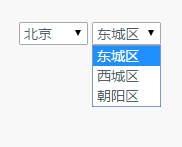
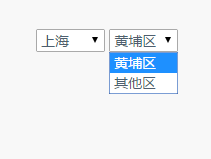
js实现级联菜单(没有后台)



html代码:
<!-- js级联菜单 -->
<div id="cascMenu">
<select id="select" onchange="getLocal(this.selectedIndex)">
<option>请选择</option><!-- selectedIndex=0 -->
<option>北京</option><!-- selectedIndex=1 -->
<option>上海</option>
<option>广州</option>
</select>
<select id="selectInfo">
<option>请选择</option>
</select>
<div>
js代码:
function getLocal(selectIndex){
var arr=new Array();
arr[0]=[new Option("请选择","1")];
arr[1]=[new Option("东城区","1"),new Option("西城区","2"),new Option("朝阳区","3")];
arr[2]=[new Option("黄埔区","1"),new Option("其他区","2")];
arr[3]=[new Option("海珠区","1"),new Option("天河区","2"),new Option("白云区","3"),new Option("黄浦区","3")];
var selectInfo=document.getElementById("selectInfo");
selectInfo.innerHTML="";
//为子下拉列表添加内容
for(var i=0;i<arr[selectIndex].length;i++){
selectInfo.options[i]=arr[selectIndex][i];
}
}
js实现级联菜单(没有后台)的更多相关文章
- JS动态级联菜单
JS动态级联菜单是前端常用的一个功能,特此抽时间研究了下,附上代码 <html> <head> <meta charset="utf-8" /> ...
- JS实战 · 级联菜单选择省份和城市(两种)
DOM编程步骤.思路 1.定义界面: 通过html标签将数据进行封装: 2.定义一些静态样式: 利用css: 3.需要动态地完成的和用户的交互: a:明确事件源: ...
- JS实现级联菜单
是首先应该添加两个下拉列表并设置id属性来方便操作: <select id="country"> <option>国家</option> < ...
- js实现“级联菜单”
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js进阶 9-12 js如何实现级联菜单 (章节测试)
js进阶 9-12 js如何实现级联菜单 (章节测试) 一.总结 一句话总结: 1.js如何实现级联菜单 ? 二维数组,以第一级菜单的文本值做键,以对应的二级菜单选项的文本做值 2.用哪个属性可以获 ...
- 前台JS(Jquery)调用后台方法 无刷新级联菜单示例
前台用AJAX直接调用后台方法,老有人发帖提问,没事做个示例 下面是做的一个前台用JQUERY,AJAX调用后台方法做的无刷新级联菜单 http://www.dtan.so CasMenu.aspx页 ...
- 使用json方式实现省市两级下拉级联菜单[原创]
本文为博主原创,转载请注明. 首先看一下实现后的效果图: 当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境 ...
- Ajax实现动态的二级级联菜单
今天花了点时间用Ajax实现了一个二级级联菜单.整理总结一下.为了把重点放在Ajax和级联菜单的实现上,本文省略了数据库建表语句和操作数据库的代码! 数据库建表语句就不帖出来了.主要有两张表,区域表: ...
- js省市级联实现
js省市级联实现. for [element] in [collection] 用于循环下标,常用于json for(index in arr){ console.info("下标:&quo ...
随机推荐
- UVA 10319 - Manhattan(2-SET)
UVA 10319 - Manhattan 题目链接 题意:一个城市,有南北和东西街道.每种街道都是单行道,如今给定几个起点和终点.要求起点和终点必须最多转一次弯能够到达,问能否够满足全部的起点终点 ...
- Ninject学习笔记<三>
ASP.NET MVC学前篇之Ninject的初步了解 1.介绍 废话几句,Ninject是一种轻量级的.基础.NET的一个开源IoC框架,在对于MVC框架的学习中会用到IoC框架的,因为这种IoC开 ...
- Android打印日志管理
做项目的时候,免不了要打印许多日志,等项目上线了,想要去除日志是又找不到在哪里怎么办?我们可以建立一个日志打印的类来统一管理: public class LogUtil { public static ...
- K - Children of the Candy Corn(待续)
K - Children of the Candy Corn Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d ...
- window.XMLHttpRequest对象详解
来自:http://blog.csdn.net/lccone/article/details/7743946 window.XMLHttpRequest XMLHttpRequest对象是当今所有AJ ...
- after
.pay-type_select-after, .amount-item_select-after { padding: 0; border: @wx-width-one_unit solid @co ...
- Python3 面向对象(1)
面向.概述 面向过程: 根据业务逻辑从上到下写垒代码面向过程的设计的核心是过程,过程即解决问题的步骤, 面向过程的设计就好比精心设计好一条流水线,考虑周全什么时候处理什么东西 优点: 极大降低了程序的 ...
- Python Interpreter
在开始之前,我们先限定下python解释器的意思.当讨论Python的时候,解释器这个词可以用在不同的地方.有的时候,解释器指的是Python Interpreter,也就是你在命令行交互界面上输入p ...
- Ubuntu出现Authentication failure(认证失败)的解决方法(转)
当我们想在刚安装的Linux系统启动某些服务或者想进入root用户时提示认证失败或者权限不够时,原因是刚安装Ubuntu后,root用户默认是未激活的,不允许登录,也不允许使用su命令到转到root用 ...
- git发布代码到github
git是什么? 1.git主要是用于对版本进行管理的一个系统. 2.时刻保持数据完整性:SHA-1计算 3.文件的三种状态 已提交,已修改,已暂存 对应文件流转的三个工作区域:本地仓库,Git的工作目 ...
