小程序day1-day3随笔
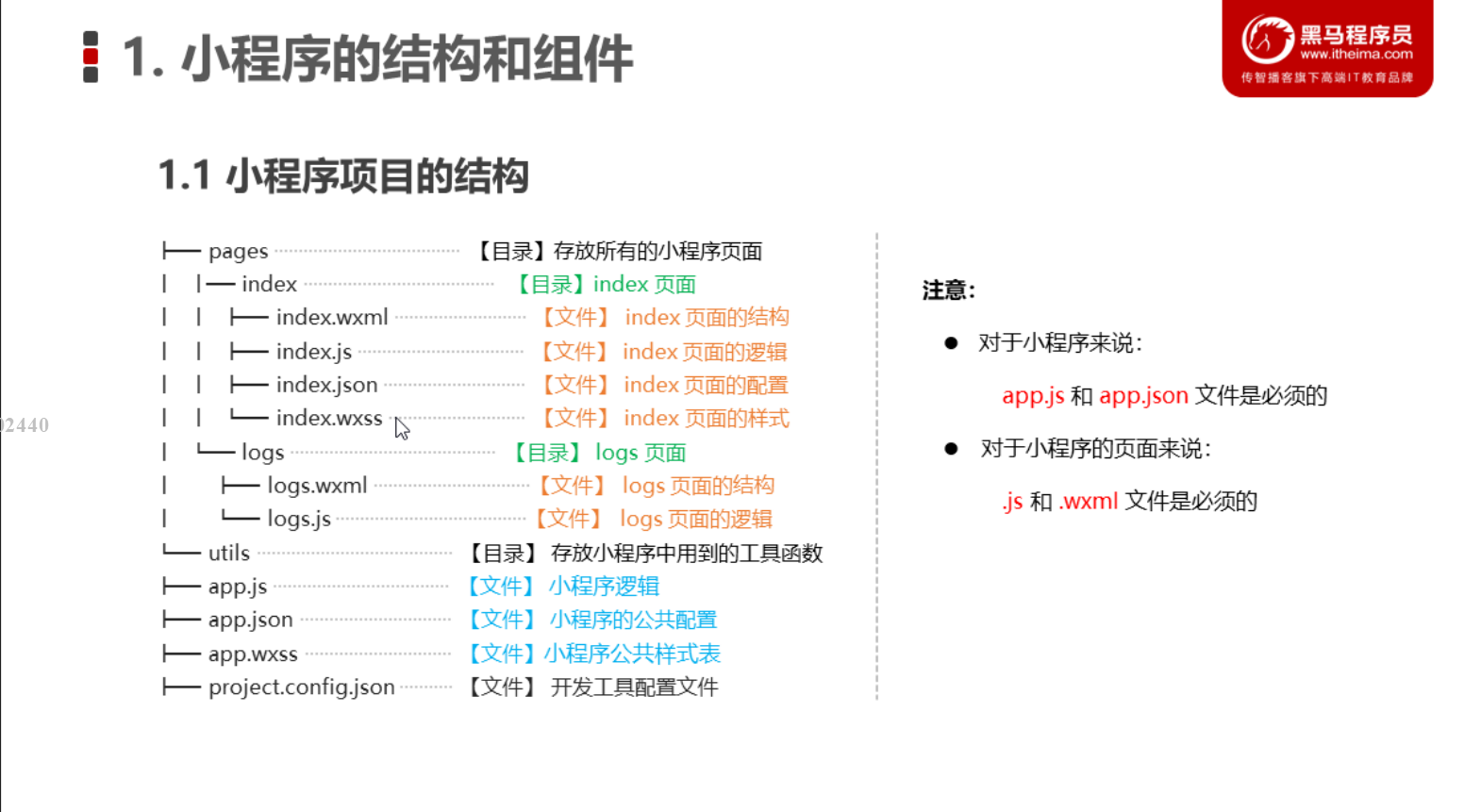
0==小程序的结构和组件

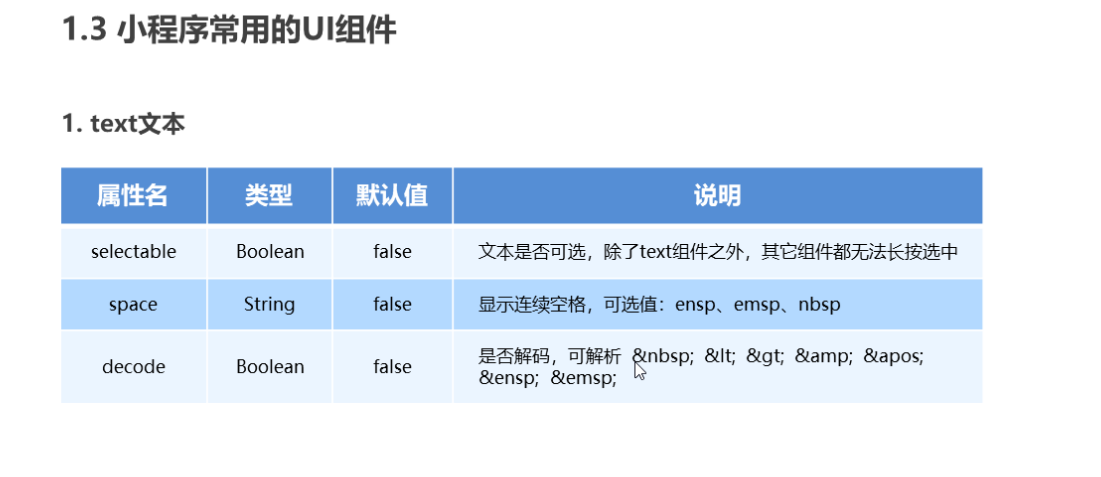
1==小程序常用组件:text文本属性

3==小程序UI组件view的属性hover 鼠标点击出现的效果hover

4==小程序ui组件button按钮组件的属性

5==小程序ui组件input输入框的属性

6==小程序ui组件image属性

7==小程序中的样式1rpx=0丶5px=1物理像素

8==小程序中的样式使用@import相对路径导入即可

9==小程序全局配置文件appJSON的作用

10==小程序window节点的常用配置项

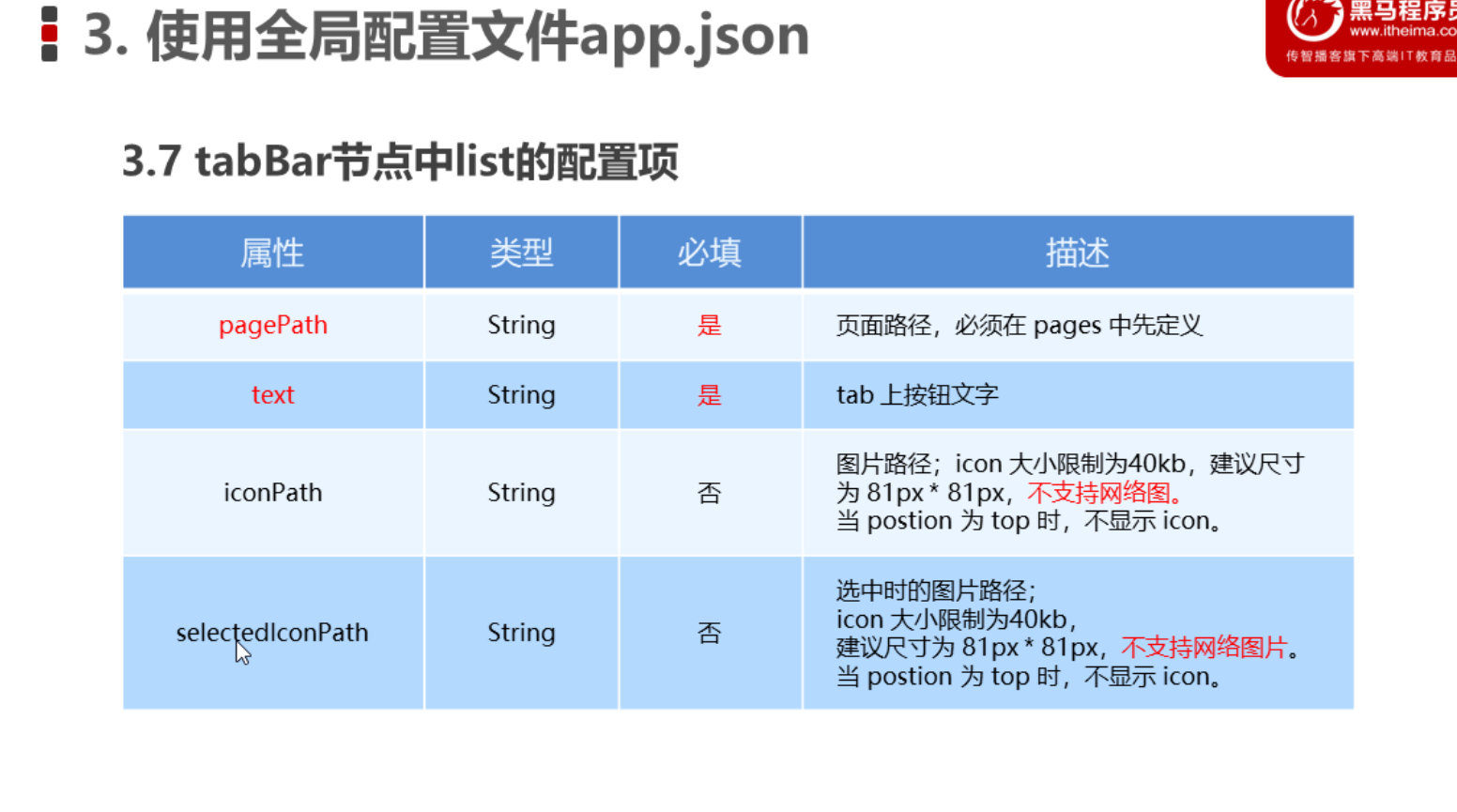
11==小程序tabBar的节点配置

12==小程序tabBar图标大小81px

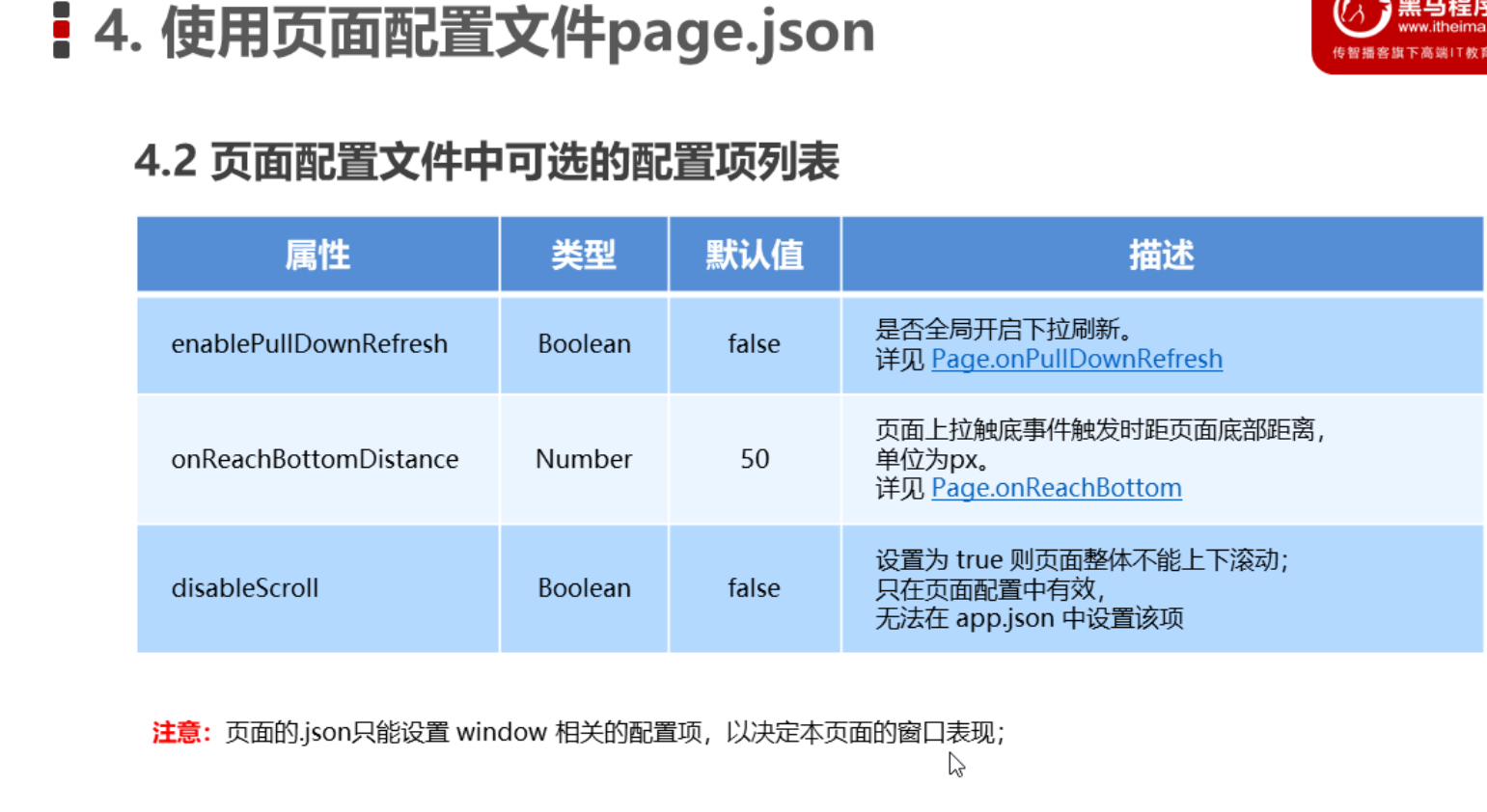
13==小程序页面级别的相关配置项

14==小程序的生命周期两种 应用生命周期和页面生命周期

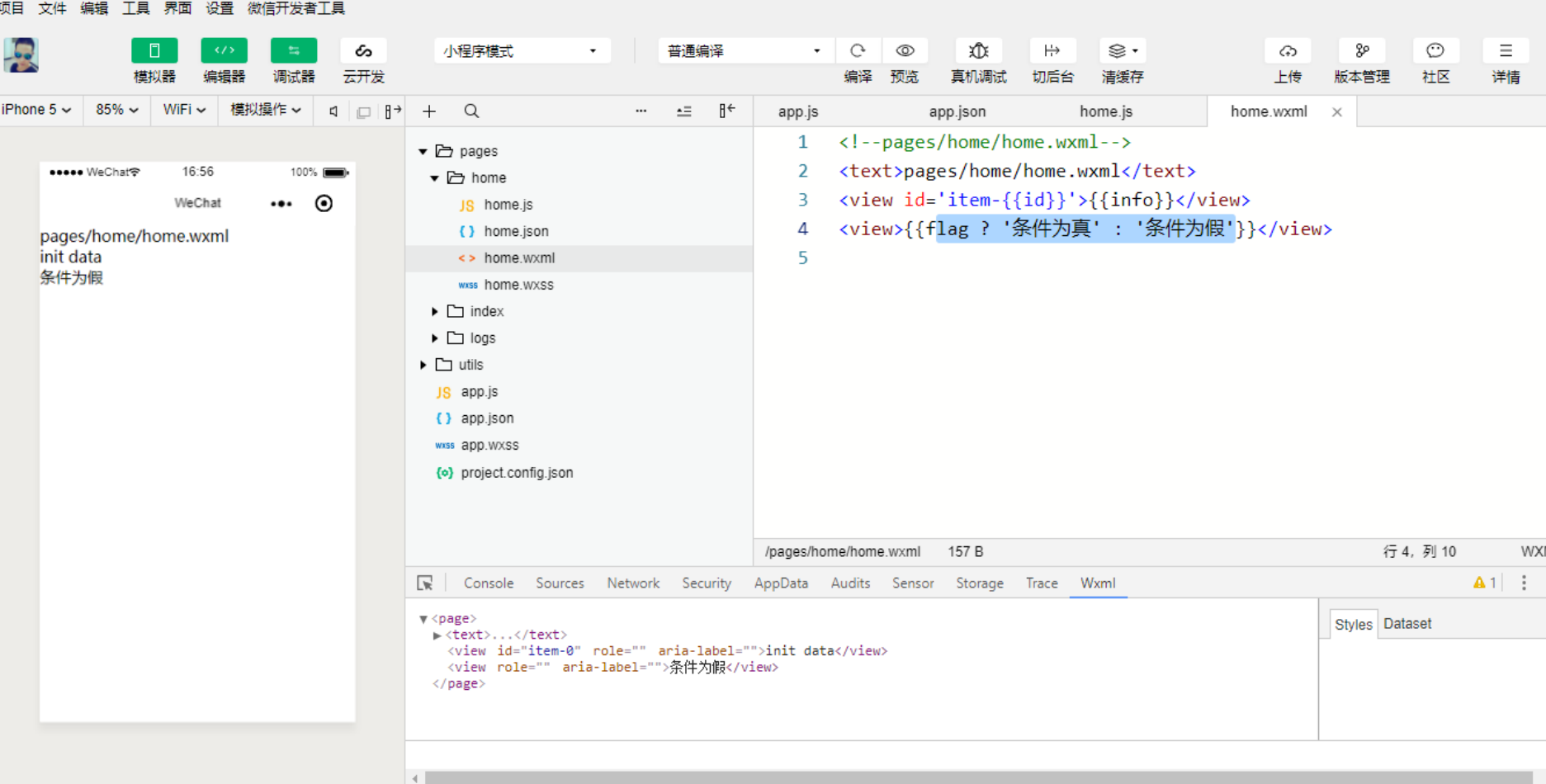
15==小程序data属性可以用于属性节点内容节点和三元表达式

16==小程序使用bindTap绑定事件

17==小程序bindinput绑定文本框输入事件(e)

18==小程序数据同步this。setData重新赋值

19==小程序的传递参数

20==小程序获取传递过来的参数e·target·dataset·info

21==小程序wsx向外暴露成员

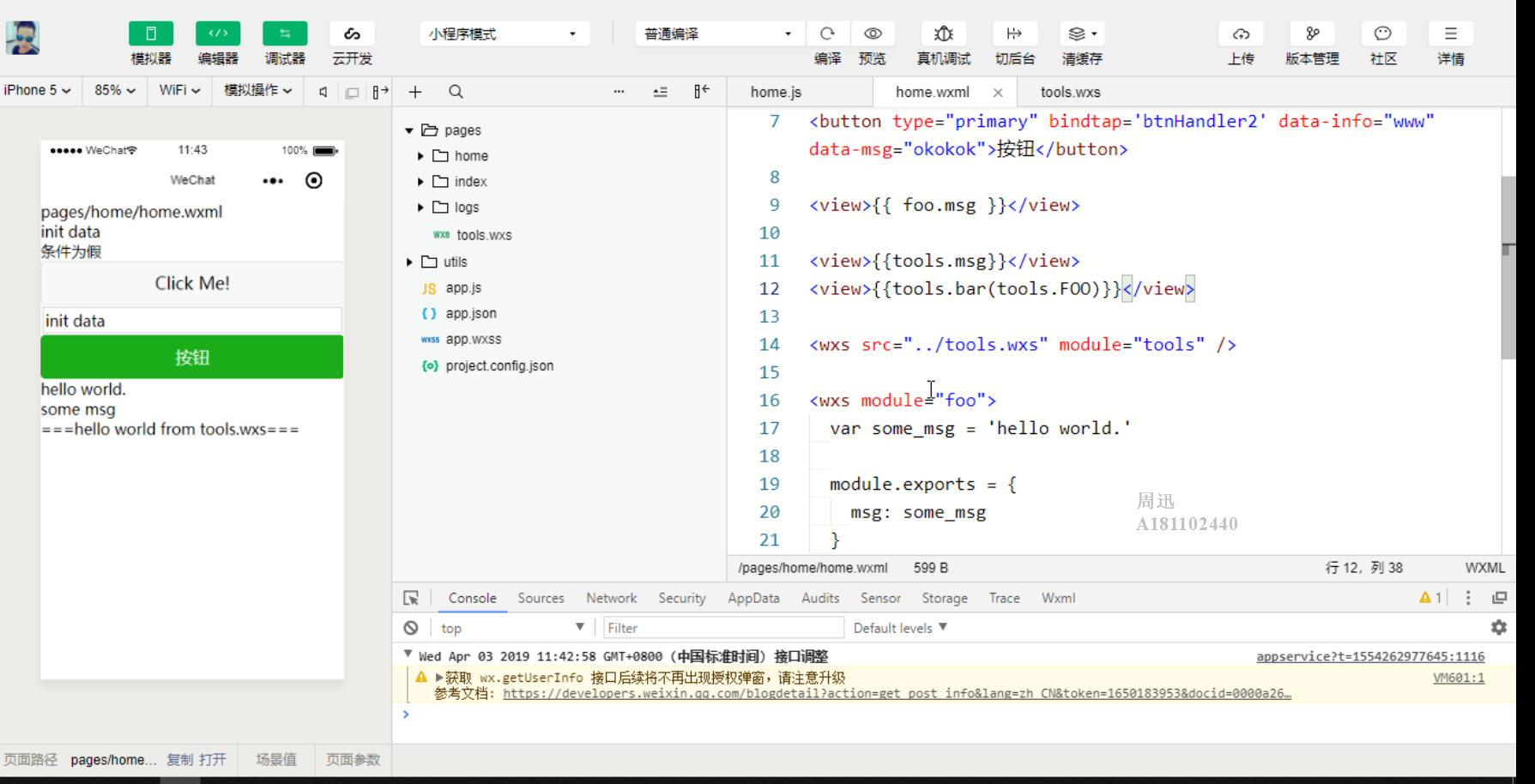
22==小程序exs脚本实例代码

23==小程序wxml中引用wxs脚本文件

24==小程序wxml使用和引用wsx的方法

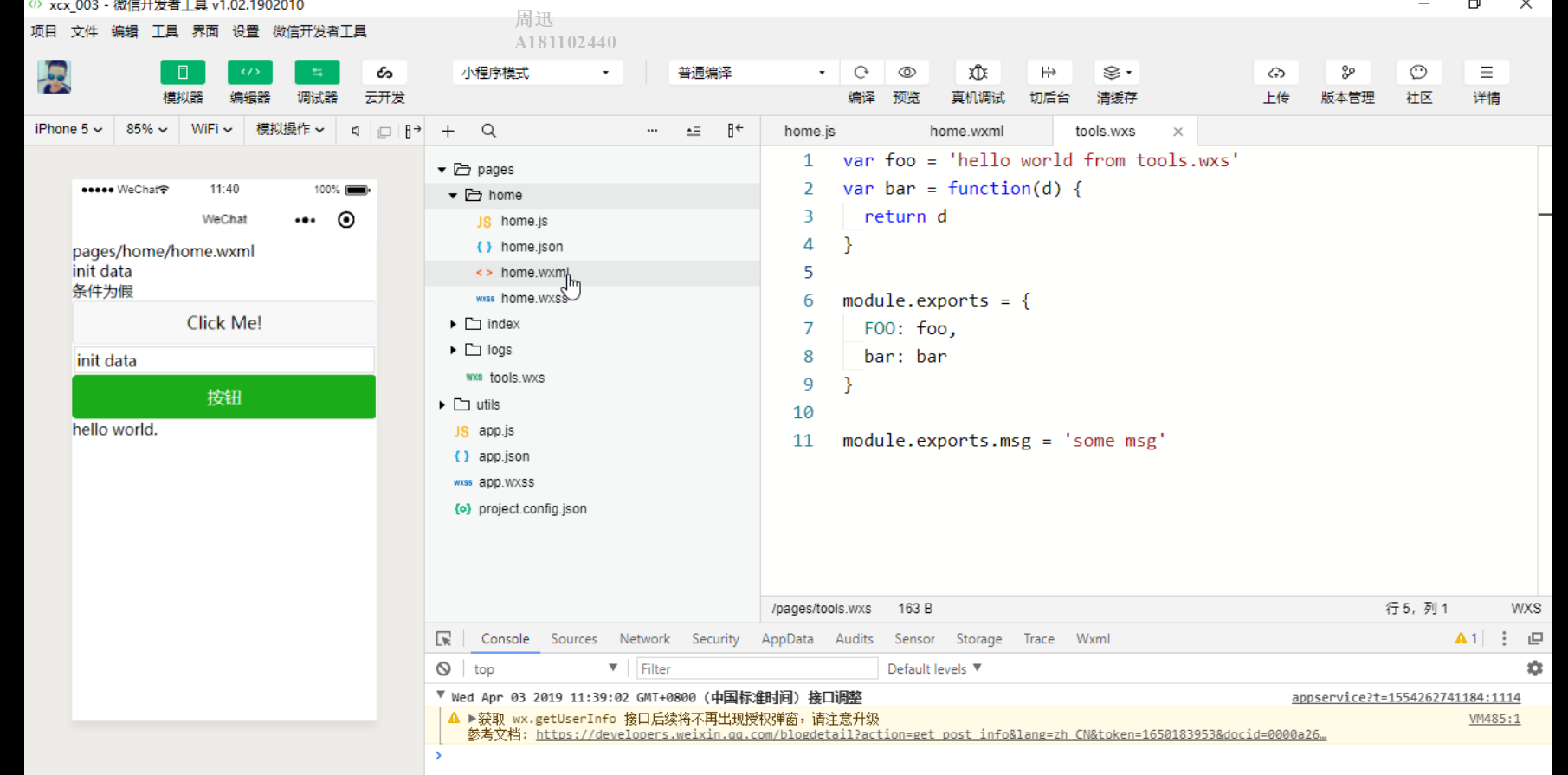
25==小程序外联wxs文件内容向外暴露成员

26==小程序使用外部的wxs的方法步骤
引入外部的wxs文件
第一步: wxs文件定义好函数和内容 通过module。exports暴露出去
var foo = 'hello world 123ddd'
var fo1 = function(msg){
return '===' + msg + foo
}
module.exports={
foo:foo,
fo1:fo1
}
module.exports.msg = "msg????????"
第二步骤:
<wxs src="../tools.wxs" module="tools" /> 在wsml中引入和 module定义名字
第三步骤 在wsml使用即可
<view>{{tools.foo}}???????????????</view>
<view> {{tools.fo1("你好,8888")}} </view>
<view>{{tools.msg}}</view>
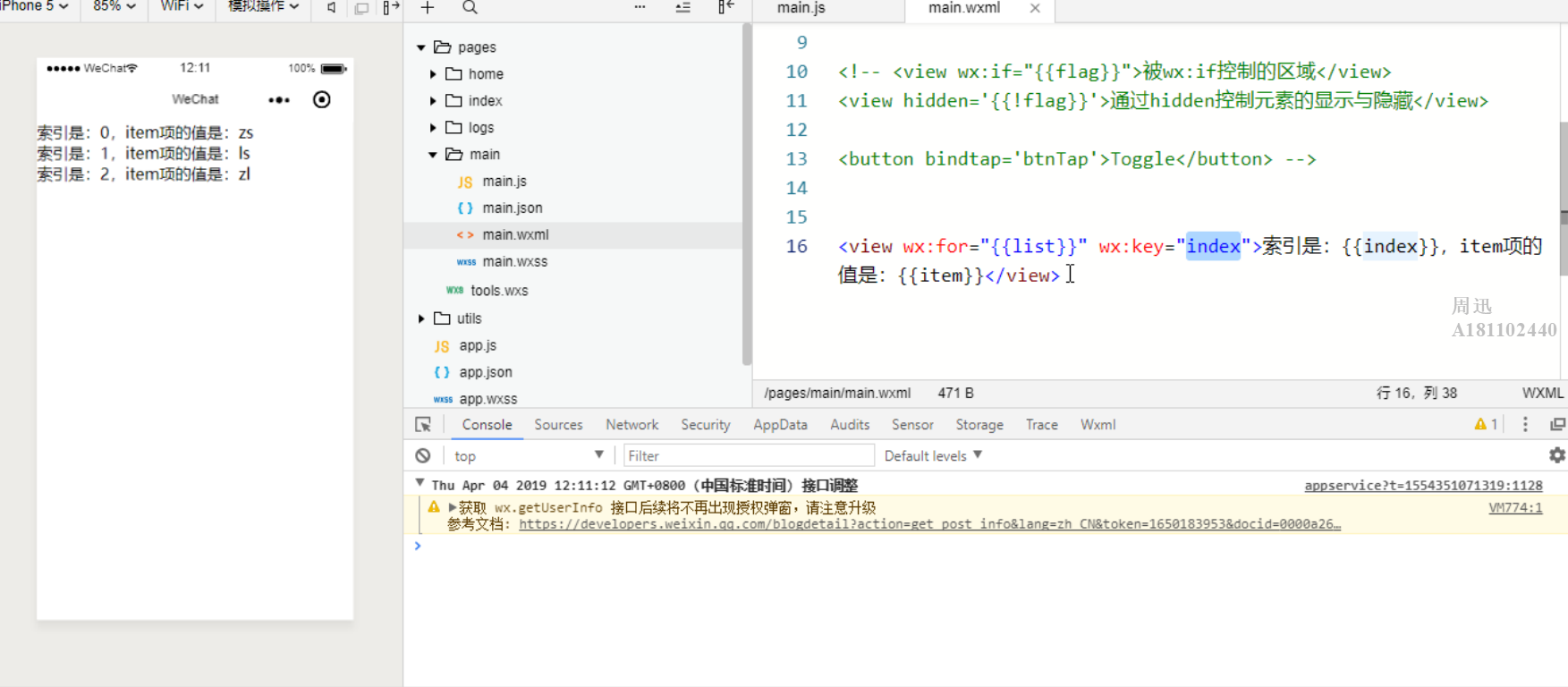
27==小程序的条件渲染wx:if

28==小程序的遍历wx:for

29==小程序监听页面的滑动事件

30==小程序监听用户的转发行为事件

31==小程序设置自定义的转发内容和path路径

32==小程序监听tap栏的事件触发

小程序day1-day3随笔的更多相关文章
- spa 小程序的研发随笔 (2) --- 预编译
因为是连续写的2篇随笔,废话不多说.直接进入正题. 选择预编译的工具时,笔者采用了gulp.虽然,如今市面上大多采用的多为webpack,使用gulp也是有自己的缘由的. webpack的最主要特点是 ...
- spa 小程序的研发随笔 (1) --- 前言
半年前跳槽, 新公司主要研发倾向于小程序的开发.由于之前并没有接触小程序,所以经过半年的实际开发,才敢来做一点笔记. 小程序提供很多组件给开发者使用,但是,实际使用中还是会有很多的问题. 小程序的组件 ...
- 0基础学小程序----day1
17的书,那时候微信小程序开发程序还是v0.01 19年都v1.02了.位置都不一样了,枯了 技术准备:WXML使用方法类似于HTML,(都不会) 自己的样式语言WXSS兼容了CSS(都不会) 使用J ...
- 使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转
在<使用uView UI+UniApp开发微信小程序>的随笔中,介绍了基于uView UI+UniApp开发微信小程序的一些基础知识和准备工作,其中也大概介绍了一下基本的登录过程,本篇随笔 ...
- Day1:第一个python小程序
Day1:第一个python小程序与开发工具Pycharm 一.Hello World C:\Users\wenxh>python Python 3.6.2 (v3.6.2:5fd33b5, J ...
- 【随笔】这段时间没有写博客是因为一边看Qt5的帮助文档一边写小程序
长话短说,因为和做程序员的以前的同学联系了一下,知道自己有很多不足,加之接到一个培训机构的人打来的电话稍微打击了一下,虽然那个人满嘴跑火车想装做和我很谈得来,但是我依然看到了自己没有写过任何命令行以外 ...
- .NET CORE MYSQL 微信小程序 HTTPS 随笔
今天一天都没有撸码,没写BUG没改BUG,整一天都在弄那个微信小程序的配置了..唉.. 一个项目用的微信小程序,界面做出来了,就等着AJAX取网络数据后再显示到界面上了,查了下文档, 小程序取网络数据 ...
- mpvue微信小程序开发随笔
mpvue上手很快,学习成本低,目前是开源的,适合技术实力不是很强的公司采用. spring boot 做后台,开发效率杠杠的.建议会java的开发尽量使用spring boot 开发,省事. 最近用 ...
- 暑期培训7日游解题思路(day1~day3)
暑期培训7日游解题思路(day1~day3) day1 第一天,王聿中老师出的题目比较简单,T1很水,T2是个简单的DP,T3还是有一点意思的.在网格图中删掉若干条边,使得所有格子都联通,求删掉的边的 ...
随机推荐
- [bzoj1001]狼抓兔子 最小割
题意概述:给出一张无向图,每条边有一个权值,割掉这条边代价为它的权值,求使起点不能到达终点的最小代价. 显然能看出这是个最小割嘛,然后最小割=最大流,建图的时候特殊处理一下再跑个最大流就好了. #in ...
- SQL基础-过滤数据
一.过滤数据 1.使用WHERE子句 过滤数据:关键字WHERE SELECT 字段列表 FROM 表名 WHERE 过滤条件; 过滤条件一般由要过滤的字段.操作符.限定值三部分组成: 如: SELE ...
- A. The Fair Nut and Elevator (Codeforces Round #526 (Div. 2))
A. The Fair Nut and Elevator 好笨啊QAQ. 暴力枚举的题,连分类都不用. 从电梯初始位置到第一层.人到第一层.间隔的层数,往返路程. #include <bits/ ...
- 微信小程序 Flex局部元素被挤压问题
关于Flex布局不在此处赘述,需要了解的可以查阅官方文档:基本的布局方法——Flex布局 当使用Flex布局,想实现如下图1的效果时,代码编写如下: 图1: <!-- wxml文件 --> ...
- tf.matmul()报错expected scalar type Float but found Double
tf.matmul(a,b)将矩阵a乘以矩阵b,生成a * b,这里的a,b要有相同的数据类型,否则会因为数据类型不匹配而出错. 如果出错,请看是前后分别是什么类型的,然后把数据类型进行转换.
- spring boot validation参数校验
对于任何一个应用而言在客户端做的数据有效性验证都不是安全有效的,这时候就要求我们在开发的时候在服务端也对数据的有效性进行验证. Spring Boot自身对数据在服务端的校验有一个比较好的支持,它能将 ...
- maven 私服上有jar包但是却下载不下来
解决办法: 在parent中执行deploy命令就解决了. 原因:第一次建项目,上传jar包的时候直接进入到该项目中进行deploy到私服.最终发现私服仓库有,但是别人引用的时候无法下载.是因为别人下 ...
- magento2重写virtualType并且传参
今天遇到一个需求需要重写一个block,但是这个block是应用virtualType实现,所以需要先重写virtualType,然后却因为参数丢失而获取不到正确的结果.因此,查阅文档,需要用type ...
- java如何实现批量删除pdf指定的页数
依赖: <dependency> <groupId>org.apache.pdfbox</groupId> <artifactId>pdfbox-app ...
- composer.json和composer.lock有什么区别?
我们在做项目的时候,总是要安装一些依赖.composer给我们提供了很多方便.直接运行composer install. 当我们运行composer install 将会读取composer.lo ...
