想让安卓 APP 如丝般顺滑?
随着安卓手机市场占有率的节节攀升,随便在大街上找几个人估计 80% 用的都是安卓手机吧!用安卓手机的人这么多,不知道大家是否曾经感觉到过 APP 卡顿、死机?是否遇到应用程序无响应、闪退?本文就为大家解释一下其中的原因,如何通过帧数来监测 APP 流畅度及解决此问题。
为何 APP 会运行缓慢
学过计算机的人都知道, APP 运行在操作系统上,操作系统依赖于系统的硬件,例如 CPU 、内存等,也就是说 APP 运行也是需要一定的环境的,所以要分析为何 APP 运行缓慢也要从两个方面来考虑:
一、APP 的运行环境
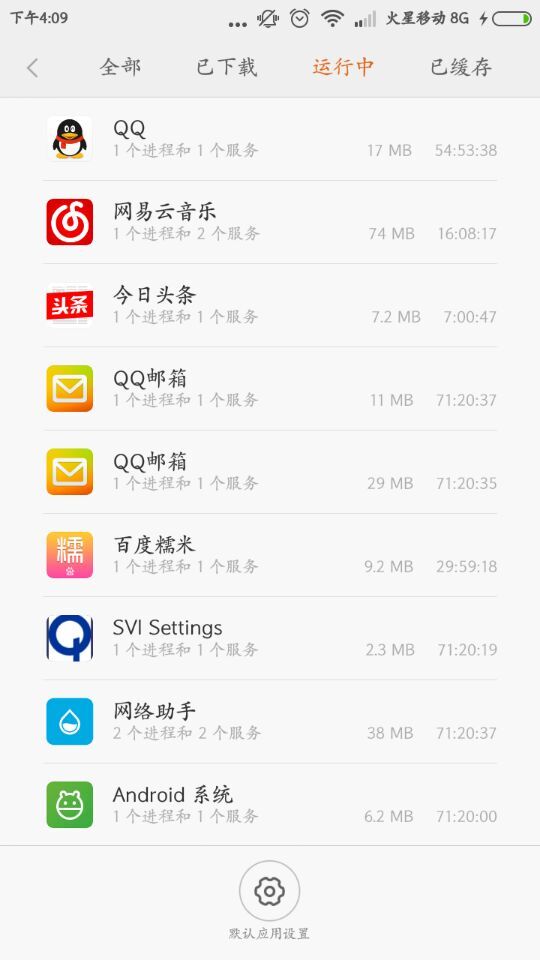
首先硬件配置越高产生 APP 发生运行缓慢问题的时间就会越晚,这个很好理解吧,就是花钱越多用的越舒服(贵手机一般都比便宜手机配置好的哟)。再者,现在人们的手机上,装个 10~20 个 APP 应该是很正常的吧,APP 的每一个页面点击返回键的时候默认都是关闭操作,但这个也可以处理成不关闭。 APP 运营人员为了保持 APP 的活跃度,会有一些推送、消息提醒等功能,这些都是在后台运行的。也就是说即使你的 APP 关闭了,后台依然有 APP 在占用系统资源。这些占用的资源从应用管理列表中可以看见,它们以「进程」和「服务」的方式体现出来了,如下图:

从图中可以看出,APP 即使在后台也会消耗一些资源,试想,如果手机安装的 APP 多了,手机资源剩余的就比较少了,这样 APP 运行慢也就不难理解了 。
二、APP 本身的质量问题
APP 是程序员开发出来的, APP 开发者本身对 APP 运行缓慢也负有不可推卸的责任。例如,在 UI 线程做了一些耗时的操作,会导致 UI 卡顿;从网络请求的图片没有做缓存处理,下次仍下载图片导致图片显示慢; API 兼容性处理得不好导致了闪退。。。
我就不自黑了,就写这么多吧!
如何让 APP 流畅运行
知道了原因,就可以各个击破!
首先 APP 运行和硬件环境有关,这个好解决,换一个好点的手机喽,这样说是有些欠妥当但真的能解决问题,平时使用的时候,也要尽量少地安装 APP ,不要以为安装 APP 的成本低就一味地安装,APP 安装的越多在后台运行的程序可能也就越多,最后会过多地占用系统资源。但有时这些因素都不能避免的情况下,我们该怎么办呢?
其实我们还可以采取下面的外科手术式的方法来解决这个问题:
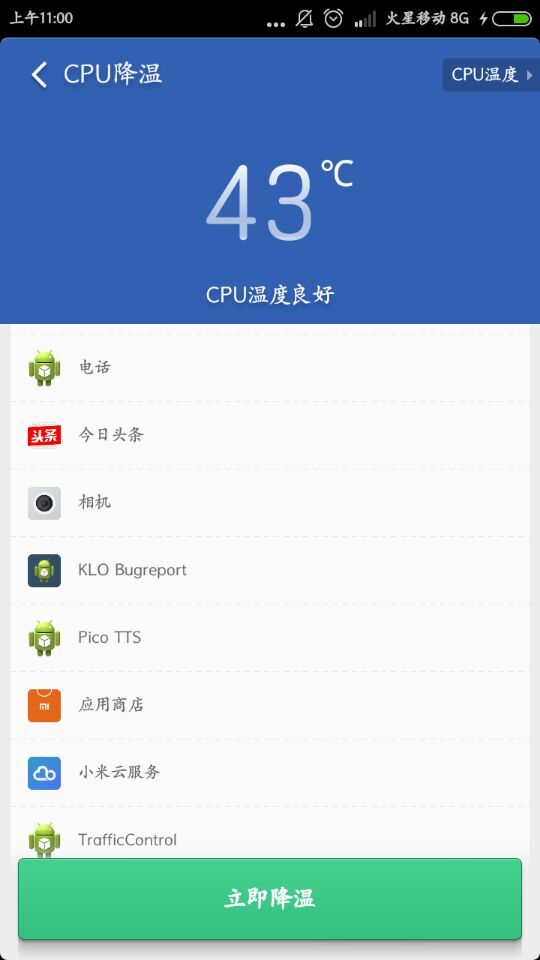
1、使用 XX 清理大师终结不需要的进程,这里的降温其实也就是杀进程。如下图:

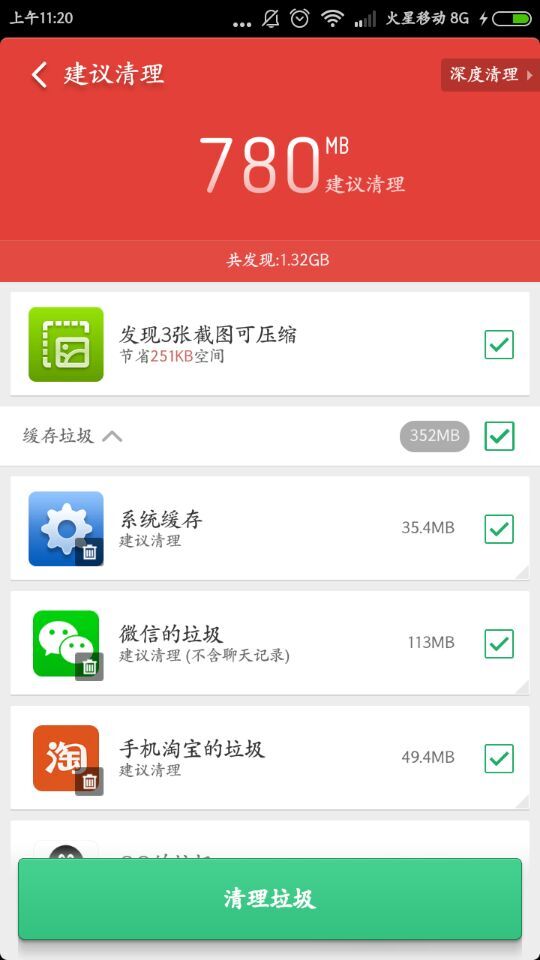
2、定期清理垃圾,俗气一下还拿 XX 清理大师来举例子,如下图,点击垃圾清理之后的页面,只需轻轻一点,之后再运行 APP 就会感觉不一样:

3、 上述的的方法可以说只能解决一时的问题,治标不治本。据说有些 APP 为了逃避后台进程和服务被杀死,拦截了手机开机、屏幕解锁、网络状态变化、电量变化等事件,拦截了之后一旦发现进程没有开启就会自动把死掉的进程和服务重启。对于消费者来说真是防不胜防!这里介绍一个从系统层面解决的方法,限制后台进程。具体操作是(拿小米手机举例子),设置->其他高级设置->开发者选项->后台进程限制,如下图:

如何检测 APP 流畅度
在安卓 4.1 之前可以说检测非常困难的。例如这个老兄的文章:Android 应用程序 fps meter [帧数显示]的分析。但是 Android 在发布 4.1 JellyBean 版本的同时,推出了「 Project Butter」(黄油计划),这一计划的目的是让 Android 的操作变得更加流畅迅速、更加可靠稳定。谷歌提供了一个叫做「 GPU 呈现模式分析( Profile GPU rendering ) 」的工具,开启这个功能后,系统就会记录保留每个界面最后 128 帧图像绘制的相关时间信息。如下(打开步骤在开发者选项中找):

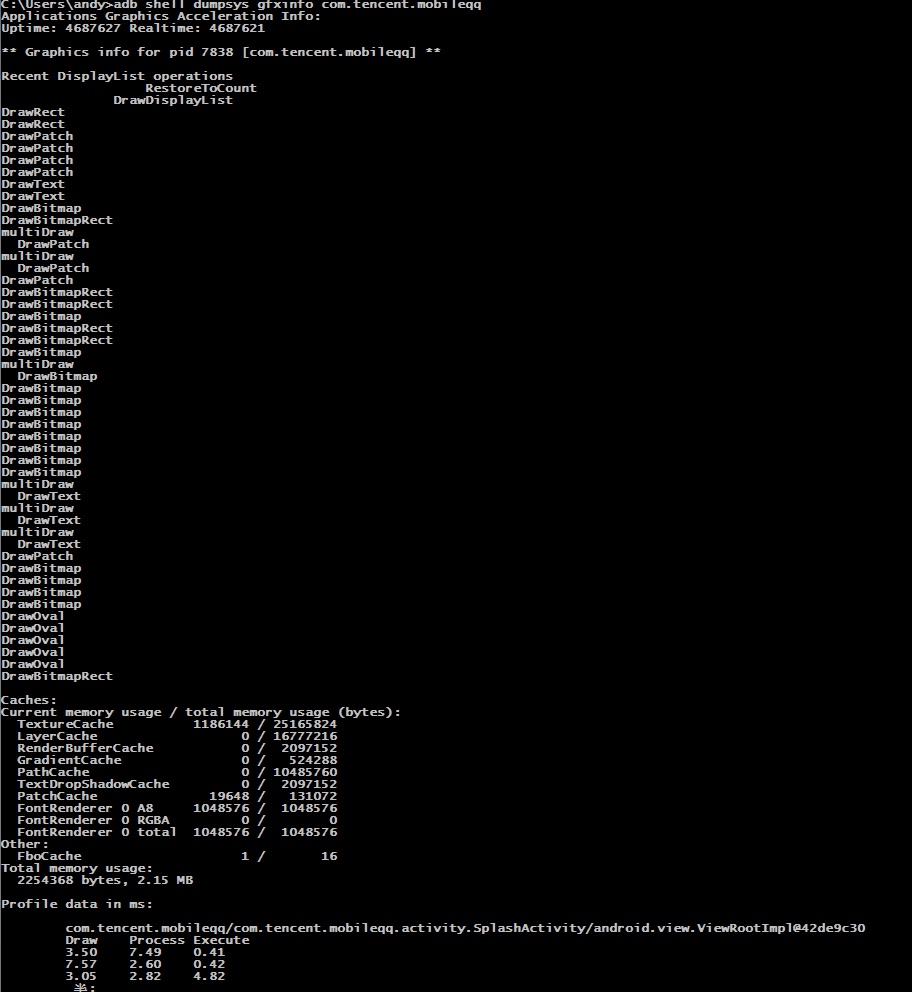
这个时候,通过 adb shell dumpsys gfxinfo com.xxxx.xxx 可以获得很多信息,这里拿手机 QQ 举例子,通过 adb shell dumpsys gfxinfo com.tencent.mobileqq 这个命令就得到的数据如下:

Draw : 表示在 Java 中创建显示列表部分中, OnDraw() 方法占用的时间;
Process :表示渲染引擎执行显示列表所花的时间, VIEW 越多,时间就越长;
Execute :表示把一帧数据发送到屏幕上排版显示实际花费的时间,其实是实际显示帧数据的后台缓存区与前台缓冲区交换后并将前台缓冲区的内容显示到屏幕上的时间。所以这个时间,一般都很短;
PS: View 类包含 Surface (变量名 mSurface ),每个 Surface 通常对应两个 buffer ,一个 front buffer , 一个 back buffer ( 4.1 之后是 3 个,一个前,两个后)。其中,back buffer 就是 canvas 绘图时对应的 bitmap (研究 Android_view_Surface.cpp::lockCanvas )。因此,绘画总是在 back buffer 上,需要更新时,则将 back buffer 和 front buffer 互换。
Draw + Process + Execute = 完整显示一帧 ,这个时间要小于 16ms 才能保存每秒 60 帧。
这里大致能看见帧数,但是操作起来比较麻烦,也不是很直观。所以,如果有一款不那么麻烦,对开发者友好的流畅度检测工具对开发者来说简直是一个福音,特别是 APP 发布出去之后,APP 在不同的运行环境和在不同的操作环境下的真实体验究竟如何,对开发者价值非常大。
如果你现在正因此而苦恼,那就不要担心啦!兄弟们开足了马力,经过长时间地研究终于可以让你通过 OneAPM MI 产品的 Android SDK 来监测 APP 帧数啦!来试试吧,做开发的兄弟姐妹们!
OneAPM Mobile Insight以真实用户体验为度量标准进行 crash 分析,监控网络请求及网络错误,提升用户留存。访问 OneAPM 官方网站感受更多应用性能优化体验,想阅读更多技术文章,请访问 OneAPM 官方技术博客。
想让安卓 APP 如丝般顺滑?的更多相关文章
- 如丝般顺滑地从Windows迁移SQLServer数据库到Linux
老鸟看过菜鸟的上一篇<MSSQL On Linux备份与还原>文章后,很满意,但是还是忍不住发问:"这篇文章讲的是MSSQL在Linux系统上的备份与还原,如果我之前是Windo ...
- 大促密集,CDN如何保障电商体验如丝般顺滑?
简介: 前不久,阿里云技术天团空降CSDN在线峰会,对核心技术竞争力进行解读.其中,阿里云高级技术专家曾福华分享了<双11: CDN如何保障电商大促如丝般顺滑>的议题.俗话说:养兵千日,用 ...
- 如何把 Caffeine Cache 用得如丝般顺滑?
一.关于 Caffeine Cache 在推荐服务中,虽然允许少量请求因计算超时等原因返回默认列表.但从运营指标来说,越高的"完算率"意味着越完整的算法效果呈现,也意味着越高的商业 ...
- 想让安卓app不再卡顿?看这篇文章就够了
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由likunhuang发表于云+社区专栏 实现背景 应用的使用流畅度,是衡量用户体验的重要标准之一.Android 由于机型配置和系统的 ...
- 微软 Build 大会发布大量开发工具与服务!编码、协作、发布,如丝般顺滑
Microsoft Build 2020开发者大会已经圆满落幕,在连续两天48小时的不间断直播中,来自全世界的开发者共赴盛宴,场面相当壮观.在这一年一度的大聚会里,微软也是诚意满满,带来了一连串的产品 ...
- 如丝般顺滑:DDD再实践之类目树管理
在上次反思DDD实践之后,在类目树管理项目中再次实践DDD.从需求分析到建模和具体的落地,结合个人体会,都是干货.
- 【AMAD】django-silk -- 为Django提供如丝般顺滑的性能测量
动机 简介 个人评分 动机 Django作为一个web框架,进行性能测量是很复杂的,不可以使用传统的程序profile工具. 因为,web app的性能是多维度的,不仅仅是代码执行效率,还包括网络延时 ...
- ios滑动流畅(丝般顺滑)滚动
在ios html->body->list(少一个样式都不行!) html->body->list <!DOCTYPE html> <html lang=&q ...
- 让API并行调用变得如丝般顺滑的绝招
当数据量较大的时候,都会通过分库分表来拆分,分担读写的压力.分库分表后比较麻烦的就是查询的问题,如果不是直接根据分片键去查询的话,需要对多个表进行查询. 在一些复杂的业务场景下,比如订单搜索,除了订单 ...
随机推荐
- Agile.Net 组件式开发平台 - 服务器端部署
应用服务器: 操作系统要求推荐Windows Server 2008,服务器硬件如果支持64位建议安装64位操作系统产品以最大化发挥服务器性能. 安装操作系统Windows Server 2008,其 ...
- 我眼中的go的语法特点
因为基本从c#/javascript/c/c++/python/lua/action script,一路走来,对所有的C系列的语法既熟悉又有好感: 那在看语言的时候肯定会与C系列的东西进行类比,那就总 ...
- Cocos2d-x数据持久化-查询数据
数据查询一般会带有查询条件,这可以使用SQL语句的where子句实现,但是在程序中需要动态绑定参数给where子句.查询数据的具体操作步骤如下所示.(1) 使用sqlite3_open函数打开数据库. ...
- 3月31日学习笔记(CSS基础)
背景属性 文本属性 direction 属性影响块级元素中文本的书写方向.表中列布局的方向.内容水平填充其元素框的方向.以及两端对齐元素中最后一行的位置. 注释:对于行内元素,只有当 unicode- ...
- Xml 学习
XML概述 XML的历史背景 GML(1969):通用标记语言 IBM公司的一些专家们一起研究的一个课题: 软件必须有高度的可移植性,而且必须有一个统一的标准.为了实现软件的一处编写多处运行这个愿景所 ...
- Contiki系统介绍
本文内容来源为contiki英文介绍,自己为了学习,将其大致翻译成中文,以便了解. 欢迎转载,转载请注明来源,如果有什么翻译不合适的地方,请留言指出,相互交流学习. 介绍 Contiki是一个开放源码 ...
- [java学习笔记]java语言基础概述之内存的划分&堆和栈
1.内存的划分 1.寄存器 cpu处理 2.本地方法区 和所在系统相关 3.方法区 方法加载进内存,其实就是开辟了一块该方法的方法区 方法区中还可以有静态区,用于存放静态变量(类变量) 4.栈内存 5 ...
- .net 将excel转成html文件
最近在做一个打印预览功能,但是开始没有头绪后来用excel做了一个模板,然后根据excel模板来生成新的excel并将其存储为html,可以通过http请求在浏览器中读取,并且打印,其他的不多说.方法 ...
- Java执行命令行脚本
百度到的 Process p=Runtime.getRuntime().exec("C:\\test.cmd"); ProcessBuilder processBuilder=ne ...
- Spark Streaming揭秘 Day35 Spark core思考
Spark Streaming揭秘 Day35 Spark core思考 Spark上的子框架,都是后来加上去的.都是在Spark core上完成的,所有框架一切的实现最终还是由Spark core来 ...
