Android学习笔记⑧——UI组件的学习AdapterView相关2
前面都是用ListView控件来配合Adapter做的一些实例,这次我们来见识一下GridView与Adapter之间的爱恨情仇。。。。
GridView是用于在界面上按行、列分布的方式来显示多个的组件,与ListView相似,但是比ListView高级,因为他可以一下子有多个列,而ListView只有一列。
GridView设置一个简单的图片浏览器
大概功能就是 点击一下图片,然后下方显示放大的图。。。
主布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:horizontalSpacing="1pt"
android:numColumns="4"
android:verticalSpacing="1pt">
</GridView> <ImageView
android:id="@+id/imageshow"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
用与ImageView布局的 代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"> <ImageView
android:id="@+id/image"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_margin="5dp"
android:scaleType="fitXY"
/>
</LinearLayout>
java代码:
package com.doliao.helloworld; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; /**
* Created by Administrator on 2016/10/12 0012.
*/ public class GridViewActivity extends Activity { GridView gridView;
ImageView imageView;
int[] imageids = new int[]{R.drawable.pic1, R.drawable.pic2, R.drawable.pic3, R.drawable.pic4, R.drawable.pic5, R.drawable.pic6
, R.drawable.pic7, R.drawable.pic8, R.drawable.pic9, R.drawable.pic10, R.drawable.pic11, R.drawable.pic12}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview); gridView = (GridView) findViewById(R.id.gridview);
imageView = (ImageView) findViewById(R.id.imageshow); List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int imageid : imageids) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("imageid", imageid);
list.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this, list, R.layout.all_images,
new String[]{"imageid"}, new int[]{R.id.image});
gridView.setAdapter(simpleAdapter); gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
imageView.setImageResource(imageids[position]);
}
});
}
}
运行的显示截图如下:

ExpandableListView (可展开的列表组件)
ExpandableListView是List的子类,在基本的List上面进行了扩展,他把列表分为几组,每组里面又可以包含多个列表现。简单的来说就相当于QQ列表一样,有分组,分组里面又有好多的好友列表。这么高级的组件本身也是傲娇的,他有自己御用的Adapter——ExpandableListAdapter。EXpandableAdapter与Adapter相似,一般实现的方法有三种:
1、扩展BaseExpandableLIstAdapter实现的ExpandableListAdapter;
2、使用SimpleExpandableListAdapter将两个list集合包装成ExpandableListAdapter
3、使用SimpleCursorTreeAdapter将Cursor中的数据包装成SimpleCursorTreeAdapter。
布局代码:activity_expandablelistview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <ExpandableListView
android:id="@+id/expand"
android:layout_width="wrap_content"
android:layout_height="wrap_content"> </ExpandableListView>
</LinearLayout>
Java代码: ExpandableListViewActivity.java
package com.doliao.helloworld; import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.LinearLayout;
import android.widget.TextView; /**
* Created by Administrator on 2016/10/13 0013.
*/ public class ExpandableListViewActivity extends Activity { //定义列表组
String[] listType = new String[]{"名著列表", "小说列表", "动漫列表"};
//每个列表组下面的数据
String[][] lists = new String[][]{
{"西游记", "水浒传", "红楼梦"},
{"择天记", "星辰变", "间客"},
{"海贼王", "火影忍者", "死神"}
}; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_expandablelistview); ExpandableListAdapter expandableListAdapter = new BaseExpandableListAdapter() { @Override
public int getGroupCount() {
return lists.length;
} @Override
public int getChildrenCount(int groupPosition) {
return lists[groupPosition].length;
} @Override
public Object getGroup(int groupPosition) {
return listType[groupPosition];
} @Override
public Object getChild(int groupPosition, int childPosition) {
return lists[groupPosition][childPosition];
} @Override
public long getGroupId(int groupPosition) {
return groupPosition;
} @Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
} @Override
public boolean hasStableIds() {
return true;
} @Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { //View view = View.inflate(ExpandableListViewActivity.this, R.layout.autotext, null);
//TextView textView = (TextView) findViewById(R.layout.autotext); /*View view = View.inflate(ExpandableListViewActivity.this, R.layout.linear_text, null);
TextView textView = (TextView) findViewById(R.id.text1);
textView.setText(getGroup(groupPosition).toString());
view.setLayoutParams();*/ LinearLayout ll = new LinearLayout(ExpandableListViewActivity.this);
TextView textView = getTextView();
textView.setText(getGroup(groupPosition).toString());
ll.addView(textView);
return ll; } @Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
//TextView textView = (TextView) findViewById(R.id.autotext);
//textView.setText(getChild(groupPosition, childPosition).toString());
TextView textView = getTextView();
textView.setText(getChild(groupPosition, childPosition).toString());
return textView;
} @Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}; ExpandableListView expandableListView = (ExpandableListView) findViewById(R.id.expand);
expandableListView.setAdapter(expandableListAdapter);
} private TextView getTextView() {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 64);
TextView textView = new TextView(ExpandableListViewActivity.this);
textView.setLayoutParams(lp);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
textView.setPadding(36, 0, 0, 0);
textView.setTextSize(20);
return textView;
}
}
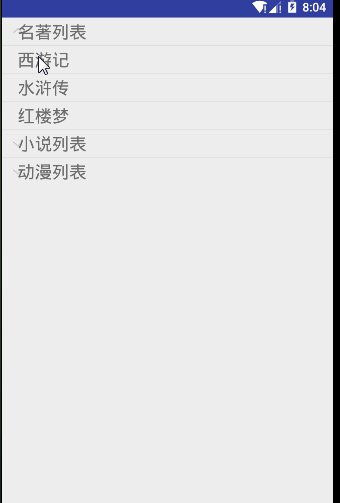
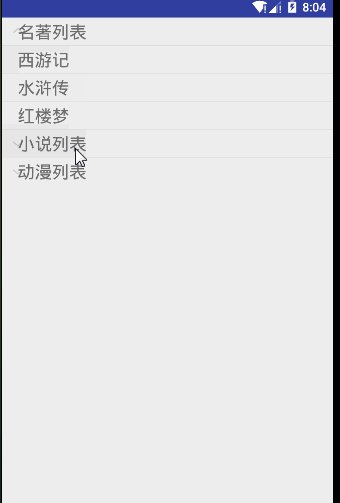
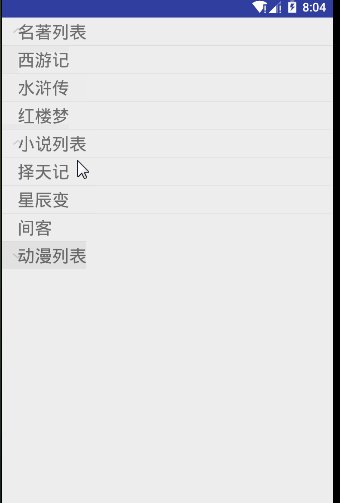
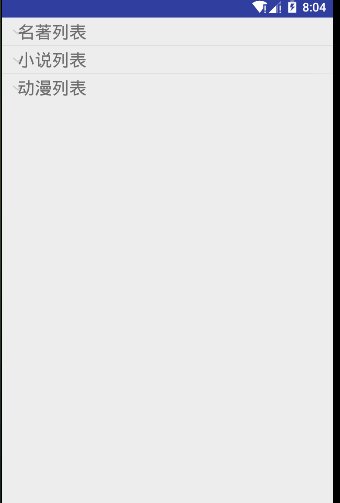
运行截图:(没有改变颜色。。。)

做这个实例的时候,书上的例子是上面的代码,我一开始是想不用书上的例子,我的想法是他既然是 布局、组件都是新建,那么我应该可以事先设置好他的xml文件,等到时候用的时候,我在调用过来,但是我折腾了好久都没成功,但是我学到了怎么获取 事先布局好的Layout,但是我就不知道如何想Layout中添加组件如下:
View view = View.inflate(ExpandableListViewActivity.this, R.layout.linear_text, null);
TextView textView = (TextView) findViewById(R.id.text1);
布局是事先设置好的,textview独立xml文件或者放在Layout xml的文件中都是行不通的,可能是我想的有问题吧,有可能根本就没这个方法。
最后我放弃了,还是按照书上的例子做了下去,好气啊。先做个标记,容我去打怪升级,等我等级高了再来报仇!!!!!!!!!!!
最近工作上面的事情比较忙,所以没有多少时间学习,但是。。。。。。。。还是要坚持主动的学习下去!!!!
如果有错,请大牛们指正。 再次先谢谢了 !
Android学习笔记⑧——UI组件的学习AdapterView相关2的更多相关文章
- Android学习笔记⑤——UI组件的学习TextView相关
TextView是一个强大的视图组件,直接继承了View,同时也派生出了很多子类,TextView其作用说白了就是在布局中显示文本,有点像Swing编程中的JLabel标签,但是他比JLabel强大的 ...
- Android学习笔记⑦——UI组件的学习AdapterView相关1
AdapterView是一个非常重要的组件之一,他非常灵活,所以得好好学...AdapterView本身是一个抽象类,派生出来的子类用法也十分相似,只是界面有一定的区别,因此本节把他们归为一类 Ada ...
- Android学习笔记⑥——UI组件的学习ImageView相关
ImageView是集成了View的组件,它的主要工作就是显示一些图片啊,虽然他的用法一句话概括了,但是我觉得学起来应该不会太简单,正所谓 短小而精悍么 :) ImageView 派生了 ImageB ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
随机推荐
- class int
class int(object): """ int(x=0) -> integer int(x, base=10) -> integer Convert a ...
- emWin显示文本字符-【worldsing笔记】
在emWin显示文本字符还是容易的,提供了各种不同的接口,下面是有关于字符显示的常用的用法,可以直接复制到VS2008的模拟ucGui(emWin模拟工程)中运行: 工程代码下载:1.emWin5.2 ...
- AFNetworking上传文件
-(void)upload{ AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager]; NSD ...
- 为了支持AOP的编程模式,我为.NET Core写了一个轻量级的Interception框架[开源]
ASP.NET Core具有一个以ServiceCollection和ServiceProvider为核心的依赖注入框架,虽然这只是一个很轻量级的框架,但是在大部分情况下能够满足我们的需要.不过我觉得 ...
- [转]Android事件分发机制完全解析,带你从源码的角度彻底理解(上)
Android事件分发机制 该篇文章出处:http://blog.csdn.net/guolin_blog/article/details/9097463 其实我一直准备写一篇关于Android事件分 ...
- C# 获取字符串中的数字
/// <summary> /// 获取字符串中的数字(不包含小数点) /// </summary> /// <param name="str"> ...
- Javascript实现笛卡儿积算法
在根据商品属性计算SKU时,通常会对商品不同选项的不同属性进行笛卡儿积运算. 这是在NodeJs里的实现版本,目前用在生产环境. function cartesian(elements) { if ( ...
- ActionBar PopuMenu
PopupMenu popupmenu可以非常方便得实现在指定view下弹出一个菜单,实现类似ActionBar中的效果. public void showPopupMenu(View view){ ...
- 鼠标指向GridView某列显示DIV浮动列表
需求: 当GRIDVIEW数据列过多,不方便全部显示在同一行或者一些子信息需要鼠标指向某关键列GRIDVIEW的时候显示其子信息. 设计:先把需要显示的浮动数据一次过抓取出来.而不是鼠标指向的时候才从 ...
- Java组待开发的任务
周枫: A.将digital,xylinkWeb修改为支持oracle版,并完成测试工作.准备好实施安装的步骤和每步需要的文件,比如发布的项目,tomcat,jdk,memcached,数据库等,在单 ...
