jsp+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能。
我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的。目前还没有固定哪一个编辑器
有时候用的是UEditor,有时候用的CKEditor,KindEditor,TinyMCE。
在网上查了很多资料,UEditor和其它的Web编辑器(富文本编辑器)在Chrome中可以支持单张图片粘贴。但是我们的用户需要处理的是Word中的图片和文字,一般情况下Word中的图片可能有十几张。有时候有几十张。特别是用户发一些教程或者使用说明类的文档时图片都是大几十张的。
在网上找到说UEditor支持word粘贴,试了一下,只支持一张图片的粘贴。多张图片粘贴还需要用户自已手动选择。也就是说如果用户粘贴的Word中包含20张图片的话,那么用户就需要手动选择20次,这种操作用户是不可能接受的。
网上找了很久,大部分都有一些不成熟的问题,终于让我找到了一个成熟的项目。
1.前台页面引用代码
<%@page language="java" import="java.util.*" pageEncoding="utf-8"%><%@
page contentType="text/html;charset=utf-8"%><%@
page import="org.apache.commons.lang.StringUtils" %><%
/*
更新记录:
2013-01-25 取消对SmartUpload的使用,改用commons-fileupload组件。因为测试发现SmartUpload有内存泄露的问题。
*/
//String path = request.getContextPath();
//String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String clientCookie = request.getHeader("Cookie");
%>
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>编辑器完整版实例-1.2.6.0</title>
<scripttype="text/javascript" src="ueditor.config.js" charset="utf-8"></script>
<scripttype="text/javascript" src="ueditor.all.min.js" charset="utf-8"></script>
<linktype="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<linktype="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<scripttype="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textareaname="后台取值的key"id="myEditor">这里写你的初始化内容</textarea>
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1.4x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
var ue = UE.getEditor('myEditor');
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
pasterMgr.SetEditor(ue);
});
</script>
</body>
</html>
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
success : function(data) {
$('#content').attr('value',data.imagePath);
var editor = CKEDITOR.instances["content"]; //你的编辑器的"name"属性的值
if (editor) {
editor.destroy(true);//销毁编辑器
}
CKEDITOR.replace('content'); //替换编辑器,editorID为ckeditor的"id"属性的值
$("#content").val(result); //对editor赋值
//CKEDITOR.instances.contentCkeditor.setData($("#content").text());
}
3.接收上传的图片并保存在服务端
<%@page language="java" import="java.util.*" pageEncoding="utf-8"%><%@
page contentType="text/html;charset=utf-8"%><%@
page import = "Xproer.*" %><%@
page import="org.apache.commons.lang.StringUtils" %><%@
page import="org.apache.commons.fileupload.*" %><%@
page import="org.apache.commons.fileupload.disk.*" %><%@
page import="org.apache.commons.fileupload.servlet.*" %><%
/*
更新记录:
2013-01-25 取消对SmartUpload的使用,改用commons-fileupload组件。因为测试发现SmartUpload有内存泄露的问题。
*/
//String path = request.getContextPath();
//String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String uname = "";// = request.getParameter("uid");
String upass = "";// = request.getParameter("fid");
// Check that we have a file upload request
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
//upload.setSizeMax(262144);//256KB
List files = null;
try
{
files = upload.parseRequest(request);
}
catch (FileUploadException e)
{// 处理文件尺寸过大异常
out.println("上传文件异常:"+e.toString());
return;
}
FileItem imgFile = null;
// 得到所有上传的文件
Iterator fileItr = files.iterator();
// 循环处理所有文件
while (fileItr.hasNext())
{
// 得到当前文件
imgFile = (FileItem) fileItr.next();
// 忽略简单form字段而不是上传域的文件域(<input type="text" />等)
if(imgFile.isFormField())
{
String fn = imgFile.getFieldName();
String fv = imgFile.getString();
if(fn.equals("uname")) uname = fv;
if(fn.equals("upass")) upass = fv;
}
else
{
break;
}
}
Uploader up = new Uploader(pageContext,request);
up.SaveFile(imgFile);
String url = up.GetFilePathRel();
out.write(url);
response.setHeader("Content-Length",url.length()+"");//返回Content-length标记,以便控件正确读取返回地址。
%>
接下来看一下具体操作吧
对于文档的上传我们需要知道这个项目的逻辑是否符合我们的构造。
运行:

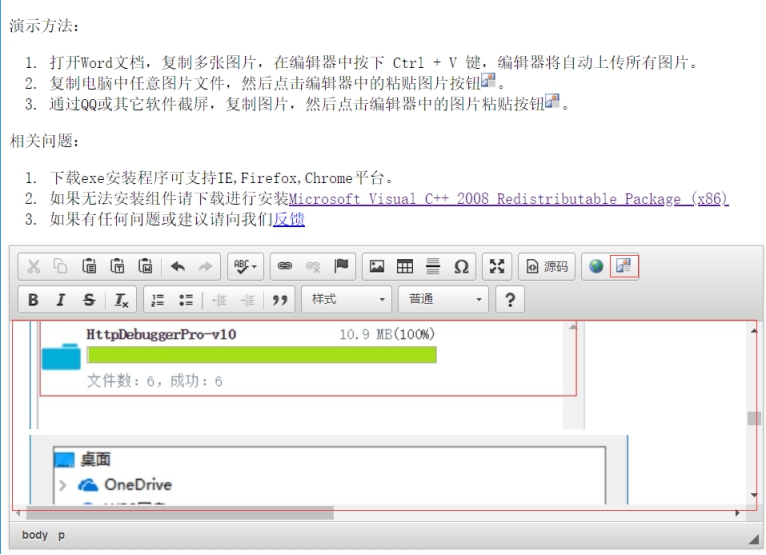
尝试使用文档复制后粘贴进来:


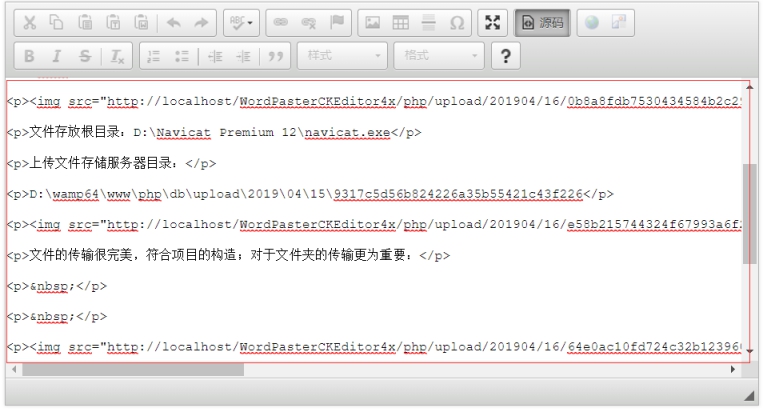
通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
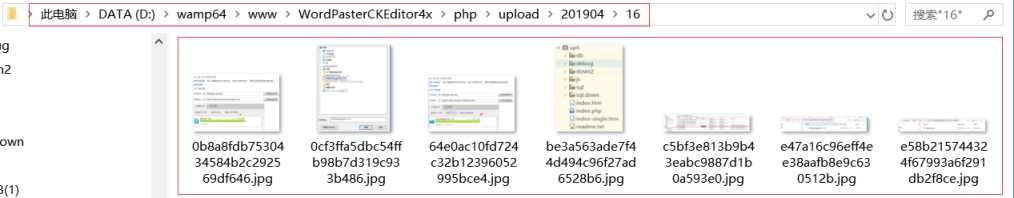
来看看我们的文档图片被放置在哪了:

地址:D:\wamp64\www\WordPasterCKEditor4x\php\upload\201904\16
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目,商业前景非常好啊!
工程目录截图:

控件包:
IE(x86):http://t.cn/AiC6segS
IE(x64):http://t.cn/AiCXv7ti
Chrome:http://t.cn/AiC6s86u
Firefox:http://t.cn/AiCXvMr5
示例下载:
FCKEditor2x:http://sina.lt/gcYu
CKEditor3x:http://sina.lt/gcY5
CKEditor4x:http://sina.lt/gaWw
CuteEditor6x:http://sina.lt/gcYD
KindEditor3x:http://sina.lt/gcYG
KindEditor4x:http://sina.lt/gcYN
TinyMCE3x:http://sina.lt/gcYS
TinyMCE4x:http://sina.lt/gcYU
UEditor1x:http://sina.lt/gcYW
xhEditor1x:http://sina.lt/gcYX
eWebEditor9x:http://sina.lt/gcZa
测试教程:http://sina.lt/gaWK
jsp+ ueditor word粘贴上传的更多相关文章
- asp.net+ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor+word粘贴上传!
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- java+ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- php+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor+word粘贴上传
公司做的项目要用到文本上传功能. 网上找了很久,大部分都有一些不成熟的问题,终于让我找到了一个成熟的项目. 下面就来看看: 1.打开工程: 对于文档的上传我们需要知道这个项目是否符合我们的初衷. 运行 ...
- ueditor+word图片上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor 图片粘贴上传,实现图文粘贴,图片自动上传
如何做到 ueditor批量上传word图片? 1.前端引用代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- springboot整合ueditor实现图片上传和文件上传功能
springboot整合ueditor实现图片上传和文件上传功能 写在前面: 在阅读本篇之前,请先按照我的这篇随笔完成对ueditor的前期配置工作: springboot+layui 整合百度富文本 ...
- [转]Kindeditor图片粘贴上传(chrome)
原文地址:https://www.cnblogs.com/jsper/p/7608004.html 首先要赞一下kindeditor,一个十分强大的国产开源web-editor组件. kindedit ...
随机推荐
- gorm 批量插入数据
使用gorm 插入数据的时候,根据官方文档可以使用Create或者FirstOrCreate(). 但是官方没有提供批量插入数据的方法. 根据github的 issue得知,我们可以通过自己拼接sql ...
- THUSC2019:Illusory World
拿了1=就来更 Update:没约咕了
- 在 centos 上安装 virutalbox
目录 简介 centos 6.x 安装 virtual box Step 1 – Add Required Yum Repositories Step 2 – Install Required Pac ...
- PCL中将回调函数封装到类中
这是类中的声明 private://点云回调函数 NuClearTask_MyPointCloudHandle //点云选择 static void ps_callback(const pcl::vi ...
- iOS 播放系统自带铃声
播放声音代码例子 https://github.com/baitongtong/git-.git 给一个国外网址,苹果系统铃声以及自定义铃声免登陆免费下载:http://www.zedge.net/r ...
- iOS - xcode经常报的经典error解决办法大全
1.错误信息: 2015-10-28 10:39:55.933 XFW[2696:55982] *** Assertion failure in -[UITableView _configureCel ...
- nginx 开启 gzip 压缩
现在使用vue或react开发的项目越来越多,纯js渲染,导致js体积越来越多,动辄就是几百上千kb,此时可以使用gzip的方式压缩js大小,减少请求时间与流量. 配置: http { gzip on ...
- mongodump
mongodump工具是MongoDB提供的用来导出数据的工具,具体的用法参考官方文档:https://docs.mongodb.com/manual/reference/program/mongod ...
- MySQL Backup--Xtrabackup备份限速问题
在innobackupex 2.4版本中,有两个参数用来限制备份速度: --throttle=# This option specifies a number of I/O operations (p ...
- 小米5s plus刷机
1. 先去这里解锁 .http://www.miui.com/unlock/done.html 2.再去开发者选项里面,将手机账号和解锁手机绑定. 3.使用解锁工具解锁 4.下载安装奇兔刷机 http ...
