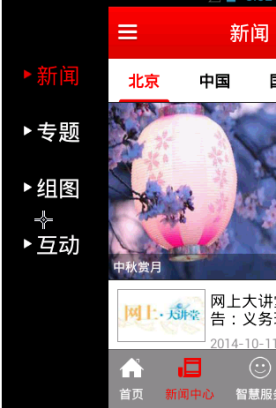
android122 zhihuibeijing 主页面使用fragment搭建


fragment的生命周期:
onAttach()当fragment添加进Activity的时候调用(这个时候Activity对象已经存在了,不然就依赖不上去的)
onCreate()当fragment创建的时候调用。
onCreateView()当fragment画界面的时候调用。
onActivityCreated()当fragment依附的Activity创建完成的时候调用。
onStart(),onResume(),onPause(),onStop(),onDestroyView(),onDestroy().
onStart()对着onStop(),
onResume()对着onPause(),
onDestroyView()对着onCreateView(),
onDestroy()对着onCreate()。
Mainactivity
package com.itheima.zhbj52; import android.os.Bundle;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction; import com.itheima.zhbj52.fragment.ContentFragment;
import com.itheima.zhbj52.fragment.LeftMenuFragment;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; /**
* 主页面
*/
public class MainActivity extends SlidingFragmentActivity {//使用开源SlidingMenu框架实现侧边栏, private static final String FRAGMENT_LEFT_MENU = "fragment_left_menu";
private static final String FRAGMENT_CONTENT = "fragment_content"; @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//主页面是一个空的FrameLayout,后面会用Fragment填充。
setBehindContentView(R.layout.left_menu);//侧边栏也是一个空的FrameLayout,后面会用Fragment填充,SlidingFragmentActivity这个库的方法,设置左侧边栏布局。
SlidingMenu slidingMenu = getSlidingMenu();// 获取侧边栏对象
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);// 设置主屏幕可以全屏触摸进行滑动,
slidingMenu.setBehindOffset(200);// 设置预留屏幕的宽度,左右侧边栏滑动的时候主屏幕最少有100像素。 initFragment();
} /**
* 初始化fragment, 将fragment数据填充给布局文件
*/
private void initFragment() {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();// 开启事务
//fl_left_menu和fl_content位于不同的xml
transaction.replace(R.id.fl_left_menu, new LeftMenuFragment(),
FRAGMENT_LEFT_MENU);// 用fragment替换framelayout,FRAGMENT_LEFT_MENU是名字。
transaction.replace(R.id.fl_content, new ContentFragment(),
FRAGMENT_CONTENT);
transaction.commit();// 提交事务
// Fragment leftMenuFragment = fm.findFragmentByTag(FRAGMENT_LEFT_MENU);根据名字找fragment,
} }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
空布局,就是一个容器。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="match_parent" > </FrameLayout>
left_menu.xml
<?xml version="1.0" encoding="utf-8"?>
空布局,就是一个容器。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fl_left_menu"
android:layout_width="match_parent"
android:layout_height="match_parent" > </FrameLayout>
LeftMenuFragment
package com.itheima.zhbj52.fragment; import com.itheima.zhbj52.R; import android.view.View; /**
* 侧边栏
*
* @author Kevin
*
*/
public class LeftMenuFragment extends BaseFragment { @Override
public View initViews() {
View view = View.inflate(mActivity, R.layout.fragment_left_menu, null);
return view;
} }
fragment_left_menu.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f00" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是侧边栏!" /> </RelativeLayout>
ContentFragment
package com.itheima.zhbj52.fragment; import com.itheima.zhbj52.R; import android.view.View; /**
* 主页内容
*
* @author Kevin
*
*/
public class ContentFragment extends BaseFragment { @Override
public View initViews() {
View view = View.inflate(mActivity, R.layout.fragment_content, null);
return view;
} }
fragment_content.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是主页面哦!" /> </RelativeLayout>
BaseFragment
package com.itheima.zhbj52.fragment; import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; /**
* fragment基类
*/
public abstract class BaseFragment extends Fragment { public Activity mActivity; // fragment创建
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mActivity = getActivity();//拿到fragment所依赖Activity的对象,fragment创建创建的时候Activity对象肯定是已经存在了,所以这个对象不会是空的。
} // 处理fragment的布局
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return initViews();//子类实现,因为每个布局不一样。
} // 依附的activity创建完成
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState); initData();
} // 子类必须实现初始化布局的方法
public abstract View initViews(); // 初始化数据, 可以不实现
public void initData() {
} }
android122 zhihuibeijing 主页面使用fragment搭建的更多相关文章
- android122 zhihuibeijing 主页面搭建
右边主页面布局设计: 文字颜色选择器和是否点击的图片选择器 路径和写法: <?xml version="1.0" encoding="utf-8"?&g ...
- android122 zhihuibeijing 新闻中心NewsCenterPager加载网络数据实现
新闻中心NewsCenterPager.java package com.itheima.zhbj52.base.impl; import java.util.ArrayList; import an ...
- Android主页导航:fragment+viewpager
简单实现Fragment+ViewPager实现主页导航控制,效果如下: 一.activity_main.xml布局文件: <?xml version="1.0" encod ...
- 用Fragment制作的Tab页面产生的UI重叠问题
本文出处:http://blog.csdn.net/twilight041132/article/details/43812745 在用Fragment做Tab页面,发现有时候进入应用会同时显示多个T ...
- Hexo+Github搭建博客
要使用Hexo,需要在你的系统中支持Nodejs以及Git,如果还没有,那就开始安装吧! 安装Node.js 下载Node.js 参考地址:安装Node.js 安装Git 下载地址:http://gi ...
- android TranslateAnimation 顶部segment分段移动动画
这里实现的功能是从主页布局的fragment点击跳转到一个acitivity,然后顶部是一个切换的segment顶部是一个listview,点击segment分段让listview加载不同的内容.我这 ...
- 自动化测试-20.selenium之FireFox下载项配置
前言: 当我们在使用Selenium运行自动化测试时,偶尔需要用到下载功能,但浏览器的下载可能会弹出下载窗口,或者下载路径不是我们想要保存的位置,所以在通过Selenium启动浏览器时需要做相关的设置 ...
- BBS项目架构
数据库设计 用户表(用的是auth_user那张表,通过自定义表继承AbstractUser) phone 电话 avatar 头像 create_time 创建时间#外键 blog 一对一个人站点表 ...
- webservice的使用-axis1-01
1.搭建axis服务器 1.1 下载axis-bin-1_4.zip文件并解压 1.2 拷贝\axis-1_4\webapps目录下的axis到tomcat目录下的webapps目录下并启动 1.3 ...
随机推荐
- LeetCode Maximum Depth of Binary Tree (求树的深度)
题意:给一棵二叉树,求其深度. 思路:递归比较简洁,先求左子树深度,再求右子树深度,比较其结果,返回:max_one+1. /** * Definition for a binary tree nod ...
- spinner 设置文本框中的字体颜色
onItemSelected(AdapterView parent, View v, int position, long id) { TextView v1 = (TextView)v; v1.se ...
- [Bhatia.Matrix Analysis.Solutions to Exercises and Problems]ExI.5.6
Let $A$ be a nilpotent operator. Show how to obtain, from aJordan basis for $A$, aJordan basis of $\ ...
- Stm32 SWD 下载 调试配置
找到一篇比较好的 关于stm32 SWD模式 下载 调试 配置文章 整理如下: 我们比较常用的是Jlink下载器 ,这种下载器有一个缺点就是使用的Jtag 20PIN接口,太多的PIN会 ...
- windows内核初窥(二)-----系统机制
系统机制: windows2000为执行体.内核.设备驱动程序等核心态部分提供了一些基础机制.先让我们看看都有哪些: (1)陷阱调度:包括中断.延迟过程调用(DPC).异步过程调用(APC).异常处理 ...
- mysql日期格式说明符
- Petshop学习第二天
数据访问层的数据访问设计 1.数据层的内容: 数据库访问.Messaging.membership.Profile四部分 2.数据库对象的分类: 一类:数据实体,对应数据库中相应的数据表,它们作为数据 ...
- HDU-4662 MU Puzzle 水题
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4662 倒推考虑长度就可以了. //STATUS:C++_AC_31MS_240KB #include ...
- HDU-4638 Group 树状数组+离线
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4638 个人认为比较不错的题目. 题意:给一个1-n的排列,询问区间[l,r]的数排序后连续区间的个数. ...
- 常用的各种标准下载网站(HB GB GJB MH)
标准分享网 http://www.bzfxw.com/ 标准下载网 http://www.bzxz.net/ 搜标准网 http://www.biaozhunw.com/Index.html 标准 ...
