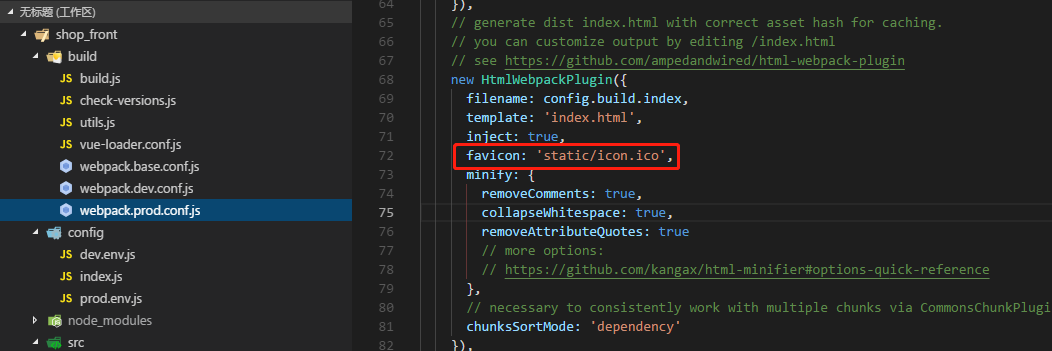
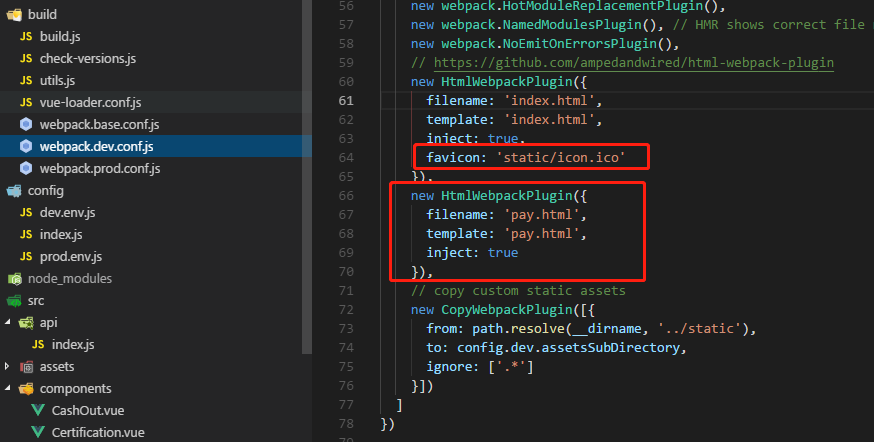
favicon.ico设置,HtmlWebpackPlugin插件配置多页面等


favicon.ico设置,HtmlWebpackPlugin插件配置多页面等的更多相关文章
- 使用`html-webpack-plugin`插件配置启动页面
由于使用`--contentBase`指令的过程比较繁琐,需要指定启动的目录,同时还需要修改index.html中script标签的src属性,所以推荐大家使用`html-webpack-plugin ...
- favicon.ico设置
<link rel="shortcut icon" href="media/image/favicon.ico" />
- html-webpack-plugin插件的详细介绍和使用
var webpack = require('webpack'); var HtmlWebpackPlugin = require('html-webpack-plugin'); module.exp ...
- 禁止 favicon.ico 请求
favicon.ico 图标用于收藏夹图标和浏览器标签上的显示,如果不设置,浏览器会请求网站根目录的这个图标,如果网站根目录也没有这图标会产生 404.出于优化的考虑,要么就有这个图标,要么就禁止产生 ...
- 让网站不去请求favicon.ico图标
让网站不去请求favicon.ico图标 favicon.ico 图标用于收藏夹图标和浏览器标签上的显示,如果不设置,浏览器会请求网站根目录的这个图标,如果网站根目录也没有这图标会产生 404.出于优 ...
- favicon.ico请求处理
favicon.ico 图标用于收藏夹图标和浏览器标签上的显示,如果不设置,浏览器会请求网站根目录的这个图标,如果网站根目录也没有这图标会产生 404. 出于优化的考虑,要么就有这个图标,要么就禁止产 ...
- favicon.ico 404
favicon.ico是一个图标文件.就是浏览网站时显示在地址栏的那个图标. 类似是百度的 显示在网站地址最前面的一张图片 可以在网站根目录(TOMCAT_HOME/webapps/ROOT/favi ...
- 基于webpack实现多html页面开发框架四 自动写入多入口,自动插入多个htmlWebpackPlugin插件
一.解决什么问题 1.手写页面多入口,一个一个输入太麻烦,通过代码实现 2.手写多个htmlWebpackPlugin插件太麻烦,通过代码实现 二.多入口代码实现 //读取所有.j ...
- spring mvc 中自定义404页面在IE中无法显示favicon.ico问题的解决方法。
此处用的是jsp,控制层用的是ModelAndView, 具体解决方法如下: @RequestMapping(value = "notfound", method = Reques ...
随机推荐
- ai切片的完美解决方案
ai切片的完美解决方案1 背景拖到外面2 导出psd3 ps切片 背景夹层黑色就看清楚啦
- 【LOJ3099】[SNOI2019]积木(搜索)
lca 学长出的我省省选的神仙题目 省强我菜系列 题目 LOJ3399 分析 我可能说不清楚,对着代码理解吧 -- 感觉这题的主要难点是:不要想他具体是怎么操作的,只要知道他一定存在一种操作方式能够实 ...
- 学Python要避免哪些坑,如何巩固好基础
学Python要避免哪些坑?零基础怎么入门Python?Python入门简单.语法简洁.功能强大,非常适合零基础入门IT行业的人学习.随着人工智能时代的来临,企业纷纷选择使用Python进行开发,Py ...
- vue中引入百度地图
xxx.vue <template> <div> <el-input v-model="inputaddr"> </el-input> ...
- java 版本兼容
Unsupported major.minor version 52.0 这个错误网上一百度一大堆,我就简单的记一下. 直译过来意思是:不支持version52.0,其中version 52.0是魔码 ...
- JAVA调用ORACLE存储过程时间类型参数没有日期
是因为使用cs.setDate()给数据库传参数只会传日期部分.如果改用如下代码就可以: cs.setTimestamp(3, new java.sql.Timestamp(dKssj.getTime ...
- 使用密码远程QQ时窗口闪退
系统时间不一致,在QQ上使用密码远程时会闪退,把系统时间调到大概一致就行了.
- oracle 逻辑对象
视图 视图的作用: a 让查询返回的字段更容易理解. b 对复杂select语句的封装. c 安全性.视图可以单独授权.对于数据量巨大的表,可以创建视图仅仅返回前100条数据,将该视图select权限 ...
- MySQL数据库汇总
-- mysql的最大连接数:默认为 100 -- mysql的增删改查 -- mysql统计各个字段(case when 用法 注:也可以使用其他的) select (case when ...
- Django使用 django-allauth实现第三方登陆
Django使用 django-allauth实现第三方登陆 这里我们使用 django-allauth 模块来实现第三方账号验证登录,官方文档如下:https://django-allauth.re ...
