ES6深入浅出-10 ES6新增的数据类型-3.其他类型
Map类型
Map 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Map
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
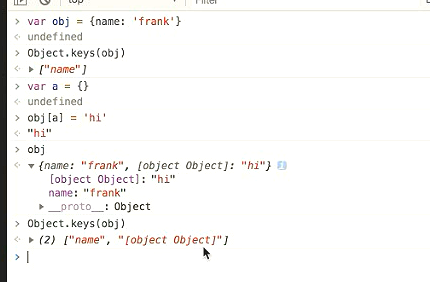
普通的对象里面用对象做a做为key值,最终会被转换成字符串。


取出对象a的值

弥补了对象只能以字符串作为key的缺点。Map可以用任何东西作为key
怎么知道一个Map里面有多少key呢?

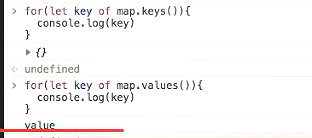
map.keys迭代和 map.values迭代

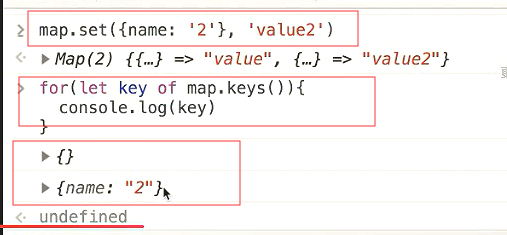
再加一个对象{name: '2'}、然后再迭代map.keys打印出来所有的key

打印所有的values

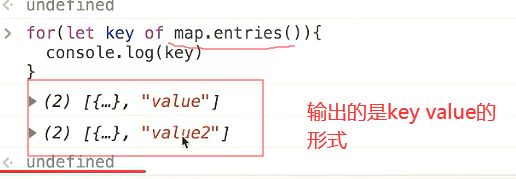
key和value都打印

weakSet类型
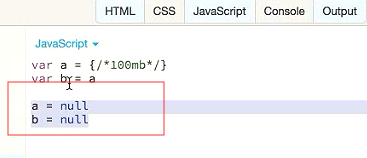
一旦一个东西放到对象,就要涉及到垃圾回收。

对象可能很大,越大就越占内存。


把执行这块的内存 置位null 就会回收了。

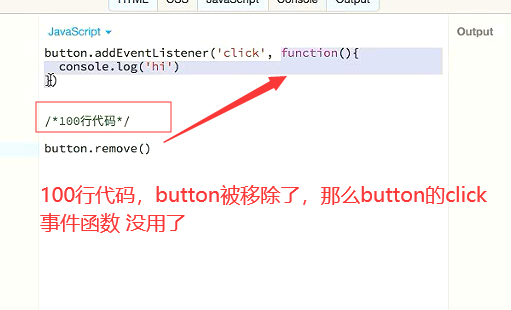
有时候这种引用关系是特别难以看出来的。目前我们没有办法主动把这个函数主动垃圾回收掉。

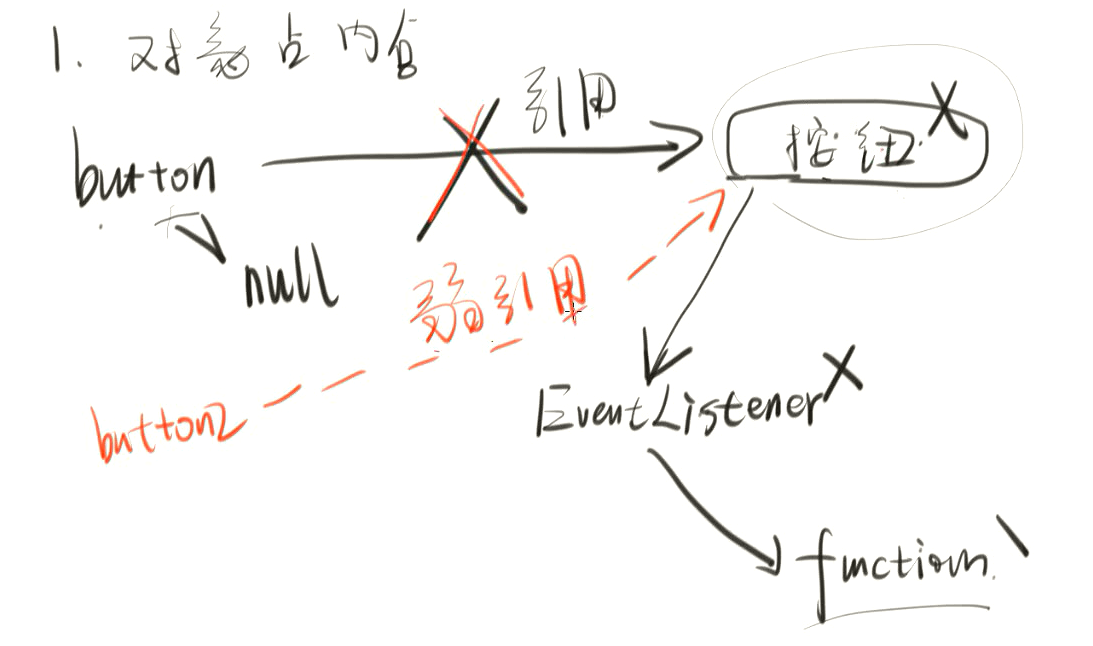
把button设置为null。就没有用人引用了。就会被垃圾回收。

button和按钮的关系一旦断了 按钮和监听的事件也会被干掉。
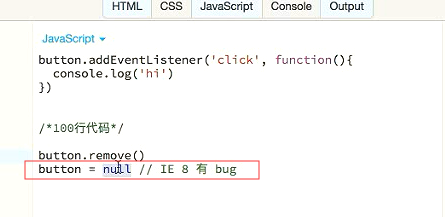
所有只需要写button=null 就被会自动GC

一般没有人会想到这个问题,所以内存就这样占着,所以网页是一个非常浪费内存的应用程序
即使这么写IE8也存在垃圾回收的bug。这个函数会被占着内存。这就叫做内存泄露。有一块内存,你自己不用,别人也不能用。

开始讲WeakSet

button和按钮之间的关系叫做引用。button=null就断开了引用。

如果一个按钮被一个变量引用着就说明开发者想用这个按钮。所以不能回收这个按钮相关的内存。
现在出了个弱引用,用虚线表示。假设button和按钮的引用断开,这个按钮就会被回收,不会去把弱引用当做引用的
弱引用就是我虽然引用着你,但是我不属于你垃圾回收的、计算范围。你不用管我,回收就回收。

弱引用指向的可能是一个不存在的。
只要记住一点。弱引用不是GC计算的范围。
所以浏览器很有可能把你弱引用的东西删掉。
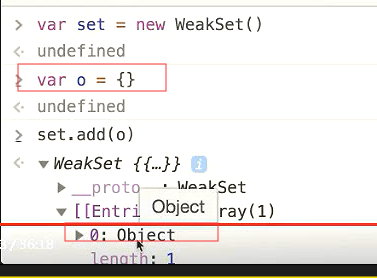
WeakSet就是你把对象放在WeakSet里面,这个对象可以被回收。
把空对象o加到set里面。

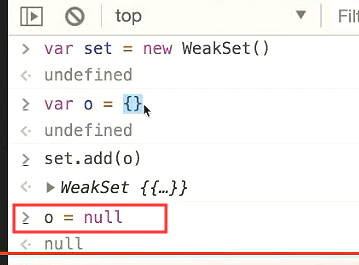
现在如果让o等于null。那么这个对象就被回收了。set里面指向的o对象也就不存在了。

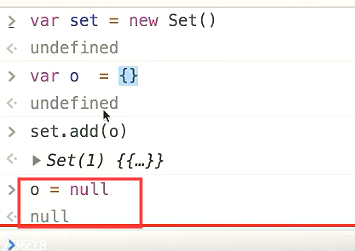
如果用Set这个对象不能被GC,因为这个Set引用着这个对象。

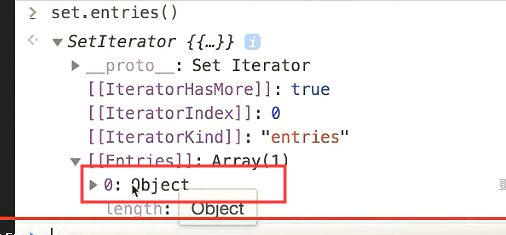
我们用set.entries,可以找到这些引用。

引用着这个对象。

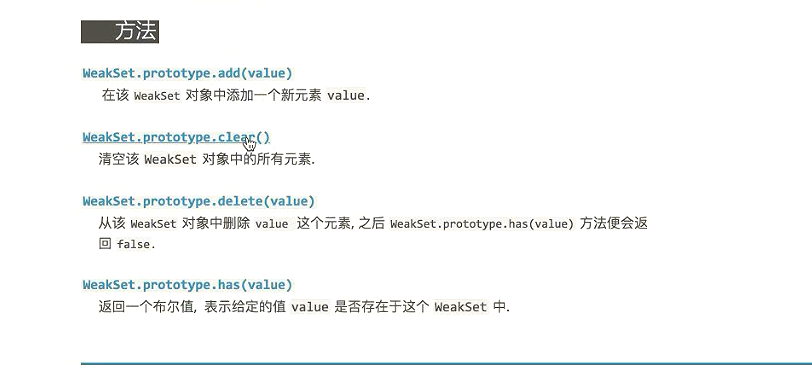
没有办法获取WeakSet里面所有的值,只有下面几个方法。没有entries方法

WeakMap
也是弱引用,没办法列出里面所有的值

文章:ES2015 WeakMap的学习和使用 https://zhuanlan.zhihu.com/p/25454328
TypedArray没讲
主要用在二进制文件处理,比如果音频、视频、图片、文件。
结束
ES6深入浅出-10 ES6新增的数据类型-3.其他类型的更多相关文章
- ES6深入浅出-10 ES6新增的数据类型-1.Symbol与隐藏属性
ES5现有的数据类型.7种数据类型. 新的类型是属于Object 最普通的类型.plain object 数组array 函数function 下面这些都属于Object类型. 今天要讲的 set类型 ...
- ES6深入浅出-10 ES6新增的数据类型-2.Set与数组去重
一种新的数据类型,它是对象的一种,Set,很像数组,又不是数组. Set 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refe ...
- ES6深入浅出-12 ES6新增的API(下)-1.录屏
String.includes es5里面判断字符串是否存在的方法 search searcg的厉害之处是可以使用正则 match正则的方式 repeat -1遍,就不合法 startsWith 判断 ...
- ES6深入浅出-11 ES6新增的API(上)-2.Array新增API
Array.form 把不是数组的东西变成数组.最常见的就是把伪数组变成数组 那么什么是伪数组 这就是伪数组,因为它不是继承自Array的原型的对象.它只是一个看起来很像数组的数组 只看下面的代码.a ...
- ES6深入浅出-11 ES6新增的API(上)-1.Object.assign
这些都是es6才有的 Object.assign 在a加上三个属性 分别是p1\p2\p3 以前是这么去加 b的三个属性p1.p2.p3就全部复制到a这个对象上了. 把后面的东西放到前面的东西上 两个 ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- ES6新增的数据类型Map和Set。
Javascript的默认对象表示方式 {} ,即一组键值对. 但是Javascript的对象有个小问题,就是键必须是字符串.但实际上Number或者其他数据类型作为键也是非常合理的. 为了解决这个问 ...
- ES6深入浅出-5 新版对象-1.如何创建对象
对象属性的加强: 可以通过new Object(), Object.create()方法,或者使用字面量标记(初始化标记)初始化对象. 一个对象初始化器,由花括号/大括号 ({}) 包含的一个由零个或 ...
- ES6 Generator vs ES6 async/await
ES6 Generator vs ES6 async/await next yield promise refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允 ...
随机推荐
- Union-Find(并查集): Quick union算法
Quick union算法 Quick union: Java implementation Quick union 性能分析 在最坏的情况下,quick-union的find root操作cost( ...
- 高级接口--OAuth2.0网页授权
官方文档 Auth是一个开放协议,允许用户让第三方应用以安全且标准的方式获取该用户在某以网站,移动或桌面应用上存储的司名的资源(如用户个人信息,照片,视频,联系人列表),而无需将用户名和密码提供给第三 ...
- SIGAI机器学习第十九集 随机森林
讲授集成学习的概念,Bootstrap抽样,Bagging算法,随机森林的原理,训练算法,包外误差,计算变量的重要性,实际应用 大纲: 集成学习简介 Boostrap抽样 Bagging算法 随机森林 ...
- 一个简单的直播demo for java
obs推流,nginx挂rtmp模块,配置rtmp端口,obs向此端口推流,video.js H5拉流播放 加阿里CDN 超级简单- -
- Note_4.7
2019/4/7 奇奇怪怪的笔记 狄利克雷卷积 \(μ∗1=ϵ\),莫比乌斯反演 \(Id=φ∗1⇒φ=μ∗Id\) \(d=1∗1⇒1=μ∗d\) \(σ=Id∗1⇒Id=μ∗σ\) \(σ=φ∗ ...
- Hadoop NameNode 元数据以及查看元数据的方式
HDFS中NameNode工作机制1.NameNode的主要功能(1)负责客户端请求的响应: (2)负责元数据的管理. 2.元数据管理namenode对数据管理采用了三种存储形式: (1)内存元数据: ...
- 树——倍增LCA
与正文无瓜的前言 身为一个高一才开始学的OIER,现在才开始恶补模板,感觉今年就要退役了. 不想刷题了滚过来写写博客<-------极端危险的思想. 引入 LCA(Lowest Common A ...
- encode(编码)和decode(解码)方法
JS对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent 1 ...
- Shell编程——脚本编写思路与过程
Linux系统Shell编程——脚本编写思路与过程 “ 前段时间有小伙伴问我一些问题,涉及到shell脚本的编写问题,事后,我深入思考了下,实际生产环境的确也会经常用到,因此如何写这个脚本?它的思路在 ...
- GO语言网络编程
socket编程 Socket是BSD UNIX的进程通信机制,通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄.Socket可以理解为TCP/IP网络的API,它 ...
