BootStrap基本样式

文本对齐风格:
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
取消列表符号:
.list-unstyled
内联列表:
.list-inline
定义列表:
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>慕课网</dt>
<dd>一个真心在做教育的网站</dd>
</dl>
水平定义列表:
.dl-horizontal
代码(一)
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容
.pre-scrollable 控制代码块高度 一般为340px 一旦超出这个高度,变出现Y轴滚
动条
表格:
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
表格行的类:
.active 表示当前活动的信息
.success表示成功或者正确的行为
.info 表示中立的信息或行为
.warning 表示警告,需要特别注意
.danger 表示危险或者可能是错误的行为
表单:
.form-control 很好看的文本框效果 为了让控件在各种表单风格中样式不出错
.form-inline 内联表单 相当于在一行排列了,最后因为form-control占满整个页
面空间
input-sm:让控件比正常大小更小
input-lg:让控件比正常大小更大
.checkbox 复选框
.radio 单选按钮
按钮:
btn 普通按钮
Primary 初级按钮
Info 消息按钮
Danger 危险按钮
Warning 警告按钮
Inverse 相反的按钮
如果将文本框放在
<fieldset disabled="disabled">
<legend>
<input type="text" class="form-control" placeholder="显
然我颜色变灰了,但是我没被禁用,不信?单击试一下" style="width:400px" />
</legend>
虽然颜色变灰,但是没有被禁用
</fieldset>
表单状态:
1.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>BootStrap</title> <%-- 下面这些文件都需要引用才可以--%>
<script src="Script/jquery-1.11.2.min.js"></script>
<link href="bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" />
<link href="bootstrap-3.3.5-dist/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="bootstrap-3.3.5-dist/css/bootstrap-theme.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server" class="form-inline">
<div class="navbar navbar-default" >
<div class="navbar-header">
<!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 -->
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 -->
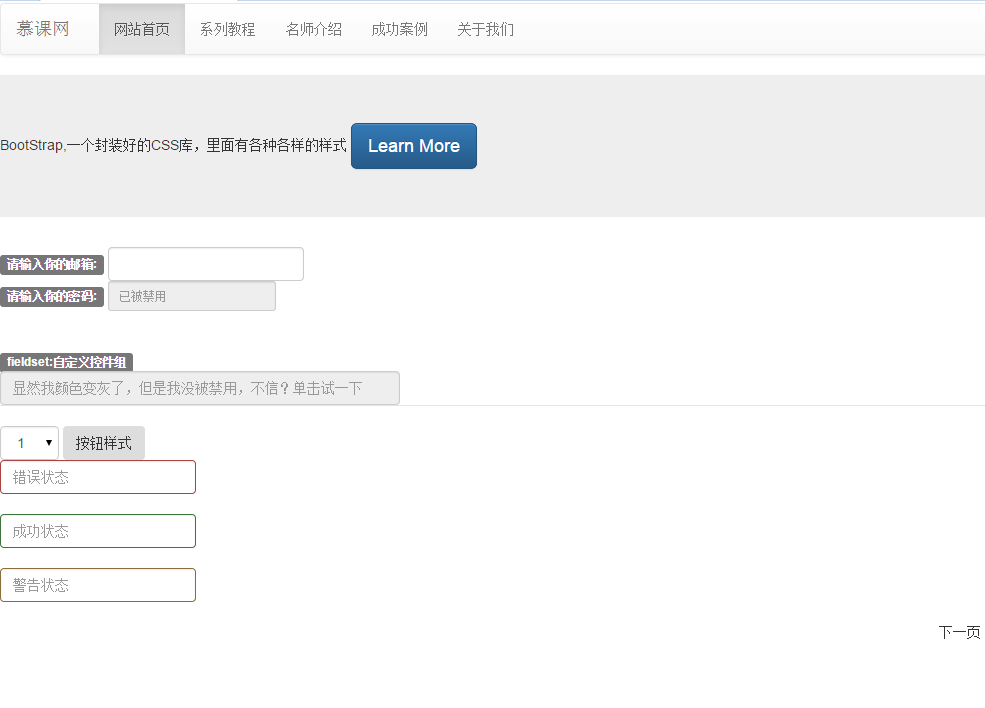
<a href="##" class="navbar-brand">慕课网</a>
</div>
<!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 -->
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</div> <div class="jumbotron">
BootStrap,一个封装好的CSS库,里面有各种各样的样式
<input id="Button1" type="button" value="Learn More" class="btn btn-primary btn-lg" />
</div> <span class="label label-default" >请输入你的邮箱:</span>
<input id="Text1" type="text" class="form-control " />
<br/>
<span class="label label-default" >请输入你的密码:</span>
<input id="Text2" type="text" class="form-control input-sm" placeholder="已被禁用" disabled="disabled" /> <br/> <br/>
<br/>
<span class="label label-default" >fieldset:自定义控件组</span>
<fieldset disabled="disabled">
<legend>
<input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" style="width:400px" />
</legend>
</fieldset> <select class="form-control">
<option></option>
<option></option>
<option></option>
<option></option>
<option></option>
</select> <input id="Button2" type="button" value="按钮样式" class="btn" /> <div class="has-error">
<input id="Text3" type="text" class="form-control " placeholder="错误状态" />
</div>
<br/>
<div class="has-success">
<input id="Text4" type="text" class="form-control " placeholder="成功状态" />
</div>
<br/>
<div class="has-warning">
<input id="Text5" type="text" class="form-control " placeholder="警告状态" />
</div>
<ul class="pager"> <li>下一页</li></ul> </form>
</body>
</html>
BootStrap基本样式的更多相关文章
- bootstrap 分页样式代码
bootstrap 分页样式代码,废话不多说,直接上源码 <!DOCTYPE html> <html> <head> <title>Bootstrap ...
- Bootstrap表格样式(附源码文件)--Bootstrap
1.表格默认样式 <h4>表格默认样式</h4><table><!--默认样式--> <tr><th>序号</th> ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- Bootstrap -- 按钮样式与使用
Bootstrap -- 按钮样式与使用 1. 可用于<a>, <button>, 或 <input> 元素的按钮样式 按钮样式使用: <!DOCTYPE h ...
- Bootstrap -- 表格样式、表单布局
Bootstrap -- 表格样式.表单布局 1. 表格的一些样式 举例: <!DOCTYPE html> <html> <head> <meta http- ...
- 第二百三十二节,Bootstrap排版样式
Bootstrap排版样式 学习要点: 1.页面排版 本节课我们主要学习一下 Bootstrap 全局 CSS 样式中的排版样式,包括了标题.页面 主体.对齐.列表等常规内容. 一.页面排版 Boot ...
- 覆盖bootstrap的样式
覆盖bootstrap的样式,很简单.在css中加上 !important 来更改自己样式的执行优先级!
- yii使用bootstrap分页样式
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstra ...
- 在bootstrap ace样式框架上修改的后台管理型模板(Tab页后台管理模板)
后台管理模板开始用frameset布局,但是有时候会遮挡比如上面导航或者左边导航的二级三级弹出菜单,因为宽度被限制了,所以有时候就用easyui或者ext的,但是样式不好看,然后看到了bootstra ...
随机推荐
- asp.net 中给gridview添加自动序号
第一种方式,直接在Aspx页面GridView模板列中.这种的缺点是到第二页分页时又重新开始了. 代码如下: <asp:TemplateField HeaderText="序号&quo ...
- OpenCV之mixChannels()函数使用说明
step 1: 函数功能说明 mixChannels主要就是把输入的矩阵(或矩阵数组)的某些通道拆分复制给对应的输出矩阵(或矩阵数组)的某些通道中,其中的对应关系就由fromTo参数制定. step ...
- 不同的source control下配置DiffMerge
TFS: 1. 打开Option -> Source Control -> Visual Studio TFS -> Configure User Tools; 2. 添加 .*, ...
- dragsort拖动插件的使用
<!DOCTYPE html><html><head> <title>DragSort Example</title> <meta c ...
- OD鲜为人知的小技巧--搜索通配符(关键字)
我看过一些OD教程,关于通配符这一点很少有人讲解(大概是我看的教程少吧) 近日通过看<黑客反汇编揭秘(第二版)>第165页了解到,原来OD还有这样方便的功能,那就是搜索通配符: Olly ...
- 如何在winform DataGridView控件的DataGridViewButtonColumn按钮列中禁用按钮
原文:http://msdn.microsoft.com/en-us/library/ms171619(v=vs.85).ASPX public class DataGridViewDisableBu ...
- Jenkins使用
1. Jenkins工作流程: ①配置代码源,从代码源(如svn.git等)拉取代码,放入工作区 ②构建触发器(引发构建的条件,比如一定周期.代码提交更改等),从而能自动的进行构建 ③构建,选择构建的 ...
- 文件夹和文件、Path类、流、序列化
循环访问目录树 参考: http://msdn.microsoft.com/zh-cn/library/bb513869.aspx 循环访问目录树”的意思是在指定的根文件夹下,访问每个嵌套子目录中任意 ...
- java基础知识回顾之---java String final类 容易混淆的java String常量池内存分析
/** * 栈(Stack) :存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放 在常量池中). 堆(heap):存 ...
- Winform基础 -- 菜单
快速创建默认菜单 使用控件 MenuStrip : 点击菜单的右上方小三角:选择 [插入标准项] 即可显现出标准的菜单格式: 如果想添加更多的菜单项,可以在 [请在此处键入] 处输入菜单项的名称 ...
