使用asp.net上传图片并且裁剪的方法
工欲善其事,必先利其器,坚持才能更好
这篇文章主要是强调怎么使用asp.net上传图片并且能够裁剪,这个功能主要使用在注册信息的时候需要上传头像并且图片格式很大的时候能够把图片裁剪成更小的图片。下面来看一下具体的实现过程。
第一步,首先利用vs创建一个webform页面。

第二步,在uploadimg.aspx中加入一个upload控件,一个上传按钮,一个显示图片的控件,一个重置按钮,一个panel控件。

第三步,点击上传按钮,进入Btnsubmit_Click()事件中,在该方法下写入上传图片的代码。
具体实现代码如下:
- string FileName = string.Empty;
- string FilePath = string.Empty;
- string Extention = string.Empty;
- if (FileUpload1.HasFile)
- {
- Extention = Path.GetExtension(FileUpload1.FileName).ToLower();
- if (Extention == ".jpg" || Extention == ".bmp" || Extention == ".gif" || Extention == ".jpeg" || Extention == ".png")
- {
- FileName = Guid.NewGuid().ToString() + Extention;
- FilePath = Path.Combine(Server.MapPath("~/Images"), FileName);
- FileUpload1.SaveAs(FilePath);
- PnlCrop.Visible = true;
- Imgtocrop.ImageUrl = "~/Images/" + FileName;
- }
- else
- {
- lblMsg.ForeColor = Color.Red;
- lblMsg.Text = "只允许上传jpg,bmp,gif,jpeg,png的图片格式";
- }
- }
- else
- {
- lblMsg.ForeColor = Color.Red;
- lblMsg.Text = "没有文件上传";
- }
第四步,上传完图片之后,下面就应该是裁剪了,这里的裁剪利用jquery实现。因此首先你必须下载裁剪文件所需要的js文件。
下载js的网站http://code.ciaoca.com/jquery/jcrop/,下载完之后解压,找到jquery.Jcrop.js和jquery.Jcrop.css两个文件添加到网站中。
具体实现在页面的头部添加以下代码
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
- <script src="js/jquery.Jcrop.js" type="text/javascript"></script>
- <link href="css/jquery.Jcrop.css" rel="stylesheet" type="text/css" />
- <script type="text/javascript">
- $(document).ready(function () {
- $('#<%=Imgtocrop.ClientID%>').Jcrop({
- onSelect: getAreaToCrop
- });
- });
- function getAreaToCrop(c) {
- $('#XCoordinate').val(parseInt(c.x));
- $('#YCoordinate').val(parseInt(c.y));
- $('#Width').val(parseInt(c.w));
- $('#Height').val(parseInt(c.h));
- }
- </script>

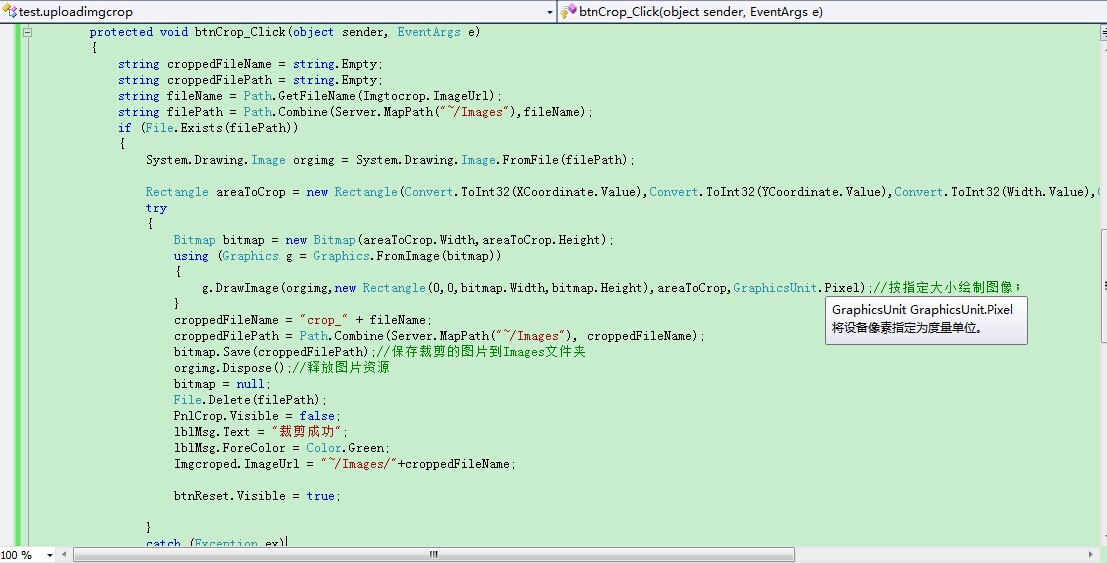
第五步,单击裁剪按钮,进入按钮的单击事件添加裁剪并保存的代码。

具体实现代码如下:
- protected void btnCrop_Click(object sender, EventArgs e)
- {
- string croppedFileName = string.Empty;
- string croppedFilePath = string.Empty;
- string fileName = Path.GetFileName(Imgtocrop.ImageUrl);
- string filePath = Path.Combine(Server.MapPath("~/Images"),fileName);
- if (File.Exists(filePath))
- {
- System.Drawing.Image orgimg = System.Drawing.Image.FromFile(filePath);
- Rectangle areaToCrop = new Rectangle(Convert.ToInt32(XCoordinate.Value),Convert.ToInt32(YCoordinate.Value),Convert.ToInt32(Width.Value),Convert.ToInt32(Height.Value));
- try
- {
- Bitmap bitmap = new Bitmap(areaToCrop.Width,areaToCrop.Height);
- using (Graphics g = Graphics.FromImage(bitmap))
- {
- g.DrawImage(orgimg,new Rectangle(,,bitmap.Width,bitmap.Height),areaToCrop,GraphicsUnit.Pixel);//按指定大小绘制图像;
- }
- croppedFileName = "crop_" + fileName;
- croppedFilePath = Path.Combine(Server.MapPath("~/Images"), croppedFileName);
- bitmap.Save(croppedFilePath);//保存裁剪的图片到Images文件夹
- orgimg.Dispose();//释放图片资源
- bitmap = null;
- File.Delete(filePath);
- PnlCrop.Visible = false;
- lblMsg.Text = "裁剪成功";
- lblMsg.ForeColor = Color.Green;
- Imgcroped.ImageUrl = "~/Images/"+croppedFileName;
- btnReset.Visible = true;
- }
- catch (Exception ex)
- {
- lblMsg.Text = "异常信息为 " + ex.Message.ToString();
- }
- finally
- {
- fileName = string.Empty;
- filePath = string.Empty;
- croppedFileName = string.Empty;
- croppedFilePath = string.Empty;
- }
- }
- }
最后一步添加重置按钮的代码
- protected void btnReset_Click(object sender, EventArgs e)
- {
- Imgcroped.ImageUrl = "";
- lblMsg.Text = string.Empty;
- btnReset.Visible = false;
- }
下面是最后运行结果

使用asp.net上传图片并且裁剪的方法的更多相关文章
- Asp.Net 上传图片并生成高清晰缩略图
在asp.net中,上传图片功能或者是常用的,生成缩略图也是常用的.baidu或者google,c#的方法也是很多的,但是一用却发现缩略图不清晰啊,缩略图片太大之类的事情,下面是我在处理图片上的代码, ...
- Asp.Net 上传图片并生成高清晰缩略图(转)
在asp.net中,上传图片功能或者是常用的,生成缩略图也是常用的.baidu或者google,c#的方法也是很多的,但是一用却发现缩略图不清晰啊,缩略图片太大之类的事情,下面是我在处理图片上的代码, ...
- ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好.打开Models \ Movie ...
- 不修改代码就能优化ASP.NET网站性能的一些方法
阅读目录 开始 配置OutputCache 启用内容过期 解决资源文件升级问题 启用压缩 删除无用的HttpModule 其它优化选项 本文将介绍一些方法用于优化ASP.NET网站性能,这些方法都是不 ...
- asp.net 手工调用 WS(Get)方法:
asp.net 手工调用 WS(Get)方法: 通过手工HttpWebRequest,HttpWebResponse来模拟调用.核心代码:string strurl="http://loca ...
- 在 ASP.NET 中使用 jQuery.load() 方法
今天就让我们看看在 ASP.NET 中使用 jQuery.load() 方法来调用 ASP.NET 的方法,实现无刷新的加载数据. 使用 jQuery 的朋友应该知道可以使用 jQuery.load( ...
- ASP.NET URL伪静态重写实现方法
ASP.NET URL伪静态重写实现方法 首先说下,ASP.NET URL伪静态只是将~/a_1.html指向到了~/a.aspx?ID=1,但a.aspx还是真实存在的,你不用./a_1.html来 ...
- asp.net中导出Excel的方法
一.asp.net中导出Excel的方法: 本文转载 在asp.net中导出Excel有两种方法,一种是将导出的文件存放在服务器某个文件夹下面,然后将文件地址输出在浏览器上:一种是将文件直接将文件输出 ...
- ASP.net中网站访问量统计方法代码(在线人数,本月访问,本日访问,访问流量,累计访问)
一.建立一个数据表IPStat用于存放用户信息 我在IPStat表中存放的用户信息只包括登录用户的IP(IP_Address),IP来源(IP_Src)和登录时间 (IP_DateTime),些表的信 ...
随机推荐
- 锋利的jquery第二版学习笔记
jquery系统学习笔记 一.初识:jquery的优势:1.轻量级(压缩后不到30KB)2.强大的选择器(支持css1.css2选择器的全部 css3的大部分 以及一些独创的 加入插件的话还可支持XP ...
- 自定义文件上传的按钮的样式css+js
核心就是一段css遮住了原生的input框,然后用js将文件的值传入到另一个指定的input框中 原文链接 http://geniuscarrier.com/how-to-style-a-html-f ...
- 如何创建一个有System用户权限的命令行
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:如何创建一个有System用户权限的命令行.
- 【C++深入浅出】设计模式学习之简单工厂
看大话设计模式中大牛对小菜的精辟点评,也写了一个计算器程序,并跟着点评一路改良,还是不过瘾,应用了类模板和异常捕捉机制重写了程序. 本文不能算干货,恰当的比方是饭前甜点,吃一口有点味.有点意思,总归太 ...
- linux系统基础(一)
Linux简介与安装Unix ;windows; linux; apple(mac) linux=kernel (内核)=OSlinux全是文件============================ ...
- 最近看了点C++,分享一下我的进度吧!
#include <iostream> #include <cmath> #include <iomanip> using namespace std; //Stu ...
- poj 1147 Binary codes
Binary codes Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 5647 Accepted: 2201 Desc ...
- OpenCV 显示Mat矩阵异常 显示“程序停止工作” 解决办法
笔者调试OpenCV 程序时,在使用标准输出显示Mat矩阵时,编译没有错误,但每次运行都弹出程序停止工作的对话框.google之,得到解决方案. 程序如下: #include <iostream ...
- Android中文乱码彻底解决
以下是我研究的成果,希望对您有帮助: sb = new StringBuffer(); HttpEntity entity = response.getEntity(); InputStream is ...
- 基于S7-200的PLC对里程轮(增量式码盘)解码的应用
解码模块为JC-11:工业增量式码盘 解码模块,接口简单,易于使用. 应用Step7-MicroWIN编程软件,为S7-200PLC设计本编码盘的应用程序.由于编码盘输出的脉冲信号频 ...
