使用rxjs以及javascript解决前端的防抖和节流
JavaScript实现方式:
防抖
触发高频事件后 n 秒内函数只会执行一次,如果 n 秒内高频事件再次被触发,则重新计算时间;
思路:每次触发事件时都取消之前的延时调用方法:
举个例子:做一个自动查询的功能
假装下面的代码是从服务器获取的数据(下面会用到):// 假装这是个接口function getData(val){ returnnew Promise(function(resolve, reject){
setTimeout(function(){
if(!val){resolve([]);return;}
var json = [
{name:"萧山国际机场",jianpin:"xsgjjc",threeCode:"xjc"},
{name:"北京南苑机场",jianpin:"bjnyjc",threeCode:"byc"},
{name:"上海虹桥机场",jianpin:"shhqjc",threeCode:"hcg"},
{name:"成都机场",jianpin:"cdjc",threeCode:"cjc"}
];
var newJson = json.filter(function(item){
return item.name.indexOf(val)==0||item.jianpin.indexOf(val)==0||item.threeCode.indexOf(val)==0
});
resolve(newJson);
},1000)
})
}
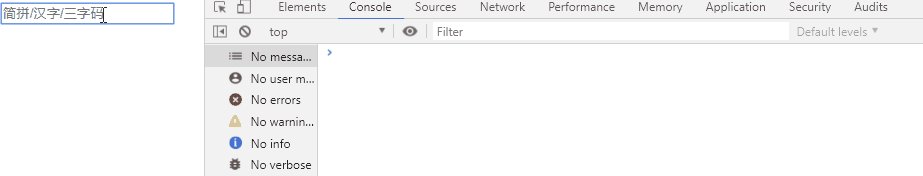
在文本框输入关键字去服务器实时请求对应的数据,如下代码;<body>
<input type="text" placeholder="简拼/汉字/三字码" id="test"/>
<script>
var $test = document.getElementById('test');
$test.onkeyup =autoSearch;
function autoSearch(){
var val = $test.value;
getData(val).then(function(res){console.log(res)})
}
</script>
</body>
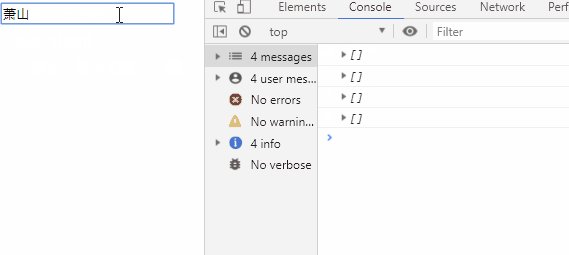
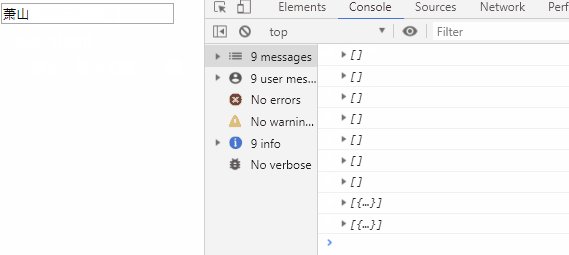
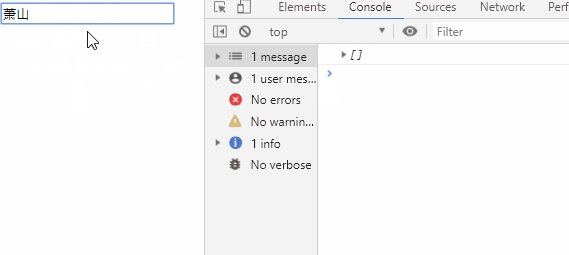
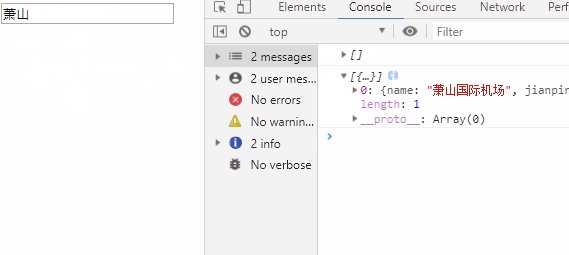
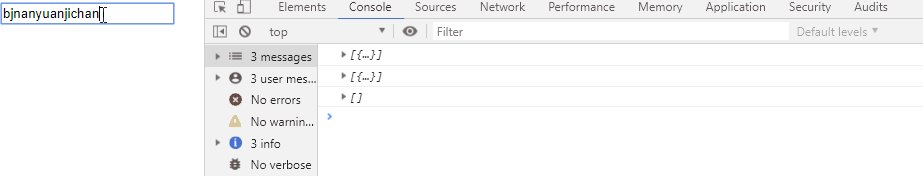
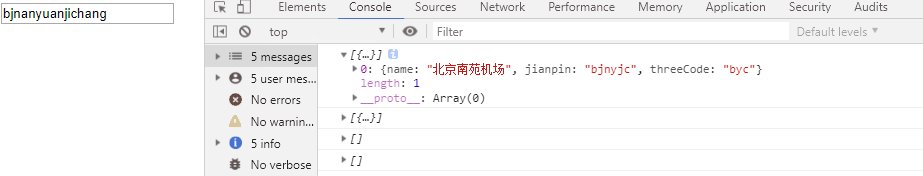
结果如下图,在运行的时候会发现存在一个问题:这个函数的默认执行频率太高了,高到什么程度呢?我们输入"萧山",函数执行了9次!,然而我们需要的只是最后一次.

然而实际上我们并不需要如此高频的反馈,毕竟浏览器和服务器的性能是有限的,所以接着讨论如何优化这种场景。
function debounce(fn,delay){
let timer = null
//闭包
return function() {
if(timer){
clearTimeout(timer)
}
timer = setTimeout(fn,delay)
}
}
// 改写上面的代码
...
$test.onkeyup = debounce(autoSearch,1000);
...
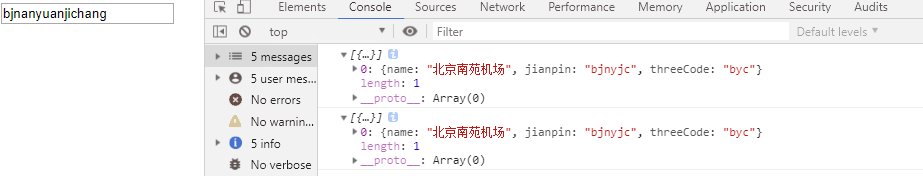
再次运行结果就是我们想要的结果了:

节流
高频事件触发,但在 n 秒内只会执行一次,所以节流会稀释函数的执行频率。
思路:每次触发事件时都判断当前是否有等待执行的延时函数。
还是上面的例子:如果某个用户闲的蛋疼,一直按着键盘不撒手,那么只要她在1秒内重新按了键盘,就永远不会有结果输出,但是我们还想要在某个时间间隔之后给出反馈呢
使用方法跟debounce一样。代码逻辑也类似。在触发时超过间隔时间interval ms则执行。否则不执行。if判断中的setTimeout是保证最后一次事件触发后能够调用,所以每次执行没到间隔时间时先清除timer,再重新启动timer。而在达到间隔时间时执行函数。代码逻辑也很简单,不用多说,相信聪明的你一看就能明白。
function throttle(fn,interval){
var last;
var timer;
var interval=interval||200;
return function(){
var th=this;
var args=arguments;
var now=+new Date();
if(last&&now-last<interval){
clearTimeout(timer);
timer=setTimeout(function(){
last=now;
fn.apply(th,args);
},interval);
}else{
last=now;
fn.apply(th,args);
}
}
}
// 改写上面的代码
...
$test.onkeyup = throttle(autoSearch,1000);
...
运行结果就是我们想要的结果了(不管文本框输入什么内容,没1秒输出一次结果):

rxjs实现方式
使用rxjs,使用起来更方便(要记得要安装或者引入rxjs哦)
使用debounceTime(防抖)和throttleTime(节流)操作符,对流进行限制,然后再订阅符合规则的流,输出想要的数据即可,
rxjs的可以参考官方文档.https://cn.rx.js.org/
也可以查看Rx观测的交互图:
debounceTime: https://rxmarbles.com/#debounceTime
throttleTime:https://rxmarbles.com/#throttleTime
例子:
<head>
<script src="https://cdn.bootcss.com/rxjs/6.0.0-alpha.3/Rx.min.js"></script>
</head> <body>
防抖:<input type="text" placeholder="简拼/汉字/三字码" id="debounce"/><br/><br/>
节流:<input type="text" placeholder="简拼/汉字/三字码" id="throttle"/>
<script>
var $debounce = document.getElementById('debounce');
var $throttle = document.getElementById('throttle');
const debounce$ = Rx.Observable.fromEvent($debounce, 'input');
const throttle = Rx.Observable.fromEvent($throttle, 'input');
// 节流
debounce$
.debounceTime(1000)
.subscribe(function (e) {
var value = e.target.value;
console.log('防抖:'+value)
});
// 防抖
throttle
.throttleTime(1000)
.subscribe(function (e) {
var value = e.target.value;
console.log('节流:'+value)
});
</script>
</body>
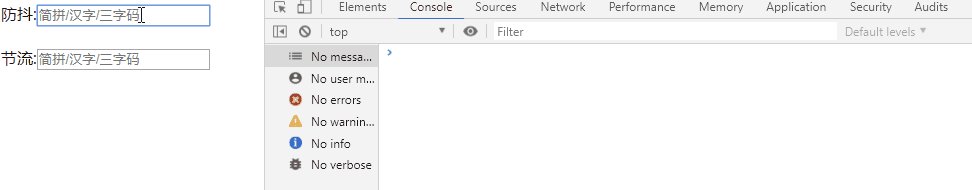
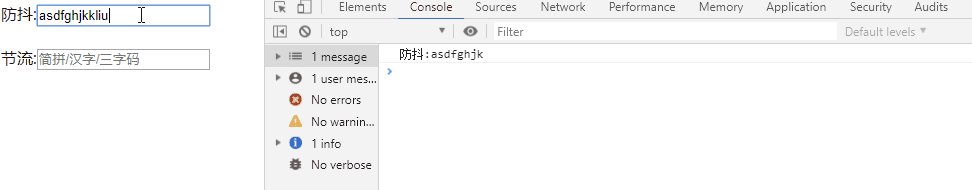
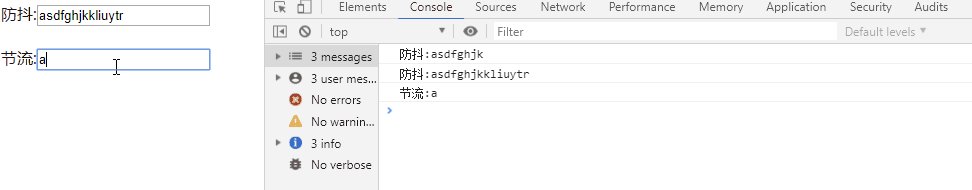
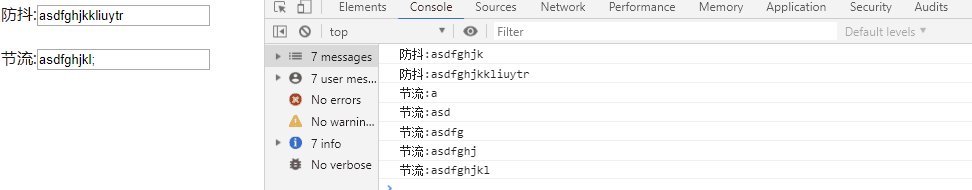
结果:

使用rxjs以及javascript解决前端的防抖和节流的更多相关文章
- 原生JavaScript实现函数的防抖和节流
原生JavaScript实现函数的防抖和节流 参考:https://www.jianshu.com/p/c8b86b09daf0 想详细了解的直接戳上面链接了,讲得非常清楚.下面只给代码和我自己写的注 ...
- 彻底搞懂JavaScript的闭包、防抖跟节流
最近出去面试了一下,收获颇多!!! 以前的我,追求实际,比较追求实用价值,然而最近面试,传说中的面试造火箭,工作拧螺丝,竟然被我遇到了.虽然很多知识点在实际工作中并不经常用到,但人家就是靠这个来筛选人 ...
- PDF.Js的使用—javascript中前端显示pdf文件
PDF.Js的使用—javascript中前端显示pdf文件 写于2018/12/6 起因是一个图片展示页面需要展示pdf格式的文件,所以查了半天决定使用pdf.js,我也不求有多了解它,能实现我想要 ...
- 来聊聊JavaScript中的防抖和节流
目录 JavaScript防抖和节流 问题还原 防抖 什么是防抖 使用场景 节流 什么是节流 使用场景 JavaScript防抖和节流 问题还原 我们先来通过代码把常见的问题还原: <html& ...
- 完美解决前端跨域之 easyXDM 的使用和解析
前端跨域问题在大型网站中是比较常见的问题.本文详细介绍了利用 easyXDM 解决前端跨域的原理细节和使用细节,具体使用时可以在文中代码实例的基础上扩展完成. 0.背景 因个别网络运营商存在 HTTP ...
- Javascript实现前端简单路由
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http ...
- JST(JavaScript Trimpath)前端模板引擎简介
JST(JavaScript Trimpath)前端模板引擎简介及应用 今天在做某系统日志列表的时候用到了这个玩意儿.刚开始只是根据别人的例子照葫芦画瓢完成了日志列表及对应详情,晚上有空了才仔细去网上 ...
- JavaScript解决select下拉框中的内容太长显示不全的问题
JavaScript解决select下拉框中的内容太长显示不全的问题 1.说明 有些情况下,select下拉框的内容过长,导致部分看不见: 现在通过鼠标事件,让下拉框中的内容显示完全 2.实现源码 & ...
- JAVA解决前端跨域问题。
什么是跨域? 通俗来说,跨域按照我自己的想法来理解,是不同的域名之间的访问,就是跨域.不同浏览器,在对js文件进行解析是不同的,浏览器会默认阻止,所以 现在我来说下用java代码解决前端跨域问题. 用 ...
随机推荐
- 制作一个SSRS的ORACLE数据库报表,使用了时间类型的参数。
需求:我们这个报表是以月为单位,呈现的数据为查询为当前月的第一天到最后一天.条件类似于:time_day > 20140601 and time_day < 20140630 因为是让用 ...
- PIE SDK加载WMS服务数据
1. 功能简介 WMS服务,WMS是OGC标准中比较简单也是比较重要的标准之一.它全称是“Web Map Service”(网络地图服务):利用具有地理空间位置信息的数据制作地图.其中将地图定义为 ...
- NPOI.dll 在哪里?
一.问题 NPOI下载后找不到网上人家说的几个DLL https://bbs.csdn.net/topics/392510552 二.答案: 1.VS2015引用NPOI2.4.1和NuGet的安装方 ...
- Golang 需要避免踩的 50 个坑1
最近准备写一些关于golang的技术博文,本文是之前在GitHub上看到的golang技术译文,感觉很有帮助,先给各位读者分享一下. 前言 Go 是一门简单有趣的编程语言,与其他语言一样,在使用时不免 ...
- Java IO全面
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10857412.html 一:IO流梳理——字符流.字节流.输入流.输出流 见另一篇博文:https://ww ...
- Nginx 核心配置-可优化配置参数
Nginx 核心配置-可优化配置参数 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.nginx的官网查看指令帮助信息方法 1>.打开nginx的官网(https://ng ...
- 使用istioctl命令查看gateway及virtualservices
istioctl命令,比kubectl命令,在查看istio资源方面,要方便很多. 如果使用microk8s安装,则命令为microk8s.istioctl了. 查看gateway及virtualse ...
- 201871010104-陈园园 《面向对象程序设计(java)》第二周学习总结
201871010104-陈园园 <面向对象程序设计(java)>第二周学习总结 项目 内容 这个作业属于哪个课程 ttps://www.cnblogs.com/nwnu-daizh/ 这 ...
- Consul 学习资料
资料 网址 Consul 入门指南 https://book-consul-guide.vnzmi.com/
- unity客户端自动断开连接
问题描述: 当unity失去焦点一段时间后,与photon服务器端断开连接 问题根源: 默认unity失去焦点后会暂停运行,导致连接超时,服务器端超时断开连接 解决方案: 连接服务器后,填加一句代码让 ...
