DTD学习
DTD 简介
文档类型定义(DTD)可定义合法的XML文档构建模块。它使用一系列合法的元素来定义文档的结构。DTD 可被成行地声明于 XML 文档中,也可作为一个外部引用。
XML文件内部引用:

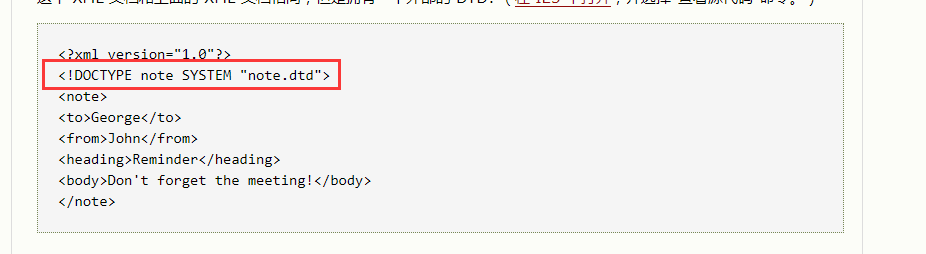
外部引用:

DTD文档类型关键字释义:
!DOCTYPE note (第二行)定义此文档是 note 类型的文档。
!ELEMENT note (第三行)定义 note 元素有四个元素:"to、from、heading,、body"
!ELEMENT to (第四行)定义 to 元素为 "#PCDATA" 类型
!ELEMENT from (第五行)定义 from 元素为 "#PCDATA" 类型
!ELEMENT heading (第六行)定义 heading 元素为 "#PCDATA" 类型
!ELEMENT body (第七行)定义 body 元素为 "#PCDATA" 类型
为什么使用 DTD?
通过 DTD,您的每一个 XML 文件均可携带一个有关其自身格式的描述。
通过 DTD,独立的团体可一致地使用某个标准的 DTD 来交换数据。
而您的应用程序也可使用某个标准的 DTD 来验证从外部接收到的数据。
您还可以使用 DTD 来验证您自身的数据。
DTD - XML 构建模块
所有的 XML 文档(以及 HTML 文档)均由以下简单的构建模块构成:
- 元素
- 属性
- 实体
- PCDATA
- CDATA
元素:元素是 XML 以及 HTML 文档的主要构建模块。
属性:属性可提供有关元素的额外信息。
实体:实体是用来定义普通文本的变量。实体引用是对实体的引用。《可查看我的XML学习》
PCDATA 是会被解析器解析的文本。这些文本将被解析器检查实体以及标记。
CDATA 是不会被解析器解析的文本。在这些文本中的标签不会被当作标记来对待,其中的实体也不会被展开。
DTD - 元素
声明一个元素:语法:<!ELEMENT 元素名称 类别> or <!ELEMENT 元素名称 (元素内容)>
空元素,语法:<!ELEMENT 元素名称 EMPTY>
只有pcdata:<!ELEMENT 元素名称 (#PCDATA)>
带有任何内容的元素:<!ELEMENT 元素名称 ANY>
带有子元素(序列)的元素:<!ELEMENT 元素名称 (子元素名称 1)>
声明只出现一次的元素:<!ELEMENT 元素名称 (子元素名称)> 声明出现零次或多次的元素:<!ELEMENT 元素名称 (子元素名称+)>例子:<!ELEMENT note (message+)> 声明出现零次或多次的元素:<!ELEMENT 元素名称 (子元素名称*)>例子:<!ELEMENT note (message*)> 声明出现零次或一次的元素<!ELEMENT 元素名称 (子元素名称?)>例子:<!ELEMENT note (message?)> 声明“非.../既...”类型的内容例子:<!ELEMENT note (to,from,header,(message|body))> 声明混合型的内容<!ELEMENT note (#PCDATA|to|from|header|message)*>上面的例子声明了:"note" 元素可包含出现零次或多次的 PCDATA、"to"、"from"、"header" 或者 "message"。
DTD - 属性
在 DTD 中,属性通过 ATTLIST 声明来进行声明。
声明属性:<!ATTLIST 元素名称 属性名称 属性类型 默认值>DTD 实例:<!ATTLIST payment type CDATA "check">
| 类型 | 描述 |
|---|---|
| CDATA | 值为字符数据 (character data) |
| (en1|en2|..) | 此值是枚举列表中的一个值 |
| ID | 值为唯一的 id |
| IDREF | 值为另外一个元素的 id |
| IDREFS | 值为其他 id 的列表 |
| NMTOKEN | 值为合法的 XML 名称 |
| NMTOKENS | 值为合法的 XML 名称的列表 |
| ENTITY | 值是一个实体 |
| ENTITIES | 值是一个实体列表 |
| NOTATION | 此值是符号的名称 |
| xml: | 值是一个预定义的 XML 值 |
默认值参数可使用下列值:
| 值 | 解释 |
|---|---|
| 值 | 属性的默认值 |
| #REQUIRED | 属性值是必需的 |
| #IMPLIED | 属性不是必需的 |
| #FIXED value | 属性值是固定的 |
规定一个默认的属性值
DTD:<!ELEMENT square EMPTY><!ATTLIST square width CDATA "0">
合法的 XML:<square width="100" />在上面的例子中,"square" 被定义为带有 CDATA 类型的 "width" 属性的空元素。如果宽度没有被设定,其默认值为0 。
#IMPLIED
语法<!ATTLIST 元素名称 属性名称 属性类型 #IMPLIED>
例子DTD:<!ATTLIST contact fax CDATA #IMPLIED>
合法的 XML:<contact fax="555-667788" />
合法的 XML:<contact />假如您不希望强制作者包含属性,并且您没有默认值选项的话,请使用关键词 #IMPLIED。
#REQUIRED
语法<!ATTLIST 元素名称 属性名称 属性类型 #REQUIRED>
例子DTD:<!ATTLIST person number CDATA #REQUIRED>
合法的 XML:<person number="5677" />
非法的 XML:<person />假如您没有默认值选项,但是仍然希望强制作者提交属性的话,请使用关键词 #REQUIRED。
#FIXED
语法<!ATTLIST 元素名称 属性名称 属性类型 #FIXED "value">
例子DTD:<!ATTLIST sender company CDATA #FIXED "Microsoft">
合法的 XML:<sender company="Microsoft" />
非法的 XML:<sender company="W3School" />如果您希望属性拥有固定的值,并不允许作者改变这个值,请使用 #FIXED 关键词。如果作者使用了不同的值,XML 解析器会返回错误。
列举属性值
语法:<!ATTLIST 元素名称 属性名称 (en1|en2|..) 默认值>
DTD 例子:<!ATTLIST payment type (check|cash) "cash">
XML 例子:
<payment type="check" />或者<payment type="cash" />如果您希望属性值为一系列固定的合法值之一,请使用列举属性值。
DTD - 实体
未完待续:
DTD学习的更多相关文章
- xml文件对应的DTD学习
DTD文件: 1.DTD文档主要由(元素,属性,实体,PCDATA,CDATA) 2.声明一个元素:<!ELEMENT 元素名称 (元素内容)> eg: <!ELEMENT pers ...
- DTD学习笔记
1. DTD基本介绍 xml文件分为两种类型,一个是在好形式,这是well-formed,还有一个合法有效,这是valid. XML文件遵循-called"好形式"各种语法规则要 ...
- 学习XML总结
XML 元素指的是从(且包括)开始标签直到(且包括)结束标签的部分. 元素可包含其他元素.文本或者两者的混合物.元素也可以拥有属性. xml包含如下: 元素 文本 属性 元素 命名: 名称可以含字母. ...
- XML学习笔记2——DTD
在上一篇笔记中,将文档类型分类时,曾经根据文档是否使用并遵守了DTD或Schema来区分为格式良好的XML和有效的XML,那么什么是DTD和Schema呢?DTD和Schema都是用来规范XML文档的 ...
- XML学习笔记(二)-- DTD格式规范
标签(空格分隔): 学习笔记 XML的一个主要目的是允许应用程序之间自由交换结构化的数据,因此要求XML文档具有一致的结构.业务逻辑和规则.可以定义一种模式来定义XML文档的结构,并借此验证XML文档 ...
- XML&DTD&XML Schema学习
XML(eXtensible Markup Language)可扩展的标记语言.xml在web service编程中尤为重要.在网络传输中可以作为传输数据的载体.xml作为元语言,它可以用来标记数据. ...
- 通过实例来学习XML DTD
使用DTD的原因: 注意:由于它自身的一些缺点,DTD终将被淘汰,但是它还是要学习的.学习完DTD后,后面继续学习XML Schema. 1,通过 DTD,您的每一个 XML 文件均可携带一个有关其自 ...
- 【代码笔记】XML深入学习:DTD约束与DTD语法(1)
2015-12-27 文件名 student.xml <?xml version="1.0" encoding="GB2312" standalon ...
- javaweb学习总结八(xml约束DTD)
一:XML约束概念 xml约束:可以编写一个文档来约束xml文件的书写规范. xml语言格式比较严谨,不可能让程序员随意编写,所以必须要有约束. 二:常用的xml约束技术 1:DTD,document ...
随机推荐
- 【448】NLP, NER, PoS
目录: 停用词 —— stopwords 介词 —— prepositions —— part of speech Named Entity Recognition (NER) 3.1 Stanfor ...
- LeetCode_441. Arranging Coins
441. Arranging Coins Easy You have a total of n coins that you want to form in a staircase shape, wh ...
- mysql之各版本rpm包安装
发现每次想用mysql的rpm包直接安装的时候,都会出现找不到对应的rpm包的情况,故记录一下查找过程 进入官网->downloads->community->mysql commu ...
- [LeetCode] 666. Path Sum IV 二叉树的路径和 IV
If the depth of a tree is smaller than 5, then this tree can be represented by a list of three-digit ...
- laravel composer vendor 目录加载类库详细 之后做说明
composer installLoading composer repositories with package informationInstalling dependencies (inclu ...
- 「中山纪中集训省选组D4T1」折射伤害 高斯消元
题目描述 在一个游戏中有n个英雄,初始时每个英雄受到数值为ai的伤害,每个英雄都有一个技能"折射",即减少自己受到的伤害,并将这部分伤害分摊给其他人.对于每个折射关系,我们用数对\ ...
- [转帖]直击案发现场!TCP 10倍延迟的真相是?
直击案发现场!TCP 10倍延迟的真相是? http://zhuanlan.51cto.com/art/201911/605268.htm 内核参数调优 非常重要啊. 什么是经验?就是遇到问题,解决问 ...
- 【C++札记】友元
C++封装的类增加了对类中数据成员的访问限制,从而保证了安全性.如想访问类中的私有成员需要通过类中提供的公共接口来访问,这样间接的访问方式,无疑使得程序的运行效率有所降低. 友元的提出可以使得类外的函 ...
- hyper-v安装windows7
win7镜像下载地址 http://msdn.itellyou.cn/ 该网站都是微软系列的正规软件 非常好用 在hyper-v 虚拟机安装windows系统时,到百度搜索了几个iso 都不好用 到h ...
- jstack的使用:死锁问题实战
