vue.js最最最基础的入门案例
打算自己写一点vue.js从入门到进阶的笔记,方便一些新手从头开始开发的时候,可以参考一下。
写的或许是很简单的文章,提供给新手参考。暂时都是一些入门级别的。
以后会慢慢的加深,进阶,写出一些更好,更完善,丰富的文章出来。
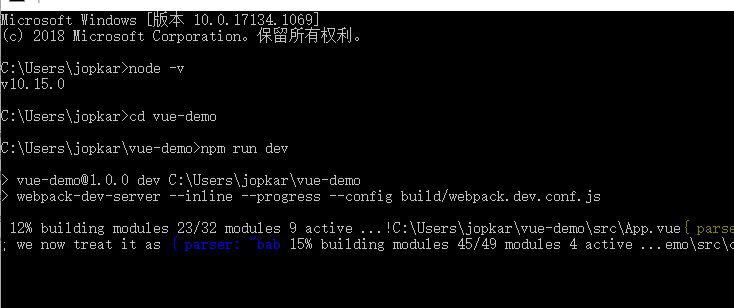
首先,要想写vue.js项目,你需要下载好的node.js,你可以在控制台下输入node -v查看nodejs版本,看看是否有安装好node.js

我这里是v10.15.0的版本,已经下载安装好了,具体的安装步骤自己网上下载一下安装包安装一下就可以了。
然后开始创建vue项目
在创建项目前,可以使用一下一个镜像,下载速度更快
使用国内的淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后输入如下命令安装好vue-cli
npm install -g vue-cli
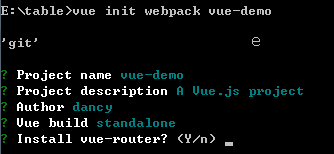
使用命令 vue init webpack vue-demo 搭建vue项目, “vue-demo” 是你的项目名称。

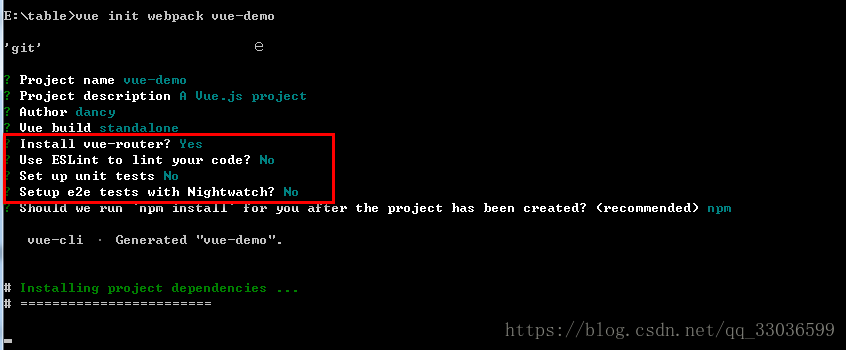
配置一下需要安装的vue环境

以上步骤完成之后,项目目录结构如下图所示,其中的src目录下的文件,就是我们自己需要使用到的文件了。

5) 执行 npm run dev 命令,启动项目


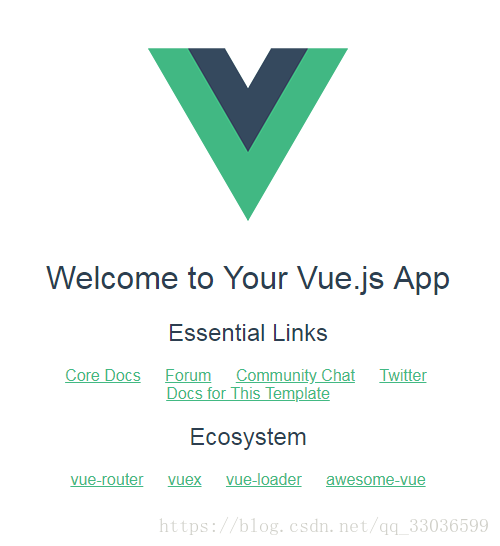
这时我们可以通过浏览器访问链接 http://localhost:8080 来访问项目了。这时页面如下图:

接着,我们添加一下自己写的入门的一个vue页面,功能就是从上面这个页面跳转到另一个vue页面上去,
使用到了路由的跳转,
1️⃣ 首先,在已经搭建好的环境的components下新建一个vue文件,作为我们自己的vue组件。

这里新建一个day01文件夹,里面创建一个HelloVue.vue文件
2️⃣ 然后在HelloVue.vue文件中添加以下代码,vue文件的格式分为三个模块,如下图所示,首先时template模板,然后是script标签及代码,最后是style样式
<template>
<div id="vue">Hello Vue.js! {{ message }}</div>
</template> <script type="text/javascript">
export default {
name: "HelloVue",
data (){
return {
message: "你好啊!!"
}
}
}
</script> <style type="text/css">
#vue{
color: green;
font-size: 28px;
}
</style>
3️⃣在项目搭建时生成的HelloWorld.vue文件中的template中添加一个链接,用于跳转至我们自己的组件内容。
<h1>
<router-link to="day01">跳转至HelloVue</router-link>
</h1>
这里有一个要注意的细节部分,那就是这段代码要写在全局最外层的<div>里面,因为vue.js只有支持一个<div>,否则写在<div>外面就冲突了
4️⃣ 接着,我们修改项目中的router目录下的index.js文件,这是一个vue-router的简单应用。对于路由,我们一般会想到宽带安装时我们使用的路由器,这里的路由主要是为了定义页面之前的跳转。在router下的index.js文件中添加以下代码:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HelloVue from '@/components/day01/HelloVue' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/day01',
name: 'HelloVue',
component: HelloVue
}
]
})
5️⃣ 刷新一下浏览器就可以看到结果了

点击跳转至HelloVue
进入到新页面

好了,这一次的练习就到这里了,下一次会进行一个更有趣的练习,期待下一次的见面啦。
vue.js最最最基础的入门案例的更多相关文章
- 转: Vue.js——60分钟组件快速入门(上篇)
转自: http://www.cnblogs.com/keepfool/p/5625583.html Vue.js——60分钟组件快速入门(上篇) 组件简介 组件系统是Vue.js其中一个重要的概 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟组件快速入门
一.组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HT ...
- 【转】Vue.js——60分钟组件快速入门(上篇)
文章作者:keepfool 文章出处:http://www.cnblogs.com/keepfool/ 组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的 ...
- Vue.js——60分钟组件快速入门(上篇)二
来源:https://www.cnblogs.com/keepfool/p/5625583.html 组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小 ...
- Vue.js——60分钟组件快速入门(下篇)
概述 上一篇我们重点介绍了组件的创建.注册和使用,熟练这几个步骤将有助于深入组件的开发.另外,在子组件中定义props,可以让父组件的数据传递下来,这就好比子组件告诉父组件:"嘿,老哥,我开 ...
- vue.js的学习中的简单案例
今天学习了近年来挺火的一门JS技术,叫vue.js下面是它的一个简单案例: <html> <head> <title>$Title$</title> / ...
- Vue.js——60分钟组件快速入门(下篇)
转自:https://www.cnblogs.com/keepfool/p/5637834.html 概述 上一篇我们重点介绍了组件的创建.注册和使用,熟练这几个步骤将有助于深入组件的开发.另外,在子 ...
- Mybatis基础及入门案例
这几天正在对SSM框架的知识进行一个回顾加深,有很多东西学的囫囵吞枣,所以利用一些时间进一步的学习.首先大概了解一下mybatis的使用,再通过一个案例来学习它. 什么是MyBatis Mybatis ...
随机推荐
- Open3D-PointNet2-Semantic3D-master的运行
1.修改download_semantic3d.sh文件 #!/bin/bash ans=`dpkg-query -W p7zip-full` if [ -z "$ans" ]; ...
- split task
和印度的team合作的时候,他们经常有些要求,然后我们这边有时候需要改代码来满足他们的需求. 最近一次,他们要求在我们的一个工具中为他们加入2个asp.net的注册命令,不知道什么原因,system ...
- 【CF464E】The Classic Problem(主席树+最短路)
点此看题面 大致题意: 给你一张无向图,每条边的边权为\(2^{x_i}\),求\(s\)到\(t\)的最短路. 最短路 最短路,首先考虑\(Dijkstra\).这里用\(SPFA\)似乎不太好,因 ...
- Dockerfile命令整理
通过Dockerfile只做Docker镜像时,需要用到Dockerfile的命令,收集整理如下,以便后续翻阅参考. FROM 功能为指定基础镜像,并且必须是第一条指令. 如果不以任何镜像为基础,那么 ...
- python中count和index
str = [1,2,3,4,5] #定义一个列表 str = 3 #列表3 str [1, 2, 3, 4, 5, 1, 2, 3, 4, 5, 1, 2, 3, 4, 5] str.count(1 ...
- VMware exsi虚拟机磁盘扩容
创建Linux时分配磁盘空间随着使用的增加,使用率逐渐升高,需要对/root进行扩容,此时需要在添加或者扩展一下磁盘. 查看Linux版本信息 [root@localhost ~]# cat /etc ...
- 行为驱动:Cucumber + Java - 实现数据的参数化
1.什么是参数化 实际设计测试用例过程中,我们经常会用等价类.边界值这样的方法,针对一个功能进行测试数据上的测试,比如一个输入框,正向数据.逆向数据,非法输入等等 2.Cucumber的数据驱动 同上 ...
- 电商项目搜寻功能(分页,高亮,solr,规格过滤,价格的排序)
package cn.wangju.core.service; import cn.wangju.core.pojo.item.Item; import cn.wangju.core.util.Con ...
- k8s修改pod的hosts文件
1.在1.7版本后使用HostAliases修改pod的hosts文件.该文件由kubelet管理 在deployment的yaml文件中添加在pod template 的spec里面即可: apiV ...
- .NET Core 使用NPOI读取Excel返回泛型List集合
我是一名 ASP.NET 程序员,专注于 B/S 项目开发.累计文章阅读量超过一千万,我的博客主页地址:https://www.itsvse.com/blog_xzz.html 网上有很多关于npoi ...
