秘制牛肉Gamma阶段项目展示
秘制牛肉Gamma阶段项目展示
1.团队成员和个人博客
· 左顺:在项目中主要负责后端开发。个人博客
· 袁勤:精通网页项目开发,前端后端都很强,在完成自己后端任务后也会积极帮助其他人的任务。个人博客
· 顾展鹏:也精通网页开发,在完成自己前端任务后也会积极帮助其他人。Alpha阶段的PM,Beta和Gamma阶段的前端开发。个人博客
· 谢俊林:Alpha阶段辅助开发题库后端,Beta和Gamma阶段的PM。个人博客
· 彭一夫:主要负责前端开发。个人博客
· 王自强:在Alpha阶段后加入,主要负责辅助后端开发。个人博客
· 文政尧:也是在Alpha阶段后加入,主要负责辅助前端开发。个人博客
2.项目愿景
预期:
- 开发做题功能,支持多种类型题(选择题,填空题,简答题)。
- 开发评论功能,支持在题目下写评论,查看评论,以及修改评论功能。
开发用户上传题目以及管理员审核题目功能,使得题目动态化,不局限于开发者上传的题目,吸引更多用户,也方便项目维护与题目更新。
- 项目目标:成为物理理论考试的复习与自我测试的在线答题平台,辅助同学们进行自我评估与查漏补缺,提供评论功能,成为同学们交流题目思路的平台,提供上传题目功能,满足用户对于题目更新的需求。
- 预期典型用户:选修大学物理或大学物理实验的同学以及物理实验教师
- 功能描述:用户在题库功能页面选择自己感兴趣的题目,进行答题,并得到自己答案的正确与否结果和标准答案。用户可以在题目下方通过评论功能分享自己的思路以及提出自己的问题。老师或者一些有经验的同学可以通过上传题目功能上传题目,经过审核人员审核后,方便更多的同学做到更多优质的题目。
预期用户数量:优先考虑本校物理实验选课人数,为100人左右
产品:
- 如何满足用户需求:
- 1.提供做题功能,满足学生们在进行大学物理实验理论考试的复习与自我测试需求。
- 2.提供评论功能,满足学生对于题目思路的交流与探讨需求。
- 3.提供用户上传题目功能,满足老师或者同学上传题目需求,也满足了同学们做到更多更优质的题目的需求。
下载量:
- 下载量是否达到及原因:
- 本项目为web项目,暂时以注册量代替,由于题量不是很丰富,并且现在不是考试的时期,用户需求不大,目前注册人数为40人,仅仅为周围同学有过简单的尝试使用。
团队协作及经验教训。
- 如何分工协作:
一个PM;两个人协调前后端的匹配,三个人写前端,三个人写后端。
经验教训:
- 到了最后一个阶段,大家普遍开始松懈,而且各种deadline开始到来,应该在Gamma阶段初就先统计下队员们的时间安排来分配任务,有些人选的课多,deadline多就适当分配一些需要时间少的工作,这样到最后收尾阶段整体工作才能顺利完成。
到了最后阶段,后端逻辑已经比较丰富了,不需要这么多的人了,应该及时调整工作岗位,这样才能提高效率。
团队如何进行项目管理
- 项目管理方式:
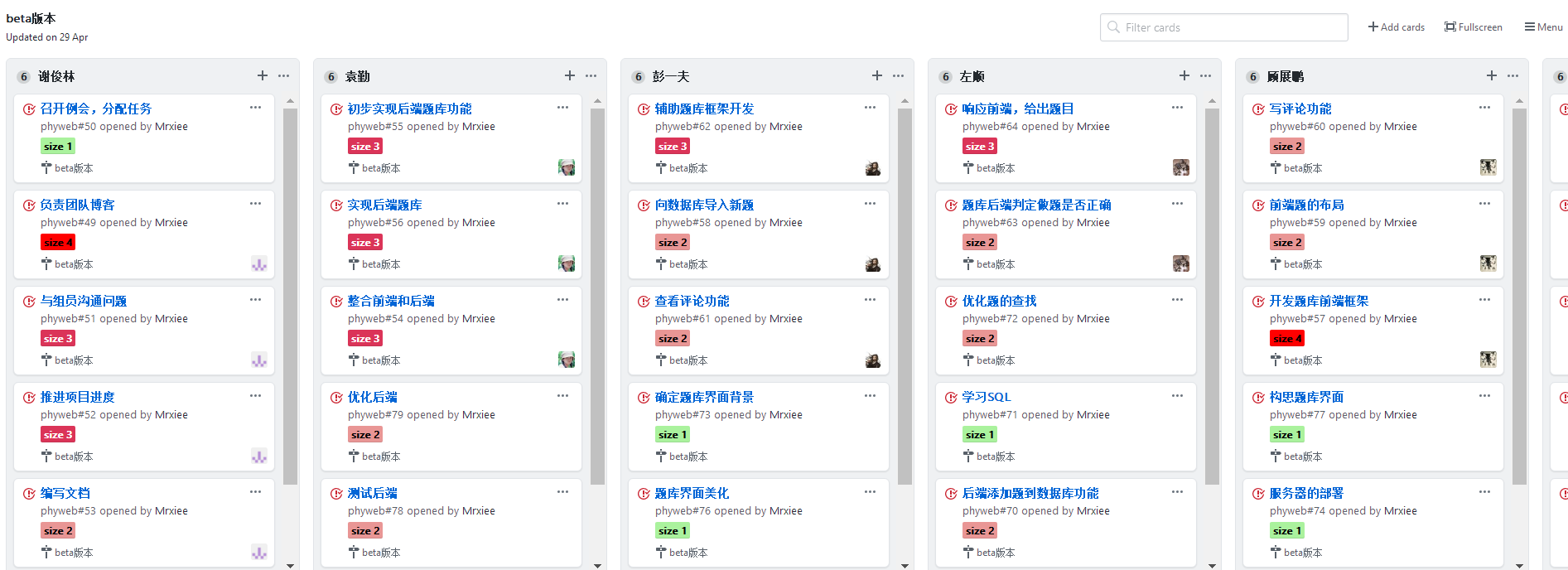
- 利用github进行项目管理,在github中PM发布相应的issue,在开完例会后同学们将解决的issue告知PM (也可通过微信告知PM),由PM统一管理和及时更新issue,方便PM对于整体项目进度的监控与把握。

团队如何平衡 时间/质量/资源 争取如期完成任务的?
- 平衡 时间/质量/资源:
- 由于我们组成员的能力都不一样,有些同学之前没接触过相关内容,有些同学之前已经接触过了相关内容,所以时间主要考虑之前未开发过相关项目开发本项目所需的知识储备,这要求其前期大量学习相关知识。
- 有经验的成员传授经验使其迅速入门。质量的把控就需要依赖有经验的组成员,包括但不限于选择良好的开发架构,动态发现并改进组成员开发过程中的错误。资源由大家一起寻找分享。
- 总体来说分工明确,争取完成任务。
对于项目的目标用户是一般学生的项目, 你们如何找到学生做需求分析?他们给你什么样的反馈?
- 如何找到学生做需求分析:
利用微信群,qq群等社交平台邀请同学进行试用,并得到反馈。
- 他们给我们的反馈:

这是在beta阶段发布后,一个同学的反馈,我们这个阶段已经完成这项功能。
测试用例数目,代码覆盖率数目
- 我们对于插入题目等功能进行了单元测试。
- 本项目为相应的web项目,在测试时,采用的大部分测试方法为登上网站,以用户需求为导引,模拟真实用户的行为进行相应的测试。
代码规范在哪里?
- 每个人编码风格不同,代码规范主要体现在命名和编码文件相应包的内容上。
- 变量命名采用驼峰命名法,文件名命名尽量具备可解释性。
版本继承问题
- 我们的项目一直在github上进行更新,保证github上的代码保持最新。
如果一个新学生在一台新机器上想编译并运行你的项目, 请问能顺利完成么?有什么样的文档能指导新学生?: - 我们组重构之后,采用maven进行依赖包管理,如果要编译并运行项目,直接在源码上运行mvn install命令生成jar包之后,调用相应的命令即可。
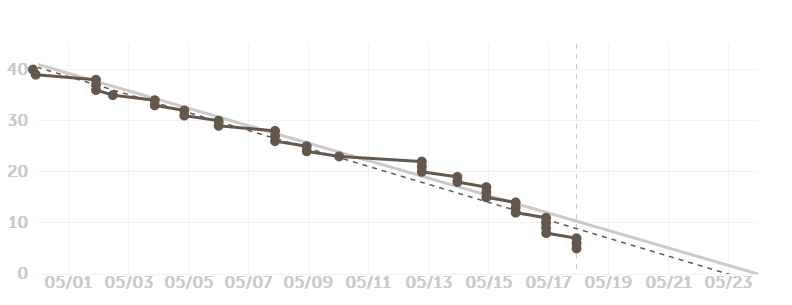
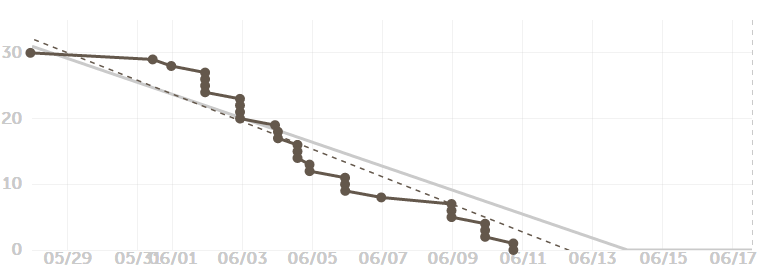
3.团队项目的实际进展
Beta阶段:

Gamma阶段:

4.相对于Alpha阶段,在软件的质量上有什么提高?
- 在Alpha阶段我们最关注于功能的实现以及重构,任务比较重,出现了一些没有发现的bug,在功能上的实现也是大刀阔斧,没有关注于细节,而在Beta,Gamma阶段我们就有时间对整个系统进行细致的优化以及更加深入的测试,我们在Beta阶段增加了例如找回密码功能,优化了个人信息页面,以及修复了很多细节的显示bug等等,而在Gamma阶段也针对用户体验方面进行了改善,从添加修改评论功能到快速回到上次做题处功能等等。综上,我们认为在软件质量上有了很大的提高。
5.相对于Alpha阶段,在软件工程的质量上有什么提高?具体进行了那些改进?
- 相对于Alpha阶段,我们在每次commit代码时,更加详细地注解每次commit的功能,这样即使出现了bug,也能很快地找到对应功能的代码。
- 在Alpha阶段提交代码时,都是各自commit后然后自行关闭issue,而在beta,gamma阶段都是大家开完例会后报告给PM,再由PM统一管理issue,这样PM就能更加及时详细地了解项目进度,并及时调整大家工作分配和进度,能让大家的合作更加协调,提高工作效率。
6.团队成员在Gamma阶段的角色和具体贡献
| 姓名 | 分工 | 团队贡献分 | 具体贡献 |
| yq | 后端开发 | 56 | (1).编写了上传题目功能后端 (2).扩展了后端题目类型 (2).完成了一篇技术博客 |
| gzp | 前端开发 | 59 | (1).编写了上传题目功能前端 (2).扩展了前端题目类型 (3).修正了前端的bug |
| zs | 后端开发 | 46 | (1).辅助编写了后端 |
| xjl | PM | 49 | (1).scrum meeting博客记录 (2).完成了发布博客和测试报告和阶段项目展示 |
| pyf | 前端开发 | 45 | (1).辅助编写了前端页面 |
| wzq | 后端开发 | 48 | (1).编写了最近做题处功能 (2).完成了一篇技术博客 |
| wzy | 前端开发 | 47 | (1).辅助编写了前端 (2).完成了一篇技术博客 |
7.总结,整个团队在Gamma阶段学到了什么?
- 在Gamma阶段我们学到了规格的重要性,在Beta阶段我们运用正式的模板,将页面布局等等统一化,而到了Gamma阶段,我们就可以根据Beta阶段的模板,按部就班地开发其他类似页面,例如上传题目页面,很好地提高了效率。
在完成一个功能后,不要急于开发新的功能,完善一个已有的功能,使其成为整个项目的招牌,往往更能吸引用户,我们在Gamma阶段就是专注于题库功能,希望将其成为我们的核心功能。
- 网址
秘制牛肉Gamma阶段项目展示的更多相关文章
- 秘制牛肉Alpha阶段项目展示
秘制牛肉Alpha阶段项目展示 1.团队成员和个人博客 · 左顺:"我是左顺,秘制牛肉队开发人员". · 王尖兵:"C,java,html5都会一点的菜鸡,没做过团队项目 ...
- Gamma阶段项目展示
Gamma阶段项目展示 一. 团队成员介绍 姓名 Gamma职责 个人博客 张圆宁 PM,后端 个人博客 王文珺 后端 个人博客 牛宇航 后端 个人博客 申化文 后端 个人博客 汪慕澜 测试,部署 个 ...
- 冰多多团队Gamma阶段项目展示
[冰多多]Gamma项目展示 冰多多项目: 语音coding助手 Gamma阶段目标: 推出一个更加完整的IDE,完善编辑器功能,优化UI 一. 团队成员的简介和个人博客地址 成员 角色 个人博客地址 ...
- 【Gamma】项目展示
团队成员介绍 大娃 :后端开发人员,主要工作为后端开发,文档撰写. 大娃的个人博客 二娃 PM,主要工作为项目进度把控,例会博客撰写. 二娃的个人博客 三娃* PM,主要工作为项目进度把控,用户需求分 ...
- [Alpha阶段]项目展示博客
目录 Alpha阶段项目展示 1.团队成员介绍 2.工程相关信息 (1)我们的用户 (2)产品表现 (3)团队分工 (4)项目管理 (5)测试 (6)文档 (7)用户调研 3.项目信息 (1)实际进展 ...
- V1-bug Alpha阶段项目展示
V1-bug Alpha阶段项目展示 团队成员简介 Name Summary Sefie wxmwy V1-bug制造公司资深工程师精通各种抱大腿方式团队吉祥物 182 面面俱到流派一丝不苟 Powe ...
- Beta阶段项目展示博客
Beta阶段项目展示 团队成员的简介 详细见团队简介 角色 姓名 照片 项目经理,策划 游心 策划 王子铭 策划 蔡帜 美工 赵晓宇 美工 王辰昱 开发.架构师 解小锐 开发 陈鑫 开发 李金奇 开发 ...
- 【敏杰开发】Beta阶段项目展示
[敏杰开发]Beta阶段项目展示 项目相关地址汇总 线上地址:http://roadmap.imcoming.top 前端仓库:https://github.com/MinJieDev/Roadmap ...
- [对对子队]Beta阶段项目展示博客
Beta阶段项目展示博客 1 团队成员的简介和个人博客地址 成员 头像 岗位 博客 个人介绍 黄贤昊 PM 17373253 喜欢玩游戏和做游戏,项目经验基本都和游戏相关,擅长摸鱼,偶尔敬业. 吴桐雨 ...
随机推荐
- 如何在windows 7 上使用docker
在window7上面本来是支持使用docker的, 但是我们可以通过安装docker toolbox来实现在windows7上使用docker. 参考网址: https://docs.docker.c ...
- C# 简单日志帮助类LogHelper
调用: LogHelper.Debug(""); LogHelper.Info(""); LogHelper.Error(""); 项目添加 ...
- Lucene PriorityQueue & JDK PriorityQueue
麻蛋,原来是最小堆呀! 数据结构不熟害死人呀! 看来待复习复习数据结构了 在lucene源码中对多个段合并的时候,会先将多个段放到一个PriorityQueue中,不要被这个名字迷惑,这个Prior ...
- OO_BLOG4_UML系列学习
目录 Unit4 作业分析 作业 4-1 UML类图解析器UmlInteraction 作业 4-2 扩展解析器(UML顺序图.UML状态图解析,基本规则验证) 架构设计及OO方法理解的演进 测试理解 ...
- Unity Ioc 依赖倒置及Untity AOP被动拦截/自动拦截
各位博友金安,首先声明这是一篇转载的博客,原文链接:https://www.cnblogs.com/scottpei/archive/2013/01/08/2851087.html 十年河东,十年河西 ...
- Width Height -- (2)
上回说到,宽高对于块级元素和行内元素发生的改变,结果是块级元素会接受宽高属性所发生的改变的,而行内元素不接受宽高属性所发生的改变. 但是,事无绝对 —— CSS属性display 通过上回进行的测试我 ...
- PO设计模式
BasePage类: 在PO模式中抽象封装成一个BasePage类,该基类应该拥有一个只实现webdriver实例的属性. 基础页面类中包含公用方法:点击.输入.获取元素等 Page: 每个页面封装为 ...
- Yii2实现即可以美化路由访问又可以原始路由访问
1. 本地环境 nginx version: nginx/1.11.1 PHP 7.1.0-dev (cli) mysql Ver 14.14 Distrib 5.7.22, for Linux (x ...
- 06、自动挂载+超级守护进程+时间同步+tcpwrapper+软硬链接+日志管理
autofs 自动挂载服务 把下面这两条命令做成自动挂载 172.16.2.35:/share/soft /nfs/soft 172.16.2.35:/share/iso /nfs/iso . ...
- TF-IDF算法介绍及实现
目录 1.TF-IDF算法介绍 (1)TF是词频(Term Frequency) (2) IDF是逆向文件频率(Inverse Document Frequency) (3)TF-IDF实际上是:TF ...
