css overflow失效的原因
声明
转载自https://my.oschina.net/xuqianwen/blog/540587
项目中常常有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗?
其实看似不合理的现象背后都会有其合理的解释。
我们知道,overflow属性值有这几种:
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。
hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。
scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner
border adge和outer padding adge之间。
auto:声明决策将依赖于客户端,优先使用scroll。
W3C标准中指明:
通常一个盒子的内容是被限制在盒子边界之内的。但有时也会产生溢出,即部分或全部内容跑到盒子边界之外。溢出将在满足下列条件之一时出现:
1. 一个不换行的行元素宽度超出了容器盒子宽度。
2. 一个宽度固定的块元素放在了比它窄的容器盒子内。
3. 一个元素的高度超出了容器盒子的高度。
4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。
5. text-indent属性引起的行内元素在盒子的左右边界外。
6.
一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
当溢出发生时,overflow属性约定了容器盒子是否剪裁掉超出其内边界的部分,并且决定是否出现滚动条来访问被剪裁掉的内容。它会影响到元素所
有内容的剪裁,但有个例外情况,即上面第6条所提到的:元素的子孙元素的包含块(Containing
blocks)是整个视窗(viewport)或是该元素的祖先元素,内容将不会被剪裁。包含块是什么呢?简单的说,就是可以决定一个元素位置和大小的
块。通常一个元素的包含块由离它最近的块级祖先元素的内容边界决定。但当元素被设置成绝对定位时,包含块由最近的position不是static的祖先
元素决定。
看起来有点绕,让我们来听个简单的故事吧。
html片段:
<div class=”ocean”>\
<div class=”land”>\
<p class=”joke”>\
Mrs. Smith couldn’t get her husband to exercise.\
She asked Mrs. Jones what she should do. Jones replied,\
”Tape the remote control between his toes.”\
</p>\
</div>\
</div>
style:
div.ocean{\
position:relative;\
background-color:blue;\
width:120px;\
height:120px;\
}\
div.land{\
width:100px;\
height:100px;\
background-color:red;\
overflow:hidden;\
}\
p.joke{\
width:150px;\
height:110px;\
margin-top:30px;\
margin-left:30px;\
background-color:yellow;\
}
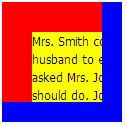
上面的代码讲述的是这样一个故事:蓝色的海洋里有块红色的大地,红色大地内有个黄色的段子。由于段子样式的设置,它的部分内容超出了红色大地。为避
免黄色段子污染到蓝色海洋,红色大地警惕的为自己设置了overflow:hidden;这样超出大地的黄色部分就被剪掉了,我们看到的将是这样一派和谐
景象,如图1:

图1:和谐的星球
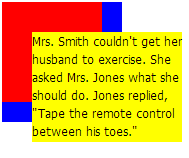
如果事物都是这样有理有序,天下可不就太平了。没多久,黄色段子觉得凭自己的显赫身份不该受红色大地的控制,于是绞尽脑汁将自己变改成了绝对定位,一下子就摆脱了大地的束缚,如图2:
p.joke{\
position:absolute;\
width:150px;\
height:110px;\
top:30px;\
left:30px;\
background-color:yellow;\
}

图2:猖獗的段子
为什么会这样呢?这便是创造了上面提到过的第6个条件。当黄色段子变成position:absolute时,它的包含块已由原来的红色大地的内容
边界升级到了离它最近的position不是static的蓝色海洋了。而海洋此刻对此还一无所知呢,自身没有设置overflow:hidden属性,
导致黄色段子本该被裁剪的部分全部可见,不仅污染到海洋,还影响到整个星球,情况万分火急啊。即使这时海洋设置上overflow:hidden,也只能
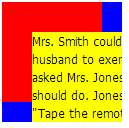
将超出蓝色海洋的黄色部分剪裁,就像图3,海洋此时是手足无措啊。

图3:无辜的海洋
俗语说的好,魔高一尺道高一丈,解铃还须系铃人。红色大地怎就甘心段子跑出去呢。怎么说大地终归是段子的祖先元素,怎么能甘心由着段子胡作非为呢。
于是,大地历尽千辛,寻得秘籍,在自己的样式中添加position:relative属性,将段子的包含块又改成了大地来决定。这下段子就乖乖的被关起
来了。星球看起来又回到了最初的状态。
div.ocean{\
position:relative;\
background-color:blue;\
width:120px;\
height:120px;\
}\
div.land{\
position:relative;\
width:100px;\
height:100px;\
background-color:red;\
overflow:hidden;\
}\
p.joke{\
position:absolute;\
width:150px;\
height:110px;\
top:30px;\
left:30px;\
background-color:yellow;\
}
所以说,hidden并没有失效,而是有可能我们遇到的情况恰好满足了第6个条件,使得元素的包含块发生了变化。上面的故事中,也提到了在遇到‘hidden’失效的情况时,可以根据需要来改变元素的包含块来达到正义的目的。
解决办法:在父元素上加一个z-index;妥妥哒
css overflow失效的原因的更多相关文章
- 探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题
今天在写一个小的 CSS Demo,一个关于 3d 球的旋转动画,关于 CSS 3D,少不了会使用下面这几个属性: { transform-style: preserve-3d; perspectiv ...
- angular中ng-include失效的原因
使得angular的ng-include指令失效的原因有两个: 例如:在demo.html中的代码<div ng-include = "'demo1.html'">&l ...
- 关于动态生成dom绑定事件失效的原因
之前做项目都是直接用jquery的bind绑定事件,不过当时都不是动态生成dom元素,而是已经页面中原本存在的dom元素进行事件绑定,最近在测试给动态生成的dom绑定事件的时候发现事件失效,于是就测试 ...
- 探究requestDisallowInterceptTouchEvent失效的原因
昨天在用requestDisallowInterceptTouchEvent的时候,发如今设置了requestDisallowInterceptTouchEvent(true)之后,父View的onI ...
- 转:CSS Overflow 属性
原文:CSS Overflow 属性译自:The CSS Overflow Property版权所有,转载请注明出处,多谢!! 根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子.这些盒子的 ...
- 在同一个类中,一个方法调用另外一个有注解(比如@Async,@Transational)的方法,注解失效的原因和解决方法
参考原贴地址:https://blog.csdn.net/clementad/article/details/47339519 在同一个类中,一个方法调用另外一个有注解(比如@Async,@Trans ...
- Android开发(十六)——Android listview onItemClick事件失效的原因
参考: Android listview onItemClick事件失效的原因.http://blog.csdn.net/wangchun8926/article/details/8793178
- Spring事务失效的原因
http://blog.csdn.net/paincupid/article/details/51822599 Spring事务失效的原因 5种大的原因 如使用mysql且引擎是MyISAM,则事务会 ...
- 【转】在同一个类中,一个方法调用另外一个有注解(比如@Async,@Transational)的方法,注解失效的原因和解决方法
参考 原文链接 @Transactional does not work on method level 描述 在同一个类中,一个方法调用另外一个有注解(比如@Async,@Transational) ...
随机推荐
- git: hook 修改提交信息
git获取数字顺序版本号 因为git的版本使用的是hash值,不能很直观的看出那个版本,所以想找到一种方法,获取顺序的版本号,在网上找到了方法,可以获取顺序版本号 摘自:[使用bash从SVN和Git ...
- SKF密码设备研究
SKF介绍 SKF接口是国密标准中智能密码钥匙的C语言应用开发接口标准,目前很多国内密码密码设备厂商都为其产品提供了SKF接口的开发包.开发者可以通过统一的SKF接口开发密码应用,访问来自不同设备供应 ...
- svn在cleanup 时,提示privious operation has not finished,解决方案
在updated代码时,svn 提示 上一次操作失败,需要cleanup. 执行cleanup时,提示:cleanup失败,因为上一次操作失败,请先执行cleanup.很幽默的提示. svn的“.sv ...
- npm和yarn设置镜像源
npm 设置为淘宝源 npm config set registry https://registry.npm.taobao.org 使用nrm管理 nrm: npm registry manage ...
- SQL 实现地区的实现树形结构递归查询(无限级分类),level为节点层级,由小至大依次
//SQL 实现地区的实现树形结构递归查询(无限级分类),level为节点层级,由小至大依次 2018-09-25 StringBuilder areaSQL = new StringBuilder( ...
- 【视频开发】【计算机视觉】相机标定(Camera calibration)《二》
简介 摄像机标定(Camera calibration)简单来说是从世界坐标系换到图像坐标系的过程,也就是求最终的投影矩阵 P 的过程,下面相关的部分主要参考UIUC的计算机视觉的课件(网址Sprin ...
- Python【每日一问】25
问: [基础题]:利用条件运算符的嵌套来完成此题:学习成绩 >=90 分的同学用 A 表示,60-89 分之间的用 B 表示,60 分以下的用 C 表示. [提高题]:求 s=a + aa + ...
- js文件获取自身的URL路径
我们做框架开发的时候,经常需要js文件获取的到自身的路径,在网上查了些资料,总结 了两种方式 浏览器支持docment.currentScript.src 直接用这个获取,不用支持的情况 try{ n ...
- Go学习笔记之Map
Go学习笔记之Map Map 引用类型,哈希表.map的key必须可以比较相等,除了slice, map, function的内建类型都可以作为key.struct类型不包含上述字段,也可作为key. ...
- HDU校赛 | 2019 Multi-University Training Contest 3
2019 Multi-University Training Contest 3 http://acm.hdu.edu.cn/contests/contest_show.php?cid=850 100 ...
