CSS3: border-radius边框圆角详解
border-radius
基本语法:
border-radius : none | <length>{1,4} [/ <length>{1,4} ]?
取值范围:
<length>: 由浮点数字和单位标识符组成的长度值。不可为负值。
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
接下来通过实例了解border-radius具体用法:
一:border-radius只有一个取值时,四个角具有相同的圆角设置,其效果是一致的:
.demo1 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 2px solid #ff0000;
border-radius: 10px; /*4个角的值相等*/
}
效果:

二:border-radius有二个取值时,左上角和右下角相同,右上角和左下角相同的:
.demo2 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 2px solid #ff0000;
border-radius: 5px 10px;
}
效果:
三:border-radius有三个取值时,此时左上取第一个值,右上等于左下并且他们取第二个值,右下取第三个值:
.demo3 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 2px solid #ff0000;
border-radius: 5px 10px 15px;
}
效果:

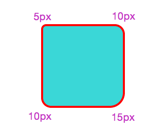
四:border-radius设置四个值,此时左上取第一个值,右上取第二个值,右下取第三个值.左下取第四个值:
.demo4 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 2px solid #ff0000;
border-radius: 5px 10px 15px 20px;
}
效果:

方便理解记忆 :
如下图,从左上开始1,2,3,4,四个角。不管是几个值,从1开始对号入座,没有值的取对角值,当然1个值的时候就4个角都相等,这样不论水平半径和垂直半径是否相等,都可以很好的理解,不容易出错。

接下来看看细分了水平半径和垂直半径的情况:
先来个小demo吧----
.demo5 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 2px solid #ff0000;
border-radius: 20px / 40px; /*水平半径/垂直半径*/
}
效果:

可以看到,水平和垂直半径的值分开设置了,不再一样,还是可以1,2,3,4对号入座,只是水平和垂直半径分开了而已。
20px / 40px 斜杠‘/’前面的是水平半径的值,后面是垂直半径的值。同样,每个角的水平和垂直半径也可以分别设置成不一样的。
.demo6 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 2px solid #ff0000;
border-radius: 10px 20px 15px 30px / 40px 5px 30px 10px; /*水平半径/垂直半径*/
}
效果:

每个角都设置了不同的水平和垂直半径,各有风骚了。不管怎么设置值,都可以从左上角开始一一对号入座,没有取到值的,就取对角的值。
现在大家可以大开脑洞,设置不同半径,制作特殊的图案了,这里就不费篇幅一一列出来了。
用border-radius画圆
先来demo---
1.无边框的圆形
.demo7 {
width: 80px;
height: 80px;
background: #3ad7d7;
/*border: 2px solid #ff0000;*/
border-radius: 40px;
}
效果:

不带边框的圆,只需宽和高相等,border-radius为宽高的一半就可以了。
2.有边框的圆形
有边框的圆,就需要把边框的宽度也考虑进去。先来个反例:
.demo8 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 5px solid #ff0000;
border-radius: 40px;
}
效果:

可以看到,忽略了边框的宽度,只设置border-radius为宽高的一半,出来的就不是圆了。
再看一个考虑了边框的demo
.demo9 {
width: 80px;
height: 80px;
background: #3ad7d7;
border: 5px solid #ff0000;
border-radius: 45px;
}
效果:

结果就显而易见了。所以在画圆的时候还要注意有无边框。
最后附上一个小demo。
<!DOCTYPE html>
<html>
<head>
<style>
body
{
margin:30px;
background-color:#ffffff;
} div.polaroid
{
position: relative;
top: 50%;
left: 50%;
width: 16px;
height: 16px;
background-color: white;
animation:localShine 2s linear infinite;
border-radius: 8px
} @keyframes localShine{
from {
box-shadow:0 0 0 0 #E6E6E6;
}
to {
box-shadow:0 0 0 6px #cbcbcb;
}
} </style>
</head>
<body> <div class="polaroid">
</div> </body>
</html>
效果:

CSS3: border-radius边框圆角详解的更多相关文章
- css3(border-radius)边框圆角详解(转)
css3(border-radius)边框圆角详解 (2014-05-19 16:16:29) 转载▼ 标签: divcss html it css3 分类: 网页技术 传统的圆角生成方案,必须使用多 ...
- css3(border-radius)边框圆角详解
传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,只需要border-radius属性,支持浏览器IE 9.Opera 10.5.Safari ...
- 转:CSS圆角详解
CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角. 网页设计大师Nicholas Zakas的最新文章,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习.以下就是 ...
- 使用css3来实现边框圆角效果
经常看到别人的网站有个边框来修饰文字区域,类似圆角矩形把文字环绕起来,特别有感觉,于是就试着用图片边框来修饰,但是用图片过多会拉慢网页的加载速度,能不能使用css3来实现边框圆角效果呢?当然borde ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- css3中user-select的用法详解
css3中user-select的用法详解 user-select属性是css3新增的属性,用于设置用户是否能够选中文本.可用于除替换元素外的所有元素,以下是user-select的主要用法和注意事项 ...
- css3 border img 边框图片
摘自http://www.html-js.com/article/CSS3-tutorial-css3borderimage-frame-image-Xiangjie-on border-image摘 ...
- CSS3教程:pointer-events属性值详解 阻止穿透点击
转:http://www.poluoluo.com/jzxy/201109/142876.html 在某个项目中,很多元素需要定位在一个地图层上面,这里就要用到很多绝对定位或者相对定位的元素,但是这样 ...
- css3伸缩布局中justify-content详解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- utf8 和 UTF-8 的区别
只有在MySQL中可以使用“utf-8”的别名“utf8”,但是在其他地方一律使用大写“UTF-8”.
- JavaScript学习——内置属性
在js中,几乎所有的对象都是同源对象,都继承Object对象.对象的内置属性指的是它们作为Object实例所具有的属性,这些属性通常反映对象本身的基本信息和数据无关.因此我们称它们为元属性.这些属性通 ...
- 正则表达式匹配中文字符串的文章URL
http://www.cnblogs.com/yitian/archive/2008/11/14/1333569.html
- Tomcat修改网址旁边的小图标
用Tomcat发布时候,往往不希望用IP地址旁边的Tomcat小猫,根据需求利用自己的icon图标. 先将需要的图片转换成icon格式的. 这个网站可以进行icon格式的转换:http://www.c ...
- (剑指Offer)面试题17:合并两个排序的链表
题目: 输入两个递增排序的链表,合并这两个链表并使新链表中的结点仍然时按照递增排序的. 链表结点定义如下: struct ListNode{ int val; ListNode* next; }; 思 ...
- MyEclipse使用总结——使用MyEclipse打包带源码的jar包
平时开发中,我们喜欢将一些类打包成jar包,然后在别的项目中继续使用,不过由于看不到jar包里面的类的源码了,所以也就无法调试,要想调试,那么就只能通过关联源代码的形式,这样或多或少也有一些不方便,今 ...
- 学会自己写jQuery插件(一)---基础
第一步:定义插件 $(function() { $.fn.插件名称 = function(options) { var defaults = { Event : "click", ...
- System.Runtime.InteropServices.COMException (0x800706BA) 解决方法
提示“操作失败:无法获取MAC地址.”错误的解决方法. .NET 获取 MAC地址可能会遇到 System.Runtime.InteropServices.COMException (0x8007 ...
- Codeforces Beta Round #13 E. Holes 分块暴力
E. Holes Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/13/problem/E Des ...
- 【转】Delphi多线程学习(9):多线程数据库查询(ADO)
原文:http://www.cnblogs.com/djcsch2001/articles/2382559.html ADO多线程数据库查询通常会出现3个问题: 1.CoInitialize 没有调用 ...

