iview前台端口设置,跨域端口设置
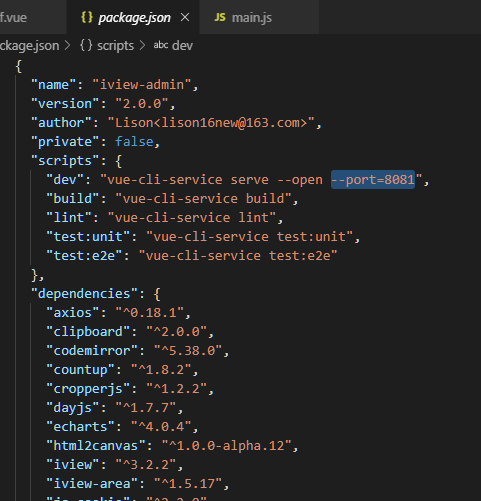
前台启动默认端口:


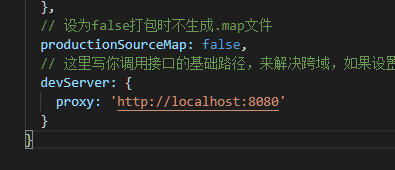
跨域端口:


完毕
iview前台端口设置,跨域端口设置的更多相关文章
- 利用Nginx设置跨域的方式
1.服务端可控,添加响应头 2.服务端不可控.通过Nginx反向代理 3.服务端不可控.通过Nginx反向代理添加响应头 第一种方法.服务端可控时,可以在服务器端添加响应头(前端+后端解决) 浏览器地 ...
- ajax跨域之设置Access-Control-Allow-Origin
通过在服务器端设置请求头的源可以实现跨域 public function test_ajax() { header("Access-Control-Allow-Origin: http:// ...
- ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- nodejs设置跨域访问
//设置跨域访问app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", ...
- 【转】ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- ASP.NET MVC中设置跨域
ASP.NET MVC中设置跨域 1.什么是跨域请求 js禁止向不是当前域名的网站发起一次ajax请求,即使成功respone了数据,但是你的js仍然会报错.这是JS的同源策略限制,JS控制的并不是我 ...
- proxyTable设置跨域
如何设置跨域 1.在config--index.js 中配置 proxyTable: { '/api': { target: 'http://www.xxx.com', //目标接口域名 change ...
- 谷歌浏览器和火狐浏览器设置跨域和https、http混用 Chrome
谷歌浏览器和火狐浏览器设置跨域和https.http混用 Chrome 添加启动项: 右键点击Chrome快捷方式,在目标一栏后添加启动项 允许跨域: --disable-web-securit ...
- 阿里云OSS设置跨域访问
OSS 提供 HTML5 协议中的跨域资源共享 CORS 设置,帮助您实现跨域访问.当 OSS 收到一个跨域请求(或者 OPTIONS 请求)时,会读取存储空间对应的 CORS 规则,然后进行相应的权 ...
随机推荐
- 范仁义html+css课程---1、html基本结构
范仁义html+css课程---1.html基本结构 一.总结 一句话总结: html标签中包含head标签和body标签,head标签里面主要写用户不可见的内容,比如字符集编码,body标签里面主要 ...
- SQL Server 2012 无人值守安装
方法1,通过指定条个參数安装 setup.exe /Q /IACCEPTSQLSERVERLICENSETERMS /ACTION=install /PID=<validpid> /F ...
- 动化安装SQL Server+SP就那么简单
随着业务.企业规模的日益壮大,DB的数量也在不断增多,配置一台新增DB,从服务器的参数配置,磁盘阵列规划,DB安装部署,DB参数调优等等一列步骤下来,手工操作的效率变得越来越低,因为我负责的数据库近些 ...
- Oracle中的统计信息
一.什么是统计信息 统计信息主要是描述数据库中表,索引的大小,规模,数据分布状况等的一类信息.例如,表的行数,块数,平均每行的大小,索引的leaf blocks,索引字段的行数,不同值的大小等,都属于 ...
- 021 CSS高级特性
一:元素的显示与影藏 1.比较常见的单词 dispaly,visibility,overflow 2.display案例 如果影藏了,这个元素就看不见了,然后也不保留位置 <!DOCTYPE h ...
- OptaPlanner - AI Constraint satisfaction solver
OptaPlanner - 国内版 Binghttps://cn.bing.com/search?q=OptaPlanner&qs=n&form=QBRE&sp=-1& ...
- 字典树(查找树) leetcode 208. Implement Trie (Prefix Tree) 、211. Add and Search Word - Data structure design
字典树(查找树) 26个分支作用:检测字符串是否在这个字典里面插入.查找 字典树与哈希表的对比:时间复杂度:以字符来看:O(N).O(N) 以字符串来看:O(1).O(1)空间复杂度:字典树远远小于哈 ...
- 【转载】 准人工智能分享Deep Mind报告 ——AI“元强化学习”
原文地址: https://www.sohu.com/a/231895305_200424 ------------------------------------------------------ ...
- Linux系统的关机、重启、睡眠
一.关机.重启前的准备1.查看网络联机状态.后台可执行程序 查看一下两样东西,可以让你稍微了解主机目前的使用状态 查看网络联机状态:netstat -a查看后台执行的程序:ps -aux2.数据同 ...
- Hadoop记录-HDFS均衡脚本
#!/bin/bash #作用:hdfs使用率取最大100个主机和最小80个主机进行数据均衡 #打印报告 hdfs dfsadmin -report>report.txt #截取主机名 cat ...
