CSS3秘笈第三版涵盖HTML5学习笔记1~5章
第一部分----CSS基础知识
第1章,CSS需要的HTML
对网页进行验证
<!DOCTYPE html>
对于旧版的HTML或XHTML,如HTML 4.01 Transitional或XHTML 1.0 Transitional,文档声明就复杂了
<!-- HTML 4.01 Transitional文档声明 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!-- XHTML 1.0 Transitional文档声明 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
第2章,创建样式和样式表
内部样式表
<style type="text/css">
外部样式表
用HTML链接外部样式表
<!-- HTML5: -->
<link rel="stylesheet" href="css/style.css">
<!-- HTML4.01,需要增加type属性: -->
<link rel="stylesheet" type="text/css" href="css/style.css">
<!-- XHTML,要有关闭标签: -->
<link rel="stylesheet" type="text/css" href="css/style.css" />
使用CSS链接外部样式表
<style><!-- HTML5的写法 HTML4.01及XHTML还需要加上type="text/css" -->
@import url(css/styles.css);
</style>
行内样式
第3章,选择器:明确设置哪些样式
标签选择器:整体控制
类选择器:精确控制
ID选择器:控制特殊的网页元素
群组选择器
h1,h2,h3{
color:#333;
}
通用选择器(*)
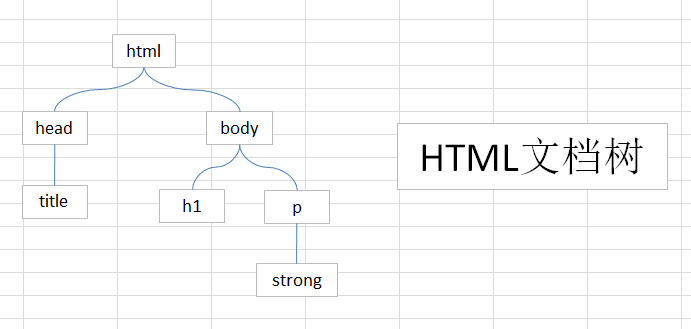
<html>
<head>
<title>A Simple Document</title>
</head>
<body>
<h1>Header</h1>
<p>A paragraph of <strong>important</strong>text.</p>
</body>
</html>

创建派生选择器
h1 strong{color:#666} /* 表示只要出现h1里面的strong标签,字体都改成红色,其他地方的strong不变 */
/*如果之间没有空格,表示的意义将完全不同:*/
p.intro; /*这意味着:这个intro类必须专用于p标签(<p class="intro">)才有效。*/
伪类和伪元素
给链接定义样式
<p class="tip">
p.tip:before{ content:"HOT TIP!"}/* 会在遇到<p>标签中的tip类时,在段落前插入文本"HOT TIP" */
::-moz-selection{
color:#fff;
background-color:#999;
}
属性选择器
子选择器
相邻同胞选择器
通用的同胞组合选择器

tr:nth-child(odd) {
background-color:#333; /* 对奇数行设置 */
}
tr:nth-child(even) {
background-color:#666; /* 对偶数行设置 */
}
还可以在一个系列中,从它的第二个子元素开始,每个两个子元素选择一个子元素。例:想在一个行中,从第二个表格单元开始,每三个表格单元(<td>标签)就高亮一次:
tr td:nth-child(3n + 2) {
background-color:#900;
}
子类型选择器
:not选择器
p:not(.classy){
color:red;
} /* 选择除了类为classy之外的所有段落 */
第4章,用样式继承节省时间
第5章,用层叠管理多样式
用权重值决定哪种样式胜出
权重值相同时,最后一个样式胜出
忽略权重值
选择性覆盖
避免权重战争
<div id="article">
<p>A paragraph</p>
<p>Another paragraph</p>
<p class="special">A Special paragraph</p>
</div>
首先定义:
#article p{
color:red;
}
如果要更改<p class="special">段落,则必须定义如下规则
#article .special{
color:blue;
}
.article p{
color:red;
}
p.special{
color:blue;
}
CSS3秘笈第三版涵盖HTML5学习笔记1~5章的更多相关文章
- CSS3秘笈第三版涵盖HTML5学习笔记6~8章
第二部分----CSS实用技术 第6章,文本格式化 指定备用字体: font-family:Arial,Helvetica,sans-serif; 当访问者没有安装第一种字体时,浏览器会在列表中继续往 ...
- CSS3秘笈第三版涵盖HTML5学习笔记9~12章
第9章,装饰网站导航 限制访问,处于隐私方面考虑,浏览器已经开始限制可以对伪类:visited应用哪些CSS属性了.其中包括对已访问过的链接定义color.background-color.borde ...
- CSS3秘笈第三版涵盖HTML5学习笔记13~17章
第13章,构建基于浮动的布局 使用的是float(浮动)属性 注:float:none值将取消所有浮动,通常只用来取消元素中已经应用的浮动. 切记:不需要给正文的div设计宽度,即使设计成固定宽度也不 ...
- 《Python基础教程(第二版)》学习笔记 -> 第十一章 文件和素材
打开文件 open函数用来打开文件,语句如下: open(name[,mode[,buffering]]) open函数使用一个文件名作为唯一的强制参数,然后后返回一个文件对象.模式(mode)和缓冲 ...
- 《Python基础教程(第二版)》学习笔记 -> 第七章 更加抽象
对象的魔力 多态:意味着可以对不同类的对象使用同样的操作: 封装:对外部世界隐藏对象的工作细节: 继承:以普通的类为基础建立专门的类对象 多态① 多态和方法绑定到对象特性上面的函数称为方法(metho ...
- 《Python基础教程(第二版)》学习笔记 -> 第六章 抽象
抽象和结构 本章将会介绍如何让将语句组织成函数,还会详细介绍参数(parameter)和作用域(scope)的概念,以及递归的概念及其在程序中的用途. 创建函数 函数可以调用,它执行某种行为,并返回某 ...
- 《Python基础教程(第二版)》学习笔记 -> 第五章 条件、循环 和 其他语句
条件和条件语句 下面的值在作为布尔表达式的时候,会被解释器看作假(False):False None 0 "" () [] {} 条件执行和if语句 ...
- 《Python基础教程(第二版)》学习笔记 -> 第四章 字典
字典是Python中唯一内建的映射类型. 字典中的值并没有特殊的顺序,但是都存储在一个特定的键(Key)里.键可以是数字.字符串甚至是元组. 字典的使用 某些情况下,字典比列表更加适用: 表征游戏棋盘 ...
- 《数据库技术基础与应用(第2版)》学习笔记——第7章~
从这章开始,操作的内容开始增多,概念的东西越来越少,可能跟学校的教学目的有关,但是跟我的学习目的不匹配,就不再继续整理. 总结:这本书适合大学本科生学习和了解数据库的相关知识以及Access和SQL ...
随机推荐
- wordpress后台打开慢/卡顿的解决方法
---------------------2014年12月29日更新--------------------- 我已经用下面提到的第三种方法禁用了谷歌字体了,最近wordpress后台还是莫名奇妙地非 ...
- [转]eclipse中使用maven插件的时候,运行run as maven build的时候报错
转至:http://fxb4632242.iteye.com/blog/2193945 -Dmaven.multiModuleProjectDirectory system propery is no ...
- 如何彻底隐藏iOS7应用的status bar
用xcode5开发新的iOS游戏,发现一个坑爹的现象,虽然我已经在info.plist里面把Status bar is initially hidden设置成了YES,但在设备上一跑还是看到丑陋的st ...
- R语言聚类方法&主要软件包-K-means
主要4中软件包 stas:主要包含基本统计函数. cluster:用于聚类分析. fpc:含聚类算法函数(固定聚类.线性回归聚类等). mclust:处理高斯分布混合模型,通过EM算法实现聚类.分类及 ...
- Python 结巴分词模块
原文链接:http://www.gowhich.com/blog/147?utm_source=tuicool&utm_medium=referral PS:结巴分词支持Python3 源码下 ...
- 深入Mysql 导入导出
mysql常用导出数据命令:1.mysql导出整个数据库 mysqldump -hhostname -uusername -ppassword databasename > backupfil ...
- java 搭建webservice服务+testclient測试
整理别人的日志: 一.什么是webservice 一种构建应用程序的普遍模型,能够在不论什么支持网络通信的操作系统中执行.一种新的web应用程序分支,能够公布.定位通过web调用.它是一个应用组件,为 ...
- synthesize(合成) keyword in IOS
synthesize creates setter and getter (从Objective-C 2.0开始,合成可自动生成存取方法) the setter is used by IOS to s ...
- ValueBar
https://github.com/PhilJay/ValueBar
- 解决IE下jquery ajax无法获得最新数据的问题(IE缓存)
今天修改一个bug,利用ajax查询数据,在谷歌浏览器下可以获取到最新数据,而在IE中获得是旧数据,无法获得最新的数据,经查资料,才发现时IE缓存再作怪. 发现此ajax请求用的get方式,每次请求的 ...
