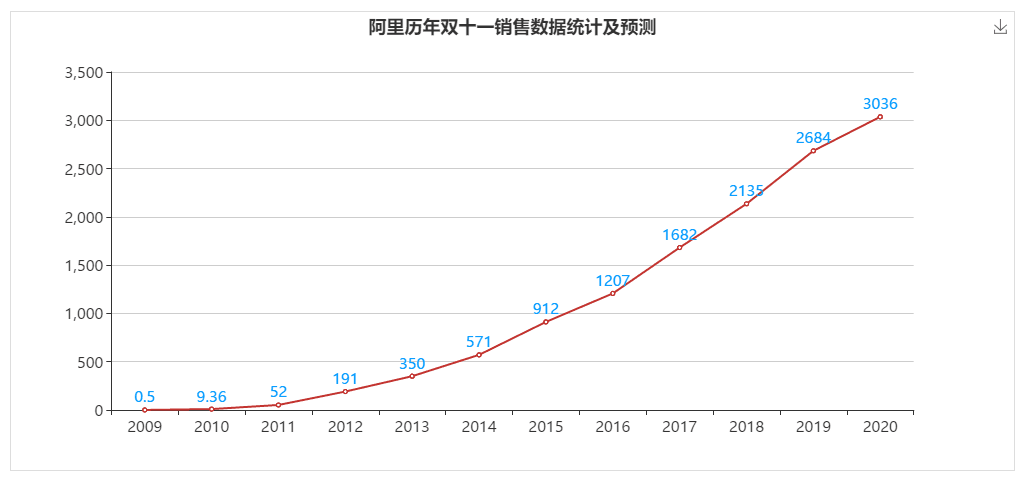
echarjs—阿里历年双十一销售数据统计及预测
阿里双十一数据统计
- <!DOCTYPE html>
- <html>
- <head>
- <title>阿里历年双十一销售数据统计及预测</title>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="This is my page">
- <link rel="stylesheet" href="css/bootstrap.min.css">
- </head>
- <body>
- <section class="hj-second-page-section">
- <div class="container-fluid">
- <div class="rows">
- <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
- <div class="rows">
- <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 hj-jumbotron-div">
- <div class="panel panel-primary ng-scope">
- <!-- pannel start -->
- <div class="panel-body vc-pannel-body-toggle">
- <div class="rows ng-scope">
- <div class="panel-body vc-msg-panel-body">
- <div class="row">
- <div class="col-xs-12 col-sm-12 col-md-6 col-lg-6">
- <div id="rt_chart1" style=""></div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- pannel end -->
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </section>
- <script src="js/echarts2.js"></script>
- <script src="js/jquery-2.2.3.min.js"></script>
- <script>
- /**
- * @description 绘制折线图
- * @date 2019-11-13
- * @param
- */
- function initChart1() {
- $("#rt_chart1").height(460);
- $("#rt_chart1").width(1005);
- $("#rt_chart1").css("border","1px solid #ddd");
- var myChart1 = echarts.init(document.getElementById("rt_chart1"));
- var option1 = {
- title: {
- text: '阿里历年双十一销售数据统计及预测',
- //subtext: '数据来源于网络',
- sublink: '',
- left: 'center'
- },
- tooltip : {
- trigger: 'axis'
- },
- toolbox: {
- show: true,
- feature: {
- saveAsImage: {}
- }
- },
- legend: {
- data:[2009,2010,2011,2012,2013,2014,2015,2016,2017,2018,2019,2020]
- },
- xAxis: {
- type: 'category',
- data: [2009,2010,2011,2012,2013,2014,2015,2016,2017,2018,2019,2020]
- },
- yAxis: {
- type: 'value'
- },
- series: [{
- itemStyle: {
- normal: {
- label: {
- show: true,
- position: 'top',
- textStyle: {
- color: '#0099ff'
- }
- }
- }
- },
- data: [0.5,9.36,52.0,191.0,350.0,571.0,912.0,1207.0,1682.0,2135.0,2684.0,3036.0],
- type: 'line'
- }]
- };
- // 为echarts对象加载数据
- myChart1.setOption(option1);
- }
- initChart1();
- </script>
- </body>
- </html>

- <!DOCTYPE html>
- <html>
- <head>
- <title>阿里历年双十一销售数据统计及预测</title>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="This is my page">
- <link rel="stylesheet" href="css/bootstrap.min.css">
- </head>
- <body>
- <section class="hj-second-page-section">
- <div class="container-fluid">
- <div class="rows">
- <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
- <div class="rows">
- <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 hj-jumbotron-div">
- <div class="panel panel-primary ng-scope">
- <!-- pannel start -->
- <div class="panel-body vc-pannel-body-toggle">
- <div class="rows ng-scope">
- <div class="panel-body vc-msg-panel-body">
- <div class="row">
- <div class="col-xs-12 col-sm-12 col-md-6 col-lg-6">
- <div id="rt_chart1" style=""></div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- pannel end -->
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </section>
- <script src="js/echarts2.js"></script>
- <script src="js/jquery-2.2.3.min.js"></script>
- <script>
- /**
- * @description 绘制柱状图
- * @date 2019-11-13
- * @param
- */
- function initChart1() {
- $("#rt_chart1").height(460);
- $("#rt_chart1").width(1205);
- $("#rt_chart1").css("border","1px solid #ddd");
- var myChart1 = echarts.init(document.getElementById("rt_chart1"));
- //var option1 = {
- var option1 = {
- title : {
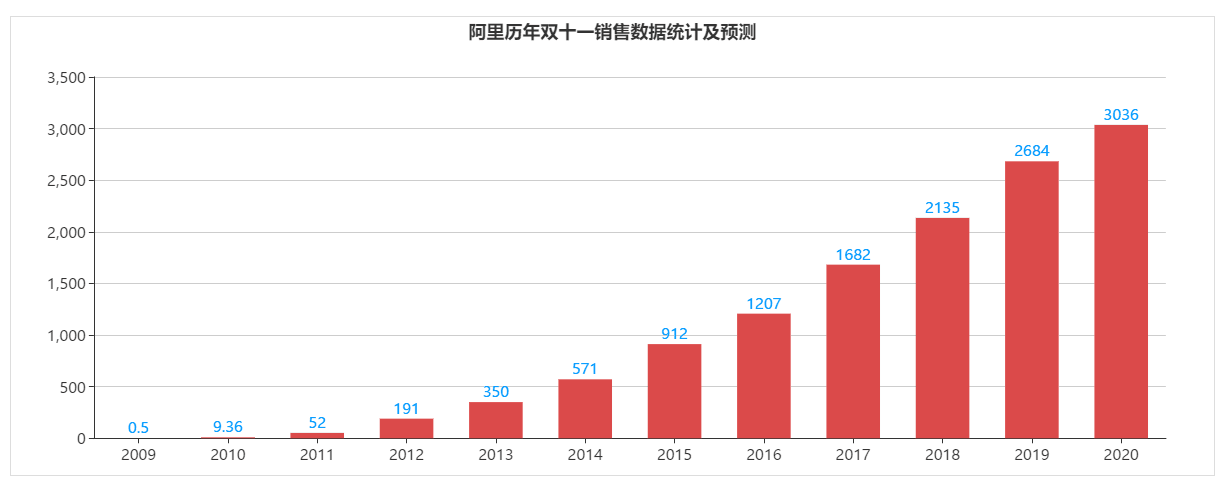
- text: '阿里历年双十一销售数据统计及预测',
- //subtext: '数据来源于网络',
- left: 'center'
- },
- color: ['#DB4B4B'],
- tooltip : {
- trigger: 'axis',
- axisPointer : { // 坐标轴指示器,坐标轴触发有效
- type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
- }
- },
- grid: {
- left: '3%',
- right: '4%',
- bottom: '3%',
- containLabel: true
- },
- xAxis : [
- {
- type : 'category',
- data:[2009,2010,2011,2012,2013,2014,2015,2016,2017,2018,2019,2020],
- axisTick: {
- alignWithLabel: true
- },
- axisLabel: {
- interval:0
- }
- }
- ],
- yAxis : [
- {
- type : 'value'
- }
- ],
- series : [
- {
- itemStyle: {
- normal: {
- label: {
- show: true,
- position: 'top',
- textStyle: {
- color: '#0099ff'
- }
- }
- }
- },
- name:'亿元',
- type:'bar',
- barWidth: '60%',
- data:[0.5,9.36,52.0,191.0,350.0,571.0,912.0,1207.0,1682.0,2135.0,2684.0,3036.0]
- }
- ]
- };
- // 为echarts对象加载数据
- myChart1.setOption(option1);
- }
- initChart1();
- </script>
- </body>
- </html>

echarjs—阿里历年双十一销售数据统计及预测的更多相关文章
- 浅析 阿里 OceanBase 双十一 淘宝天猫 天量交易 承载能力 原理
我们先看看 这 2 篇文章: <秘诀!支付宝支撑双十一4200万次/秒的数据库请求峰值的技术实现> https://mp.weixin.qq.com/s?__biz=MzI3MzEzMD ...
- 阿里历年经典Java面试题汇总,想进BAT你还不快收藏!
转载:https://mp.weixin.qq.com/s/M8YyxloxZnMACH9QCQN7HA Volatile的特征: A.禁止指令重排(有例外) B.可见性 Volatile的内存语义: ...
- 阿里历年经典Java面试题汇总
Volatile的特征: A.禁止指令重排(有例外) B.可见性 Volatile的内存语义: 当写一个volatile变量时,JMM会把线程对应的本地内存中的共享变量值刷新到主内存. 当读一个vol ...
- iOS开发工具篇-AppStore统计工具 (转载)
随着iOS开发的流行,针对iOS开发涉及的方方面面,早有一些公司提供了专门的解决方案或工具.这些解决方案或工具包括:用户行为统计工具(友盟,Flurry,Google Analytics等), App ...
- 阿里云资深DBA专家罗龙九:云数据库十大经典案例分析【转载】
阿里云资深DBA专家罗龙九:云数据库十大经典案例分析 2016-07-21 06:33 本文已获阿里云授权发布,转载具体要求见文末 摘要:本文根据阿里云资深DBA专家罗龙九在首届阿里巴巴在线峰会的&l ...
- 2018年Android的保活方案效果统计
一.常见保活方案 1.监听广播:监听全局的静态广播,比如时间更新的广播.开机广播.解锁屏.网络状态.解锁加锁亮屏暗屏(3.1版本),高版本需要应用开机后运行一次才能监听这些系统广播,目前此方案失效.可 ...
- 教你用ActiveReports分析京东双十一数据的价值
随着双十一购物盛会落下帷幕,各大电商平台纷纷公布出自己今年的成绩.与其它同行不同的是,京东除了公布1598亿的线上下单金额,还公布了线上线下融合的战果. 面对京东线上.线下海量数据源,我们该如何进行整 ...
- iOS开发工具篇-AppStore统计工具
本文转载至 http://mobile.51cto.com/hot-418183.htm 随着iOS开发的流行,针对iOS开发涉及的方方面面,早有一些公司提供了专门的解决方案或工具.这些解决方案或工具 ...
- iOS开发工具篇-AppStore统计工具
苹果官方的iTunes Connect提供的销售数据统计功能比较弱,例如只能保存最近30天的详细销售数据,界面丑陋, 无法查看App的排名历史变化情况等. 早有一些公司提供了专门的解决方案或工具.这些 ...
随机推荐
- ffmpg常用命令解析
1 相关学习官网地址 官网地址:https://www.ffmpeg.org 安装步骤:https://www.johnvansickle.com/ffmpeg/faq/ 2 涉及的常用命令 视频格式 ...
- spring的@Scheduled定时任务,同一时间段的定时任务只会执行一个,其余的会被阻塞,@Scheduled注解定时任务并发执行解决办法,即多线程运行定时任务
原文:https://blog.csdn.net/qq_35937303/article/details/88851064 现有两个定时任务 @Component("aa") pu ...
- [LeetCode] 0200. Number of Islands 岛屿的个数
题目 Given a 2d grid map of '1's (land) and '0's (water), count the number of islands. An island is su ...
- Good Numbers(HDU5447+唯一分解)
题目链接 传送门 题面 题意 首先定义对于\(k\)的好数\(u\):如果\(u\leq k\)且\(u\)的所有质因子与\(k\)的质因子一样则称\(u\)对于\(k\)是一个好数. 现给你两个数\ ...
- java.lang.ClassNotFoundException: com.mysql.cj.jdbc.Driver
java.lang.ClassNotFoundException: com.mysql.cj.jdbc.Driver at java.net.URLClassLoader.findClass(URLC ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
- hive中执行hql或建表语句时,抛出Display all 459 possibilities? (y or n)错误的解决方法
我昨天在hive上建表,一直报Display all 459 possibilities? (y or n) ,之前我以为是建表语句有问题,一直在改语句,后来在网上搜这个错误,原来语句里混杂了Tab缩 ...
- 2019-2020-1 20199302《Linux内核原理与分析》第十一周作业
缓冲区溢出 缓冲区溢出是指程序试图向缓冲区写入超出预分配固定长度数据的情况.这一漏洞可以被恶意用户利用来改变程序的流控制,甚至执行代码的任意片段.这一漏洞的出现是由于数据缓冲器和返回地址的暂时关闭,溢 ...
- Xshell6和Xftp6初步使用
Xshell6和Xftp6初步使用 一.Xshell6和Xftp6介绍: Xshell6:可以在Windows界面下用来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的. Xftp6:是 ...
- 干货 | 10分钟带你彻底了解column generation(列生成)算法的原理附java代码
OUTLINE 前言 预备知识预警 什么是column generation 相关概念科普 Cutting Stock Problem CG求解Cutting Stock Problem 列生成代码 ...
