从 Vue 的视角学 React(二)—— 基本语法
基于 Vue.js 开发的时候,每个 vue 文件都是一个单独的组件,可以包含 HTML,JS,CSS
而 React 是以函数为基础,每个 function 就是一个组件。虽然 JSX 让 HTML 的写法更加友好,但 CSS 还是需要另外引入
Vue 还给开发者提供了很多指令,而 React 中并没有,所以这片文章会介绍两者之间的常用语法差异
一、私有化 CSS
在 vue 文件中,可以直接通过 <style> 标签来写 CSS 样式
如果希望这些 CSS 仅对当前的 vue 文件生效,只需要在 <style> 标签中添加 scoped 属性
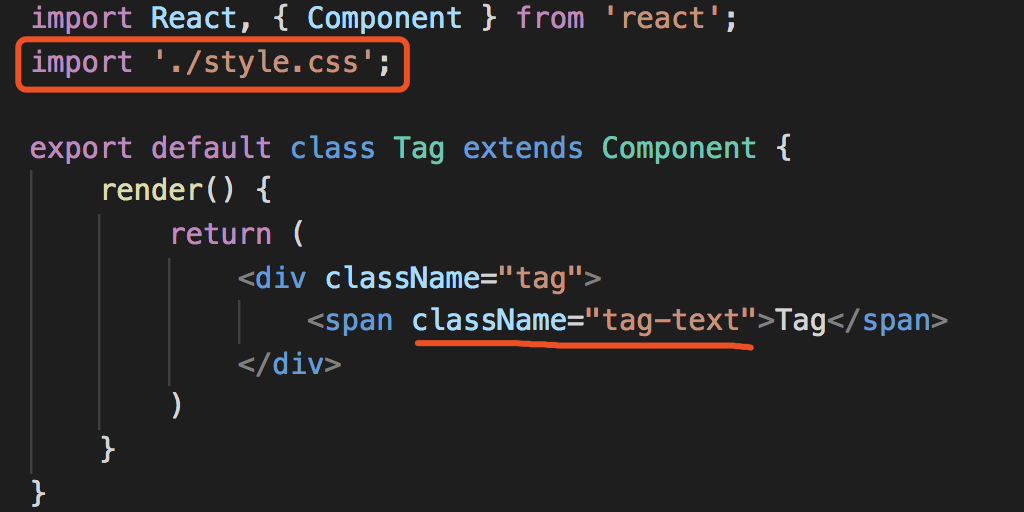
由于 React 是以 JSX 语法来编写代码,可以写行内样式,但不能添加 <style> 标签,所以通常是单独写一个 css 文件,然后直接在 JSX 中引入

// 需要提前安装 css-loader
但这种直接引入的 CSS 是全局生效的,如果只是针对当前组件的 CSS,可以通过 CSS Modules 来实现
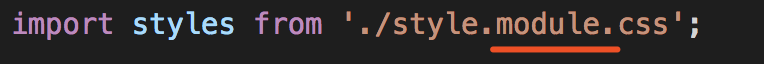
将 CSS 文件重命名,添加一个 module 中间名,并且作为一个对象引入

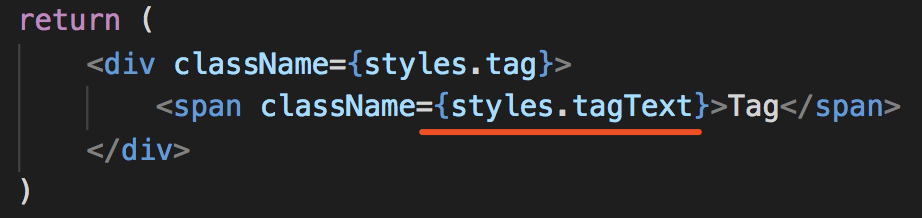
然后以变量的形式添加 className。如果继续用之前字符串的形式引入,样式并不会生效

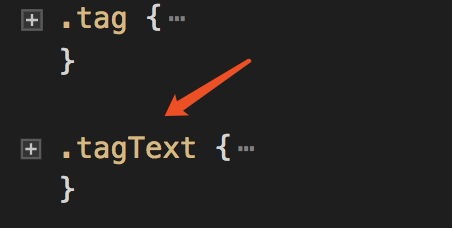
需要注意的是,由于 className 是以变量属性的方式引入,不支持短线连接,建议改为驼峰命名

这样一来,CSS 经过编译之后,每一个类都会生成一个哈希值,使这个类全局唯一,从而实现样式私有化
二、双向绑定
Vue 的特性之一就是双向绑定,而 React 是单向数据流,直接修改属性无法即时渲染到页面
需要在构造函数里面添加 state 状态

这里的 super() 是 ES6 提供的关键字,用于调用父类中的构造函数
React 中每一个需要用到 props 和 state 的组件都需要 super(props)
以便 React.Component 的构造函数可以初始化 this.props
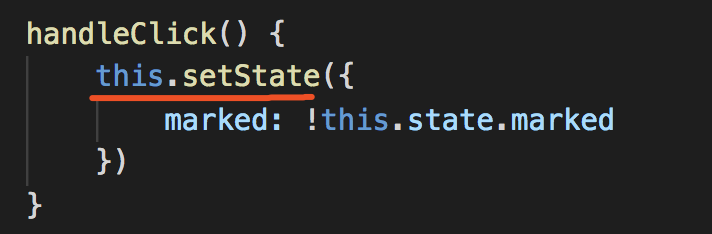
如果需要修改 state 中的属性,需要使用 setState()

三、循环渲染
开发的时候经常会有基于数组渲染列表的需求,Vue 提供了 v-for 指令,而 JSX 中就需要借助数组的 map 函数
假设在 state 中定义了这么一个数组:

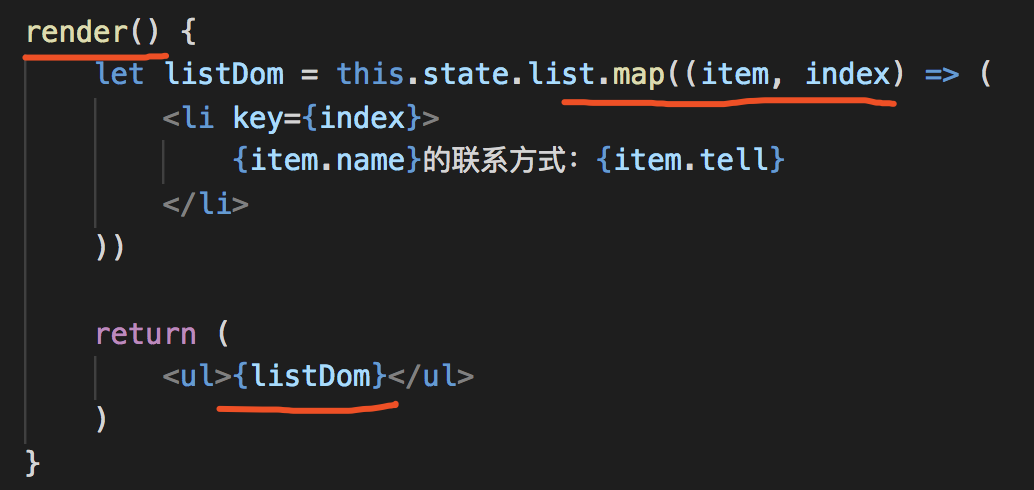
如果需要基于这个数组渲染一个列表,可以在 render() 函数中定义一个对象,用于循环渲染数组,最后将这个对象放到合适的位置

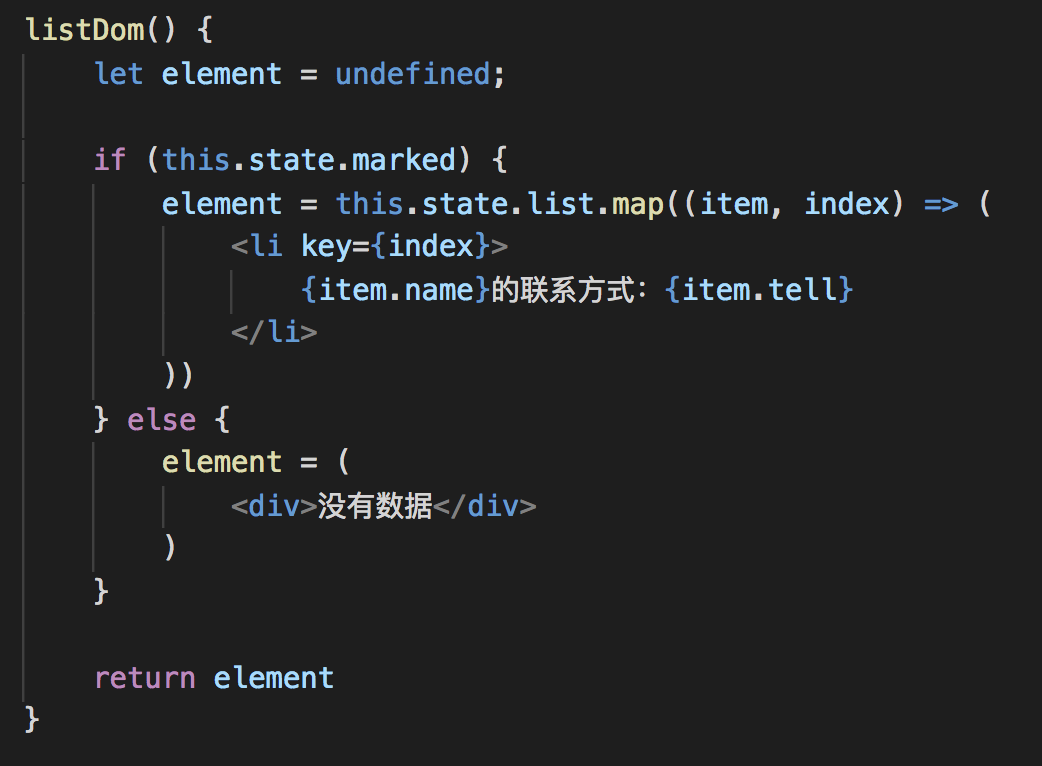
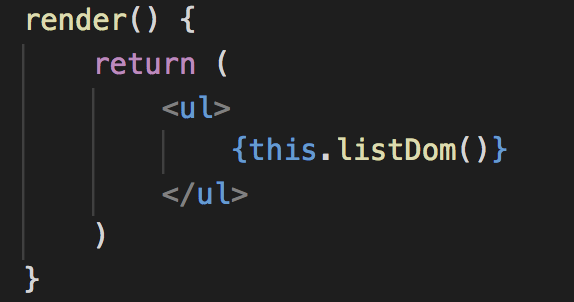
这里更好的做法是在 render() 之外创建一个函数,封装具体的遍历逻辑,然后返回一段 JSX
需要注意的是,和 Vue 的 v-for 指令类似,在使用 map 函数的时候,也需要给 DOM 节点添加一个 key
四、条件渲染
通过上面的代码可以看出,React 没有像 Vue 提供各种各样的语法糖,但所有需求都可以通过 JavaScript 本身语法来实现
所以 React 并不需要 v-if 这样的条件判断指令,直接用 if...else... 就能实现条件渲染


如果需要根据条件隐藏组件,只要让对应的函数返回 null 即可
五、DOM 操作
主流的前端框架都在倡导数据驱动,不过在实际业务中难免会有需要操作 DOM 的时候
在 Vue 项目中,可以通过 ref 为组件添加唯一 ID,从而获取到该组件实例,其中就包含了该组件的 DOM 对象
React 也有 ref 属性,功能和 Vue 中的 ref 相仿,不过具体的使用有些差异
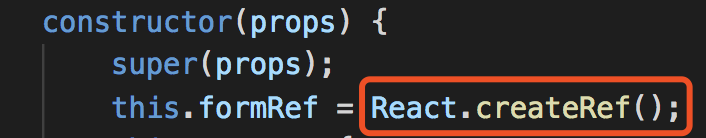
首先需要通过 React.createRef() 在构造函数中创建一个 ref 对象

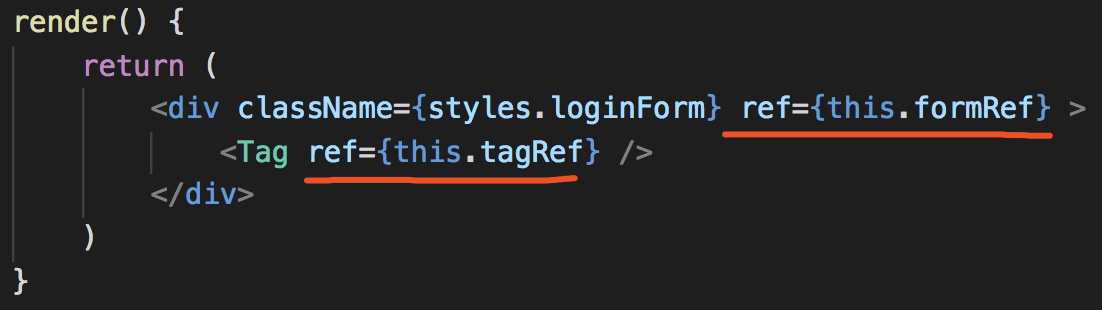
然后将这个对象挂到 render() 中的 DOM 元素或 class 组件上

另外还可以通过 React.forwardRef() 来转发 ref,通常在包装组件、开发高阶组件的时候会用到
主要用来透传某些 props,具体的使用可以参考官方文档
虽然 Vue 和 React 都提供了 ref,但官方并不推荐频繁使用
项目中用到 ref 的时候,更多的是用来处理一些特殊需求,比如获取 DOM 元素的坐标
如果需要用到 ref 来做数据处理或者页面渲染,通常也能通过 props、state、事件上报、状态提升等办法来实现同样的功能
在开发项目的时候,如果能花更多的时间来思考设计方案,而不是解决某个功能点,对项目、对个人都是非常有益的
参考资料:
《谈谈JavaScript中super(props)的重要性》
从 Vue 的视角学 React(二)—— 基本语法的更多相关文章
- 从 Vue 的视角学 React(四)—— 组件传参
组件化开发的时候,参数传递是非常关键的环节 哪些参数放在组件内部管理,哪些参数由父组件传入,哪些状态需要反馈给父组件,都需要在设计组件的时候想清楚 但实现这些交互的基础,是明白组件之间参数传递的方式, ...
- 从 Vue 的视角学 React(三)—— 事件处理
如果要处理某个元素的 click 事件,原生 js 可以直接为该元素添加一个 onclick 函数 Vue 封装了 v-on 指令,可以简化为 @click 并添加相应的函数 React 的开发思想是 ...
- 从 Vue 的视角学 React(一)—— 项目搭建
虽然 Vue 在国内一家独大,但在全球范围内,React 依然是最流行的前端框架 最近和一些朋友聊天,发现很多项目都选择了 React 技术栈,而且公司的新项目也决定使用 React 我一直以来都是走 ...
- Vue学习计划基础笔记(二) - 模板语法,计算属性,侦听器
模板语法.计算属性和侦听器 目标: 1.熟练使用vue的模板语法 2.理解计算属性与侦听器的用法以及应用场景 1. 模板语法 <div id="app"> <!- ...
- [Vue源码]一起来学Vue模板编译原理(二)-AST生成Render字符串
本文我们一起通过学习Vue模板编译原理(二)-AST生成Render字符串来分析Vue源码.预计接下来会围绕Vue源码来整理一些文章,如下. 一起来学Vue双向绑定原理-数据劫持和发布订阅 一起来学V ...
- 小白学react之网页获取微信用户信息
通过上一篇<小白学react之EJS模版实战>我们学习了怎样通过EJS模版生成我们高定制化的index.html文件. 本篇我们将会继续延续我们的alt-tutorial项目的实战计划.去 ...
- 从零学React Native之13 持久化存储
数据持久化就是指应用程序将某些数据存储在手机存储空间中. 借助native存储 这种方式不言而喻,就是把内容传递给native层,通过原生API存储,详见从零学React Native之05混合开发 ...
- Vue+element搭建后台管理系统-二、安装插件
我们继续上一章的内容,上一章讲到我们已经能将项目成功跑起来了,那么我们接下来把项目必用的东西完善一下. 一.安装elementUI 终于到了我们的男二了,继续在VSCode中新建一个终端,然后通过这个 ...
- Mina、Netty、Twisted一起学(二):TCP消息边界问题及按行分割消息
在TCP连接开始到结束连接,之间可能会多次传输数据,也就是服务器和客户端之间可能会在连接过程中互相传输多条消息.理想状况是一方每发送一条消息,另一方就立即接收到一条,也就是一次write对应一次rea ...
随机推荐
- 01-C#笔记-hello_world
/* * 主文件是 xxx.cs * 基本的 hello world 程序如下: */ using System; using System.Collections.Generic; using Sy ...
- 常用dos命令(4)
系统管理at 安排在特定日期和时间运行命令和程序shutdown立即或定时关机或重启taskkill结束进程(WinXPHome版中无该命令)tasklist显示进程列表(Windows XP Hom ...
- Windbg Call Stack(调用堆栈)窗口的使用
调用堆栈是指向程序计数器当前位置的函数调用链.调用堆栈的顶部函数是当前函数,下一个函数是调用当前函数的函数,依此类推.显示的调用堆栈基于当前程序计数器,除非更改寄存器上下文. 在 WinDbg 中,可 ...
- 网络协议 10 - Socket 编程(上)
前面一直在说各种协议,偏理论方面的知识,这次咱们就来认识下基于 TCP 和 UDP 协议这些理论知识的 Socket 编程. 说 TCP 和 UDP 的时候,我们是分成客户端和服务端来认识的, ...
- 解决github release下载慢/下载失败的问题
在使用github时,有时作者会在release中提供编译好的程序,以https://github.com/AkikoZ/alfred-web-search-suggest为例,是一个alfred3的 ...
- shell编程题(五)
打印root可以使用可执行文件数. echo "root's bins: $(find ./ -type f | xargs ls -l | sed '/-..x/p' | wc -l)&q ...
- 51Nod1353 树
51Nod1353 树 传送门 思路 我们定义\(dp[i][j]\)代表第i个点联通块大小为j的方案总数,也可以把它理解为等待分配(不确定归属)的联通块大小为j的方案总数. 那么每次转移我们就使用一 ...
- C#内存泄露与资源释放 经验总结
本文链接:http://blog.csdn.net/yokeqi/article/details/41083939 C#相比其他语言,拥有强大的垃圾回收机制,但并不是这样,你就可以对内存管理放任不管, ...
- [EXP]CVE-2019-0604 Microsoft SharePoint RCE Exploit
研表究明,汉字的序顺并不定一能影阅响读,比如当你看完这句话后,才发这现里的字全是都乱的. 剑桥大学的研究结果,当单词的字母顺序颠倒时,你仍旧可以明白整个单词的意思.其中重要的是:只要单词的第一个字母和 ...
- Python3多进程共享变量实现方法
今天同事反映一个问题让帮忙看一下:多进程共用一个变量,在一个进程中修改后,在另外的进程中并没有产生修改. 一.错误的实现方式 最初以为是没添加global声明导致修改未生效,但实际操作发现global ...
