通过调试vue-cli 构建代码学习vue项目构建运行过程
我们知道vue-cli 3.0之前直接基于webpack创建对应配置文件,我们通过学习webpack就能够了解其构建过程,然而从vue-cli 3.0开始,vue-cli命令行更改为@vue/cli以及@vue/cli-service等,他封装了webpack,使得我们很难清晰了解到底发生了什么。这时我们可能希望通过调试vue-cli-service对应build过程对其工作原理有一个大体的认知。下面记录一下这个调试过程:
1. 在git bash命令行中执行:
$ node --inspect-brk node_modules/@vue/cli-service/bin/vue-cli-service.js serve
Debugger listening on ws://127.0.0.1:9229/66ae44f1-94a1-413a-a1dd-21bca412b1c5
For help see https://nodejs.org/en/docs/inspector
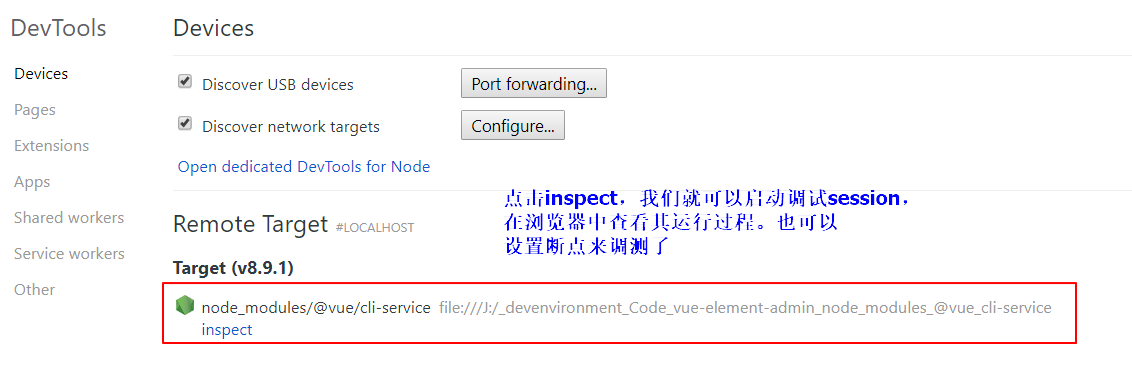
2. 如果我们直接将上面监测的url ws://xxx/dafa...放到chrome地址栏中去,会报错:ERR_DISALLOWED_URL_SCHEME,这时我们需要在chrome中执行chrome://inspect ,这里就能列出来对应可以inspect的session:

如果你不喜欢每次都在chrome中敲chrome:inspect的话,还可以安装一个NIM (Node Inspector Manager)插件
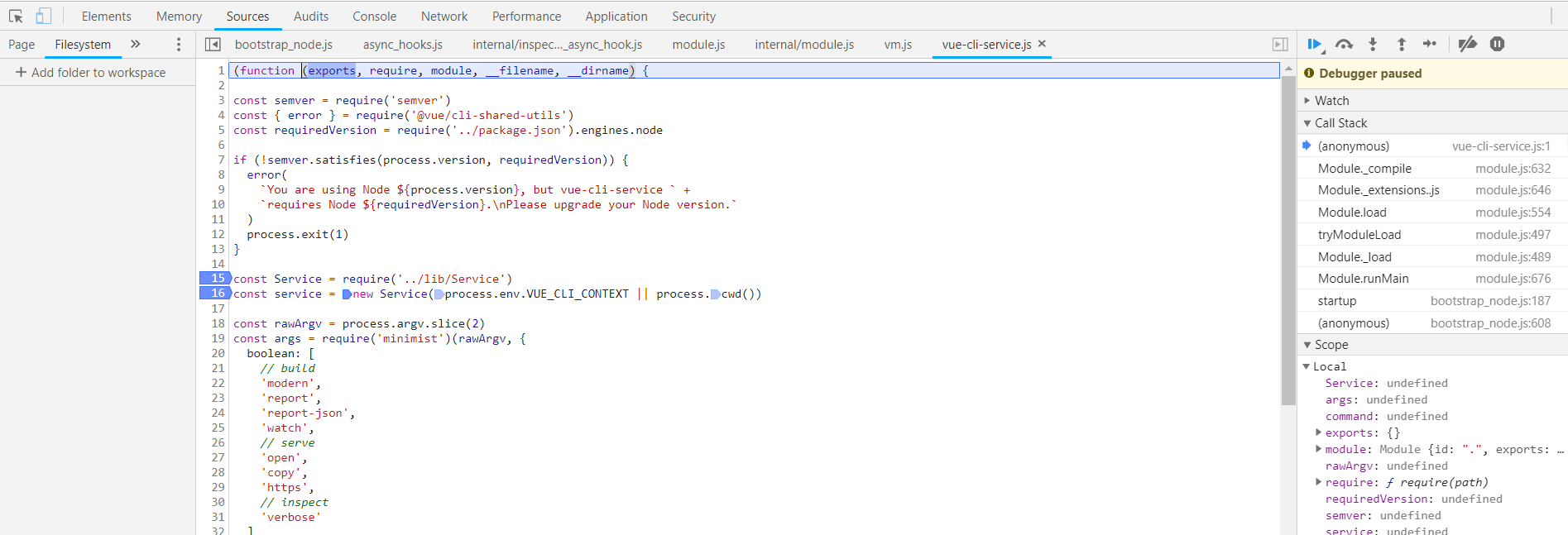
3. 点击inspect后,就直接进入了对应的webpack构建代码,可以查看其运行过程了。

tips: 除了单步运行可以详细了解nodejs代码运行流程,你也可以在nodejs代码中设置一个端点以便调试全速运行时可以自动断掉,很简单在代码中添加一句话 debugger 指令即可
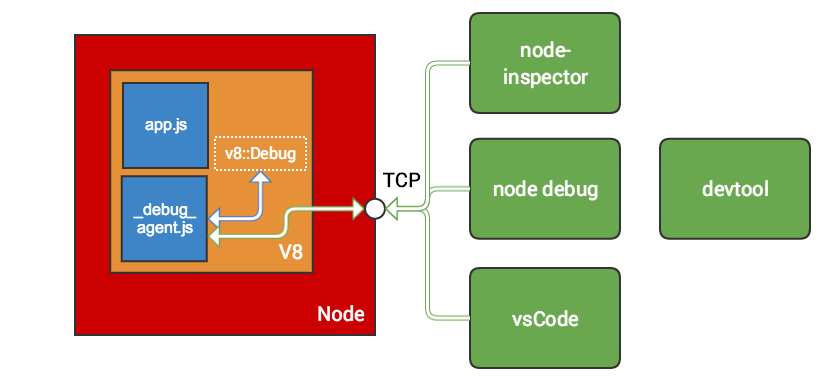
nodejs调试的原理
https://i5ting.github.io/node-debug-tutorial/#302


通过调试vue-cli 构建代码学习vue项目构建运行过程的更多相关文章
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- node+vue进阶【课程学习系统项目实战详细讲解】打通前后端全栈开发(1):创建项目,完成登录功能
第一章 建议学习时间8小时·分两次学习 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章]) 视频教程地 ...
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- React学习笔记---项目构建
简介 ReactJs由于有FB的支持,得到了社区的极大关注,同时由于ReactJs只希望专一的做好View层次上的工作,所以本身并没有涉及很多周边工具. 今天要介绍一款工具,同时包含一个构建项目模板的 ...
- 第六十九篇:vue项目的运行过程
好家伙, 1.vue的目录结构分析 来看看项目的目录 (粗略的大概的解释) 2.vue项目的运行流程 在工程化项目中,vue要做的事情很单纯:通过main.js把App.vue渲染到index.htm ...
随机推荐
- 八、collection系列-----计数器、有序字典、默认字典、可命名元组、双向队列、单向队列一.计数器(对字典的扩展)
一.计数器(对字典的扩展) 有如下一个字典: dic = {'k1':123,'k2':123,'k3':12} 统计12出现的次数,123出现的次数 1.统计出现次数 >>> ...
- python接口自动化17-multipart/form-data表单提交
前言 multipart/form-data这种格式官方文档给的参考案例比较简单,实际情况中遇到会比较复杂,本篇讲解multipart/form-data的表单如何提交,非图片上传 禅道提交bug 1 ...
- nginx 静态资源服务
1.文件压缩 location ~ .*\.(jpg|gif|png)$ { gzip on(开启); gzip_http_version 1.1(版本); gzip_comp_level 2(压缩比 ...
- JAVA并发-对象方法wait
最简单的东西,往往包含了最复杂的实现,因为需要为上层的存在提供一个稳定的基础,Object作为java中所有对象的基类,其存在的价值不言而喻,其中wait和notify方法的实现多线程协作提供了保证. ...
- RHCE试题解析
环境准备 yum-config-manager --add-repo=ADDREPO vim /etc/yum.conf gpgcheck=0(1=on,0=off) 增加指定repo源,关闭签名 ...
- Kinect for Windows V2开发教程
教程 https://blog.csdn.net/openbug/article/details/80921437 Windows版Kinect SDK https://docs.microsoft. ...
- plv8 centos install steps
install deps yum -y update yum -y install https://download.postgresql.org/pub/repos/yum/reporpms/EL- ...
- Python实现电子词典
代码一览: dictionary/├── code│ ├── client.py│ ├── func.py│ ├── server.py│ └── settings.py├── dat ...
- 11-散列4 Hashing - Hard Version (30 分)
Given a hash table of size N, we can define a hash function H(x)=x%N. Suppose that the linear probin ...
- TensorFlow分布式训练MNIST分类器
http://c.biancheng.net/view/2004.html 本节以分布式方式训练完整的 MNIST 分类器. 该案例受到下面博客文章的启发:http://ischlag.github. ...
