【html5】这些新类型 能提高生产力

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Form Input Elements</title>
<style>
body {
background-color:#fff;
color:#000;
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif;
margin-left:20px;
}
h1 {
color:#063;
}
form {
margin-left:40px;
}
label {
font-weight:bold;
}
label {
display:inline-block;
width:100px;
}
</style>
</head> <body>
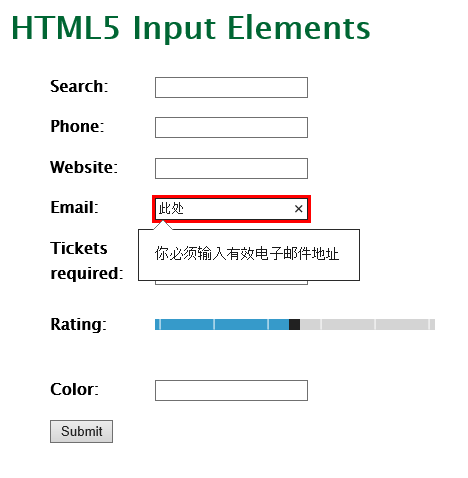
<h1>HTML5 Input Elements</h1>
<form method="post" enctype="multipart/form-data" name="form1">
<p>
<label for="search">Search:</label>
<input type="search" name="search" id="search">
</p>
<p>
<label for="phone">Phone:</label>
<input type="text" name="phone" id="phone">
</p>
<p>
<label for="website">Website:</label>
<input type="url" name="website" id="website">
</p>
<p>
<label for="email">Email:</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="tickets">Tickets required:</label>
<input name="tickets" type="number" id="tickets">
</p>
<p>
<label for="rating">Rating:</label>
<input type="range" name="rating" id="rating">
</p>
<p>
<label for="color">Color:</label>
<input type="color" name="color" id="color">
</p>
<p>
<input type="submit" name="send" id="send" value="Submit">
</p>
</form>
</body>
</html>
用来做年龄输入啥的 还不错

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Slider</title>
<style>
body {
background-color:#fff;
color:#000;
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif;
margin-left:20px;
}
h1 {
color:#063;
}
form {
margin-left:40px;
}
label {
font-weight:bold;
}
label {
display:inline-block;
width:150px;
}
</style>
</head> <body>
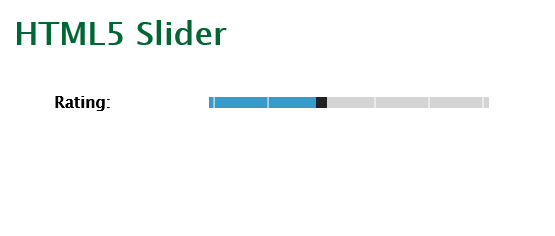
<h1>HTML5 Slider</h1>
<form method="post" name="form1">
<p>
<label for="rating">Rating:</label>
<input type="range" name="rating" id="rating" min="0" max="25" step="5" value="0">
</p>
</form>
</body>
</html>
【html5】这些新类型 能提高生产力的更多相关文章
- [置顶] 提高生产力:Web开发基础平台WebCommon的设计和实现
Web开发中,存在着各种各样的重复性的工作.为了提高开发效率,不在当码农,我在思考和实践如何搭建一个Web开发的基础平台. Web开发基础平台的目标和功能 1.提供一套基础的开发环境,整合了常用的框架 ...
- 提高生产力:Web开发基础平台WebCommon的设计和实现
Web开发中,存在着各种各样的重复性的工作.为了提高开发效率,不在当码农,我在思考和实践如何搭建一个Web开发的基础平台. Web开发基础平台的目标和功能 1.提供一套基础的开发环境,整合了常用的框架 ...
- HTML5部分新标签属性及DOM扩展元素
HTML5定义了一系列新元素,如新语义标签.智能表单.多媒体标签等. 我们日常讨论的H5其实是一个泛称,它指的是由HTML5 + CSS3 + Javascript等技术组合而成的一个应用开发平台. ...
- HTML5中新添加事件
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- HTML语义化:HTML5的新标签及IE5.5~9的部分兼容方案
一.前言 本文将介绍HTML5中新增的语义化标签,及在IE5.5~9(IE9已经开始支持部分HTML5新标签了)支持这些新标签的兼容性处理. 目录一坨: 二.语义化标签:article.aside.t ...
- HTML5的新特性
HTML5 中的一些有趣的新特性: 用于绘画的 canvas 元素 用于媒介回放的 video 和 audio 元素 对本地离线存储的更好的支持 新的特殊内容元素,比如 article.footer. ...
- 开发者必须知道的HTML5十五大新特性
HTML5想必大家都很熟悉了,因为太多的媒体在讨论这一技术.然而,你能准确地说出HTML5带来了哪些新特性吗?本文总结了HTML5带来的15项你必须知道的新特性. 一起来看下: 1.新的文档类型 ( ...
- HTML5十五大新特性
HTML5想必大家都很熟悉了.然而,你能准确地说出HTML5带来了哪些新特性吗?本文总结了HTML5带来的15项你必须知道的新特性. 一起来看下: 1.新的文档类型 (New Doctype) 目前 ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
随机推荐
- revel + swagger 文档也能互动啦
beego 从 1.3 后开始支持自动化API文档,不过,目测比较复杂,一直期望 revel 能有官方支持. revel 确实已经有了官方支持的计划,有可能将在 0.14 版本支持,现在才 0.11. ...
- 初识 Asp.Net内置对象之Server对象
Server对象 Server对象定义了一个于Web服务器相关联的类提供对服务器上的方法和属性的访问,用于访问服务器上的资源. Server对象的常用属性 属性 MarhineName 获取服务器 ...
- .NET DLL 保护措施应用实例(百度云分享工具)
最近做了个小工具,将保护措施思路全部应用到了此工具中. 点我下载 “百度分享工具”介绍 大家都知道,在百度云盘中分享文件,只能手工一条条地点击“分享”,如果想分享很多文件,操作会非常辛苦.“百度云分享 ...
- Windows无法启动SQL server 代理服务(服务器)错误1067:进程意外终止
解决办法: 将关联的sql server(实例) 服务停止. 然后启动sql server代理 服务. (解决办法是从网络查询所得后,证明此法可用!)
- 让文字在标签li的底部
<ul> {aspcms:navlist type=6 } <li style="border-bottom:1px solid #d4d4d4;padding-top:2 ...
- GridView九宫格菜单实现方式
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&q ...
- Windows Management Instrumentation 服务无法启动 解决办法
Win7下 Windows Management Instrumentation 服务无法启动 解决办法: 1. 以管理员身份运行cmd.exe 2. sc config Winmgmt depend ...
- sql修改字段长度
语法: alter table <表名> alter column <字段名> 新类型名(长度) 示例:假如有名T1,字段名F1,原来F1为varchar(3),现在要改为va ...
- iOS-NSOperation多线程
NSOperation 一.简介 1.使用步骤 配合使用NSOperation和NSOperationQueue也能实现多线程编程 先将操作封装到一个NSOperation对象中 然后将NSOpera ...
- CICS&&XA
CICS (Customer Information Control System) 是IBM 公司的强大主机交易服务器.集成平台,在全球C.C++.COBOL等交易中间件市场上占有绝大多数客户.CI ...
