area标签的使用,图片中某一个部分可以点击跳转,太阳系中点击某个行星查看具体信息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
/* #venus {
background: #f0f;
display: inline-block;
width: 20px;
height: 20px;
} */
</style>
</head>
<body> <img src="../img/配图.png" width="145" height="126" usemap="#planetmap">
<map name="planetmap">
<area id="venus" shape="poly" coords="100,46,100,69,140,120,118,68" alt="Venus" href="https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&hs=0&pn=1&spn=0&di=249590&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=4238142487%2C3274484296&os=3588978015%2C1121789581&simid=3466970431%2C453436039&adpicid=0&lpn=0&ln=1224&fr=&fmq=1576741759158_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fimg12.3lian.com%2Fgaoqing02%2F02%2F93%2F37.jpg&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B4wsj451jsfrtvp76j_z%26e3BgjpAzdH3Frrp%25Ec%25lB%25BE%25E0%25bl%25b0%25E0%25B9%25Aa%25Em%25lD%25laAzdH3Frrp%25Ec%25lB%25BE%25E0%25bl%25b0%25E0%25B9%25Aa%25Em%25lD%25la-%25Ec%25bc%25bD%25Eb%25B9%25Blrrp%25Ec%25lB%25BE%25E0%25bl%25b0%25E0%25B9%25Aa%25Em%25lD%25la%25Eb%25bn%25bC%25Em%25ll%25AF%25Ec%25lB%25BE%25E0%25bl%25b0%25Eb%25AE%25BE%25Eb%25AE%25A8%25E0%25B9%25Aa%25Em%25lD%25la%25Em%25Ab%25A8%25Em%25lD%25BF%25E9%25Bb%25bB_z%26e3Bip4s&gsm=&rpstart=0&rpnum=0&islist=&querylist=&force=undefined">
<span id="one"></span>
</map> </body>
</html>
查看菜鸟教程中的行星图,点击金星即可查看具体信息:
https://www.runoob.com/try/try.php?filename=tryjsref_area_host
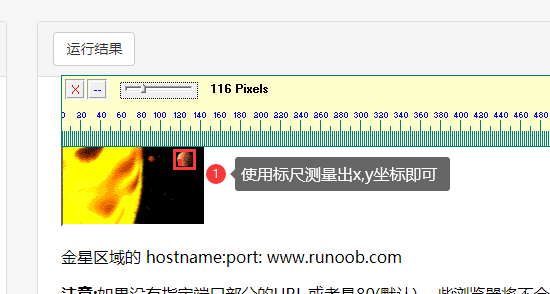
 这里金星在图片中的具体位置,可以使用标尺金星测量,如下标尺:
这里金星在图片中的具体位置,可以使用标尺金星测量,如下标尺:

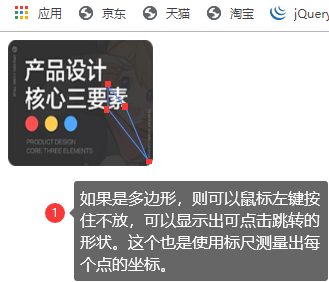
如果shape='poly' 点击部分为多边形时:

area标签的使用,图片中某一个部分可以点击跳转,太阳系中点击某个行星查看具体信息的更多相关文章
- map,area标签
map,area标签 <img src ="planets.gif" alt="Planets" usemap ="#planetmap&quo ...
- 使用area标签实现标签的嵌套
在项目中我们会碰到这种需求:即点击这个整个a标签跳转到一个页面,点击a里面的某个a再跳转到另一个页面.有人会说,这还不简单,直接a标签嵌套a标签,可是事实如此吗,看代码: <a href=&qu ...
- HTML图片热区 map area 标签
实例 <img src ="planets.gif" alt="Planets" usemap ="#planetmap" /> ...
- map+area标签
map标签是用于定义一个客户端的图像映射即带有可点击区域的一幅图像,配合area标签 area 元素永远嵌套在 map 元素内部.area 元素可定义图像映射中的区域 例:要实现一幅地图上鼠标点击或者 ...
- 如何在一个div标签里显示出另一个网页? <iframe src=" http://www.baidu.com " width="800px" height="200px" scrolling="no" frameborder="0"> </iframe>
如何在一个div标签里显示出另一个网页? 用在div里用iframe,就像下面的代码 <iframe src=" http://www.baidu.com " width=& ...
- <area> 标签
定义和用法 <area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像). area 元素总是嵌套在 <map> 标签中. 注释:<img> 标 ...
- HTML <area> 标签 带有可点击区域的图像映射(图像映射指的是带有可点击区域的图像)
例子: <img src="planets.gif" width="145" height="126" alt="Plane ...
- 使用<a>标签,链接到另一个页面
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签. 语法: <a href="目标网址" title="鼠标 ...
- 使用area标签模仿a标签
众所周知,map标签可以给img图像标记热点区域,而area标签就是跟map标签一起使用的. 但area标签的作用可不止用来标记热点,因为它也有href属性,因此某些场景可以代替a标签进行页面跳转. ...
随机推荐
- excel数据分析流程
1.获取数据 2.去掉空值.空行.重复行 3.去掉无用行,筛选出需要行 4.分组数据 5.数据排序
- LeetCode 5274. Number of Ways to Stay in the Same Place After Some Steps - Java - DP
题目链接:5274. 停在原地的方案数 You have a pointer at index 0 in an array of size arrLen. At each step, you can ...
- (转)为什么ssh一关闭,程序就不再运行了?
ref :https://www.cnblogs.com/lomper/p/7053694.html 问题描述 当SSH远程连接到服务器上,然后运行一个程序,eg: ./test.sh, 然后把终端开 ...
- Equalizing Two Strings CodeForces - 1256F (思维)
大意: 给定两个串$s,t$, 每次操作任选长度$len$, 分别翻转$s,t$中一个长$len$的子串, 可以进行任意次操作, 求判断能否使$s$和$t$相同. 字符出现次数不一样显然无解, 否则若 ...
- git学习笔记 ---分支管理
分支就是科幻电影里面的平行宇宙,当你正在电脑前努力学习Git的时候,另一个你正在另一个平行宇宙里努力学习SVN. 如果两个平行宇宙互不干扰,那对现在的你也没啥影响.不过,在某个时间点,两个平行宇宙合并 ...
- 1005 继续(3n+1)猜想(C#)
一.题目内容: 卡拉兹(Callatz)猜想已经在1001中给出了描述.在这个题目里,情况稍微有些复杂. 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记录下递推过程中遇到的每一个数.例如对 n= ...
- MVC HtmlHelper 使用大全 [转]
原:http://www.cnblogs.com/jyan/archive/2012/07/23/2604474.html#2979358 HtmlHelper用来在视图中呈现 HTML 控件. 以下 ...
- Maven:浅析依赖(dependency)关系中 scope 的含义
在 Pom4 中,dependency 元素中引入了 scope 元素,这是一个很重要的属性.在Maven 项目中 Jar 包冲突.类型转换异常的很大原因是由于 scope 元素使用不当造成的. sc ...
- centos7划分vlan
1. lsmod|grep 8021q 确认内核是够载入了802.1q模组 2.modprobe -a 8021q 如果没载入使用这个命令载入模组 3.配置vlan需要vconfig命令,由于c ...
- 手写MQ框架(三)-客户端实现
一.背景 书接手写MQ框架(二)-服务端实现 ,前面介绍了服务端的实现.但是具体使用框架过程中,用户肯定是以客户端的形式跟服务端打交道的.客户端的好坏直接影响了框架使用的便利性. 虽然框架目前是通过 ...
