CSS层叠样式选择器归纳
 常用选择器
常用选择器
1.1 类型选择器:用来寻找特定类型的元素 标签 { 声明 }
p { color:black; }
h1 { font-weight:bold; }
1.2 后代选择器: 选择一个元素的所有后代,中间使用空格
标签 1 标签 2 {声明}
<body>
<article>
<h1>Contextual selectors are <em>very</em> selective</h1>
<p>This example shows how to target a <em>specific</em> tag.</p>
</article>
<aside>
<p>Contextual selectors are <em>very</em> useful!</p>
</aside>
</body>
article p {font-weight:bold;}
article后代的 p元素才会应用字体加粗的样式
1.3 class选择器 标识具有相同特征的元素 .class名 { }
<h2 class="moreInfo"> You Click Look More Infomation......</h2>
.moreInfo {
color:red;
}
1.4 ID选择器 页面中唯一地标识一个元素
<nav id="mainMenu">
<ul>
<li><a href="#">Yin</a></li>
<li><a href="#">Yang</a></li>
</ul>
</nav>
#mainmenu a {color:orange;}
 伪类与伪元素选择器
伪类与伪元素选择器
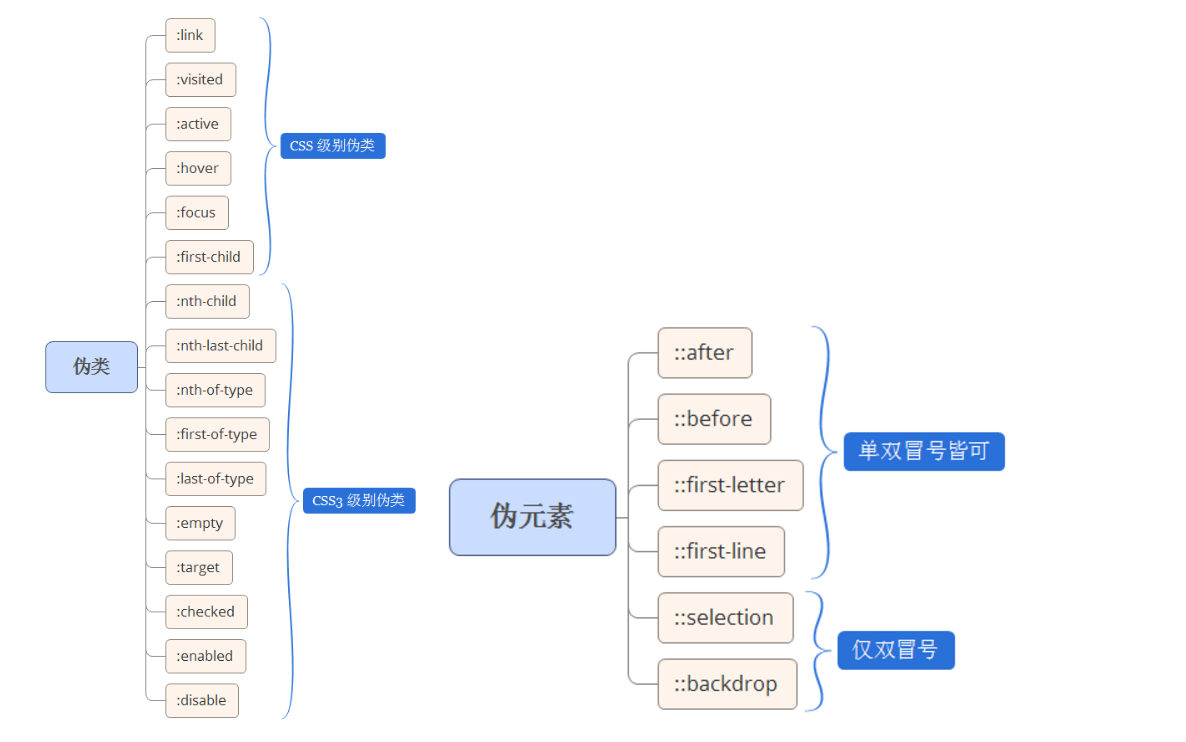
单冒号(:)称为伪类,伪类与类相似,不同在于并没有类会附加到标记中的标签上
双冒号(::)称为伪元素。伪类与伪元素官网,下图源自【CSS进阶】伪元素的妙用--单标签之美】

 通用选择器
通用选择器
* {
margin:0;
padding:0;
}
使用以上规则删除每个元素上默认的浏览器内边距与外边距,项目开发中不建议这么写!!
 高级选择器 【子选择器与相邻同胞选择器】
高级选择器 【子选择器与相邻同胞选择器】
1.1 子选择器 > 只选择元素的直接后代
<ul id="mainNav">
<li><a href="/Home/">Home</a></li>
<li>
<a href="/services/">Services</a>
<ul>
<li><a href="/services/design/">Design</a></li>
<li><a href="/services/devlopment/">Devlopment</a></li>
<li><a href="/services/consultancy/">Consultancy</a></li>
</ul>
</li>
<li><a href="/Home/">Home</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
只选择元素的ul#mainNav 直接后代li标签,而嵌套的li不受影响
#mainNav>li {
padding-left: 20px;
}
1.2 相邻同胞选择器 X+Y { 声明 } Y必须紧贴在X之后
<h2>You Click Look More Infomation......update....update....</h2>
<p>This paragraph simply takes on the browser's default paragraph style.</p>
h2相邻p标签应用样式
h2 + p {
font-size: 1.4em;
font-weight: bold;
color: #777;
}
1.3 属性选择器 X[title]属性选择器 它只会选择有title属性的锚标签
<a title="noflollow" href="#none">有rel属性设定</a>
<a href="#none">无rel属性</a>
只会选择有title属性的锚标签应用样式
a[title="noflollow"] {
color: red;
}
更多选择符说明英文版 "The 30 CSS Selectors you Must Memorize"
中文翻译版 “30个你必须记住的CSS选择符”
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我不断的迭代!

支付宝

微信
【资料参考】
精通CSS高级web标准解决方案(第二版)
CSS设计指南 (第二版)
CSS层叠样式选择器归纳的更多相关文章
- css层叠样式优先级总结
虽然学前端最刚开始就是html+css,一直因为这些看起来太简单就没有什么总结,不过看似很简单的东西,研究起来也深不可测,问起来js可能回答的头头是道,css这么简单的东西,其中一个优先级的问题就能难 ...
- css笔记06:层叠样式选择器
1. (1)HTML文件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- css层叠样式初学
一.css简介 1.层叠样式表:叠加效果,不同css对同一html修饰,冲突部分,优先级高作用,不冲突部分,共同作用 2.css作用 (1)修饰html (2)替代了标签自身的颜色,字号等属性,提高复 ...
- CSS层叠样式
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表.有了CSS,html中大部 ...
- 学习前端第二天之css层叠样式
一.设置样式公式 选择器 {属性:值:} 二.font 设置四大操作 font-size:字体大小 (以像素为单位) font-weight:字体粗细 font-family:字体 ( 可直接跟 ...
- CSS 层叠及样式表来源
Web标准化运动的口号——分离.分离.分离. 在2003年的 SXSW 会议中, Steve Champeon 和 Nick Finck 做了一个名为“面向未来的全方位 Web 设计”的演讲,揭示了这 ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- CSS语法、选择器、继承、层叠
行内样式(内联样式) <h1 style="color:red;font-size:20px;">css行内样式</h1> 内部样式表(嵌入样式) < ...
- CSS样式的引入&区别&权重&CSS层叠性&CSS样式的来源
CSS样式的引入: 内部样式: 内部样式:写在当前页面style标签中的样式 内联样式:写在style属性中的样式 外部样式: link标签引入的CSS文件 @import引入的CSS文件,需要写在c ...
随机推荐
- 安装tomcat出现failed to install tomcat8 service错误及解决方法
failed to install tomcat8 service 如下图所示: 一.安装tomcat出现failed to install tomcat6 service错误及解决方法(转载 ...
- JS选中OPTION
var obj_prov = document.getElementById("prov"); var prov_text = obj_prov.options[obj_prov. ...
- Silverlight之OOB模式下的一些事
本文简介: 1.为什么要使用OOB?使用OOB的作用? 2.如何实现OOB模式 3.对OOB进行一些设置: 4.检测OOB的安装状态: 5.更新应用程序: 6.WebBrowser控件: 7.桌面通知 ...
- python string 连接test
def strTest(): name = "" for i in range(10): name += "hello" #print name def str ...
- POJ2503——Babelfish(map映射+string字符串)
Babelfish DescriptionYou have just moved from Waterloo to a big city. The people here speak an incom ...
- 重载操作符 operator overloading 学习笔记
重载操作符,只是另外一种调用函数的方法和表现方式,在某些情况它可以让代码更简单易读.注意不要过度使用重载操作符,除非它让你的类更简单,让你的代码更易读. 1语法 如下: 其中友元,关键字不是必须的,但 ...
- I.MX6 driver goto 使用
/************************************************************************** * I.MX6 driver goto 使用 * ...
- 如何在asp.net mvc3中使用HttpStatusCode
下载了asp.net mvc 4的源码看了看,没怎么看清楚.不过个人觉得MVC4 beta中Web API这个是比较不错的,虽然说它是往传统回归. web api最好的莫过于它更加适合使用jquery ...
- Annotation介绍@interface
Annotation是继承自java.lang.annotation.Annotation的类,用于向程序分析工具或虚拟机提供package class field methed 等方面的信息,它和其 ...
- golang资料整理 (整理 中...)
网站guide 官方文档 国内镜像 安装go 之后,用godoc 来安装自己本地的文档服务器, godoc -http=:8080 打开浏览器 输入localhost:8080 就可以看到文档说明了. ...
