JSF 2 textarea example
In JSF, you can use the <h:inputTextarea /> tag to render a HTML textarea field. For example,
JSF tag…
<h:inputTextarea cols="30" rows="10" />
Render this HTML code…
<textarea name="random value" cols="30" rows="10"></textarea>
JSF textarea example
A full JSF 2 example to render a textarea field via <h:inputTextarea /> tag.
1. Managed Bean
A managed bean, declared as name “user”.
package com.mkyong.form;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import java.io.Serializable;
@ManagedBean(name="user")
@SessionScoped
public class UserBean implements Serializable {
private String address;
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
2. View Page
Two pages for the demonstration.
demo.xhtml – render a textarea field via “h:inputTextarea”, button via “h:commandButton”, if the button is clicked, textarea value will be submitted to the “userBean.address’ property via setAddress() method, and forward to “user.xhtml”.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<h1>JSF 2 textarea example</h1>
<h:form>
<table>
<tr>
<td valign="top">Address :</td>
<td><h:inputTextarea value="#{user.address}" cols="30" rows="10" /></td>
</tr>
</table>
<h:commandButton value="Submit" action="user" />
</h:form>
</h:body>
</html>
user.xhtml – display the submitted textarea value via “h:outputText”
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<h1>JSF 2 textarea example</h1>
Address : <h:outputText value="#{user.address}" />
</h:body>
</html>
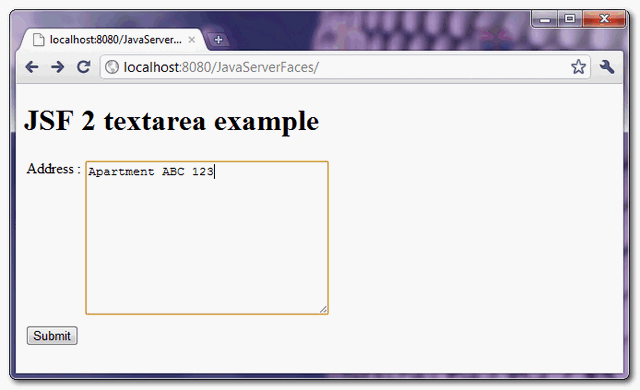
3. Demo
URL : http://localhost:8080/JavaServerFaces/
Display “demo.xhtml” page

If the button is clicked, display “user.xhtml” page, and also the submitted textarea value.

JSF 2 textarea example的更多相关文章
- JSF标签大全详解
1. JSF入门 藉由以下的几个主题,可以大致了解JSF的轮廓与特性,我们来看看网页设计人员与应用程序设计人员各负责什么. 1.1简介JSF Web应用程序的开发与传统的单机程序开发在本质上存在着太多 ...
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- JQuery 复制粘贴上传图片插件(textarea 和 tinyMCE)
开源地址:https://github.com/yuezhongxin/paste-upload-image.js 支持 Ctrl+C/Ctrl+V 上传,支持拖拽上传,也支持 QQ/微信截图上传. ...
- div仿textarea使高度自适应
今天真的有些无语,在百度上找了很多关于textarea和input高度自适应的代码,并且考虑到了要判断textarea的滚动条,从而动态改变它的高度,直到我搜索了这个让我目瞪狗呆的办法…… <d ...
- 使用JQuery统计input和textarea文字输入数量代码
本文主要介绍了jQuery实现统计输入文字个数的方法,需要的朋友可以参考下. HTML部分: <input type="text" value="我是输入的文字&q ...
- 取消chrome浏览器下input和textarea的默认样式;html5默认input内容清除“×”按钮去除办法
取消chrome浏览器下input和textarea的默认样式: outline:none;/*清空chrome中input的外边框*/ html5默认input内容清除“×”按钮去除办法: inpu ...
- textarea 中的 innerHTML 和 value
<textarea></textarea> <input type="button" value="click" /> &l ...
- JSF primefaces dataTable paginator 表格分页 问题
当第一次查询返回list列表,分页1,2,3.....这是选择2,当前页面停留在第2页. 当再次查询后,因为使用的ajax,结果更新了,但当前页面依旧是第2页. 可以在jsf页面,datatable的 ...
- 关于JSF中immediate属性的总结(二)
The immediate attribute in JSF is commonly misunderstood. If you don't believe me, check out Stack O ...
随机推荐
- Miller-Rabin素数测试学习小计
1.Miller-Rabin是干啥的?它是用来检测一个数字(一般是很大的数字)是不是素数: 2.Miller-Rabin算法基于的两个定理: (1)费尔马小定理:如果p是一个素数,且0<a< ...
- Windows XP搜索功能 "包含文字" 搜索不到内容的解决办法
Windows开始菜单 -- 运行 -- regedit -- 确定,编辑注册表 HKEY_LOCAL_MACHINE\SYSTEM\ControlSet\Control\ContentIndex 右 ...
- hadoop2的automatic HA+Federation+Yarn配置的教程
前言 hadoop是分布式系统,运行在linux之上,配置起来相对复杂.对于hadoop1,很多同学就因为不能搭建正确的运行环境,导致学习兴趣锐减.不过,我有免费的学习视频下载,请点击这里. hado ...
- 1450. Russian Pipelines(spfa)
1450 水题 最长路 #include <iostream> #include<cstdio> #include<cstring> #include<alg ...
- 概述什么是OSGi框架
现 在越来越多的Java开发人员在谈论OSGi是有其道理的.在几年前上学的时候我进行了比较多的Eclipse插件开发,当时就亲身感觉到Eclipse 插件体系的灵活与强大,而该体系与OSGi也可谓一脉 ...
- ASP.NET MVC 学习6、学习使用Code First Migrations功能,把Model的更新同步到DB中
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-new-field-to-th ...
- hdu 4604 Deque(最长不下降子序列)
从后向前对已搜点做两遍LIS(最长不下降子序列),分别求出已搜点的最长递增.递减子序列长度.这样一直搜到第一个点,就得到了整个序列的最长递增.递减子序列的长度,即最长递减子序列在前,最长递增子序列在后 ...
- 统计nginx日志里流量
用awk可以,比如,我想统计nginx日志里,今天下午3点0分,这一分钟内,访问的流量(文件的大小) grep "07/Nov/2013:15:00:" *.log|awk '{ ...
- 使用ffmpeg实现转码样例(代码实现)
分类: C/C++ 使用ffmpeg实现转码样例(代码实现) 使用ffmpeg转码主要工作如下: Demux -> Decoding -> Encoding -> Muxing 其中 ...
- 【转】C++ 智能指针详解
一.简介 由于 C++ 语言没有自动内存回收机制,程序员每次 new 出来的内存都要手动 delete.程序员忘记 delete,流程太复杂,最终导致没有 delete,异常导致程序过早退出,没有执行 ...
