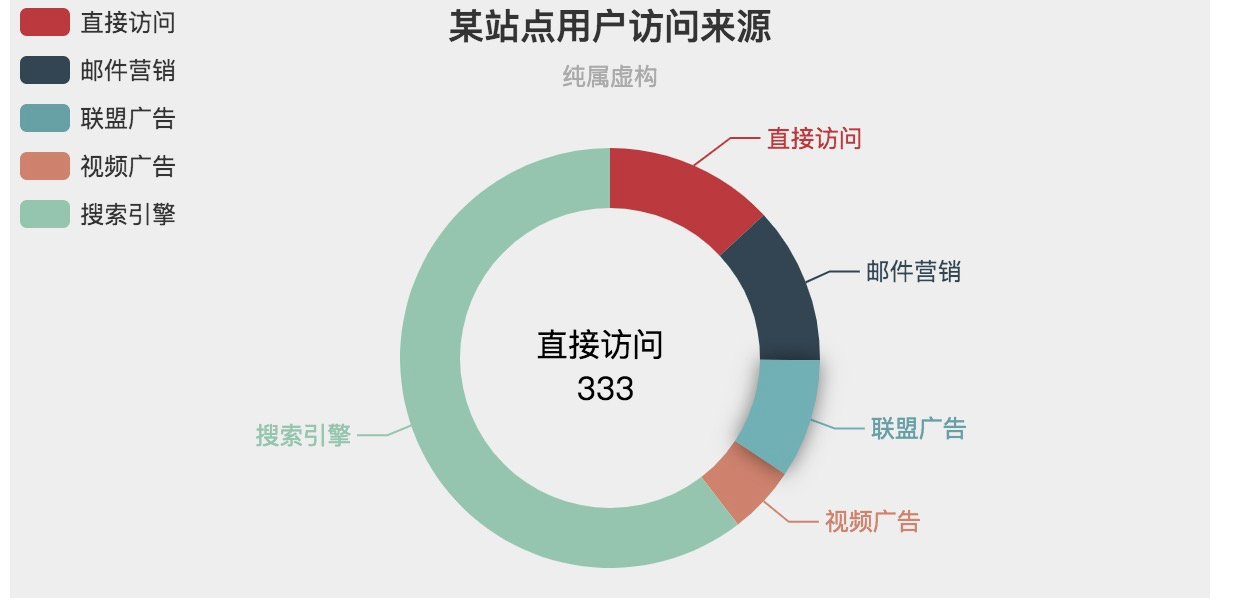
echars 饼状图 轮循 水平翻转

code:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Echars|饼状图|轮循|水平翻转</title>
- </head>
- <body>
- <script src="https://cdn.jsdelivr.net/npm/vue"></script>
- <script src="https://echarts.baidu.com/examples/vendors/echarts/echarts.min.js"></script>
- <!-- demo -->
- <div id="demo" style="width: 600px;height:300px;background:#eee"></div>
- <div class="num">
- <span>直接访问</span>
- <br>
- <span></span>
- </div>
- <!-- script -->
- <script>
- var yDataList = [{
- value: ,
- name: '直接访问'
- },
- {
- value: ,
- name: '邮件营销'
- },
- {
- value: ,
- name: '联盟广告'
- },
- {
- value: ,
- name: '视频广告'
- },
- {
- value: ,
- name: '搜索引擎'
- }
- ];
- var option = {
- title: {
- text: '某站点用户访问来源',
- subtext: '纯属虚构',
- x: 'center'
- },
- tooltip: {
- trigger: 'item',
- formatter: "{a} <br/>{b} : {c} ({d}%)"
- },
- legend: {
- orient: 'vertical',
- left: 'left',
- data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
- },
- series: [{
- name: '访问来源',
- type: 'pie',
- radius: ['50%', '70%'],
- center: ['50%', '60%'],
- data: yDataList,
- itemStyle: {
- emphasis: {
- shadowBlur: ,
- shadowOffsetX: ,
- shadowColor: 'rgba(0, 0, 0, 0.5)'
- }
- }
- }]
- };
- var index = -;
- var timer = null;
- var myChart = echarts.init(document.getElementById('demo'))
- myChart.setOption(option)
- myChart.on("mouseover", (e) => {
- loopStop(e.dataIndex)
- });
- this.myChart.on("mouseout", () => {
- loopStart()
- });
- loopStart()
- function loopStart() {
- clearInterval(timer)
- timer = setInterval(() => {
- myChart.dispatchAction({
- type: "downplay",
- dataIndex: index
- });
- index++
- if (index >= yDataList.length) {
- index =
- }
- myChart.dispatchAction({
- type: "highlight",
- dataIndex: index
- });
- }, );
- }
- function loopStop(i) {
- clearInterval(timer)
- myChart.dispatchAction({
- type: "downplay",
- dataIndex: index
- });
- index = i
- myChart.dispatchAction({
- type: "highlight",
- dataIndex: i
- });
- }
- </script>
- <style>
- .num {
- position: absolute;
- left: 271px;
- top: 170px;
- text-align: center;
- animation: rotate 2s linear infinite;
- }
- /* @keyframes circling{
- from{
- transform:rotate(0deg);
- }
- to{
- transform:rotate(360deg);
- }
- } */
- @keyframes rotate {
- % {
- opacity: ;
- transform: rotate(0deg);
- transform: rotateY(0deg);
- ;
- }
- % {
- opacity: ;
- transform: rotateY(360deg);
- }
- % {
- opacity: ;
- transform: rotateY(360deg);
- }
- }
- </style>
- </body>
- </html>
echars 饼状图 轮循 水平翻转的更多相关文章
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- [BOT]自己动手实现android 饼状图,PieGraphView,附源码解析
本文要介绍的是一个参照手机支付宝app里面记账本功能里的"饼状图"实现的控件.通常app中可能的数据展示控件有柱状图,折线图,饼状图等,如果需要一个包含多种View控件的库,那么 ...
- highcharts饼状图使用案例
在公司由于需要对订单数据进行分析,故使用到了highcharts工具 <block name="Js"> <script type="text/java ...
- arcgis api for flex之专题图制作(饼状图,柱状图等)
最近公司给我一个任务,就是利用arcgis api for flex实现在地图上点(业务数据)直接显示饼状图以及柱状图的专题图制作,而不是通过点击点显示气泡窗口的形式来实现,这个公司已经实现了. 经过 ...
- 用CAShapeLayer实现一个简单的饼状图(PieView)
自己写了一个简单的PieView,demo在这里:https://github.com/Phelthas/LXMPieView 效果如图: 参考了https://github.com/kevinzho ...
- ECharts学习(2)--饼状图之南丁格尔图
1.上一篇中讲了如何绘制一个简单的柱状图,这次要画的是饼图,饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目.因为不在直角坐标系上,所 ...
- Android开源图表之树状图和饼状图的官方示例的整理
最近由于工作需要,所以就在github上搜了下关于chart的三方框架 官方地址https://github.com/PhilJay/MPAndroidChart 由于工作需要我这里整理了一份Ecli ...
- AngularJS in Action读书笔记5(实战篇)——在directive中引入D3饼状图显示
前言: "宁肯像种子一样等待 也不愿像疲惫的陀螺 旋转得那样勉强" 这是前几天在查资料无意间看到的一位园友的签名,看完后又读了两遍,觉得很有味道.后来一寻根究底才知这是出资大诗 ...
- jqPlot图表插件学习之饼状图和环状图
一.准备工作 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2 ...
随机推荐
- 数据仓库010 - MySQL查看所有存储过程,函数,视图,触发器
.查询数据库中的存储过程和函数 方法一: select `name` from mysql.proc where db = 'your_db_name' and `type` = 'PROCEDURE ...
- JVM&NIO&HashMap简单问
JVM&NIO&HashMap简单问 背景:前几天在网上看到关于JVM&NIO&HashMap的一些连环炮的面试题,整理下以备不时之需. 一.JVM Java的虚拟机的 ...
- Python之Flask框架项目Demo入门
Python+Flask框架项目Demo入门 本例子用到了 Flask+蓝图+Flask-Login+SQLAlchemy+WTForms+PyMySQL相关架构 Flask Web框架介绍 Flas ...
- Debug 路漫漫-14:Python: AttributeError: module 'tensorflow' has no attribute 'sub'
在调试 <Neural Factorization Machines for Sparse Predictive Analytics>论文的源码(https://github.com/he ...
- Kafka 2.3 Producer (0.9以后版本适用)
kafka0.9版本以后用java重新编写了producer,废除了原来scala编写的版本. 这里直接使用最新2.3版本,0.9以后的版本都适用. 注意引用的包为:org.apache.kafka. ...
- 在IT产品白皮书中遇到的缩略词
在IT产品白皮书中遇到的缩略词 更新中...
- 古老的txt下传和txt上载
1.下传文件 TYPES:BEGIN OF TY_DATA, A2 TYPE CHAR20, B2 TYPE I, C2 TYPE CHAR20, END OF TY_DATA. DATA:IT_DA ...
- Python - 集合 - 第十一天
Python 集合 集合(set)是一个无序的不重复元素序列. 可以使用大括号 { } 或者 set() 函数创建集合,注意:创建一个空集合必须用 set() 而不是 { },因为 { } 是用来创建 ...
- 如何down掉IB交换机口
服务器上找到需down的网络:ip a 通过ib命令iblinkinfo找到对应交换机以及在ib交换机上对应端口号 登录IB交换机,并通过命令:config进入配置模式 通过命令:port进入端口配置 ...
- Java学习——泛型
Java学习——泛型 摘要:本文主要介绍了什么是泛型,为什么要用泛型,以及如何使用泛型. 部分内容来自以下博客: https://www.cnblogs.com/lwbqqyumidi/p/38376 ...
