如何在 iOS 8 中使用 Swift 实现本地通知(上)
当你的应用在后台运行时,可以简单地使用本地通知把信息呈现给用户。它可以允许你显示 提醒、播放提示音和数字角标(badge)。本地通知可以被以下的事件触发:计划好的时间点或者用户进入和离开某个地理区域。在本教程中,我们会构建一个简单的待办列表应用(to-do list app),并探索一下 UILocalNotification 提供的一些功能和技巧。
首先,我们在 Xcode 建立一个 single view application,命名为LocalNotificationsTutorial。记得选择 Swift 作为编程语言。如下图。
在开始写代码之前,我们要先设置好视图控制器和视图,这是必要步骤。我会介绍一些使用 Interface Builder 的基本知识,如果你想要跳过这个步骤,可以在这里下载设置好的应用源代码,然后直接跳到这里开始探索。
配置视图
我们最终完成的应用在导航控制器(navigation controller)下会有两个视图:根视图是一个显示按时间排序的待办列表,其中每个待办项会显示截止日期(deadline),另一个视图用来添加待办项,如下图所示:


创建视图控制器
在开始使用 IB(Interface Builder)之前,我们要先生成两个视图控制器。在项目管理器(project navigator)里按下 Ctrl+左键或者在项目组(project group)上点击右键,然后选择“New File”。如图:
接下来,选择“Cocoa Touch Class”,创建一个名为TodoTableViewController的 UITableViewController子类。注意,选择 Swift 作为编程语言,不要创建 XIB 文件。这是根视图控制器,用来显示待办列表。
我们同样需要创建一个添加待办项的视图控制器。重复前面的过程,创建一个名为 TodoSchedulingViewController的UIViewController子类。
设置 Navigation
我们已经把视图控制器建好了,现在要把这些视图控制器与工程的 storyboard 关联起来。点选“Main.storyboard”,然后删除自带的根视图控制器以及“ViewController.swift”文件。我们用不上这些了。
从 Xcode 右下角的对象库(object library)里拖出一个导航控制器,放到目前空无一物的 storyboard
中。因为我们删除了根视图,所以需要把 Storyboard 入口点(Entry Point)重新指向导航控制器,使其成为新的根视图。
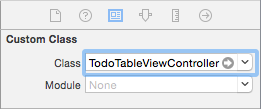
点选导航控制器的根视图(table view),然后在 identity inspector 中把 custom class 设置为 TodoTableViewController,如图。
因为我们需要为每个待办项显示截止日期,所以,我们点选表格视图(table view)的唯一一个 prototype cell,切换到 attributes inspector,然后设置 cell 的样式为Subtitle。同时,cell 需要一个复用标识( reuse identifier),这样我们才可以在代码中引用它。我们会使用“todoCell”来标记 cell。
还是在 attributes inspector 界面,把一个导航项(navigation item)拖到表格视图上,命名为“Todo List”,再拖拽一个菜单栏按钮(bar button item)上去,把标识设置为“Add”。
接下来,我们来设置添加待办项的视图。把一个试图控制器拖拽到 storyboard 里。同样,把 custom class 设置为TodoSchedulingViewController。
Ctrl+左键或直接右键点击“Add”按钮,按住“action”并拖拽到新的视图,然后选择“show”,如图。至此,我们的导航已经连接起来了。
现在需要拖拽三个控件到视图上:一个文本框(占位符设置成Title)、一个日期选择器(date picker)和一个按钮(标题设置为Save)。将这三个控件居中显示,然后点选“add missing constraints”(位于 Xcode 右下角的三角形图标,如图)。这样添加约束后可以适配各种屏幕大小,而不会出现显示不全或排列不齐的问题。
将控件与代码连结起来
我们的视图和导航已经布局完毕,现在需要将前面提到的三个控件以 IBOutlet 的形式与TodoSchedulingViewController.swift连接起来。这样我们就能在代码中访问这些控件以及控件的属性值。有很多方法可以实现,下面介绍比较简单的一种:点击
Xcode 右上角的 Assistant editor,接着 Ctrl+左键或直接右键点击需要联结的控件,拖拽“New Referencing
Outlet”圆圈到TodoSchedulingViewController类中,如图。
用相同的方法处理文本框和日期选择器,分别命名为titleField和deadlinePicker。
@IBOutlet weak var titleField: UITextField! |
最后一步是将 save 按钮连接至一个 IBAction (一个事件处理函数)。Ctrl+左键或直接右键点击按钮,拖拽“Touch Up Inside”圆圈到代码中去,将action命名为“savePressed”并设置sender类型为UIButton(其它控件不会触发这个 action,所以在此可以指定具体的类型)。
@IBAction func savePressed(sender: UIButton) {
|
到目前为止,所有视图和导航都设置好了。在模拟器里运行一下程序,并在不同模拟器的设备上试一下,你会发现,添加约束后控件显示都很正常。
从现在开始,再也不需要使用 Interface Builder 了,下面我们开始写代码。
注册通知的设置
从 iOS 8 起,如果要在应用中发送通知就要先注册通知。否则,我们设置的通知也不会被触发。切换到工程的应用委托(Application Delegate)文件(AppDelegate.swift),将下面的代码添加到application:didFinishLaunchingWithOptions方法中。
application.registerUserNotificationSettings(UIUserNotificationSettings(forTypes: .Alert | .Badge | .Sound, categories: nil)) // types are UIUserNotificationType members |
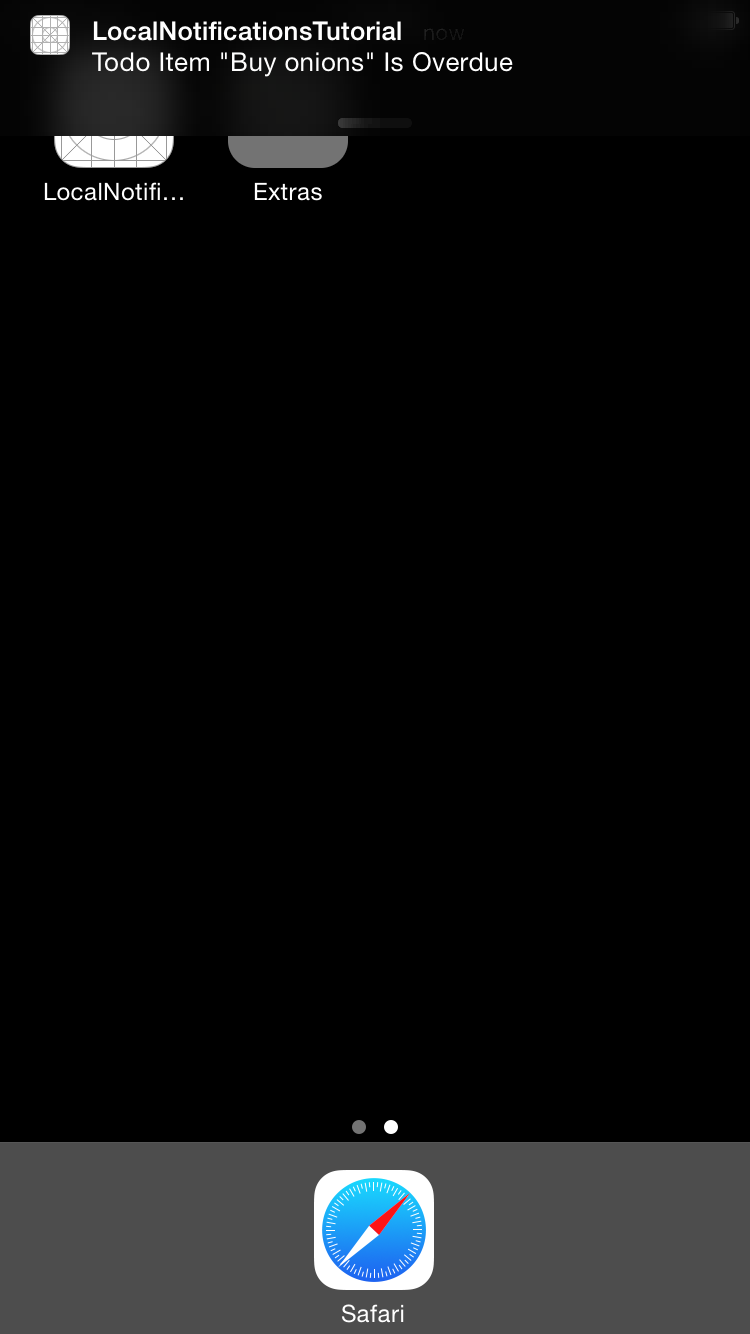
在第一次运行这个应用的时候,会提示用户授权应用程序触发通知的权限。如果用户授予权限,我们就能够做通知的计划了,通知包括显示一条横幅,播放一个声音,以及更新应用图标上的角标数字。(这部分内容会在本教程中的第二部分展示)。

对应用建模
像我们这个这么简单的应用,所有的逻辑内容都可以在之前建立的视图控制器中进行处理,但是我们还是花一些时间来将待办列表管理逻辑和展示逻辑分离开来。
我选择将待办项以结构体的形式独立出来。点击“File -> New -> File”,然后选择“Swift File”并命名为odoItem。每个待办项都有一个标题和截止日期,所以我们把对应的属性建好,代码如下。
struct TodoItem {
|
每个待办项都要保存在磁盘中,防止应用结束后数据丢失。UILocalNotification的实例有个userInfo属性([NSObject : AnyObject]?),我们可以使用它来保存类似标题的数据,但是在以下情况中我们不能只靠它来存储数据。因为一旦某条本地通知被触发了,它就会被认为已经过期而被丢弃,我们就没有办法再取到这条本地通知了。所以,我们需要使用另外的方法来存储待办项,而且还要把在磁盘存储的待办项与本地通知关联起来。我们使用 universally unique identifier(UUID)来解决这个问题。
struct TodoItem {
|
因为我们需要将过期的待办项显示为红色,所以添加一个计算只读属性返回待办项是否已过期。
var isOverdue: Bool {
|
存储待办项(设置通知)
我们需要一个类来表示列表中的待办项以及处理存储的操作。建立一个新的叫TodoList的 Swift 文件。
因为我们这个应用只有一个待办项列表,所以可以在整个应用中使用单例。
class TodoList {
|
这种在 Swift 中实现单例的方法是社区公认的,我们也可以借鉴到自己的工程里。如果你对它很好奇,可以去StackOverflow看看具体怎么实现以及为什么要这样做。
NSUserDefaults提供了一种存储待办项的简单方法。接下来的代码展示了如何将待办项以字典形式(以 UUID 为键)存储到standard user defaults中,并创建对应的本地通知。
private let ITEMS_KEY = "todoItems"
func addItem(item: TodoItem) {
|
值得注意的是,我们只是在通知触发的时候播放默认的提示音。当然你也可以自己提供音频文件来代替默认的提示音,但是时长不能超过30秒钟。如果超过了30秒系统将使用默认音。
我们已经完成了如何创建一个待办项列表,是时候来实现TodoSchedulingViewController中的savePressed:方法了。
@IBAction func savePressed(sender: UIButton) {
|
需要注意的是,因为这是一个新的待办项,所以要传递一个新的 UUID 作为键。
模拟器里运行应用后,创建一个一分钟后触发的待办项,然后回到主屏或锁定屏幕(Shift+CMD+H 或 CMD+L)等着通知触发。通知不会在恰好一分钟的时候触发(主要由于日期选择器里隐含着一个“秒”值),但是你肯定会在一分钟内看到通知。


通知数量上限为 64 个
值得注意的是,本地通知最多可以保留 64 个。如果超过 64 个,系统只会保留最近的 64 个通知,而将其余的删除掉。
如果已经存在 64 个通知,我们可以通过禁止创建新的待办项来避免上面的情况出现。
TodoTableViewController里可以这样写:
var todoItems: [TodoItem] = []
func refreshList() {
|
取回待办项
待办项以字典数组的形式存储,这样外部类就不用关心具体的细节。我们的TodoList类要提供一个公共的函数以便查询返回待办项的列表。
func allItems() -> [TodoItem] {
|
这个函数从外存取回待办项数组,并转换成以TodoItem实例为元素的数组,其中用闭包实现并按时间先后顺序排序。具体如何使用map以及排序函数已经超出了本教程的范围,你可以在 Swift language guide 的闭包部分查询更多的信息。
现在我们可以在TodoTableViewController里显示待办项列表了,代码如下。
class TodoTableViewController: UITableViewController {
|
我们这个待办列表现在能按时间顺序显示待办项,如果过期的话会以红色显示时间。

这里我们仍有两个问题需要解决。当通知触发(或待办项过期)的时候,用户目前还不能在应用处于前台时得到任何可视化的反馈。另一个问题是,应用恢复到前台时,待办列表不能自动刷新,即过期的待办项不能显示红色。接下来,让我们来解决这个两个问题。
TodoTableViewController里这样写:
override func viewDidLoad() {
|
AppDelegate里这样写:
func application(application: UIApplication, didReceiveLocalNotification notification: UILocalNotification) {
|
值得注意的是,虽然同样有“notification”这个单词,但是NSNotificationCenter跟UILocalNotification一点关系都没有。使用NSNotificationCenter的目的是为了在应用中实现观察者模式。
我们把TodoTableViewController作为“TodoListShouldRefresh”通知的一个观察者。不管什么时候调用了postNotificationName方法,reloadData方法都会被调用。
完成待办项(取消通知)
我们的应用如果不能清空已经完成的待办项,用起来就会不爽。最简单的办法就是可以删除已经完成的待办项。那么,我们就需要为TodoList添加一些功能。
func removeItem(item: TodoItem) {
|
需要注意的是,传递一个已经存在的通知给scheduleLocalNotification:方法会导致重复。如果你想要能让用户修改已经存在的通知,那么就需要在设置新的之前取消旧的那个。
现在我们来通过左滑待办项的 cell 并点“Complete”,来实现删除待办项的功能。
TodoTableViewController里这样写:
override func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool {
|

总结
我们现在这个应用已经实现了设置和取消本地通知,播放提示音和自定义信息显示。源代码可以在这里下载。
下集教程内容会在这一集的基础上添加以下功能:应用图标角标显示、通知动作和不开启应用触发通知的新特性。
欲知详情如何,请看下回分解。
如何在 iOS 8 中使用 Swift 实现本地通知(上)的更多相关文章
- 如何在 iOS 8 中使用 Swift 实现本地通知(下)
在上集中,我们已经构建了一个简单的待办列表应用(to-do list app),这个应用可以在待办项过期时通过本地通知提醒用户.现在,我们要在之前的基础上添加以下功能:应用图标角标上显示过期待办项的数 ...
- Swift技术之如何在iOS 8下使用Swift设计一个自定义的输入法 (主要是NSLayoutConstraint 的使用)
当前位置: > Swift新手入门 > Swift技术之如何在iOS 8下使用Swift设计一个自定义的输入法 时间:2014-09-10 16:49来源:未知 作者:啊成 举报 点击:5 ...
- 如何在C语言中调用Swift函数
在Apple官方的<Using Swift with Cocoa and Objectgive-C>一书中详细地介绍了如何在Objective-C中使用Swift的类以及如何在Swift中 ...
- 如何在IOS开发中在自己的framework中添加.bunble文件
今天就跟大家介绍一下有关,如何在IOS开发中在自己的framework中添加.bunble文件,该文章我已经在IOS教程网(http://ios.662p.com)发布过来,个人觉得还是对大家有帮助的 ...
- 转 如何在IOS设备中去掉屏幕上的status bar
引入如何在IOS设备中去掉屏幕上的status bar,即:不显示设备上方的[网络.时间.电池??]条?操作方法一:在-info.list项目文件中,加上“Status bar is initiall ...
- 如何在iOS设备中配置S/MIME邮件签名证书
本篇将介绍如何在iOS设备(如iPhone或iPad)上导入.配置并使用S/MIME邮件证书. 前置条件: iOS设备上已完成邮箱账号配置: 您的S/MIME邮件证书PFX/P12文件已导出备用. 步 ...
- <转>如何在iOS 7中设置barTintColor实现类似网易和 Facebook 的 navigationBar 效果
转自:i‘m Allen的博客 先给代码:https://github.com/allenhsu/CRNavigationController 1. 问题的表现 相信很多人在 iOS 7 的适配过程中 ...
- iOS OC中桥接swift第三方库
swift中有一些比较好的框架,比如绘图框架charts,最近项目中刚好用到,通过Pod的方式直接导入,xcode会自动生成charts-swift.h的文件,然后在需要导入的地方import < ...
- ios开发——实用技术OC-Swift篇&本地通知与远程通知详解
本地通知与远程通知详解 一:本地通知 Local Notification的作用 Local Notification(本地通知) :是根据本机状态做出的通知行为,因此,凡是仅需依赖本机状态即可判 ...
随机推荐
- Python异常记录
1.常用异常名 AttributeError 调用不存在的方法引发的异常. EOFError 遇到文件末尾引发的异常. ImportError 导入模块出错引发的异常. IndexError 列表越界 ...
- Coffee Script 笔记 1
安装node 虽然官网提供了单文件bin的版本 但是并不知道怎么安装npm 于是乎还是得安装msi (坑 当使用 coffee -w -c . 监视文件改变 即时编译的时候会 提示 Error: T ...
- java.lang.IllegalStateException: Cannot call sendError() after the response has been committed
http://blog.csdn.net/chenghui0317/article/details/9531171 —————————————————————————————————————————— ...
- 使用AndroidStudio dump heap,再用 Eclipse MAT插件分析内存泄露
1.eclipse mat插件的安装 Help->Install new software,如下图,一直下一步即可 2.AndroidStudio dump heap 3.AndroidStud ...
- Mongo技巧-连接数据库与修改表结构
1. 连接非本机数据库 mongo.exe之后直接输入ip地址即可 mongo.exe 192.168.163.203 2. 修改表结构 mongo里面没有表结构这个概念,现在采用类似关系型数据库的形 ...
- Python输入输出(IO)
程序会有输入和输出,输入可以从标准输入或是从一个文件读入数据,程序的输出可以以一种友好可读的方式(human-readable)打印出来,或是写进一个文件,而标准输入和标准输出(键盘和显示器)在程序的 ...
- POJ1948Triangular Pastures(DP)
POJ1948http://poj.org/problem?id=1948 题目大意就是说给你n个木棍让你用它们摆成一个三角形 使得这个三角形的面积最大. 这个题我之前想的时候一直纠结怎么通过之前的 ...
- thinkphp 定位查询 Model:last您所请求的方法不存在!
thinkphp 定位查询 Model:last您所请求的方法不存在! 用thinkphp3.1做项目的时候为了获取记录表中最后一个id用到了last()方法,出现了这个错误:Model:last ...
- 实现jsp网站添加到收藏夹
var ctrl = (navigator.userAgent.toLowerCase()).indexOf('mac') != -1 ? 'Command/Cmd': 'CTRL'; ...
- PowerDesigner 表视图修改
PowerDesigner中Table视图同时显示Code和Name,像下图这样的效果: 实现方法:Tools-Display Preference 转自:http://www.shaoqun.com ...