EasyNVR网页无插件播放摄像机RTSP流是如何调取接口在Web页实现多窗口同时直播的
背景需求
在互联网飞速发展的时代,开发者常会说的一个词就是“跨平台”。自从移动端的用户需求越来越大,H5逐渐发展,跨平台似乎已经成为了软件开发不可或缺的技术。EasyNVR互联网直播系统无论是PC浏览器还是手机APP、手机浏览器、微信客户端,都可以无缝接入,摒弃浏览器插件这种受限的用户接入方式,轻量、友好地进行全部直播、录像、检索、回放等功能的对接,一套系统,全终端兼容!
在展示界面上,EasyNVR已简洁、轻便、清新的风格深受广大用户的喜欢,同时针对用户在使用过程中的需求,支持多通道直播,但是当用户有更灵活多变的播放需求以及丰富的样式风格要求时,EasyNVR二次开发接口就发挥其作用了。

解决方案
1.通过接口可以实现用户多变复杂的业务需求,完全可以按照自己的喜好定制漂亮的外观,接口文档http://demo.easynvr.com:10800/apidoc/)可以在线参考。
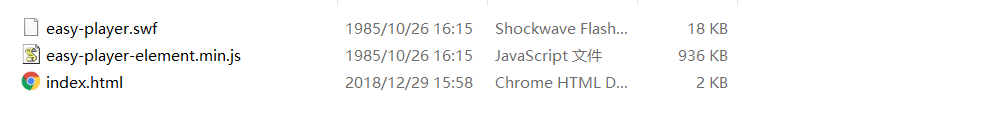
2.新建文件demo目录结构如下easy-player.swf和easy-player-element.min.js文件可以通过https://www.npmjs.com/package/easy-player)获取,插件有详细使用文档。

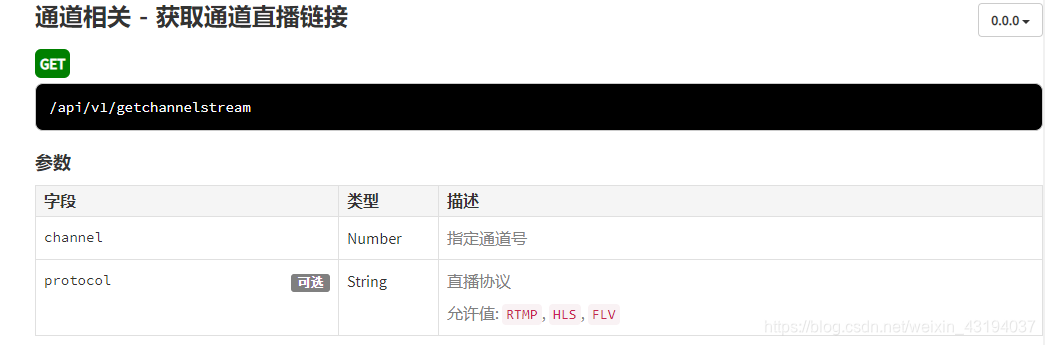
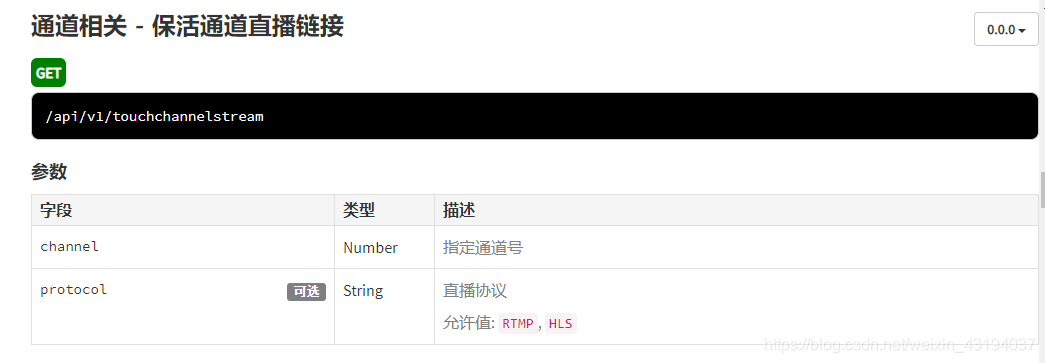
3.使用到的接口
4.调取接口必须带上对应的通道,播放协议可选默认FLV。

5.如果是按需需要30秒调取一次保活接口,不然服务端30秒后会停止向设备端拉取视频流。

6.index.html内容文件如下
javascript
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式插件 -->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<style>
.col-4 {
border: 1px #ccc solid;
}
</style>
</head>
<body>
<!-- 容器标签 -->
<div class="container">
<div class="row" id="row">
</div>
</div>
<!-- 按钮列表 -->
<button id="btn1">开始播放</button>
<button id="btn3">增加播放窗口</button>
<button id="btn2">停止保活</button>
</body>
<!-- 引入播放器插件 -->
<script type="text/javascript" src="easy-player-element.min.js"></script>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function () {
//定义一个定时器用来保活接口
var time = 0
//当点击开始播放按钮执行保活状态
$("#btn1").click(function () {
//通过get请求直播链接接口
//这里我使用的是软件通道3,本地测试使用本机可用的通道。
$.get(httpStr + "/api/v1/getchannelstream?channel=3&protocol=HLS", function (data, status) {
//data中有接口返回的详细信息可在控制台查看
console.log(data)
//将成功获取的播放地址注入到easy-player标签中
$(".testPlayer").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
//开启一个定时器每隔30秒请求一次保活接口方法
time = setInterval(() => {
//调取保活接口
touchchannelstream()
}, 30 * 1000);
});
});
//当点击停止保活按钮执行保活状态停止
$("#btn2").click(function () {
//停止定时器
clearInterval(time);
});
//当点击增加按钮会向页面插入一个窗口
$("#btn3").click(function () {
$("#row").append('<div class="col-4"><easy-player class="testPlayer" live="true" aspect="300:100" show-custom-button="true"></easy-player></div>')
});
});
//定义一个保活接口方法
function touchchannelstream() {
$.get(httpStr + "/api/v1/touchchannelstream?channel=3&protocol=HLS", function (data, status) {
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
console.log("保活")
});
}
</script>
</html>
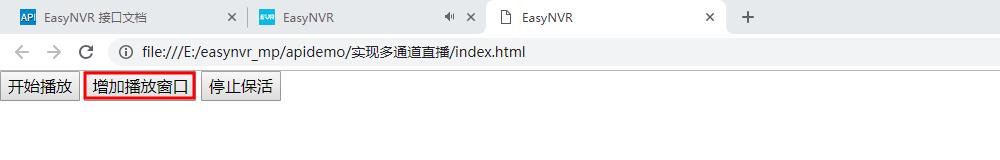
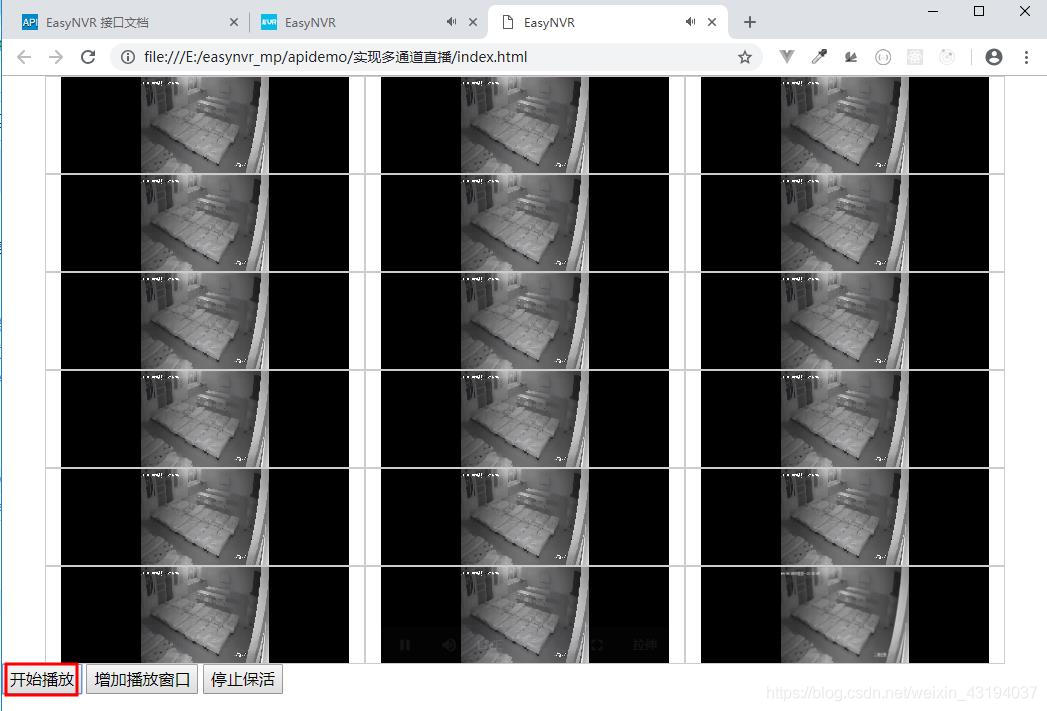
7.启动成功点击增加播放窗口

8.窗口增加完成点击开始播放

9.以服务的方式启动 ,在当前文件下打开cmd 输入 hs -o
hs -o
如果软件有npm
npm install http-server -g 全局安装
如果没有可以使用其他服务的方式打开此文件。
EasyNVR应用场景
- 把传统分散的校园监控汇总到EasyNVR系统,实现把传统的本地监控提升到随时随地的远程监控,把传统的纯粹的监控上升到管理,使视频监控成为学校教学管理的有力工具。更重要的是让家长一起参与,提升教学的主动性,提升学校声誉和学校品牌。

平安校园
- 将工地的摄像头通过平台对施工方、监理方和监管部门开放,方便实时了解工程进度,工地人员安全以及财产情况,自成力能平台,专为工地构建的视频监控平台。

平安工地
- 随着互联网和移动互联网被广大消费者接受,“社会共治”将是是明厨亮灶目前的核心理念。采用社会共治方式,将各餐饮企业的后厨视频通过EasyNVR系统让老百姓通过手机可实时看到后厨的情况,既起到全社会监督的效果也是对餐饮企业的宣传。

明厨亮灶
- 企业直播是以将企业内的环境、产品制作流程和产品等以直播的方式呈现出来,让客户看到企业的环境和透明化的生产,通过直播可以清清楚楚地看到所购买的产品生产过程。

企业直播
关于EasyNVR
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com

EasyNVR网页无插件播放摄像机RTSP流是如何调取接口在Web页实现多窗口同时直播的的更多相关文章
- 通过Onvif设备探索获取EasyNVR网页无插件播放所需要的摄像机硬盘录像机NVR的RTSP地址
想实现网络监控摄像头进行视频直播的朋友门应该知道,方法其实非常简单,你不需要使用支持直播的网络摄像机,只需要经过一套流媒体服务器将监控摄像头的RTSP视频流转为RTMP\HLS\HTTP-FLV视频流 ...
- EasyNVR网页H5无插件播放摄像机视频功能二次开发之直播通道接口保活示例代码
背景需求 随着雪亮工程.明厨亮灶.手机看店.智慧幼儿园监控等行业开始将传统的安防摄像头进行互联网.微信直播,我们知道摄像头直播的春天了.将安防摄像头或NVR上的视频流转成互联网直播常用的RTMP.HT ...
- web网页中使用vlc插件播放相机rtsp流视频
可参考: 使用vlc播放器做rtsp服务器 使用vlc播放器播放rtsp视频 使用vlc进行二次开发做自己的播放器 vlc功能还是很强大的,有很多的现成的二次开发接口,不需配置太多即可轻松做客户端播放 ...
- EasyNVR网页Chrome无插件播放摄像机视频功能二次开发之云台控制接口示例代码
随着多媒体技术和网络通信技术的迅速发展,视频监控技术在电力系统.电信行业.工业监控.工地.城市交通.水利系统.社区安防等领域得到越来越广泛的应用.摄像头直播视频监控通过网络直接连接,可达到的世界任何角 ...
- EasyNVR无插件播放HLS/RTMP网页直播方案前端完善:监听表单变动
在上一篇博客中我们表述完了防止提交成功后多余操作提交的一个过程:其中的精髓在于ajax的触发事件的使用. 而这篇博客主要想说明一下如何实时的判断出表单是否发生变化. 问题表述: 在网页前端的开发过程中 ...
- Web下无插件播放rtsp视频流的方案及各家优秀内容资源整理
Web下无插件播放rtsp视频流的方案及各家优秀内容资源整理 方案一:服务器端用 websocket 接受 rtsp ,然后,推送至客户端 实现步骤: 方案二:使用 ffmpeg + nginx 把 ...
- 使用Gin+WebSocket在HTML中无插件播放RTSP
在后台的开发中遇到了对接显示摄像头视频流的需求.目前获取海康及大华等主流的摄像头的视频流使用的基本都是RTSP协议.不过HTML页面并不能直接播放RTSP协议的视频流,查询了一番各种网页播放RTSP的 ...
- [工具]利用EasyRTSPClient工具检查摄像机RTSP流不能播放原因以及排查音视频数据无法播放问题
出现问题 我们在做流媒体开发的过程中,进程会出现摄像机RTSP流莫名其妙无法播放的问题,而我们常用的vlc经常是直接弹出一个无法播放的提示框就完事了,没有说明出错的原因,或者在vlc的消息里面能看到日 ...
- 基于EasyDarwin框架实现EasyNVR H5无插件直播流媒体服务器方案
在之前的一篇博客<web无插件播放RTSP摄像机方案,拒绝插件,拥抱H5!>中,描述了实现一套H5无插件直播方案的各个组件的参考建议,又在博客<EasyNVR H5流媒体服务器方案架 ...
随机推荐
- Java并发包--ConcurrentSkipListSet
https://www.cnblogs.com/kexianting/p/8550459.html import java.util.concurrent.ConcurrentLinkedQueue; ...
- 在vue项目中使用axios
安装 cnpm i axios --save-dev 在项目main.js中全局引用 import axios from "axios" Vue.prototype.$http=a ...
- Spring源码窥探之:注解方式的AOP原理
AOP入口代码分析 通过注解的方式来实现AOP1. @EnableAspectJAutoProxy通过@Import注解向容器中注入了AspectJAutoProxyRegistrar这个类,而它在容 ...
- spark中的scalaAPI之RDDAPI常用操作
package com.XXX import org.apache.spark.storage.StorageLevel import org.apache.spark.{SparkConf, Spa ...
- dbms_lob包学习笔记之三:instr和substr存储过程
instr和substr存储过程,分析内部大对象的内容 instr函数与substr函数 instr函数用于从指定的位置开始,从大型对象中查找第N个与模式匹配的字符串. 用于查找内部大对象中的字符串的 ...
- C# Base64字符串生成图片
C# Base64字符串生成图片: //签字图片Base64格式去除开头多余字符data:image/png;base64, strSignImg = strSignImg.Substring(str ...
- 实现:调用API函数ShowWindow()来隐藏窗口
只需要将相应代码复制即可. 代码如下: #include <iostream> #include <windows.h> int main() { HWND hDos; //声 ...
- BZOJ 5287: [Hnoi2018]毒瘤 动态dp(LCT+矩阵乘法)
自己 yy 了一个动态 dp 做法,应该是全网唯一用 LCT 写的. code: #include <bits/stdc++.h> #define ll long long #define ...
- zabbix显示 get value from agent failed:cannot connetct to xxxx:10050:[4] interrupted system call
在阿里云上部署的两台云主机,从server上 agent.ping不通agent10050端口,在agent上使用firewalld-cmd 添加了10050端口还不行,关闭了防火墙和selinux也 ...
- 洛谷 P2897 【蚯蚓】 题解
先分析一下题意: 这个题说的就是一开始给你很多条蚯蚓,然后给出你规定的次数,每一次都从蚯蚓里面拿出最长的来切成一条是原来q倍的,另一条是原来的(1 - q)倍,把切开的两条再放回去.规定次数完成之后, ...
