WPF GridView动态添加项并读取数据
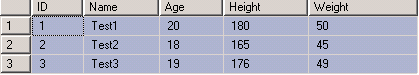
假设数据库有如下表,

首先我们创建一个WPF工程,界面如下
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication2"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<ListView x:Name="listview">
<ListView.View>
<GridView x:Name="gridview"></GridView>
</ListView.View>
</ListView>
</Grid>
</Window>

然后创建配置文件。这里我用的是XML文件,
这里我们假设只显示Name,Height,Age三个字段 ,所以配置文件中只增加三项。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<List>
<Item Header="Name" Width="100"></Item>
<Item Header="Height" Width="80"></Item>
<Item Header="Age" Width="80"></Item>
</List>
下面是实现代码
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Xml.Linq;
using System.Xml.XPath;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.Globalization; namespace WpfApplication2
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
} private void Window_Loaded(object sender, RoutedEventArgs e)
{
//动态添加项
DynamicAddItem();
//显示数据
DataTable dt = GetData();
this.listview.ItemsSource = dt.DefaultView; } /// <summary>
/// 动态添加列表项
/// </summary>
private void DynamicAddItem()
{
List<TestItem> list = GetAllItems();
foreach (var item in list)
{
GridViewColumn column = new GridViewColumn();
column.Header = item.Header;
column.Width = item.Width;
if (item.Header == "Age")
{
//有时候我们可能会用到数据转换
//这里以年龄后面加个岁为例
AgeConverter converter = new AgeConverter();
column.DisplayMemberBinding = new Binding(item.Header) { Converter = converter};
}
else
{
column.DisplayMemberBinding = new Binding(item.Header);
}
this.gridview.Columns.Add(column);
}
} /// <summary>
/// 从配置文件读取要显示的项
/// </summary>
/// <returns></returns>
private List<TestItem> GetAllItems()
{
List<TestItem> list = new List<TestItem>();
XDocument doc = XDocument.Load("list.xml");
var result = doc.XPathSelectElements("List/Item");
if(result != null)
{
foreach (var item in result)
{
TestItem ti = new TestItem();
ti.Header = item.Attribute("Header").Value;
ti.Width = Convert.ToInt32(item.Attribute("Width").Value);
list.Add(ti);
}
}
return list;
} /// <summary>
/// 从数据库获取数据
/// </summary>
/// <returns></returns>
private DataTable GetData()
{
DataTable dt = new DataTable();
string sql = "";
string conStr = ConfigurationManager.ConnectionStrings["conStr"].ConnectionString;
try
{
SqlConnection con = new SqlConnection(conStr);
sql = "select * from Student";
SqlDataAdapter sda = new SqlDataAdapter(sql,con);
sda.Fill(dt);
return dt;
}
catch(Exception ex)
{
MessageBox.Show(ex.Message);
return dt;
}
}
} struct TestItem
{
public string Header { get; set; } public int Width { get; set; }
} public class AgeConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return value + "岁";
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
} }
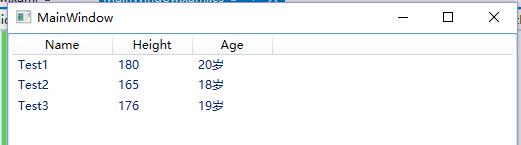
运行效果

WPF GridView动态添加项并读取数据的更多相关文章
- Wpf DataGrid动态添加列,行数据(二)
这是第二中方法,可直接绑定,我这里只是做出了一种思路,并不是最完美. 这里注意一下,因为我里面引用了MVVMLight,所以可能代码不是复制过去就能用了的. 样式也是,所以复制过去看不是我贴出来的界面 ...
- Wpf DataGrid动态添加列,行数据(一)
由于最近有这方面的需求,而且刚接触wpf不久,在网上找了很多方法,都不是使用MVVM模式的,因为DataGrid的列不能绑定 这就难受了,我想了个折中的方法,这个是使用了MVVMLight的消息机制, ...
- GridView动态添加列之后,导致PostBack(回发)页面数据丢失问题解决
直入主题,首先声明,这个问题是无法解决的,特此在这说明 一.如何动态添加列,如下: 在页面重写OnInit事件,至于为什么要在这个事件写,根据页面的声明周期和经验可知(不用去别的地方找了,这个我找了之 ...
- WPF Datagrid 动态生成列 并绑定数据
原文:WPF Datagrid 动态生成列 并绑定数据 说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码) 数据来源于左侧列 左侧列数据源 当然num1 属于临时的dome使用 可 ...
- asp.net gridview动态添加列,并获取其数据;
1,绑定数据前先动态添加列,见方法CreateGridColumn(只在第一次加载动态添加): 2,gvlist_RowDataBound为对应列添加控件: 前台代码: <%@ Page Lan ...
- C# WPF后台动态添加控件(经典)
概述 在Winform中从后台添加控件相对比较容易,但是在WPF中,我们知道界面是通过XAML编写的,如何把后台写好的控件动态添加到前台呢?本节举例介绍这个问题. 这里要用到UniformGrid布局 ...
- GridView 动态添加绑定列和模板列
动态添加绑定列很简单:例如: GridView1.DataSourceID = "SqlDataSource1"; BoundField bf1 = new BoundField( ...
- DotNetBar RibbonControl 控件动态添加项
想做个插件式开发,界面用Dotnetbar的RibbonControl,需要通过代码动态的向RibbonControl控件添加项 示例代码如下: RibbonTabItem rti = new Rib ...
- GridView动态添加列并判断绑定数据DataTable的列类型控制展示内容
此篇随笔是2013年根据项目需求开发记录的,不一定符合大众口味,只需了解开发思路,毕竟解决方案多种多样. 下面简单说说需求点吧: (1)通过下拉列表可以选择一个DataSet(数据集),一个DataS ...
随机推荐
- How to: Secure Connection Strings When Using Data Source Controls
https://docs.microsoft.com/en-us/previous-versions/dotnet/netframework-3.0/dx0f3cf2(v=vs.85) When wo ...
- colock
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- [原][GIS]ARCGIS投影坐标系转换
ARCGIS投影坐标转换步骤: 1.在ARCGIS中加入需要转换投影坐标的数据 2.打开“工具组”中的 “数据管理工具组”(Data Management Tools) 3.打开“数据管理工具组”中的 ...
- MyBatis原理总结(代码实现流程)
我们在实际开发中,越简单越好,所以都是采用不写Dao实现类的方式.不管是使用xml还是直接配置. 但是MyBatis是支持写Dao实现类的 注意sqlSession是这里面的一个灵魂,有很多执行api ...
- 转 mysql 文件系统空间满了
#######################sample [OIP - 互联网开放平台]在2019-07-28 21:30:11发生10.194.42.19 - - Linux上的监控项[磁盘空间] ...
- 搭建iscsi存储系统(一)
(1).DAS.SAN.NAS三种存储方式 参考:https://blog.csdn.net/qq_23348071/article/details/73963407 DAS全称Direct-Atta ...
- Python - Django - 命名 URL 和反向解析 URL
命名 URL: test.html: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 【深度学习框架-caffe】caffe中使用到的layer
https://www.jianshu.com/p/f6f49f6bcea6 https://github.com/BVLC/caffe/tree/master/include/caffe/layer ...
- c# .net 查找并安装CA根证书
https CA根证书 用的是证书指纹来查找. 在用 collection.Find 之前 ,X509Store 一定要打开(Open),否则找到的数量(X509Certificate2Collect ...
- CentOS 7/6系统升级内核版本到5.2.2
由于公司服务器新业务需要,需要将CentOS 7系统的内核(3.10.0-229)进行升级. 关于内核版本的定义:版本性质:主分支ml(mainline),稳定版(stable),长期维护版lt(lo ...
