使用json方式实现省市两级下拉级联菜单[原创]
本文为博主原创,转载请注明。
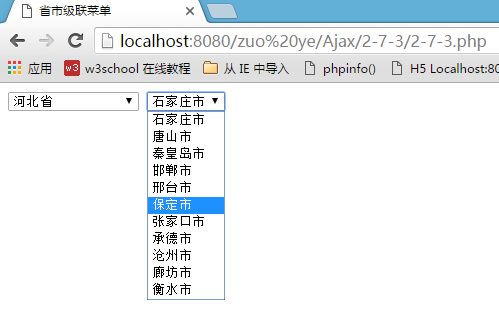
首先看一下实现后的效果图:

当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境不多赘述,注意修改一下php的配置文件php.ini文件,将mysql.dll前面的那个“;”去掉,不然总会报数据库连接函数的错。
将以上配置好后就进入代码阶段了,闲话不多说,直接上代码:
//2-7-3.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市级联菜单</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#province").change(function(){
var pid = $(this).val();
var data = {
"pid":pid
};
console.log(data);
$.post("getCity.php",data,function(response){
console.log(response);
// JSON.stringify(res);
// console.log(json_decode(response));
// document.write('afdadf ');
$("#city").html(response);
})
}) })
</script>
</head>
<body>
<select id="province">
<option>请选择省份</option>
<?php
mysql_connect("localhost", "root", "123456");
mysql_select_db("lession");
mysql_query("set names utf8");
$sql = "select * from province";
$res = mysql_query($sql);
while ($row = mysql_fetch_assoc($res)) {
echo "<option value=\"{$row['id']}\">{$row['name']}</option>";
}
?>
</select>
<select id="city">
<option>选择城市</option>
</select>
</body>
</html>
然后是后台服务器端的代码:
//getCity.php:
<?php
if (isset($_POST["pid"]) && $_POST["pid"]) {
$pid = $_POST['pid'];
var_dump($pid);
}
// $pid = $_POST['pid'];
$link = mysql_connect("localhost", "root", "123456"); //单个数据库可以省略变量返回值
mysql_select_db("lession",$link);
mysql_query("set names utf8");
$sql = "select * from city where province_id={$pid}";
$res = mysql_query($sql);
$citys = array();
if ($res) {
while ($row = mysql_fetch_assoc($res)) {
echo "<option value='{$row['id']}'>{$row['name']}</option>";
// $citys[] = array("id"=> $row['id'], 'name'=> $row['name']);
}
// echo json_encode($citys);
}
对了,忘记交代了:前面的数据库命名为:lession
写到这瞬间发现原来没有插入附件这项功能,本来还想上传上去这个数据库文件呢,好尴尬啊,不过没关系啦,博主是有百度云的人(瞬间逗比的本质又暴露了),已上传到http://pan.baidu.com/s/1mivSSRY ,有兴趣来做这个实验的广大博友可以试一试,大神就勿喷了,博主是准大三的学生, 嘿嘿。
嘿嘿。
使用json方式实现省市两级下拉级联菜单[原创]的更多相关文章
- 2016.8.22 Axure两级下拉框联动的实现
刚学Axure,有些很简单的东西都要弄很久,但是弄出来的总归是很开心的. 参考来自:实现省市县下拉框的三级联动 http://www.woshipm.com/rp/348795.html/commen ...
- jquery下的提交,点击按钮没反应,post方法不执行 JSON方式在FORM表单下不起作用
jquery下的提交,点击按钮没反应,post方法不执行 JSON方式在FORM表单下不起作用
- ASP.NET——两个下拉框来实现动态联动
介绍: 在网页中.我们常常会遇到下图中的情况.首先在下拉框中选择所在的省.选择之后,第二个下拉框会自己主动载入出该省中的市.这样设计极大的方便了用户的查找.那这是怎样实现的呢? 1.建立数据库 &qu ...
- ASP.NET——实现两个下拉框动态联动
引入: 在网页中,我们经常会遇到下图中的情况.首先在下拉框中选择所在的省,选择之后,第二个下拉框会自动加载出该省中的市.这样设计极大的方便了用户的查找.那这是如何实现的呢? 1.建立数据库 " ...
- iOS开发笔记13:顶部标签式导航栏及下拉分类菜单
当内容及分类较多时,往往采用顶部标签式导航栏,例如网易新闻客户端的顶部分类导航,最近刚好有这样的应用场景,参考网络上一些demo,实现了这种导航效果,记录一些要点. 效果图(由于视频转GIF掉帧,滑动 ...
- easy ui 下拉级联效果 ,下拉框绑定数据select控件
html代码: ①两个下拉框,一个是省,另一个市 <tr> <td>省:</td> <td> <select id="ProvinceI ...
- excel下拉级联的做法
前面的文章讲了,excel下拉级联,重新选第一个下拉,后面那个值怎么清除.今天我讲下excel利用宏解决整个表格的级联下拉问题. 我遇到的情况是两个下垃圾连,第一个医生类别,第二个医生职称,而且我是要 ...
- Web前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换
前面几篇博文都在讲导航菜单和二级下拉式菜单,事实上有非常多方法都能够实现的.详细的情况还要视情况而定. 在后面学习到jQuery框架之后,会有更丰富的动画效果.因为在学习Ajax和jQuery的初步阶 ...
- Magento添加一个下拉登陆菜单Create Magento Dropdown Login in a few minutes
Dropdown login forms are not a feature many online stores use, but in some cases they could be quite ...
随机推荐
- eclipse反编译插件
eclipse翻译的插件很多,jadclipse 是其中一款.设置很简单. ①.下载net.sf.jadclipse_3.3.0.jar 官方网站:http://sourceforge.net/pro ...
- Asp.Net Core- 多样性的配置来源
我们知道,ConfigurationProvider提供将数据源转换为字典的功能,数据源可以分为很多种,比如:物理文件.数据库.内存变量等等.物理文件又包括很多种类型的文件,比如:xml.json等等 ...
- ServletContextListener 启动SPRING加载数据到缓存的应用
java 代码 public class LoadTreeForXML implements ServletContextListener { public void contextInitia ...
- 详解UML中的聚合,关联,泛化等关系
1. Overview UML设计类中,类的关系分为Generalization(泛化),Dependency(依赖关系).Association(关联关系).Aggregation(聚合关系).Co ...
- Sublime Text 3 安装插件管理 Package Control
自动安装: 1.通过快捷键 ctrl+` 或者 View > Show Console 菜单打开控制台 2.粘贴对应版本的代码后回车安装 适用于 Sublime Text 3: import ...
- Codeforces Round #324 (Div. 2) E. Anton and Ira 贪心
E. Anton and Ira Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/584/probl ...
- 主流数据库字段类型转.Net类型的方法
最近在阅读一些开源的代码,发现其中有些方法总结的很全面,至少在我做同样的事情时候,需要抓破脑袋想活着google,现在看到了这个关于主流数据库字段类型转.Net类型的方法,故收藏之,也顺便分享给那些能 ...
- SVN安装笔记
1.先去以下网址去下载服务器端与客户端的SVN 2.服务端SVN的安装 点击next 点击next 再点击next 点击next 点击install 点击Finish,这样服务器端的SVN就安装好了, ...
- Android下得到APK包含信息
很多情况下,我们需要通过APK文件来得到它的一些信息. (此时此APK不一定被安装了) 0. 基础知识:可以通过android.content.Context的方法 getPackageManager ...
- [021]转 C++ Pimpl机制
出处:http://www.cnblogs.com/gnuhpc/ 1.简介 这个机制是Private Implementation的缩写,我们常常听到诸如“不要改动你的公有接口”这样的建议,所以我们 ...
