javascript构造函数小记
function outer(){
function inner(){}
return inner;
}
var a=outer();
var b=outer();
var c=new outer();
var d=new outer();
问题:这些的值都是什么?
a==b;
a.constructor==b.constructor;
b.constructor==c.constructor;
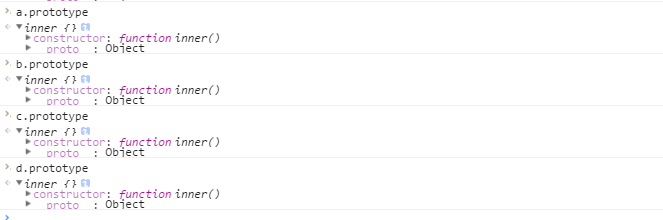
a.prototype.constructor;
b.prototype.constructor==c.prototype.constructor;
答案: false;true;true;function inner(){};false;
解析:知识点为函数调用的返回值,new 构造器的实例对象,原型,construcor构造器指向等。
- var a=outer();var b=outer(); 调用了outer函数并执行,outer函数返回了对inner函数的引用,这个引用保存在a,b变量中。误区在于我曾经以为返回的是同一个引用以为a,b指向内存中的同一个inner。实际是两个不同的引用,虽然他们的内容都相同,可以这么理解,a保存的引用指向复制了一份inner的内存区域,b保存的引用指向另一份复制inner的内存区域。
- 由于调用执行outer后返回的是一个对于函数的引用,我们知道所有函数的constructor属性都指向function Function() { [native code] }这个总的构造器,所以a.constructor==b.constructor;指向的就是同一个Function,当然为true啦。
var c=new outer();var d=new outer();看似是用new构造函数形式返回实例对象,而执行构造函数outer的时候执行有return语句,这似乎不多见,常见的返回值就是此构造函数的实例化对象。但是js大法牛逼啊,js的构造函数可以有返回值也可以没有(分为三种情况:没有返回值则返回实例化对象;若有返回值检查其返回值是否有引用类型,如果为非引用类型比如基本类型时就无视,还是返回其实例化对象;若返回值为引用类型,比如return {}对象,比如return fun函数等,则实际返回值为这个引用类型。(参考自:http://www.cnblogs.com/xxcanghai/p/5189353.html#3361101)。这里c,d均保存返回的引用,指向自己inner函数对象,所以c.constructor也是指向Function的,b.constructor==c.constructor;就为true啦。- a现在指向内存区域中某块地方,类型是函数,函数内容和inner函数内容一样,既然是函数那这个函数就有自己的prototype原型属性,而a.prototype原型属性又有constructor属性,该constructor属性又指向拥有prototype的函数,就是这里a指向的函数。
- b同理,b.prototype.constructor指向b指向的函数,c.prototype.constructor;c本身也指向函数,所以也同理c.prototype.constructor也指向c指向的函数。

虽然看起来constructor看起来一样,其实是不一样的!
关于作用域的一点说明:a,b,c,d都有自己的作用域链,然后延伸到全局环境的。
javascript构造函数小记的更多相关文章
- JavaScript 构造函数
关于JavaScript构造函数,如今出现了很多JavaScript的框架,例如jQuery.Ext等等这些,这些将JavaScript作为一种面向对象的语言进行编程,那么JavaScript到底是怎 ...
- javascript 构造函数方式定义对象 (转载)
javascript 构造函数方式定义对象 javascript是动态语言,可以在运行时给对象添加属性,也可以给对象删除(delete)属性 <html> <head> & ...
- Javascript 构造函数、原型对象、实例之间的关系
# Javascript 构造函数.原型对象.实例之间的关系 # 创建对象的方式 # 1.new object() 缺点:创建多个对象困难 var hero = new Object(); // 空对 ...
- Javascript 构造函数原型继承机制
我们先聊聊Js的历史,1994年Netscape公司发布了Navigator浏览器0.9班.这是历史上第一个比较成熟的网络浏览器.轰动一时.但是,这个版本的浏览器只能用来浏览,不具备交互功能,最主要的 ...
- JavaScript构造函数学习笔记
1 理解Javascript constructor实现原理 在 JavaScript 中,每个函数都有名为“prototype”的属性,用于引用原型对象.此原型对象又有名为“constructor” ...
- Javascript构造函数与prototype
构造函数 构造函数的缺点 prototype的引入 Prototype模式的验证方法 构造函数 在Javascript语言中,new命令后面跟的不是类,而是构造函数(constructor). 构造函 ...
- JavaScript正则表达式小记
RegExp.html div.oembedall-githubrepos{border:1px solid #DDD;border-radius:4px;list-style-type:none;m ...
- javascript 构造函数方式定义对象
javascript是动态语言,可以在运行时给对象添加属性,也可以给对象删除(delete)属性 <html> <head> <script type="tex ...
- javascript学习小记(一)
大四了,课少了许多,突然之间就不知道学什么啦.整天在宿舍混着日子,很想学习就是感觉没有一点头绪,昨天看了电影激战.这种纠结的情绪让我都有点喘不上气啦!一点要找点事情干了,所以决定找个东西开始学习.那就 ...
随机推荐
- Android开发 Unity3D基础 Android Development
开发环境 Window 7 Unity3D 3.3.0 MB525 defy Android 2.1-update1 本次学习: 1.认识Unity 2.Unity3D环境搭建与Android软件生成 ...
- [Angular2 Form] Use RxJS Streams with Angular 2 Forms
Angular 2 forms provide RxJS streams for you to work with the data and validity as it flows out of t ...
- php获取当前url完整地址
//获取当前访问的完整url地址 function getCurUrl() { $url = 'http://'; if (isset($_SERVER['HTTPS']) && $_ ...
- error C2440:“类型转换":无法从“void (__thiscall Play1::* )(int *)”转换为“cocos2d::SEL_CallFucN
转自:http://zhidao.baidu.com/link?url=VfSSkA0xfTVwNKaKh4tqW_sXlcsK-Rb16nEtQw5zaq5_306lnwJN3Kdb-rFp-r4L ...
- mysql性能优化(二)
###> mysql中有一个explain 命令可以用来分析select 语句的运行效果,例如explain可以获得select语句使用的索引情况.排序的情况等等.除此以外,explain 的e ...
- PHP Fuzzing行动——源码审计
目录: Section 1: 20种PHP源码快速审计方式 Section 2: PHP源码审计自动化( PHP Fuzzer ) 风险级别: ■ Low ■ Medium ■ High 在开 ...
- windows下搭建svn服务端、客户端
1.安装SVN服务器subversion以及客户端TortoiseSVN,在网上下载windows版的subversion,TortoiseSVN并安装,比如我的服务端安装在了D:\Program F ...
- docker 容器数据管理
给容器添加一个数据卷 sudo docker run -d -P --name web -v /webapp training/webapp python app.py 可以在Dockerfile中使 ...
- Tika
1.解析图片 @Test public void test1Image() throws IOException, SAXException, TikaException{ String filePa ...
- iOS uiscrollView 嵌套 问题 的解决
苹果官方文档里面提过,最好不要嵌套scrollView,特别提过UITableView和UIWebView,因为在滑动时,无法知道到底是希望superScrollView滑动还是subScrollVi ...
