Swagger 自定义UI界面
Swagger 自定义UI界面
- Swagger简单介绍
- 如何使用Swagger
- 添加自定义UI界面
- 使用swagger-ui-layer
Swagger ui 的原生UI界面如下:

个人感觉原生UI显示的有些不够漂亮和清晰,特别是request 的model部分
所以想重新设计一个更加友好美观的UI界面。
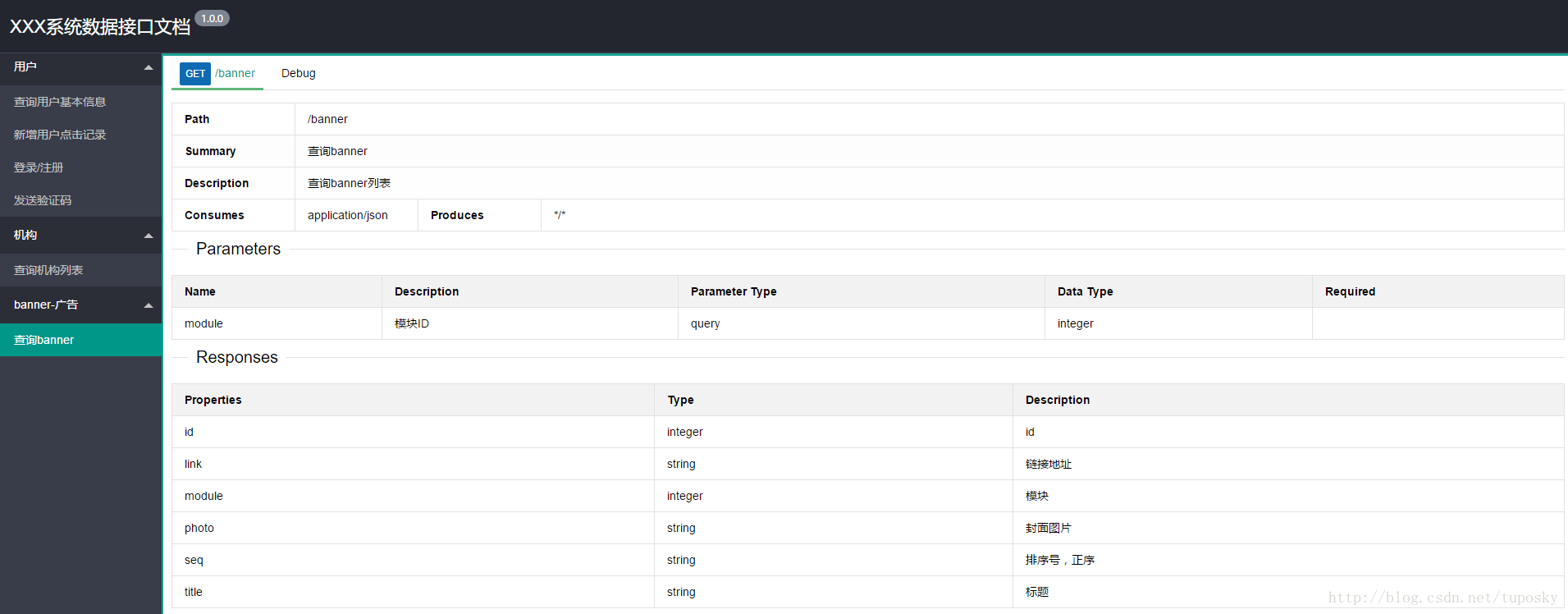
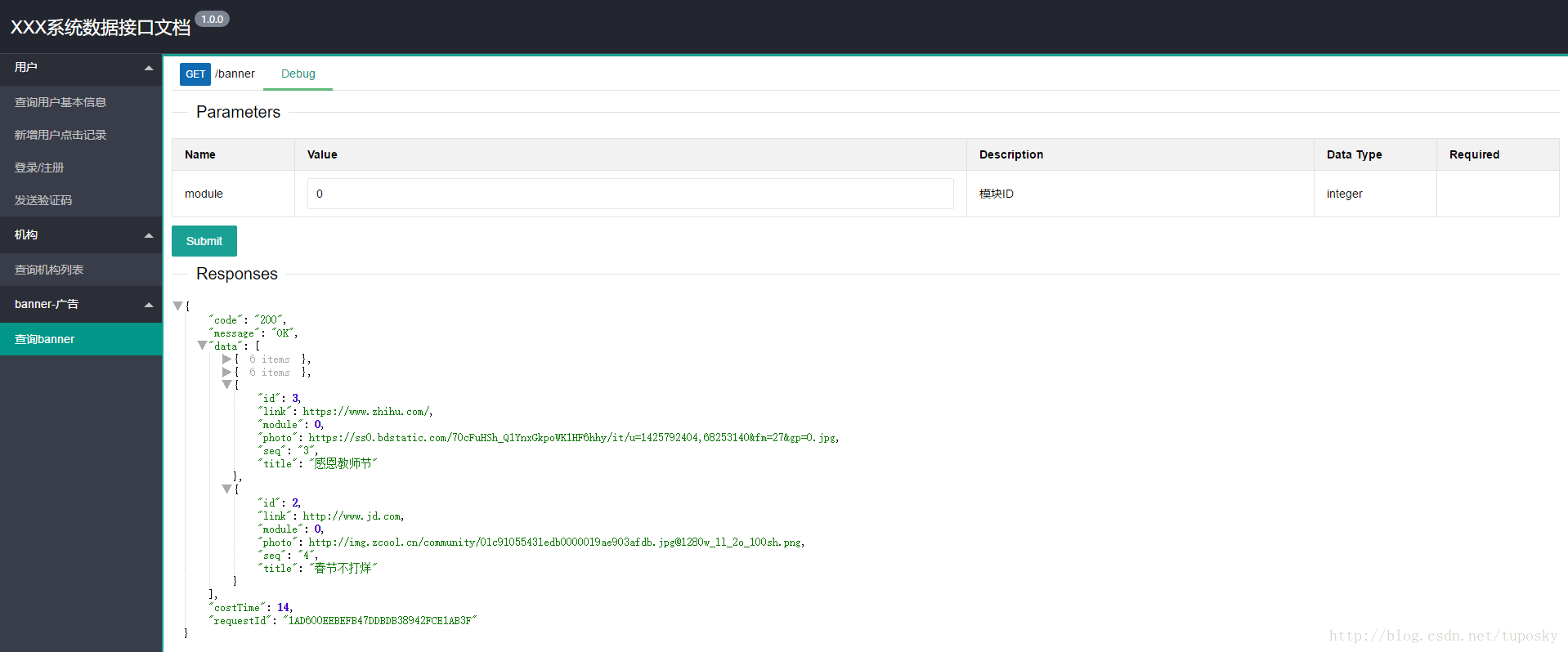
最后的效果图如下:
- 接口文档信息界面

- 接口文档调试界面

实现原理:
因为Swagger-ui读取的数据来源于/v2/api-docs,并且返回的是json数据。
所以只要自己写一个页面去解析json数据,并展现就可以实现自定义swagger的UI界面了
添加自定义UI界面
有两种方式
1.可以在项目的基础上新增一个servlet ,指向对应的html文件 html文件里再去解析json,并渲染UI
2.新建一个项目,用webjars将前端资源打成jar包,再供其他项目使用 项目结构如图
主要文件是docs.html,此文件作用是解析json和渲染UI
通过ajax请求v2/api-docs,再解析json。
$.ajax({
url : "v2/api-docs",
//url : "http://petstore.swagger.io/v2/swagger.json",
dataType : "json",
type : "get",
success : function(data) {
//do something
console.log(data);
}
});
Swagger 自定义UI界面的更多相关文章
- AI剪辑和自定义UI,打造更智能的剪辑体验
为满足开发者构建高效的应用内视频编辑能力,7月的HMS Core 6.0 推出了视频编辑服务(Video Editor Kit),一站式的视频处理能力获得了积极反响.同时,我们也关注到开发者需要集成丰 ...
- Asp.net Core WebApi 使用Swagger做帮助文档,并且自定义Swagger的UI
WebApi写好之后,在线帮助文档以及能够在线调试的工具是专业化的表现,而Swagger毫无疑问是做Docs的最佳工具,自动生成每个Controller的接口说明,自动将参数解析成json,并且能够在 ...
- Android开发1:基本UI界面设计——布局和组件
前言 啦啦啦~本学期要开始学习Android开发啦~ 博主在开始学习前是完完全全的小白,只有在平时完成老师要求的实验的过程中一步一步学习~从此篇博文起,博主将开始发布Android开发有关的博文,希望 ...
- BCG界面库下的Windows8 UI界面样式www.webui8.com
BCG界面库下的Windows8 UI界面样式(Metro风格)控件主要有以下一些功能: 规则的大块磁贴 支持完整键盘导航 Tile组 标题(Caption) 标题按钮(Caption buttons ...
- Wix 安装部署教程(三)自定义安装界面和行为
接上一篇自定义安装界面,这篇继续探索,首先介绍下,Wix为我们定义了五种风格,每种风格的UI都是有一定顺序的.我们可以改变安装顺序,也可以完全自定义一个Dialog插入其中.比如Wix_Mondo 风 ...
- Android——控制UI界面
一.使用XML布局文件控制UI界面 res\layout\activity_main.xml代码如下: <FrameLayout xmlns:android="http://schem ...
- Wix打包系列(四) 自定义UI
原文:Wix打包系列(四) 自定义UI 除了标准的安装界面,如果我们要在安装时需要提供一些额外的信息时,这时就需要自定义界面来显示和录入这些信息. 4.1 自定义对话框 如上一章中我们测试数据库的连 ...
- 转载:21个免费的UI界面设计工具、资源及网站
我们刚刚介绍了移动设计初探:触屏网页设计.本文将介绍一些UI界面与设计使用的元素.软件和网站.内容很丰富,适合用户体验设计师.界面设计师.产品设计师.JS前段开发.手机产品设计以及iPad和平板电脑产 ...
- 微服务架构 - 搭建docker本地镜像仓库并提供权限校验及UI界面
搭建docker本地镜像仓库并提供权限校验及UI界面 docker本地镜像仓库的作用跟maven私服差不多,特别是公司级或者是小组级开发好的docker仓库可以上传到本地镜像仓库中,需要用时,直接从本 ...
随机推荐
- ** PC端完美兼容各种分辨率的简便方法 **
原文链接:https://blog.csdn.net/qq_43156398/article/details/102785370 PS:此方法需使用到less或者scss的@变量来支持 以设计图 19 ...
- SAP MM 同一个序列号可以被多次用在交货单发货过账?
SAP MM 同一个序列号可以被多次用在交货单发货过账? 如下公司间转储订单,从公司代码CSAS转入公司代码HKCS, 物料有启用序列号管理. 转储数量为5 PC.该STO单据共计有2个外向交货单 8 ...
- Scrum冲刺第四篇
一.每日例会 会议照片 成员 昨日已完成的工作 今日计划完成的工作 工作中遇到的困难 陈嘉欣 撰写博客,管理成员提交代码 和队友一同开发音乐控制模块 对音频控制方面知识了解少,功能实现困难 邓镇港 帮 ...
- Jenkins+gradle+git部署
感谢博友分享,这边记录下https://blog.csdn.net/jiankeufo/article/details/78228334 我的密码7789cc2b62114e9da9fb78b0aa3 ...
- [小程序]微信小程序获取位置展示地图并标注信息
1.map组件的高度如果想要铺满屏幕,要是使用height:100vh样式2.获取位置要在app.json中标明权限3.先使用wx.getLocation获取自己的位置,然后再回调中使用setData ...
- Ubuntu环境下载程序到STM32
1 JLink方式 1.0 下载JLink 传送门:SEGGER官网 图1.0 下载JLink 1.2 安装JLink 双击打开下载文件:JLink_Linux_V644i_x86_64.deb 1. ...
- git stash 命令
摘自: http://blog.csdn.net/longxiaowu/article/details/26815433 关于git stash命令的使用方法网上一大把,我想记录的是我在使用过程中觉得 ...
- 201871010132-张潇潇-《面向对象程序设计(java)》第十周总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 怎么解决禅道启动服务mysqlzt时的端口失败
打开Windows任务管理器 查看服务是否有MySQL正在运行,停止服务 启动mysqlzt服务 重新启动禅道
- 莫烦TensorFlow_01 基本程序结构
import tensorflow as tf import numpy as np # create data x_data = np.random.rand(100).astype(np.floa ...
