[Beta]Scrum Meeting#3
- github
- 本次会议项目由PM召开,时间为5月8日晚上10点30分
- 时长15分钟
任务表格
| 人员 | 昨日工作 | 下一步工作 |
|---|---|---|
| 木鬼 | 撰写博客 整理文档 |
撰写博客 整理文档 |
| swoip | 改进界面 | 改进界面 |
| bhlt | 增加多位置点击/划动测试 | 增加长按/长按后划动的测试 |
| dsz | 改进界面 | 改进界面 |
开会照片(拍摄者:木鬼)

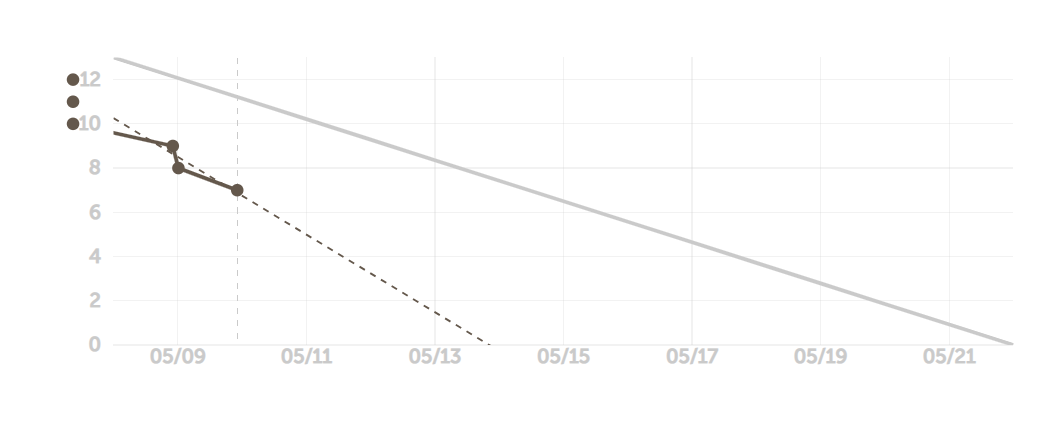
燃尽图

工作报告和困难总结
阶段刚刚开始,暂时没有问题
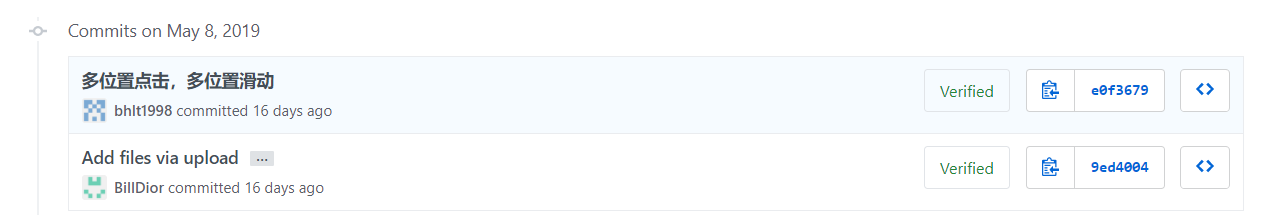
签入记录
可以在此commits/beta查看当前时刻的签入记录。

[Beta]Scrum Meeting#3的更多相关文章
- 好好编程BUAA_SE(组/团队) Scrum Meeting 博客汇总
好好编程BUAA_SE(组/团队) Scrum Meeting 博客汇总 一.Scrum Meeting 1. Alpha Alpha阶段 第一次Scrum Meeting Alpha阶段 第二次Sc ...
- 第0次 Beta Scrum Meeting
本次会议为Beta阶段第0次Scrum Meeting会议 会议概要 会议时间:2021年5月27日 会议地点:「腾讯会议」线上进行 会议时长:1小时 会议内容简介:本次会议为Beta阶段启程会议,主 ...
- 第1次 Beta Scrum Meeting
本次会议为Beta阶段第1次Scrum Meeting会议 会议概要 会议时间:2021年5月29日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:本次会议为Beta阶段第1次会 ...
- 第2次 Beta Scrum Meeting
本次会议为Beta阶段第2次Scrum Meeting会议 会议概要 会议时间:2021年5月31日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下 ...
- 第3次 Beta Scrum Meeting
本次会议为Beta阶段第3次Scrum Meeting会议 会议概要 会议时间:2021年6月2日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 第4次 Beta Scrum Meeting
本次会议为Beta阶段第4次Scrum Meeting会议 会议概要 会议时间:2021年6月4日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 第5次 Beta Scrum Meeting
本次会议为Beta阶段第6次Scrum Meeting会议 会议概要 会议时间:2021年6月6日 会议地点:「腾讯会议」线上进行 会议时长:10min 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 第6次 Beta Scrum Meeting
本次会议为Beta阶段第6次Scrum Meeting会议 会议概要 会议时间:2021年6月8日 会议地点:「腾讯会议」线上进行 会议时长:15min 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 【二食堂】Beta - Scrum Meeting 1
Scrum Meeting 1 例会时间:5.13 18:30~18:50 进度情况 组员 当前进度 今日任务 李健 1. 查阅资料,解决划词勾选和右键菜单的问题issue2. 修复了Alpha阶段的 ...
- 2016-03-22 OneZero团队 Daily Scrum Meeting
会议时间: 2016-03-22 9:33-9:57am 会议内容: 一.在原有Sprint Backlog基础上,我们加了亮点(摇一摇功能:随机选取一条记录在界面显示,以提醒主页君回忆) 需求分析图 ...
随机推荐
- 《SAP微顾问和大数据 》公众号管理课程清单
互联网商业模式创新 电子商务与传统企业转型 “一带一路”信息化:格局与对策 “一带一路”沿线国家主权信用及风险防范 大数据下的资源整合和知识共享 地产数字化改革的痛点与处方 携手共建“一带一路” 数字 ...
- 4.Javascript中实现继承的几种方法及其优缺点
要搞懂JS继承,我们首先要理解原型链:每一个实例对象都有一个__proto__属性(隐式原型),在js内部用来查找原型链:每一个构造函数都有prototype属性(显示原型),用来显示修改对象的原型, ...
- 【转】学习ARM为什么首选IMAX6??
ARM作为目前嵌入式行业主流的架构,已经让越来越多从事电子行业的朋友了解,并且高校对于嵌入式的学习,很多直接从ARM开始,目前ARM的嵌入式培训也越来越多,足以说明现在嵌入式行业有多火.目前主流的AR ...
- Apache/Nginx的web网页访问加密
- linux初始化shell脚本
#!/bin/bash # this is a init script ping -c 1 -i 0.1 -W 1 baidu.com a=`echo $?` if [ ${a} == 0 ];the ...
- K-Dominant Character CodeForces - 888C
题目链接:https://vjudge.net/problem/CodeForces-888C 划一条线,使得不论怎么划线,都会出现一个特定的字符,那么这条线最短要多长. 用字符间隔考虑. 先判断哪些 ...
- Jmeter连接MYSQL数据库,并进行数据库的操作;
1.在操作jmeter连接mysql数据库之前,我们需要到网上下载一个jar包.并且添加到测试计划里:mysql-connector-java-5.1.13-bin.jar;把这个jar放到jmete ...
- 剑指Offer_编程题-003 - 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList
如题 (总结) 首节点也存放了值,所以ListNode t = listNode; 直接从头开始遍历即可. 简单题目,但是构建的时候出了点问题,毕竟需要自己简单测测. 掌握链表的构建方法, 还要根据题 ...
- Bean property ‘mapperHelper’ is not writable or has an invalid setter method. Does the parameter type of the setter match the return type of the getter?
spring boot 报错: Caused by: org.springframework.beans.NotWritablePropertyException: Invalid property ...
- getLog(this.getClass()) 与 getLog(XXX.class) 的区别
在实例方法中引用Log,通常定义一个实例变量: // 在实例方法中引用Log: public class Person { protected final Log log = LogFactory.g ...
