ES6的相关语法
1.ES6的兼容性
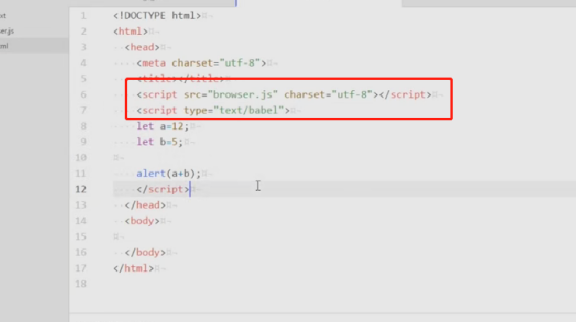
常用的是babel(也叫做browser.js);
用法: 直接在script中引用,把相应的script里面的type设置为text/babel

2.箭头函数
注意:1.如果只有一个参数,可以省略();
let show = x =>console.log(x*2); show(2); //
2.如果只有一个return,可以省略{};
let arr = [1,2,578798,5656]; arr.sort((n1,n2)=>n1-n2); console.log(arr); // 1,2,5656,578798
3.函数扩展
(1) 收集剩余参数, 参数扩展(展开) ...
作用: 1. 是剩余参数,收集所有剩余的参数,但是只能在最后一个参数;
2.展开数组
1. ...Array (...是剩余参数,收集所有剩余的参数);
function show5 (a,b,...args){
console.log(a); //
console.log(b); //
console.log(args); //5,65,45
}
show5(2,3,5,65,45);
注意:剩余参数只能在最后一个参数;
.2.展开数组
使用...展开数组的效果就跟把数组的内容写在这儿一样
let arr = [1,2,3];
console.log(...arr); // 1 2 3 let arr1 = [1,2,3];
let arr2 = [4,5,6];
let arr3 = [...arr1,...arr2]; //等同于 let arr3 = [1,2,3,4,5,6];
console.log(arr3); //1,2,3,4,5,6 function a6 (...args) { //js内部认为这参数就是一个数组
fn2(...args); //直接展开数组,等同于fn2(12,5);
}
function fn2(x,y) {
console.log(x+y);
}
a6(12,5); //
(2)默认参数 (类似于java的构造函数一样)
没有就给默认的,传就给传的
function b (a,b=5,c=12){
console.log(a,b,c);
}
b(99,19);//99 19 12
4.解构赋值
注意三点:1)左右两边解构必须一致
2)右边必须是个东西(合法)
3)声明和赋值不能分开
let [b,f,g] = [1,2,3];
console.log(b,f,g); //1 2 3 左右两边都是数组 let {m1,n1} = {m1:12,n1:13};
console.log(m1,n1); //12 13 左右两边都是json //复杂的解构赋值
let [{a1,b1},[num1,num2],num,str] = [{a1:12,b1:14},[23,13],12,'chen'];
console.log(a1,b1,num1,num2,num,str); //12 14 23 13 12 "chen" let [json,arr,nums,strs] = [{k1:12,k2:13},[3,4],23,'chen'];
console.log(json,arr,nums,strs);//{k1: 12, k2: 13} (2) [3, 4] 23 "chen" //错误示范
let [a,b] ={a:2,b:3}; //左右两边不一致
let [u,p] = {2,3}; //右边不是合法的东西
let [a,b,c];
[a,b,c] =[1,2,3] //声明和赋值分开
5.数组
1)map 映射 一对一 (给你几个返回几个)
2)reduce 汇总 (多个进一个出)
3)filter 过滤器
4)forEach 循环(几个循环的对比)没有返回值
map的应用
let arr = [12,33,34];
let result = arr.map(function(item){
return item*2
})
console.log(result); //[24, 66, 68] let arr = [12,33,34];
let result = arr.map(item=>item*2)
console.log(result); //[24, 66, 68] let arr = [23,98,97,90];
let result = arr.map(item=>item>=60?'及格':'不及格');
console.log(result); //不及格,及格,及格,及格
filter的应用 (根据true和false来进行筛选)
let arr4 = [12,56,58];
let result4 = arr4.filter(function(item){
return item%3==0;
})
console.log(result4); // let people =[
{
name: 'uknow',
age:25
},
{
name:'hero',
age:25
},
{
name:'micky',
age:24
},
{
name:'xiah',
age:24
},
{
name:'max',
age:22
}
];
let age = people.filter(item=>item.age>24);
console.log(age); //[{age: 25,name: "uknow"}, {age: 25,name: "hero"}]
forEach的应用
let arr = [2,5,12];
arr.forEach((item,index)=>{
console.log(item) //2 5 12
})
1、for...in循环:可以把一个对象的所有属性依次循环出来。
var o ={
name:"jack",
age:20,
city:"beijing"
};
for (var key in o){
alert(key) //"name","age","city"
}
由于Array也是对象,而它的每个元素的索引被视为对象的属性,因此,forj...in循环可以直接循环出Array的索引。
var a =["A","B","C"];
for (var i in a){
alert(i); //"0","1","2"
alert(a[i]); //"A","B","C"
}
总结:for...in循环的是对象的属性;所以便利数组得到的是索引而不是值;所以要遍历数组,可以采用下标循环。
for...in对Array的循环得到的是String而不是Number。
2、for...of循环:ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型;
具有iterable类型的集合可以通过for...of循环来遍历;
只循环集合本身的元素。
用for...of循环遍历集合,用法如下:
var a = ["A","B","C"];
var s = new Set(["A","B","C"]);
var m = new Map([[1,"x"],[2,"y"],[3,"z"]]);
for (var x of a){
alert(x); A B C
}
for (var x of s){
alert(x); A B C
}
for (var x of m){
alert(x[0]+"="+x[1]); 1=X 2=Y 3=Z
}
6.字符串
1)startsWith (以什么开头)
2)endsWith (以什么结尾)
3)模板字符串
ES6的相关语法的更多相关文章
- sublime Emmet的用法及相关语法
本节来讲一下Emmet插件的用法及相关语法. Emmet插件极大的提高了编程员的编程速度,下面我们来讲讲它的具体语法: 一.生成 HTML 文档初始结构 HTML 文档的初始结构,就是包括 docty ...
- [js高手之路] es6系列教程 - new.target属性与es5改造es6的类语法
es5的构造函数前面如果不用new调用,this指向window,对象的属性就得不到值了,所以以前我们都要在构造函数中通过判断this是否使用了new关键字来确保普通的函数调用方式都能让对象复制到属性 ...
- HTML基础-------最初概念以及相关语法
HTML概念以及相关语法 HTML HTML是一种类似于(c,java,c++)之类的语言,他是用来描述网页的一种语言.通过各种标签所代表的语义来构建出一个网页,再通过浏览器的渲染功能来实现该网页的各 ...
- innobackupex 相关语法讲解【转】
innobackupex 相关语法讲解 连接服务器 The database user used to connect to the server and its password are speci ...
- 比较C++、Java、Delphi声明类对象时候的相关语法
同学们在学习的时候经常会遇到一些问题,C++.Java.Delphi他们到底有什么不一样的呢?今天我们来比较C++.Java.Delphi声明类对象时候的相关语法.希望对大家有帮助! C++中创建对象 ...
- es6常用的语法
刚开始用vue或者react,很多时候我们都会把ES6这个大兄弟加入我们的技术栈中.但是ES6那么多那么多特性,我们需要全部都掌握吗?秉着二八原则,掌握好常用的,有用的这个可以让我们快速起飞. 接下来 ...
- Mysql表结构定义及相关语法
mysql语法及相关命令1.每个sql命令都需要使用分号来完成2.可以将一个命令写成多行3.可以通过\c来取消本行命令4.可以通过\g.exit.ctrl+c或者quit来退出当前客户端5.可以通过使 ...
- es6的常用语法
最常用的ES6特性 let, const, class, extends, super, arrow functions, template string, destructuring, defaul ...
- 详细分析SQL语句逻辑执行过程和相关语法
本文目录: 1.SQL语句的逻辑处理顺序 1.2 各数据库系统的语句逻辑处理顺序 1.2.1 SQL Server和Oracle的逻辑执行顺序 1.2.2 MariaDB的逻辑执行顺序 1.2.3 M ...
随机推荐
- win10连接共享打印机
一.在运行中输入“\\共享打印机的主机ip”. 二.如果出现下面弹窗: 1.按Win键弹出开始菜单,直接在键盘上按zucelue,这个时候开始菜单里会检索到“编辑组策略”这个程序,按回车运行该程序.2 ...
- Python自动化运维之高级函数
本帖最后由 陈泽 于 2018-6-20 17:31 编辑 一.协程 1.1协程的概念 协程,又称微线程,纤程.英文名Coroutine.一句话说明什么是线程:协程是一种用户态的轻量级线程.(其实并没 ...
- HTML与CSS学习笔记(7)
1.响应式布局 利用媒体查询,即media queries,可以针对不同的媒体类型定义不同的样式,从而实现响应式布局. 常见选项: 媒体类型 and.not min-width.max-width: ...
- js字符串操作总结(必看篇)
本文链接: https://www.jb51.net/article/97915.htm 字符方法 <!DOCTYPE html> <html lang="en" ...
- day2_窗口句柄切换
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019/7/16 14:21 # @Author : 大坏男孩 # @File : d ...
- lua 10 迭代器
转自:http://www.runoob.com/lua/lua-iterators.html 迭代器(iterator)是一种对象,它能够用来遍历标准模板库容器中的部分或全部元素,每个迭代器对象代表 ...
- C 函数与指针(function & pointer)
C 函数与指针(function & pointer) /* * function.c * 函数在C中的使用 * */ #include <stdio.h> int noswap( ...
- 洛谷P4015 运输问题 网络流24题
看了下SPFA题解,一个一个太麻烦了,另一个写的很不清楚,而且注释都变成了"????"不知道怎么过的,于是自己来一发SPFA算法. Part 1.题意 M 个仓库,卖给 N 个商店 ...
- VBA基础 - 分支和循环
概要 编程语言的基础除了数据类型, 就是控制结构了. 所谓控制结构, 主要就是分支和循环. 分支 废话不说, 直接示例代码: 单条件判断 1 Sub Test() 2 If 2 > 1 Then ...
- Java连载38-对象封装性格式、构造方法
一.封装的步骤 (1)所有属性私有化,使用private关键字进行修饰,private表示私有的,修饰的所有数据只能在本类中进行访问. (2)对外提供简单的操作入口,也就是说以后外部程序要想访问age ...
