mvc_第一章后入门_第一遍_控制器和视图
在掌握了数据库访问方法之后,我们来看几个mvc的入门程序,借此熟悉mvc的常见工作方式。
一、创建项目,显示一个最简单的页面。
要点:1、为了突出重点,不使用模版;2、项目类型为mvc,便于获得vs添加的各种引用、文件夹
如图(vs2017,其他版本大同小异,下同):
新建项目

选择模版和项目类型

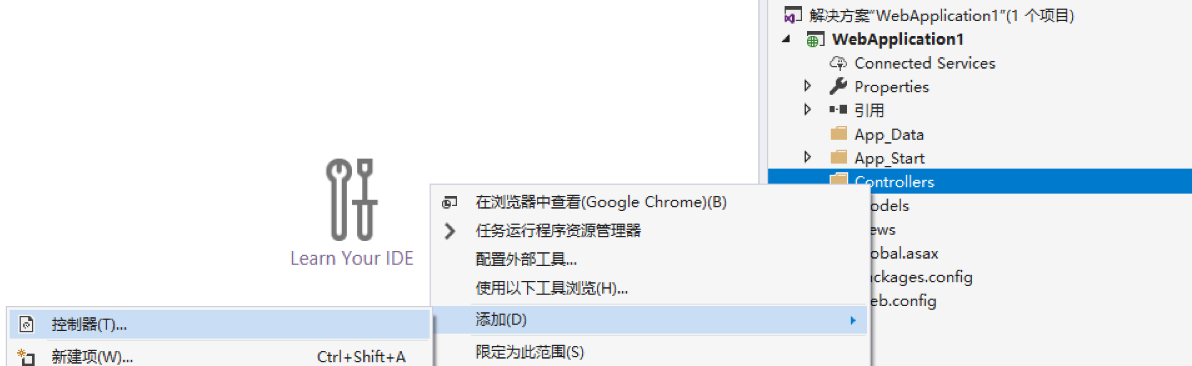
右键控制器文件夹,为项目添加控制器

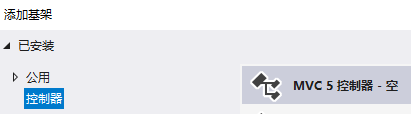
选择控制器类型(选最新的)

按照惯例,取名为“Home”

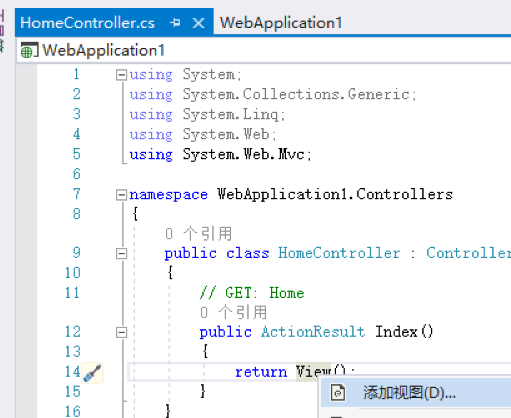
完成之后,系统自动创建控制器代码(HomeController.cs),里面默认的方法(操作)是Index。
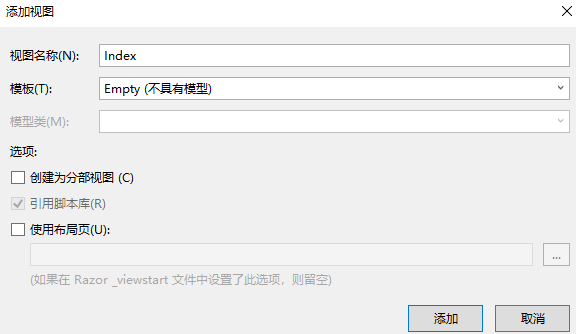
对方法里返回的视图的代码点右键,为它添加视图文件

使用默认名称(和控制器里的操作同名),去掉全部选项,使用最干净的视图

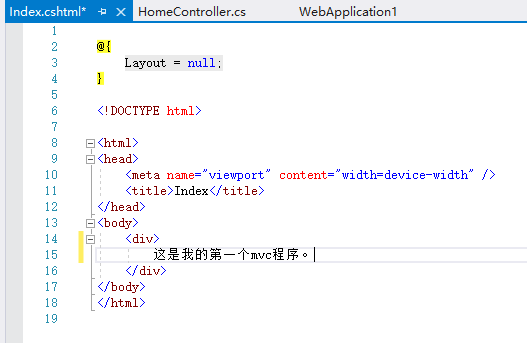
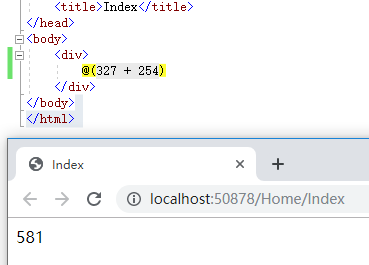
在随后生成的文件(可以理解为以前所学的html文件)里,使用网页知识,完成一些简单的内容,如:

上图中,除了汉字,都是自动生成的内容。
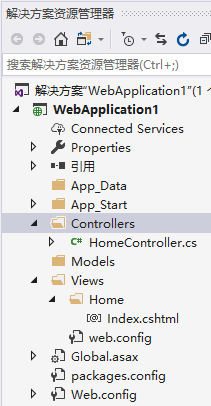
到此为止,最简单的mvc程序完成。右侧资源管理器中可以看到创建的文件

运行之后可以看到效果

注意:地址栏中的“Home”是控制器名称,“Index”是具体操作。它们对应控制器文件中的类和方法。
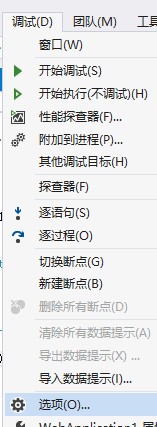
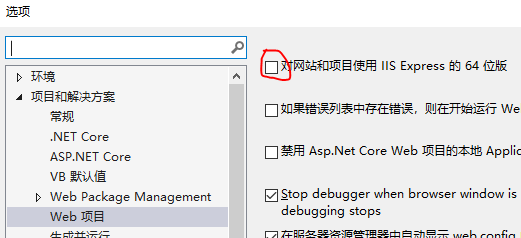
以后在调试的时候,如果出现无法在32位环境中运行的内容,可以调整vs的调试器,改为64位环境。具体如下图:

具体位置:

二、视图中的语法:Razor
Razor语法的核心:在一堆html中,随时用“@”符号切换到写C#的模式。
例1:输出327+254的值

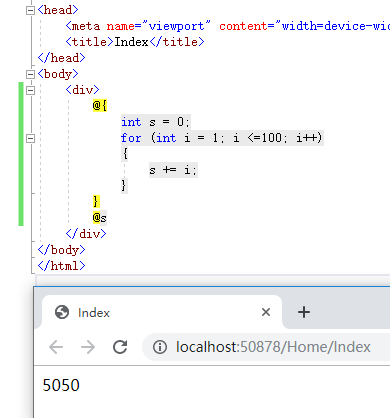
例2:计算1+2+3+...+100的值

c#标记可以和html混写,随时用@切换为C#。
例3:用无序列表输出1-20

Razor语法的详细介绍,见书上P115。
三、Mvc中的输入和输出:
1.输出:控制器向视图传值-viewdata,P85
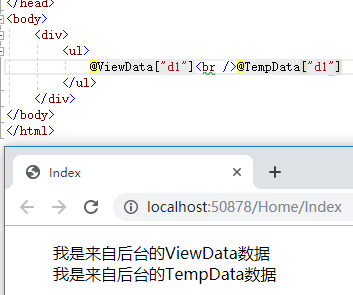
例:从后台(控制器)向前台(视图)传递内容
public ActionResult Index()
{
ViewData["d1"] = "我是来自后台的ViewData数据";
TempData["d1"] = "我是来自后台的TempData数据";
return View();
}
运行效果:

2.输入:视图向控制器传值-表单知识,P102
例:输入一个数字,翻倍把它输出。
控制器代码:
public class HomeController : Controller
{
// GET: Home
public ActionResult Index(int a=)//此处的a=0表示默认值
{
ViewData["d1"] = a;
return View();
}
}
前台代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@{int x = int.Parse(ViewData["d1"].ToString());
if (x == )
{
<div> 还没输入值 </div>
}
else
{
<div>已输入值@(x)</div>
<div>它的2倍是@(x * )</div>
}
}
</div>
<div>
<form action="/home/index">
<input type="text" name="a" /><input type="submit" />
</form>
</div>
</body>
</html>
以上例子是把运算放在了视图中,我们还可以把它放在控制器中运行,大家尝试一下。
对于标准的mvc结构来说,这种运算应该算是“业务逻辑”,应该放在业务层处理。这里只是为了演示视图和控制器的工作方式。
Request作为内置对象可以获取跟请求用户相关的内容。在获取表单内容方面,无论用户是用get还是post方式提交,都可以通过Request[key]的方式获取内容。
例,控制器代码:
public ActionResult Index()
{
if (Request["a"] == null)
{
ViewData["a"] = "空";
}
else if (Request["a"] == "")
{
ViewData["a"] = "无";
}
else
{
ViewData["a"] = Request["a"];
}
return View();
}
视图代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewData["a"]
<form id="form1" name="form1" method="put" action="/Home/Index">
<label for="a"></label>
<input type="text" name="a" id="a" />
<input type="submit" />
</form>
</div>
</body>
</html>
大家可以自行熟悉使用
四、综合实例
1、输入数字n,在屏幕上输出n层的杨辉三角形。
控制器代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index(int n=)//此处的a=0表示默认值
{
if (n == )
{
ViewData["d1"] = null;
}
else
{
int[,] a;
a = new int[n,n];
for (int i = ; i < n; i++)
{
a[i, ] = ;
}
for (int i = ; i < n; i++)
{
for (int j = ; j <= i; j++)
{
a[i, j] = a[i - , j - ] + a[i - , j];
}
}
ViewData["d1"] = a;
}
return View();
}
}
}
视图代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@if (ViewData["d1"] != null)
{
<table style="width: 100%; border-color:black; padding:0px; border-collapse:collapse;" border=''>
@{
int[,] a = (int[,])ViewData["d1"];
for (int i = ; i < a.GetLength(); i++)
{
<tr>
@for (int j = ; j <= i; j++)
{
<td>@(a[i, j])</td>
}
</tr>
}
}
</table>
}
</div>
<div>
<form action="/home/index">
<input type="text" name="n" /><input type="submit" />
</form>
</div>
</body>
</html>
2、结合数据库知识,完成一个能对数据库实现简单“增删改查”的项目。
mvc_第一章后入门_第一遍_控制器和视图的更多相关文章
- Kettle解决方案: 第一章ETL入门
第一章ETL入门 1.1 OLPT和数据仓库对比 普通的事务系统和商业智能系统(BI)有什么区别? 1个独立的普通事务系统也被称为在线事务处理系统(OLTP) 商业智能系统也常被称为决策支持系统(DS ...
- Java Persistence with MyBatis 3(中文版) 第一章 MyBatis入门
本章将涵盖以下话题: ž MyBatis是什么? ž 为什么选择MyBatis? ž MyBatis安装配置 ž 域模型样例 1.1 MyBatis是什么 MyBatis是一个简化和实现了Ja ...
- 第一章 Kubernetes入门
第一章 Kubernetes入门 kubernetes是基于容器技术的分布式架构领先方案,是一个完备的分布式系统支撑平台. kubernetes带来的好处:1)全面拥抱微服务:2)统可以随时随地整体“ ...
- MySQL----MySQL数据库入门----第一章 数据库入门
第一章 数据库入门 1.1 数据库基础知识 1.1.1 数据库概述 数据不仅包括普通意义上的数字,还包括文字.图像.声音等.也就是说,凡是在计算机中用来描述事物的记录都可称作数据. 数据库的基本特点: ...
- 《C# to IL》第一章 IL入门
我们用C#.VB.NET语言编写的代码最终都会被编译成程序集或IL.因此用VB.NET编写的代码可以在C#中修改,随后在COBOL中使用.因此,理解IL是非常有必要的. 一旦熟悉了IL,理解.NET技 ...
- ASP.NET自定义控件组件开发 第一章 第三篇 第一章的完结篇
ASP.NET自定义控件组件开发 第一章 第三篇 第三篇:第一章的完结篇 系列文章链接: ASP.NET自定义控件组件开发 第一章 待续 ASP.NET自定义控件组件开发 第一章 第二篇 接着待续 ...
- Python之旅_第一章Python入门
一.编程语言分类 1.机器语言:即计算机能听懂的二进制语言,0000 0001,直接操控硬件: 2.汇编语言:简写的英文标识符代替二进制语言,本质同样是直接操控硬件: 3.高级语言:用更贴近人类的语言 ...
- 鱼书_第一章_Python入门
Python版本 Python有Python 2.x和Python 3.x两个版本.两个版本不兼容,可能出现用Python 3.x编的代码不能被Python 2.x执行的情况. Python安装 An ...
- 烟大 Contest1024 - 《挑战编程》第一章:入门 Problem D: LC-Display(模拟计算器显示数字)
Problem D: LC-Display Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 14 Solved: 3[Submit][Status][We ...
随机推荐
- Nginx 核心配置-location的登录账户认证实战篇
Nginx 核心配置-location的登录账户认证实战篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.使用ab命令模拟网站攻击 1>.安装httpd-tools工具 ...
- nginx性能调优关键功能
1. expires缓存时间优化作用:通过在服务器上设置合理的expires缓存时间.适合缓存的类型:静态文件:html,图片,js,css,xml都是缓存对象.优点:能够让用户不必每次访问都要重新 ...
- 判断cms-暴库-后台查找-密码破解
1.判断网站CMS类型 判断目标 使用工具: 脚本语言 wvs 御剑 domain明小子 操作系统 wwwscan 啊d pangolin(穿山甲) 搭建平台 站长工具 netpark ...
- springmvc配置访问静态文件
xmlns:mvc="http://www.springframework.org/schema/mvc" <mvc:annotation-driven /><m ...
- 201871010126 王亚涛 《面向对象程序设计(java)》 第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- Resource Site
GameDevMarket.net Collection of Music, Sound effects (sfx), 2D/3D/GUI Art. http://gaurav.munjal.us/U ...
- VIJOS-P1146 宿舍里的故事之五子棋
洛谷 P1479 宿舍里的故事之五子棋 洛谷传送门 JDOJ 1311: VIJOS-P1146 宿舍里的故事之五子棋 JDOJ传送门 题目描述 宿舍里好多好多有趣的事! 7890653今天看到不知何 ...
- mave常用指令
Maven常用命令有以下几种: 清理 maven clean 测试 maven test 编译 maven compile 打包 maven package 部署 maven install 第一个m ...
- LeetCode 348. Design Tic-Tac-Toe
原题链接在这里:https://leetcode.com/problems/design-tic-tac-toe/ 题目: Design a Tic-tac-toe game that is play ...
- ERP(Enterprise Resource Planning,企业资源计划)
企业资源计划或称企业资源规划简称ERP(Enterprise Resource Planning),由美国著名管理咨询公司Gartner Group Inc.于1990年提出来的,最初被定义为应用软件 ...
