[转].net mvc + vuejs 的项目结构
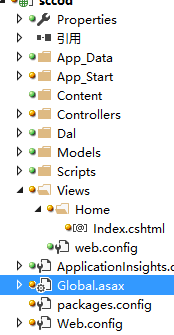
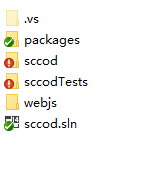
.net项目结构:

程序目录结构:

vue操作:
前提:安装npm ,vue,vue-cli
1、进入控制台窗口
2、进入程序目录
3、运行 vue init webpack webjs 生成webjs及其子目录
4、cd webjs
5、npm install 安装依赖包
6、修改vue配置文件: webjs/config/index.js ,内容:
- // see http://vuejs-templates.github.io/webpack for documentation.
- var path = require('path')
- module.exports = {
- build: {
- env: require('./prod.env'),
- index: path.resolve(__dirname, '../../sccod/views/home/index.cshtml'),
- assetsRoot: path.resolve(__dirname, '../../sccod/'),
- assetsSubDirectory: 'static',
- assetsPublicPath: '/',
- productionSourceMap: true,
- // Gzip off by default as many popular static hosts such as
- // Surge or Netlify already gzip all static assets for you.
- // Before setting to `true`, make sure to:
- // npm install --save-dev compression-webpack-plugin
- productionGzip: false,
- productionGzipExtensions: ['js', 'css'],
- // Run the build command with an extra argument to
- // View the bundle analyzer report after build finishes:
- // `npm run build --report`
- // Set to `true` or `false` to always turn it on or off
- bundleAnalyzerReport: process.env.npm_config_report
- },
- dev: {
- env: require('./dev.env'),
- port: 8080,
- autoOpenBrowser: true,
- assetsSubDirectory: 'static',
- assetsPublicPath: '/',
- proxyTable: {
- '/api':{
- target: 'http://localhost:3472',
- changeOrigin:true,
- pathRewrite:{
- '^/api': '/api'
- }
- }
- },
- // CSS Sourcemaps off by default because relative paths are "buggy"
- // with this option, according to the CSS-Loader README
- // (https://github.com/webpack/css-loader#sourcemaps)
- // In our experience, they generally work as expected,
- // just be aware of this issue when enabling this option.
- cssSourceMap: false
- }
- }
达到目的:
发布时,运行命令 npm run build ,将在.net mvc 的视图中生成index.cshtml文件,在.net mvc的根建立static目录并将vuejs用到的内容生成在这个地方。
调试时,proxyTable的配置提供了一个映射关系,将http://localhost:8080/api/operator/test的访问指向了http://localhost:3472/api/operator/test。
通过修改app.vue文件内容进行测试:
- <template>
- <div id="app">
- <img src="./assets/logo.png">
- <div v-html="svrtest"></div>
- <router-view></router-view>
- </div>
- </template>
- <script>
- require('@/util/util.js');
- export default {
- name: 'app',
- data(){
- return{
- svrtest:''
- };
- },
- mounted(){
- this.$http.post('/api/operator/test').then(response=>{
- console.log(response.body);
- var obj = response.body;
- for(var item in obj){
- this.svrtest += '{0}={1}<br>'.format(item,obj[item]);
- }
- },response=>{
- console.log('err',response);
- })
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
[转].net mvc + vuejs 的项目结构的更多相关文章
- 从零开始写C# MVC框架之--- 项目结构
框架总分2个项目:Web开发项目.帮助类项目 (ZyCommon.Zy.Utilities) 1.ZyCommon,是Web开发项目结构.新建一个空解决方案,再建Data.Service.ZyWeb解 ...
- MVC 5 第二章 项目结构
通过本章学习,你将了解到一个MVC 5应用程序的项目组成以及项目文件的相关信息,从而更好地架构设计出自己的项目结构. 单从MVC的字面意思我们便能够注意到M-模型, View-视图, Controll ...
- MVC项目创建与项目结构介绍
一.创建MVC项目 打开VS202,点击:文件—>新建—>项目—>Web—>Asp.Net MVC 4 Web应用程序 填好项目名称.解决方案名称和文件存放位置,然后点击确定, ...
- 1.2 认识ASP.NET MVC项目结构
1.开发环境 操作系统:xp.vista.windows 7.windows 8.windows server 2003|2008|2008R2|2012: 集成开发环境IDE: Vsiual Stu ...
- Django--基本篇:项目结构与设计模式(MVC)
Django在项目开发中有着结构清晰.层次明显.容易编写理解查阅demo的优点,那么我们来个小案例具体看看. 一.项目结构简析: 我们按照上一篇中的开发流程步骤创建一个新项目myblog,项目下 ...
- .NET Core实战项目之CMS 第十三章 开发篇-在MVC项目结构介绍及应用第三方UI
作为后端开发的我来说,前端表示真心玩不转,你如果让我微调一个位置的样式的话还行,但是让我写一个很漂亮的后台的话,真心做不到,所以我一般会选择套用一些开源UI模板来进行系统UI的设计.那如何套用呢?今天 ...
- 使用Asp.Net Core MVC 开发项目实践[第一篇:项目结构说明]
先从下图看整体项目结构: Mango.Manager: 为后台管理项目 Mango.Web: 为前台项目 Mango.Framework.Core: 为常用的基础操作类项目 Mango.Framewo ...
- 《ASP.NET MVC 5 破境之道》:第一境 ASP.Net MVC5项目初探 — 第二节:MVC5项目结构
第一境 ASP.Net MVC5项目初探 — 第二节:MVC5项目结构 接下来,我们来看看,VS为我们自动创建的项目,是什么样子的? 可以通过菜单中[View]->[Solution Explo ...
- ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 01. 创建项目 +项目结构和配置简介
新建项目:Tutotial.Web 解决方案名称可以把web去掉 视频里面把git这个选项勾选了.我就不勾选了 dotnet CLI创建项目 首先必须安装好了.net Core的SDK dotnet ...
随机推荐
- 安装docker (centos7.6)
Docker 更新yum包 sudo yum update 卸载旧版本sudo yum remove docker docker-common docker-selinux docker-engine ...
- 【spring源码分析】IOC容器解析
参考: https://www.iteye.com/topic/1121913(自动注入bean的扫描器) https://m.imooc.com/mip/article/34150(循环依赖的解决方 ...
- 通过OpenSSL来生成PEM格式的私钥、PKCS8格式的私钥、公钥|pfx格式的私钥、cer格式的公钥
1.生成PEM格式RSA私钥 不对输出的文件内容进行加密 openssl genrsa -out private-rsa.key 对输出的文件内容进行加密(DES/AES128/AES256等) op ...
- vmware装centos7 无法上网
现象 使用ip address看不到ip地址 ping www.baidu.com无法ping通 解决方式: 1.设置网卡 vi /etc/sysconfig/network-scripts/ifcf ...
- Nginx 必须知道哪些事?
Nginx(发音同engine x)是一个异步框架的 Web 服务器,也可以用作反向代理,负载平衡器 和 HTTP 缓存.该软件由 Igor Sysoev 创建,并于2004年首次公开发布.同名公司成 ...
- WebGL学习笔记(四):绘图
图元 WebGL可以绘制非常复杂的3D模型,这些模型都是由下面3种基本几何图元构成的,下面我们来详细的看看. 三角形 WebGL中任何复杂的模型,都是由三角形组合而成的,可以说三角形是任意形状的最小构 ...
- python web开发——django学习(二)第一个django网站运行成功
1.写message_form.html <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- [LeetCode] 131. Palindrome Partitioning 回文分割
Given a string s, partition s such that every substring of the partition is a palindrome. Return all ...
- linux查看哪个进程占用磁盘IO
方法一: $ iotop -oP 命令的含义:只显示有I/O行为的进程 测试结果: 方法二: $ pidstat -d 1 命令的含义:展示I/O统计,每秒更新一次 测试结果:
- consul集群搭建以及ACL配置
由于时间匆忙,要是有什么地方没有写对的,请大佬指正,谢谢.文章有点水,大佬勿喷这篇博客不回去深度的讲解consul中的一些知识,主要分享的我在使用的时候的一些操作和遇见的问题以及解决办法.当然有些东西 ...
