iOS开发UI篇—实现一个私人通讯录小应用【转】
转一篇学习segue不错的教程
一、该部分主要完成内容
1.界面搭建



2.功能说明
(1).只有当账号和密码输入框都有值的时候,登录按钮才能交互
(2).当取消勾选记住密码后,自动登录按钮也随之取消;当勾选了自动登录按钮时,记住密码按钮也一同勾选。
(3).点击登陆后,弹出蒙版,界面不可交互,程序能够简单判断账号和密码是否正确,如果不正确则给出相应的提示,如果正确则跳转到联系人列表界面。
二、实现过程和代码
项目文件结构图和界面搭建

实现代码:
YYloginViewController.m文件
//
// YYloginViewController.m
// 01-私人通讯录(登录页面搭建)
//
// Created by apple on 14-6-6.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYloginViewController.h"
#import "MBProgressHUD+NJ.h" @interface YYloginViewController ()
/**
* 账户输入框
*/
@property (weak, nonatomic) IBOutlet UITextField *numberField;
/**
* 密码输入框
*/
@property (weak, nonatomic) IBOutlet UITextField *pwdField;
/**
* 登录按钮
*/
@property (weak, nonatomic) IBOutlet UIButton *loginBtn;
/**
* 记住密码
*/
@property (weak, nonatomic) IBOutlet UISwitch *rempwdSwitch;
/**
* 自动登录
*/
@property (weak, nonatomic) IBOutlet UISwitch *autoLoginSwitch;
/**
*记住密码按钮
*/
- (IBAction)rempwdChange:(id)sender;
/**
*自动登录按钮
*/
- (IBAction)autoLoginChange:(id)sender;
/**
*登录按钮的点击事件
*/
- (IBAction)loginBtnOnclick:(id)sender; @end @implementation YYloginViewController - (void)viewDidLoad
{
[super viewDidLoad]; //监听文本输入框的改变
//1.获得通知中心
NSNotificationCenter *center=[NSNotificationCenter defaultCenter];
//2.注册监听
//注意:一定要写上通知的发布者,否则如果该界面上有多个文本输入框的话,都会响应
//UITextFieldTextDidChangeNotification监听的事件:文本输入框的内容发生改变
//self.numberField:监听的对象
//textChange:当事件发生时调用的方法
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.numberField];
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.pwdField];
} //监听文本输入框的状态,当两个文本输入框中都有值的时候,让登录按钮的状态变为可交互的
-(void)textChange
{
// if (self.numberField.text.length>0&&self.pwdField.text.length>0) {
// self.loginBtn.enabled=YES;
// }else
// //这里主要针对数据回删
// self.loginBtn.enabled=NO; //可以改写为下面的写法
self.loginBtn.enabled=(self.numberField.text.length>&&self.pwdField.text.length>);
} - (IBAction)rempwdChange:(id)sender {
//1.判断是否记住密码
//2.如果取消记住密码,则同时取消自动登录
if (self.rempwdSwitch.isOn==NO) {
// self.autoLoginSwitch.on=NO;
//设置动画效果
[self.autoLoginSwitch setOn:NO animated:YES];
}
} - (IBAction)autoLoginChange:(id)sender {
//1.判断是否自动登录
//2.如果自动登录,就记住密码
if (self.autoLoginSwitch.isOn==YES) {
[self.rempwdSwitch setOn:YES animated:YES];
}
}
- (IBAction)loginBtnOnclick:(id)sender {
//点击登录按钮,提示加载信息,并对账号和密码进行判断,如果正确就跳转到新的界面,如果不正确那就显示提示信息
//这里使用了第三方框架
//在点击登录按钮后,添加一层蒙版以禁止用户操作,并且提示用户正在登录
[MBProgressHUD showMessage:@"正在努力加载....."];
//让后面的操作在3秒钟之后再执行
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
if (![self.numberField.text isEqualToString:@"YY"]) {
//登录操作后,取出蒙版
[MBProgressHUD hideHUD];
//输入账号不正确,则提示错误信息
[MBProgressHUD showError:@"输入的账号不存在!"];
return;
}
if (![self.pwdField.text isEqualToString:@""]) {
//输入密码不正确,则提示错误信息
[MBProgressHUD hideHUD];
[MBProgressHUD showError:@"输入的密码不正确!"];
return;
}
//如果密码和账号都正确的话,跳转到新的界面
//移除蒙版
[MBProgressHUD hideHUD];
//跳转到新的界面,使用segue(需要判断-手动)
[self performSegueWithIdentifier:@"login2contatc" sender:@"文顶顶"];
});
}
//在segue跳转之前会调用这个方法,会传入performSegueWithIdentifier方法创建好的segue对象
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
NSLog(@"%@",sender);
//数据的正向传递
//1.拿到目标控制器
UIViewController *vc=segue.destinationViewController;
//2.设置目标控制器的标题
vc.title=[NSString stringWithFormat:@"%@的联系人列表",self.numberField.text]; /*
// 执行segue的perform内部实现
UIViewController *sourceVc = segue.sourceViewController;
UINavigationController *nav = sourceVc.navigationController;
[nav pushViewController:segue.destinationViewController animated:YES];
*/
}
@end
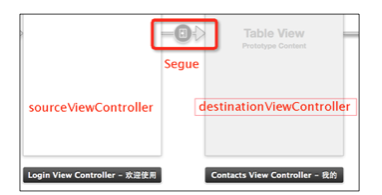
Storyboard上每一根用来界面跳转的线,都是一个UIStoryboardSegue对象(简称Segue)

2.segue的三个属性
每一个Segue对象,都有3个属性
唯一标识 @property (nonatomic, readonly) NSString *identifier;
来源控制器 @property (nonatomic, readonly) id sourceViewController;
目标控制器 @property (nonatomic, readonly) id destinationViewController;

2.segue的两种类型
根据Segue的执行(跳转)时刻,Segue可以分为2大类型
自动型:点击某个控件后(比如按钮),自动执行Segue,自动完成界面跳转
按住Control键,直接从控件拖线到目标控制器。点击“登录”按钮后,就会自动跳转到右边的控制器。如果点击某个控件后,不需要做任何判断,一定要跳转到下一个界面,建议使用“自动型Segue”

手动型:需要通过写代码手动执行Segue,才能完成界面跳转

按住Control键,从来源控制器拖线到目标控制器。手动型的Segue需要设置一个标识(如图)。
在恰当的时刻,使用perform方法执行对应的Segue [self performSegueWithIdentifier:@"login2contacts" sender:nil];
Segue必须由来源控制器来执行,也就是说,这个perform方法必须由来源控制器来调用。如果点击某个控件后,需要做一些判断,也就是说:满足一定条件后才跳转到下一个界面,建议使用“手动型Segue”
3.performSegueWithIdentifier:sender:

利用performSegueWithIdentifier:方法可以执行某个Segue,完成界面跳转
4.performSegueWithIdentifier:sender:方法的完整执行过程
[self performSegueWithIdentifier:@“login2contacts” sender:nil];
(1)根据identifier去storyboard中找到对应的线,新建UIStoryboardSegue对象
设置Segue对象的sourceViewController(来源控制器)
新建并且设置Segue对象的destinationViewController(目标控制器)
(2)调用sourceViewController的下面方法,做一些跳转前的准备工作并且传入创建好的Segue对象
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender;
// 这个sender是当初performSegueWithIdentifier:sender:中传入的sender
(3)调用Segue对象的- (void)perform;方法开始执行界面跳转操作
取得sourceViewController所在的UINavigationController
调用UINavigationController的push方法将destinationViewController压入栈中,完成跳转

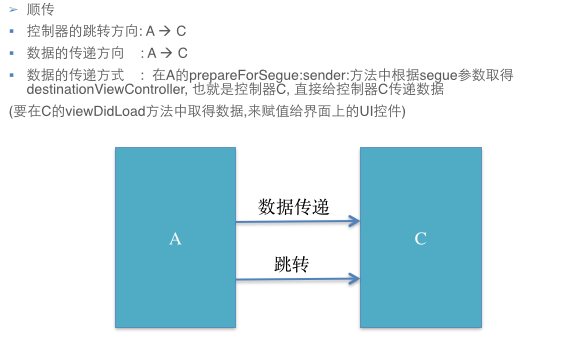
4.多个控制器间数据的传递
(1)顺传:从当前控制器将数据传递到下一个控制器

(2)逆传:从当前控制器将数据传递给前面的控制器

原文链接:http://www.cnblogs.com/wendingding/p/3773603.html
iOS开发UI篇—实现一个私人通讯录小应用【转】的更多相关文章
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序
iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序 一.plist文件和项目结构图 说明:这是一个嵌套模型的示例 二.代码示例: YYcarsgroup.h文件代码: // // YYcar ...
- iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局 一.项目文件结构和plist文件 二.实现效果 三.代码示例 1.没有使用配套的类,而是直接使用xib文 ...
- iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一)
iOS开发UI篇—使用UItableview完成一个简单的QQ好友列表(一) 一.项目结构和plist文件 二.实现代码 1.说明: 主控制器直接继承UITableViewController // ...
- iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用 一.实现效果 说明:点击随机按钮,能够自动选取,下方数据自动刷新. 二.实现思路 1.picker view的有默认高度为162 ...
- iOS开发UI篇—Quartz2D使用(截屏)
iOS开发UI篇—Quartz2D使用(截屏) 一.简单说明 在程序开发中,有时候需要截取屏幕上的某一块内容,比如捕鱼达人游戏.如图: 完成截屏功能的核心代码:- (void)renderInCont ...
- iOS开发UI篇—CAlayer(自定义layer)
iOS开发UI篇—CAlayer(自定义layer) 一.第一种方式 1.简单说明 以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的Draw ...
- iOS开发UI篇—UITabBarController简单介绍
iOS开发UI篇—UITabBarController简单介绍 一.简单介绍 UITabBarController和UINavigationController类似,UITabBarControlle ...
- iOS开发UI篇—CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
随机推荐
- Telerik_2012_Q3 (已破解)全套下载链接
1.Telerik_OpenAccess_ORM_2012_3_1012_SDK.zip (暂未提供下载) 2. Telerik_OpenAccess_ORM_2012_3_1012.zip 3. T ...
- MapReduce工作原理图文详解 (炼数成金)
MapReduce工作原理图文详解 1.Map-Reduce 工作机制剖析图: 1.首先,第一步,我们先编写好我们的map-reduce程序,然后在一个client 节点里面进行提交.(一般来说可以在 ...
- hibernate.cfg.xml配置(Oracle+c3p0)
说明:数据库:Oracle10g:连接池:c3p0 结构: 一.配置hibernate.cfg.xml <?xml version="1.0" encoding=" ...
- [scalability] Find all documents that contain a list of words
Given a list of millions of documents, how would you find all documents that contain a list of words ...
- 破解之寻找OEP[手动脱壳](2)
1.使用ESP定律 OD载入后,F8一次,在寄存器窗口的ESP的内容上(如0012FFA4)右键:“在数据窗口中跟随”,到内存数据窗口,将内存数据窗口以HEX 数据形式显示,在刚才的地址起始位置上(如 ...
- uva 10271
DP 状态转移方程 dp[i][j] = min(dp[i-1][j], dp[i-2][j-1] + w)) dp[i][j] 指的是前i个筷子组成j组所花费的最小值 考虑第i个筷子是否参与第j组 ...
- Linux rm命令
rm可以用来删除文件和文件夹. rm --help Usage: rm [OPTION]... FILE... Remove (unlink) the FILE(s). -f, --force ...
- 【BZOJ 1185】 凸包+旋转卡壳
Description [分析] 打计算几何真的可以哭出来... 跟那个求线段最远点差不多,这题弄三个东西转一转,一个表示左端最远点,一个表示右端最远点,一个表示上面最远点. 左右两边的最远点用点积判 ...
- 封装SqlHelper
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.C ...
- 先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比。
先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比. JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元素 复制代码 ...
