音视频入门-08-RGB&YUV
YUV & RGB 相互转换公式
YCbCr 的 Y 与 YUV 中的 Y 含义一致,Cb 和 Cr 与 UV 同样都指色彩,Cb 指蓝色色度,Cr 指红色色度,在应用上很广泛,JPEG、MPEG、DVD、摄影机、数字电视等皆采此一格式。
因此一般俗称的 YUV 大多是指 YCbCr 。
- RGB to YUV(YCbCr)
RGB 范围 [0,255],Y 范围 [16,235] ,UV 范围 [16,239]。如果计算结果超过了取值范围要进行截取。
Y = 0.257*R + 0.504*G + 0.098*B + 16;
U = -0.148*R - 0.291*G + 0.439*B + 128;
V = 0.439*R - 0.368*G - 0.071*B + 128;
- YUV(YCbCr)to RGB
RGB 范围 [0,255],Y 范围 [16,235] ,UV 范围 [16,239]。如果计算结果超过了取值范围要进行截取。
R = 1.164*(Y - 16) + 1.596*(V - 128);
G = 1.164*(Y - 16) - 0.813*(V - 128) - 0.391*(U - 128);
B = 1.164*(Y - 16) + 2.018*(U - 128);
FFmpeg 工具的辅助
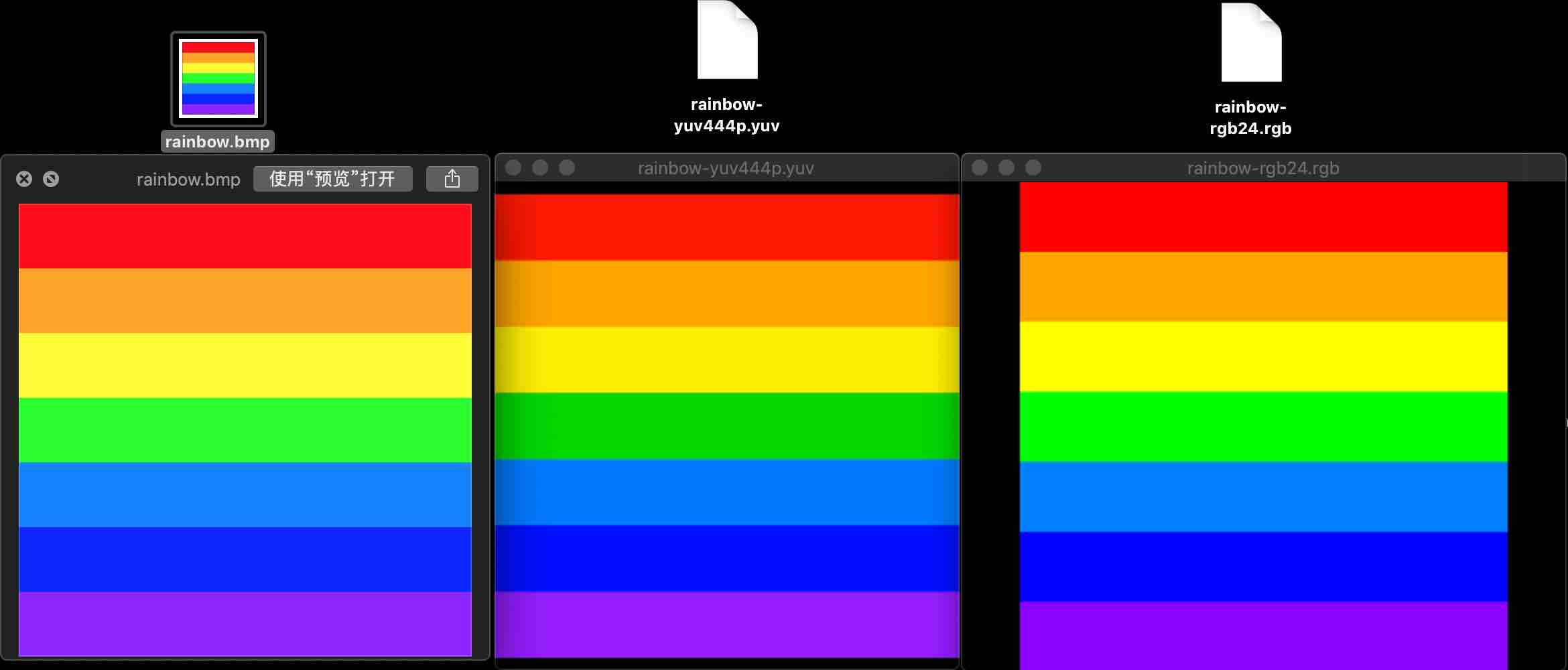
FFmpeg 将 之前生成的彩虹图 BMP 转成 YUV 格式的文件、RGB 格式的文件
ffmpeg -i rainbow.bmp -video_size 700x700 -pix_fmt yuv444p rainbow-yuv444p.yuv
ffmpeg -i rainbow.bmp -video_size 700x700 -pix_fmt rgb24 rainbow-rgb24.rgb
FFplay 查看生成的 YUV 格式的文件、RGB 格式的文件
ffplay -f rawvideo -pix_fmt yuv444p -video_size 700x700 rainbow-yuv444p.yuv
ffplay -f rawvideo -pix_fmt rgb24 -video_size 700x700 rainbow-rgb24.rgb

用代码实现 RGB & YUV 转换
RGB -> YUV
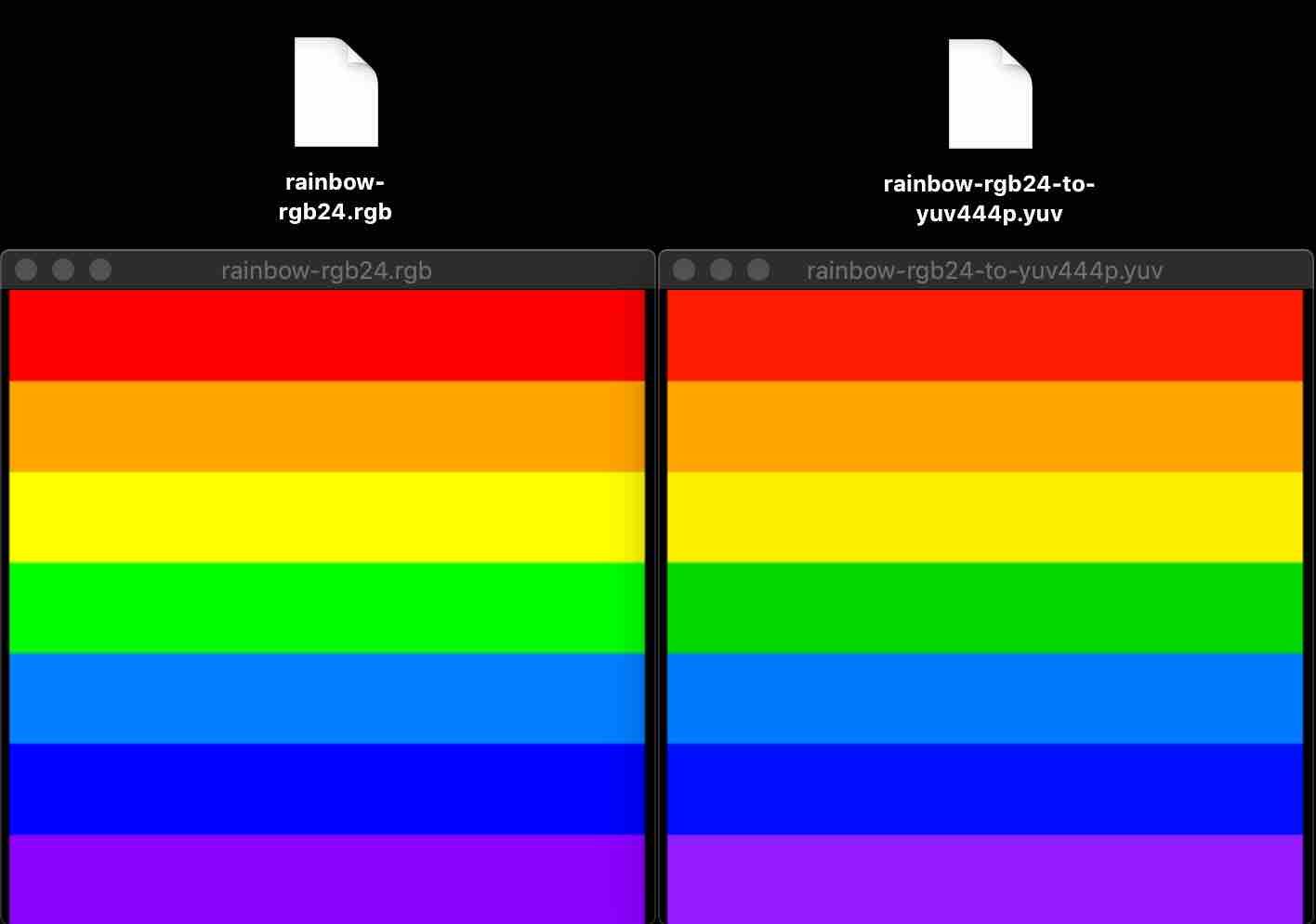
将 FFmpeg 生成的 RGB24 格式转换成 YUV444P 格式。
[rainbow-rgb24.rgb] -> [rainbow-rgb24-to-yuv444p.yuv]
#include <stdio.h>
#include <string.h>
#include <math.h>
// 彩虹的七种颜色
u_int32_t rainbowColors[] = {
0XFF0000, // 红
0XFFA500, // 橙
0XFFFF00, // 黄
0X00FF00, // 绿
0X007FFF, // 青
0X0000FF, // 蓝
0X8B00FF // 紫
};
u_int8_t bound(u_int8_t start, int value, u_int8_t end) {
if(value <= start) {
return start;
}
if(value >= end) {
return end;
}
return value;
}
void rgbToYuv(u_int8_t R, u_int8_t G, u_int8_t B, u_int8_t *Y, u_int8_t *U, u_int8_t *V) {
int y_val = (int)round(0.257*R + 0.504*G + 0.098*B + 16);
int u_val = (int)round(-0.148*R - 0.291*G + 0.439*B + 128);
int v_val = (int)round(0.439*R - 0.368*G - 0.071*B + 128);
*Y = bound(16, y_val, 235);
*U = bound(16, u_val, 239);
*V = bound(16, v_val, 239);
}
void rgb24ToYuv444p(const u_int8_t *rgb24Data, u_int8_t *yuv444pData, int width, int height) {
int8_t yuv_y[width*height];
int8_t yuv_u[width*height];
int8_t yuv_v[width*height];
for (int i = 0; i < width; ++i) {
for (int j = 0; j < height; ++j) {
u_int8_t Y, U, V;
u_int8_t R, G, B;
int currentRGBIndex = 3*(i*height+j);
R = rgb24Data[currentRGBIndex];
G = rgb24Data[currentRGBIndex+1];
B = rgb24Data[currentRGBIndex+2];
rgbToYuv(R, G, B, &Y, &U, &V);
int currentYUVIndex = i*height+j;
yuv_y[currentYUVIndex] = Y;
yuv_u[currentYUVIndex] = U;
yuv_v[currentYUVIndex] = V;
}
}
memcpy(yuv444pData, yuv_y, sizeof(yuv_y));
memcpy(yuv444pData + sizeof(yuv_y), yuv_u, sizeof(yuv_u));
memcpy(yuv444pData + sizeof(yuv_y) + sizeof(yuv_u), yuv_v, sizeof(yuv_v));
}
int main() {
int width = 700, height = 700;
u_int8_t yuv444pData[width*height*3];
u_int8_t rgb24Data[width*height*3];
FILE *rgb24File = fopen("/Users/staff/Desktop/rainbow-rgb24.rgb", "rb");
fread(rgb24Data, sizeof(rgb24Data), 1, rgb24File);
rgb24ToYuv444p(rgb24Data, yuv444pData, width, height);
FILE *yuv444pFile = fopen("/Users/ff/Desktop/rainbow-rgb24-to-yuv444p.yuv", "wb");
fwrite(yuv444pData, sizeof(yuv444pData), 1, yuv444pFile);
fclose(rgb24File);
fclose(yuv444pFile);
return 0;
}
ffplay -f rawvideo -pix_fmt rgb24 -video_size 700x700 rainbow-rgb24.rgb
ffplay -f rawvideo -pix_fmt yuv444p -video_size 700x700 rainbow-rgb24-to-yuv444p.yuv

YUV -> RGB
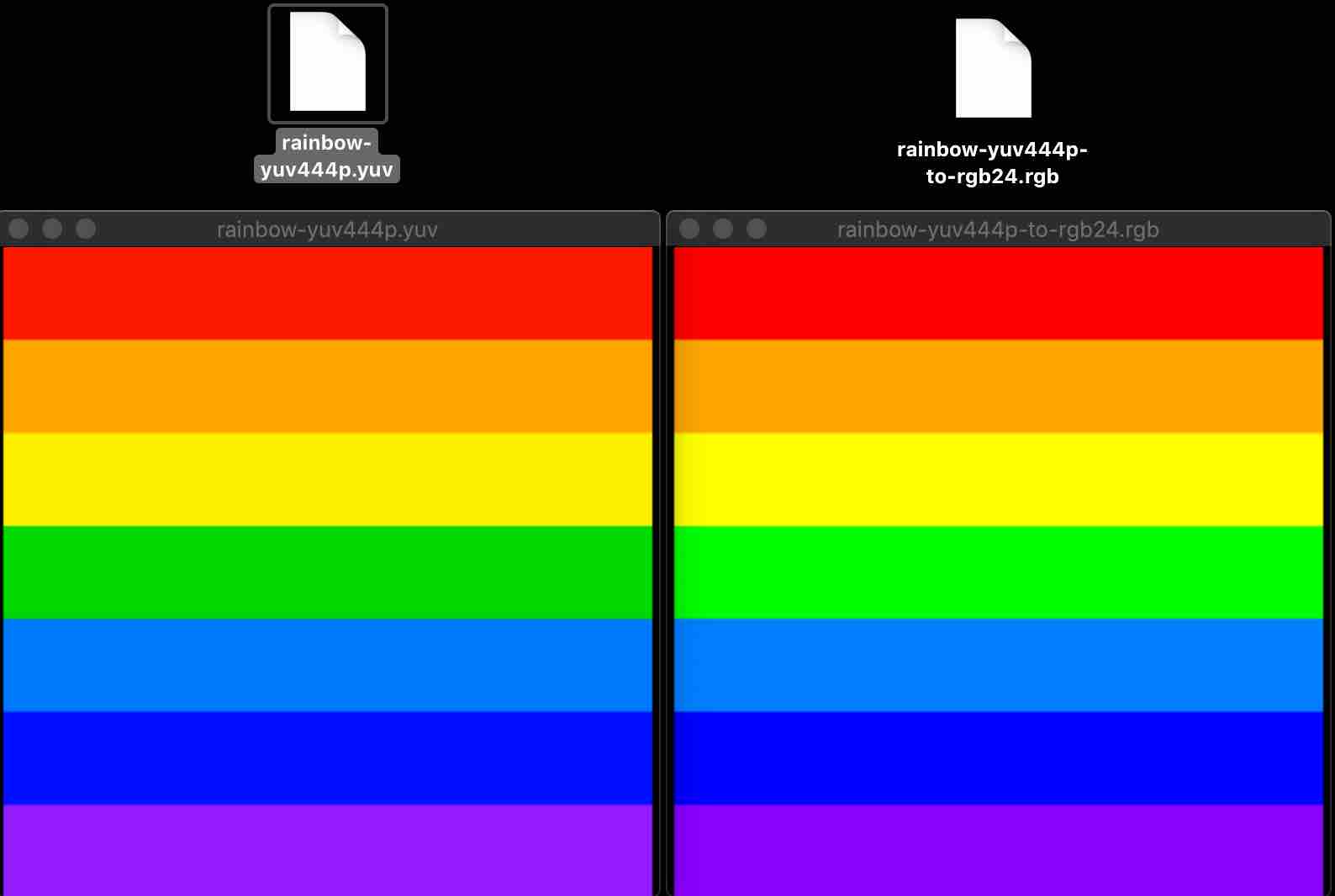
将 FFmpeg 生成的 YUV444P 格式转换成 RGB24 格式。
[rainbow-yuv444p.yuv] -> [rainbow-yuv444p-to-rgb24.rgb]
#include <stdio.h>
#include <math.h>
u_int8_t bound(u_int8_t start, int value, u_int8_t end) {
if(value <= start) {
return start;
}
if(value >= end) {
return end;
}
return value;
}
void yuv444pToRGB(u_int8_t *yuv444pData,u_int8_t *rgb24Data, int width, int height) {
u_int8_t *srcY = yuv444pData, *srcU = srcY + width * height, *srcV = srcU + width * height;
for(int i = 0 ; i < height ; i ++) {
for (int j = 0; j < width; j++) {
int currentYUVIndex = i * height + j;
u_int8_t Y = srcY[currentYUVIndex], U = srcU[currentYUVIndex], V = srcV[currentYUVIndex];
int r_val = (int)round(1.164*(Y-16)+1.596*(V-128));
int g_val = (int)round(1.164*(Y-16)-0.813*(V-128)-0.391*(U-128));
int b_val = (int)round(1.164*(Y-16)+2.018*(U-128));
int currentRGBIndex = 3*(i * width + j);
rgb24Data[currentRGBIndex] = bound(0, r_val, 255);
rgb24Data[currentRGBIndex+1] = bound(0, g_val, 255);
rgb24Data[currentRGBIndex+2] = bound(0, b_val, 255);
}
}
}
int main() {
int width = 700, height = 700;
u_int8_t yuv444pData[width*height*3];
u_int8_t rgb24Data[width*height*3];
FILE *yuv444pFile = fopen("/Users/staff/Desktop/rainbow-yuv444p.yuv", "rb");
fread(yuv444pData, sizeof(yuv444pData), 1, yuv444pFile);
yuv444pToRGB(yuv444pData, rgb24Data, width, height);
FILE *rgb24File = fopen("/Users/staff/Desktop/rainbow-yuv444p-to-rgb24.rgb", "wb");
fwrite(rgb24Data, sizeof(rgb24Data), 1, rgb24File);
fclose(yuv444pFile);
fclose(rgb24File);
return 0;
}
ffplay -f rawvideo -pix_fmt yuv444p -video_size 700x700 rainbow-yuv444p.yuv
ffplay -f rawvideo -pix_fmt rgb24 -video_size 700x700 rainbow-yuv444p-to-rgb24.rgb

使用色彩丰富的图片验证
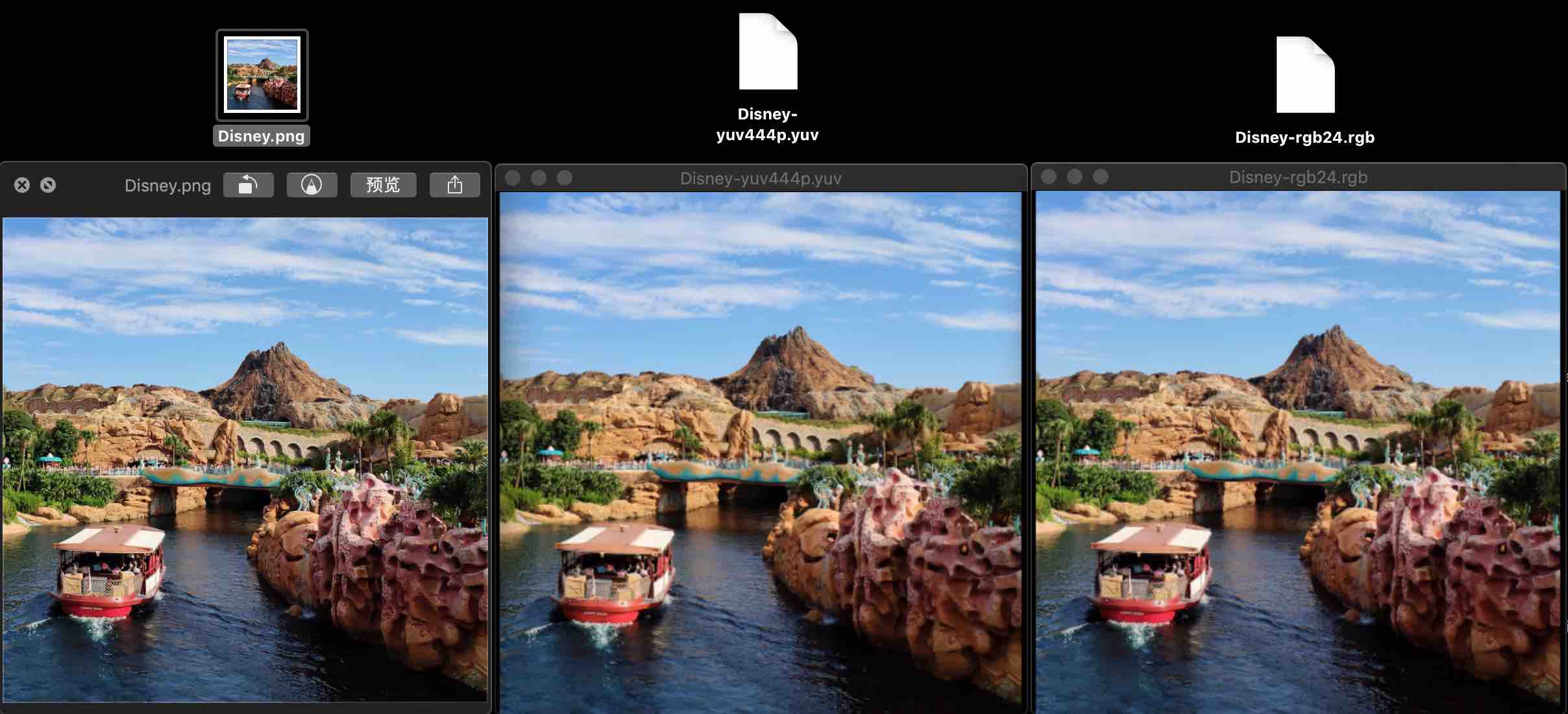
准备一张手机拍摄的 Disney.png
ffmpeg -i Disney.png -video_size 700x700 -pix_fmt yuv444p Disney-yuv444p.yuv
ffmpeg -i Disney.png -video_size 700x700 -pix_fmt rgb24 Disney-rgb24.rgb
ffplay -f rawvideo -pix_fmt yuv444p -video_size 700x700 Disney-yuv444p.yuv
ffplay -f rawvideo -pix_fmt rgb24 -video_size 700x700 Disney-rgb24.rgb

使用上面的代码进行转换后得到 Disney-rgb24-to-yuv444p.yuv Disney-yuv444p-to-rgb24.rgb

Congratulations!
代码:
08-rgb-to-yuv
参考资料:
YUV格式学习:YUV420P、YV12、NV12、NV21格式转换成RGB24
YUV420与YUV444互转,YUV420与YUV444读取和保存,YUV的显示和播放功能
内容有误?联系作者:

音视频入门-08-RGB&YUV的更多相关文章
- 音视频入门-07-认识YUV
* 音视频入门文章目录 * YUV & YCbCr 简介 YUV,是一种颜色编码方法.常使用在各个视频处理组件中. YUV 在对照片或视频编码时,考虑到人类的感知能力,允许降低色度的带宽. Y ...
- 音视频入门-10-使用libyuv对YUV数据进行缩放、旋转、镜像、裁剪、混合
* 音视频入门文章目录 * libyuv libyuv 是 Google 开源的实现各种 YUV 与 RGB 之间相互转换.旋转.缩放等的库.它是跨平台的,可在 Windows.Linux.Mac.A ...
- 音视频入门-09-RGB&YUV互转-使用开源库
* 音视频入门文章目录 * 介绍开源库 使用第三方开源库来简化开发,屏蔽一些底层的复杂度,节省大量编写代码的时间. libyuv: Google 开源的实现各种 YUV 与 RGB 之间相互转换.旋转 ...
- 音视频入门-01-认识RGB
* 音视频入门文章目录 * RGB 简介 RGB 色彩模式是工业界的一种颜色标准,是通过对红(R).绿(G).蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红 ...
- 音视频入门-11-PNG文件格式详解
* 音视频入门文章目录 * PNG 文件格式解析 PNG 图像格式文件由一个 8 字节的 PNG 文件署名域和 3 个以上的后续数据块(IHDR.IDAT.IEND)组成. PNG 文件包括 8 字节 ...
- 音视频入门-12-手动生成一张PNG图片
* 音视频入门文章目录 * 预热 上一篇 [PNG文件格式详解]详细介绍了 PNG 文件的格式. PNG 图像格式文件由一个 8 字节的 PNG 文件署名域和 3 个以上的后续数据块(IHDR.IDA ...
- 音视频入门-14-JPEG文件格式详解
* 音视频入门文章目录 * JPEG 文件格式解析 JPEG 文件使用的数据存储方式有多种.最常用的格式称为 JPEG 文件交换格式(JPEG File Interchange Format,JFIF ...
- 音视频入门-13-使用开源库生成PNG图片
* 音视频入门文章目录 * RGB-to-PNG 回顾 上一篇 [手动生成一张PNG图片] 根据 [PNG文件格式详解] 一步一步地手动实现了将 RGB 数据生成了一张 PNG 图片. 有许多开源的 ...
- 音视频入门-05-RGB-TO-BMP使用开源库
* 音视频入门文章目录 * RGB-TO-BMP 回顾 将 RGB 数据转成 BMP 图片: 了解 BMP 文件格式 准备 BMP 文件头信息 准备 BMP 信息头 BMP 存储 RGB 的顺序是 B ...
随机推荐
- 基于 Binlog + Flink 实现多表数据同构/异构方案
https://mp.weixin.qq.com/s/1h942YAcS6fhO5C43hGX-w 什么是数据异构?简单讲,就是将数据进行异地数据异构存储. 数据异构 服务市场使用 BinLake(京 ...
- Flutter -------- Http库实现网络请求
第三方库 http实现网络请求,包含get,post http库文档:https://pub.dev/packages/http 1.添加依赖 dependencies: http: ^0.12.0 ...
- Chrome与chromedriver.exe的版本对应
Chrome与chromedriver.exe的版本对应 分类专栏: pyhton3.7+selenium3 转:https://blog.csdn.net/weixin_44545954/art ...
- Vue中路由的嵌套
import Vue from 'vue'; import App from './App.vue'; //引入公共的scss 注意:创建项目的时候必须用scss import './assets/c ...
- 我的一个PLSQL函数 先查询再插入数据库的函数 动态SQL拼接查询条件、通用游标、记录定义(封装部分查询字段并赋值给游标)、insert select 序列、常量【我】
先查询再插入数据库的函数 CREATE OR REPLACE FUNCTION F_REVENUE_SI(l_p_cd in Varchar2, l_c_cd in Varchar2, l_prod_ ...
- 虚拟机设置静态ip【实测中标麒麟】
1.打开本机的网络共享中心,记住本机的网络描述 realtek RTL...... 2.右键当前虚拟机,设置桥接模式 3.在虚拟机上方选择编辑->虚拟机网络编辑器,桥接到第一步中的描述 4.修改 ...
- 虚拟机的Vmtools
安装了虚拟机之后,文件共享不方便,安装VMTools可以在windows上直接拖文件到linux上. 安装方法: 1.进入linux把CD弹出 2.打开虚拟机之后 3.下载完成可以在linux的CD设 ...
- gitlab 配置到jenkins
直接把公匙配到了gitlab,然后填入jenkins https://blog.csdn.net/zhufengyan521521/article/details/81219193 配置全局凭据 h ...
- 使用Commons math做数值计算
使用Commons math做数值计算 觉得有用的话,欢迎一起讨论相互学习~Follow Me 最近使用jmetal做多目标的时候,想用一些简单的方法求最大值最小值方差和协方差矩阵,但是原生代码真的是 ...
- IOS 根据数组的个数对UIButton进行重复或循环使用
//设置一个view view = [[UIView alloc] initWithFrame:CGRectMake(0, 38, 320, 30)]; view.backgroundColor = ...
