srs安装与ffmpeg推流
环境说明:ubuntu 16.04
当前目录为~/。
一、 下载
git clone https://github.com/ossrs/srs.git
二、部署SRS
关闭防火墙,执行如下命令。
ufw disable //关闭防火墙cd srs/trunk./configure && make //编译文件./objs/srs -c conf/srs.conf // 启动srs服务ps -ef | grep srs //查看服务是否启动成功
输入cd 3rdparty进入第三方组件包,可以看到srs自带了很多第三方插件
第三方软件安装
cd 3rdpartylsunzip yasm-1.2.0.zip //我的是yasm-1.2.0.zipcd yasm-1.2.0./configure //编译yasm ,make && make install //安装yasm,建议切换到管理员进行操作 sudo sucd ..//准备安装ffmpeg 4.1unzip ffmpeg-4.1.zipcd ffmpeg-4.1./configure //编译ffmpeg ,make && make install //安装ffmpeg,建议切换到管理员进行操作 sudo su
到这里,基本就全部安装完毕了。直接启动服务即可,推流的时候往linux直接推流即可,如:rtmp://srs服务器IP地址:1935/live/xxx,然后客户端再拉流就可以了.
三、推流拉流测试
1.ffmpeg
推流
编写一个脚本,pushflow.sh,赋予a+x权限。
##!/bin/shfor((;;)); do./objs/ffmpeg/ffmpeg -re -i ./doc/source.200kbps.768x320.flv -vcodec copy -acodec copy -f flv -y rtmp://172.17.172.45/live/livestream;sleep 1;done
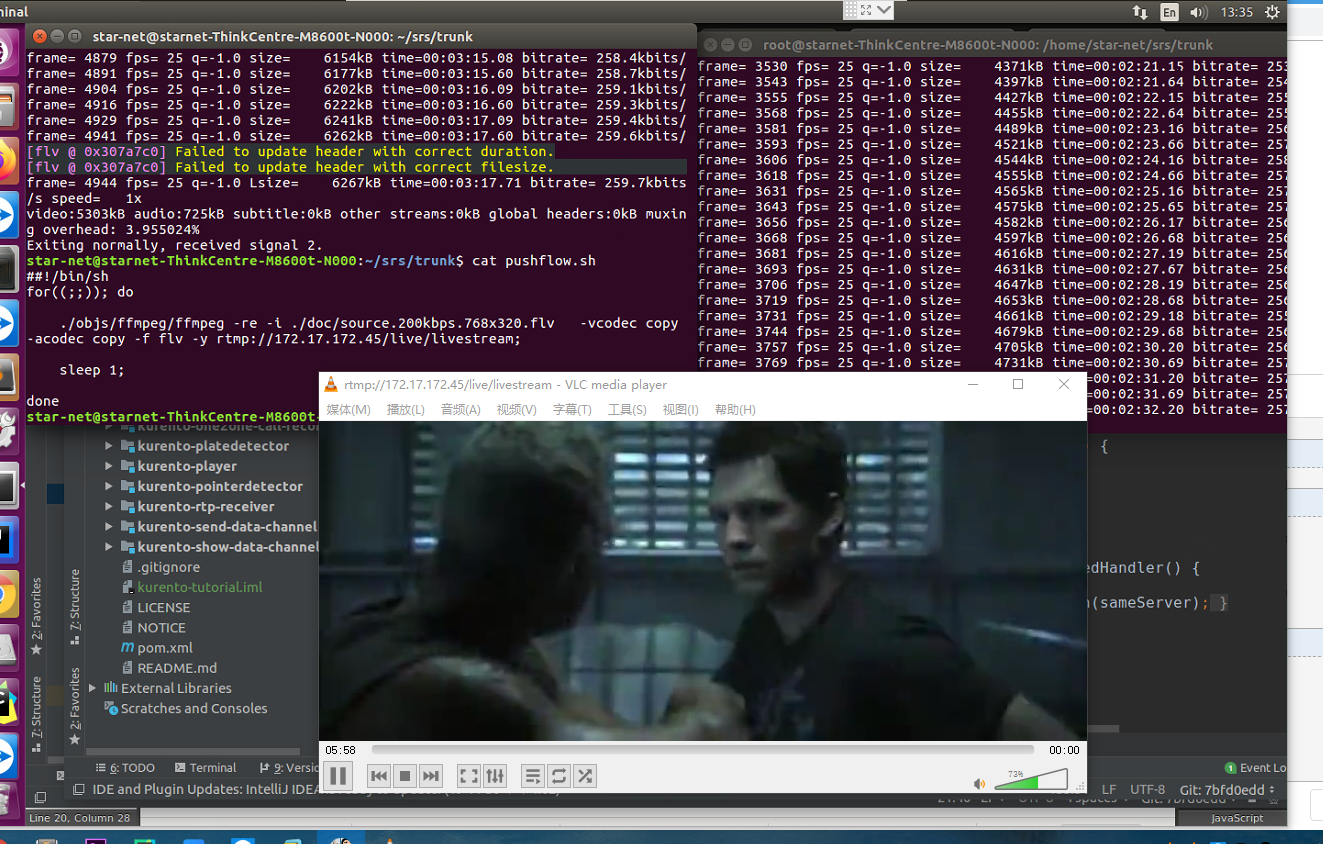
执行,./pushflow.sh。
拉流
下载安装VLC,
媒体->打开网络串流->输入网络URL
rtmp://172.17.172.45/live/livestream,稍等1s左右即可看到视频。

2.用obs采集摄像头推流
用obs采集摄像头推流以及文件推流,可以参考下面第三个博客,写的很好。以下为复制部分,除了效果展示。
FFmpeg的命令行方式不太友好,推荐使用主流的OBS开源推流软件,可从官网https://obsproject.com/ 下载最新版本,目前很多网络主播都是用它做直播。该软件支持本地视频文件以及摄像头推流。
2.1 文件推流
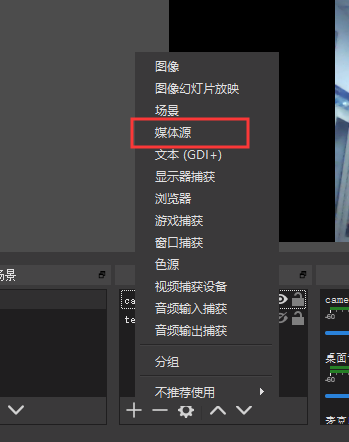
先添加一个:“媒体源”

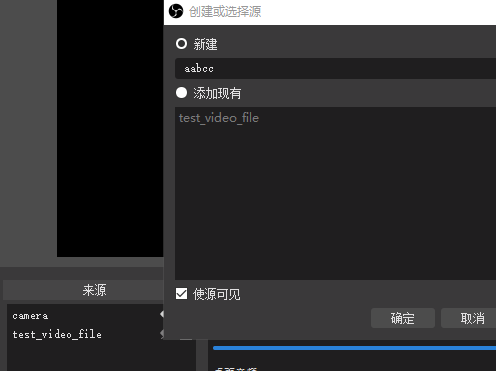
然后新建一个名称(随便输入)

选择本机视频文件

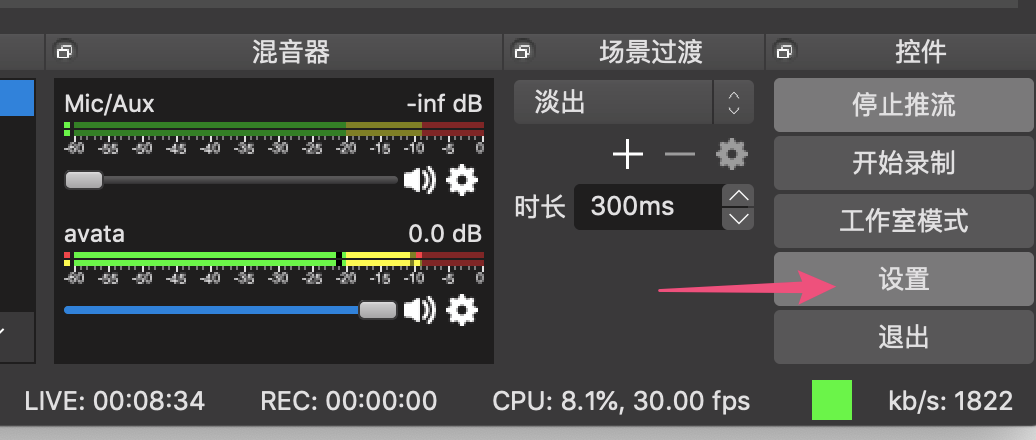
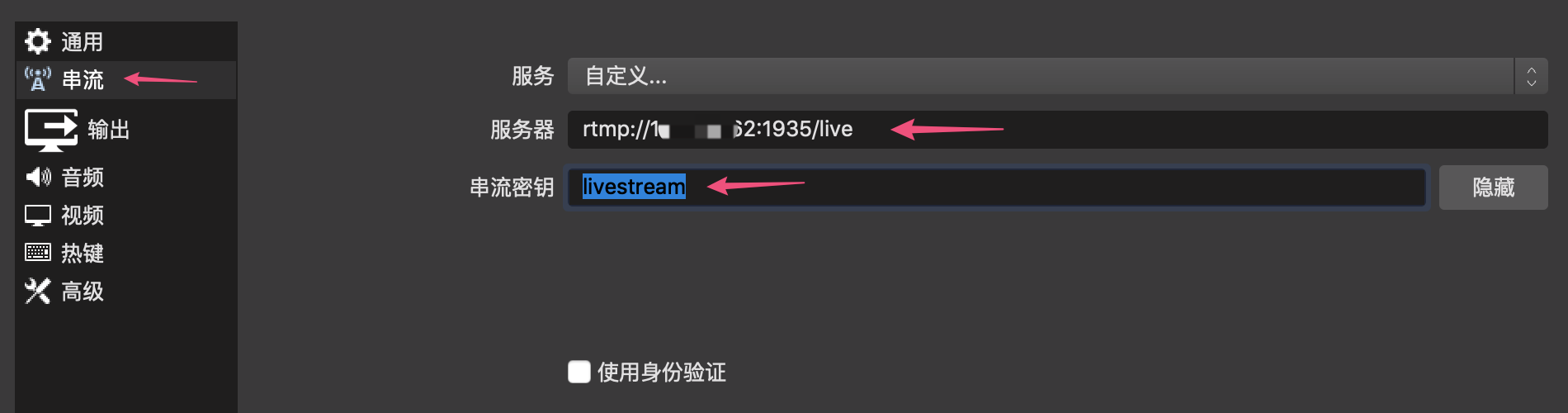
接下来是关键的部分,进入设置:

在串流->服务器这里,输入srs的地址:rtmp://srs_server_ip:1935/live (注意这里不要带livestream), 然后在串流密钥这里,才是输入livestream

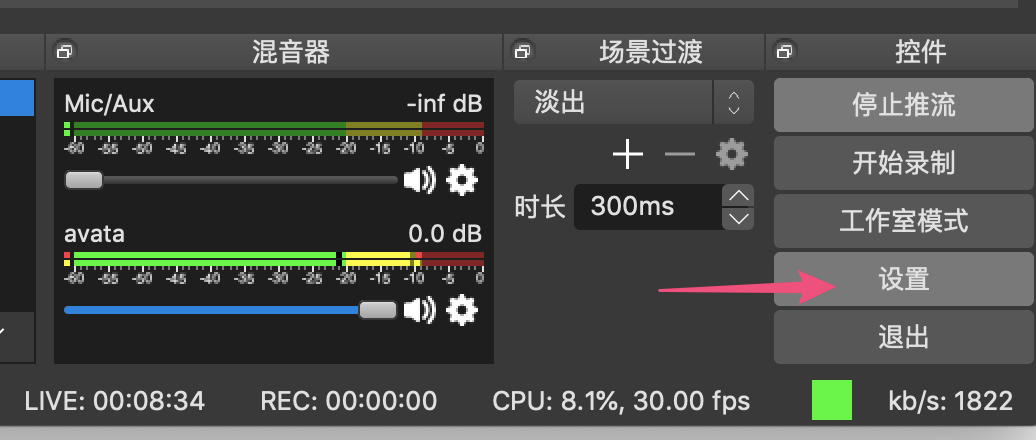
设置好以后,就可以点击“开始推流”了。如果顺利,下面的状态栏,会显示一些实时数据:

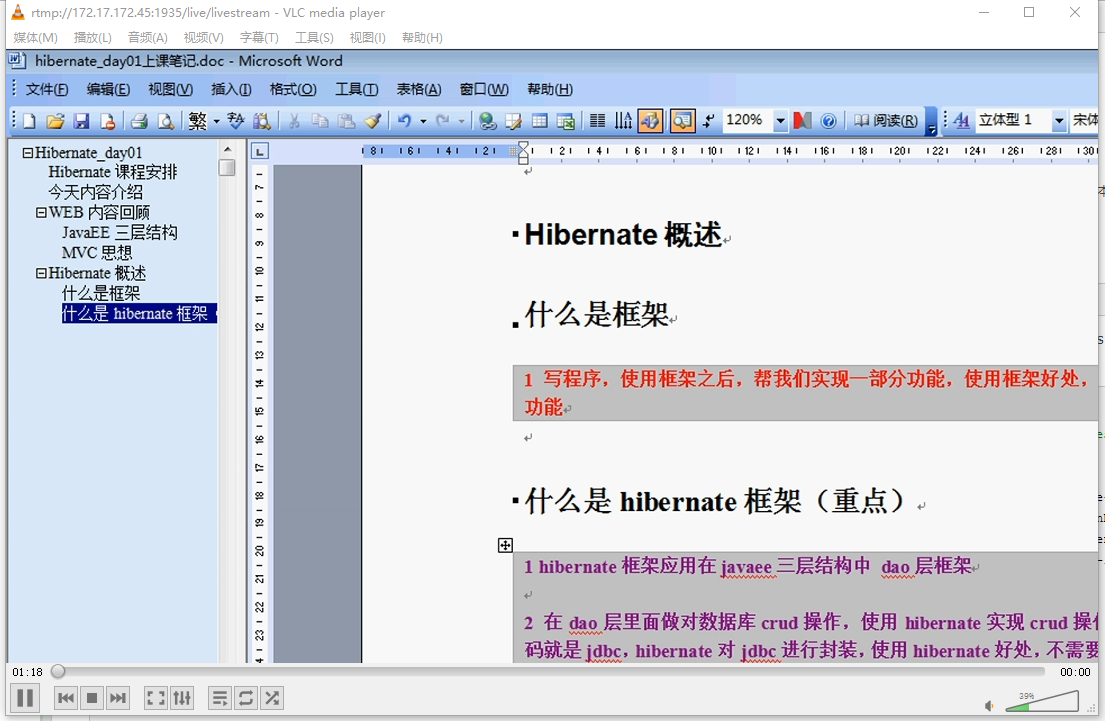
播放效果

2.2 摄像头推流
跟上面的其实差不多,区别只是添加“视频捕捉设备”

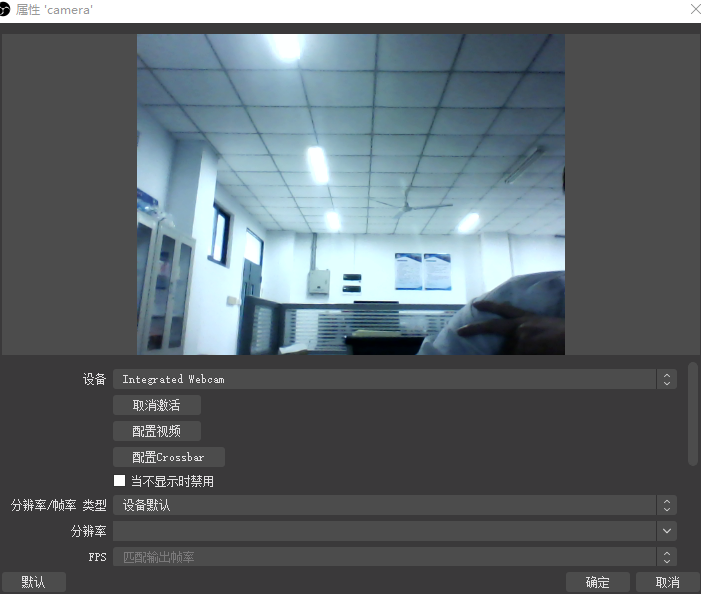
然后选择本机检测到的摄像头设备(比如:下图为win10笔记本自带的 Integrated Webcan)

接下来的操作就一样了,播放效果如下:

srs安装与ffmpeg推流的更多相关文章
- SRS流媒体服务器搭建+ffmpeg推流VLC取流观看
一.编译SRS https://github.com/winlinvip/simple-rtmp-server 目前有1.0-release.2.0.3.0等版本 2.0官方文档地址:https:// ...
- centos下用ffmpeg推流宇视科技摄像头rtsp流到前端播放(无flash)
严禁垃圾中文技术网站复制粘贴 流程:安装SRS服务接收ffmpeg的推流,SRS会提供一个flv的播放地址,前端通过fls.js播放即可,无需flash. 1.安装ffmpeg 提供两个版本,都能推流 ...
- 利用Nginx搭建RTMP视频直播,点播服务器,ffmpeg推流,回看
一.环境和工具 ubuntu 14.04 desktop 不用server的原因是一部分的演示用到了linux视频播放和直播软件,自己还要装桌面,麻烦. 不建议使用 最新的16TLS,我一开始 ...
- 利用Docker挂载Nginx-rtmp(服务器直播流分发)+FFmpeg(推流)+Vue.js结合Video.js(播放器流播放)来实现实时网络直播
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_75 众所周知,在视频直播领域,有不同的商家提供各种的商业解决方案,其中比较靠谱的服务商有阿里云直播,腾讯云直播,以及又拍云和网易云 ...
- Cent OS安装使用ffmpeg(完整版)
Cent OS安装使用ffmpeg centos作为主流后台linux 系统,ffmpeg作为视频流解析的主力,尤其是ffmpeg配合opencv使用,则是视觉操作的基础 版本: ffmpeg3.1 ...
- FFMPEG推流到RTMP服务器命令 - weixin_37897683的博客 - CSDN博客 https://blog.csdn.net/weixin_37897683/article/details/81225228
FFMPEG推流到RTMP服务器命令 - weixin_37897683的博客 - CSDN博客 https://blog.csdn.net/weixin_37897683/article/detai ...
- 基于rtmp+nginx 、vlc实现FFmpeg推流与wpf端拉流
这周在研究基于rtmp+nginx直播流的实现,现总结如下: 0.所需文件: 链接:https://pan.baidu.com/s/1U5gsNI8Rcl684l5gVL6swg 提取码:dli9 1 ...
- SRS服务器搭建,ffmpeg 本地推流,srs从本地拉流
参考: https://github.com/ossrs/srs/wiki/v2_CN_SampleFFMPEG git clone https://github.com/ossrs/srs cd s ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(三)之使用ffmpeg‘推流’
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 0x001: 下载ffmpeg 开源免费的推流软件有很多,这里以 ffmpeg 为例.ffm ...
随机推荐
- element-ui文件上传 做类型大小的限制
上代码: <div class="filebox"> <el-upload class="upload-demo" :action=" ...
- echarts自定义悬浮框的显示
最近在使用echarts的地图功能 ,业务需求是显示前五的具体信息,并且轮流显示,首先解决轮流显示的问题 var counta = 0; //播放所在下标 var mTime = setInterva ...
- Java 7 NIO.2学习(Ing)
Path类 1.Path的基本用法 Path代表文件系统中的位置,即文件的逻辑路径,并不代表物理路径,程序运行的时候JVM会把Path(逻辑路径)对应到运行时的物理位置上. package com.j ...
- ML-求解 SVM 的SMO 算法
这算是我真正意义上认真去读的第一篇ML论文了, but, 我还是很多地方没有搞懂, 想想, 缓缓吧, 还是先熟练调用API 哈哈 原论文地址: https://www.microsoft.com/en ...
- Vue-cli3 中 通过在index.html添加的script js文件 如何在组件内使用不会 xxx is not defined错误
以jQuery 为例 第一种方法 更改webpack配置信息 1.在vue.config.js中(如果没有 请在根目录新建)配置如下信息 // const webpack = require('web ...
- echarts路径图 绘制上海市52路公交车线路
busLines = [{"coords":[[121.494687,31.253937],[121.494276,31.254031],[121.494226,31.254042 ...
- Django之DRF源码分析(二)---数据校验部分
Django之DRF源码分析(二)---数据校验部分 is_valid() 源码 def is_valid(self, raise_exception=False): assert not hasat ...
- 一次性开启discuz所有版块的 [audio] [video] [flash] 等多媒体代码
开启全部版块的sql语句是: update cdb_forums set allowmediacode =1 开启指定版块的sql语句是: update cdb_forums set allowmed ...
- 关键字explicit的作用(转)
C++中的explicit关键字只能用于修饰只有一个参数的类构造函数, 它的作用是表明该构造函数是显示的, 而非隐式的, 跟它相对应的另一个关键字是implicit, 意思是隐藏的,类构造函数默认情况 ...
- react native 依赖库管理:入门
目标文件:package.json { .... "dependencies": { "react": "16.8.3", "re ...
