为什么我引用bootstrap的font-awesome的图标不出来,就单单是一个HTML里面引用的?
原文地址:https://www.zhihu.com/question/37015526?sort=created
24 个回答
我来猜猜:
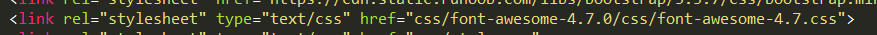
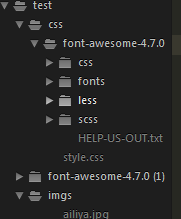
1、检查字体路径是否加载对了
2、font-awesome样式文件是否加载对了
3、是HTML中用(千万别加载CSS的硬编码),是CSS中用(千万别加载HTML的硬编码)
4、是否跨域问题存在
不过我从来未碰到题主所说的这种现象。

尝试检查是否有下列问题:
1. 没有加载 CSS;
2. 没有加载字体文件。
另外,font-awesome 是独立项目,并不属于 Bootstrap。Bootstrap 中使用的 icon font 叫做 Glyphicons。

因为我这边的版本是4.4,已经改成了.fa-XXX的形式了。
然后我使用
<i class="fa-home"></i>首页
这种样式进去,发现是个方框。
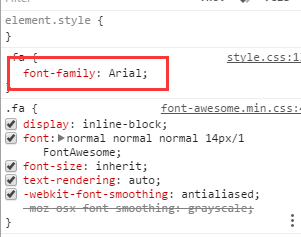
然后查看了一下css,发现.fa这个样式才是引入字体文件的。所以,这里的i还要加上.fa这个类
<i class="fa fa-home"></i>首页
问题解决!
4之前的版本貌似还是icon,试试看吧!



我这两天正好遇到一个类似的问题,困扰了两天终于解决了,其实是没有在web.xml做js和css文件的拦截处理而已。如果你的路径确定对的并且下载的js文件也没有错,那肯定就是这个原因了。
解决办法:添加如下js css拦截处理
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
原因:用servlet-mapping用来截获请求的,在加载请求的时候拦截你定义的资源名或路径,比如js、css、图片等静态资源的,如果没有添加截获请求,那在加载页面的时候就无法处理静态资源文件了,就加载不出来。
比如你在网上找到一个css样式库,引用在线的链接可以加载 如<link href="xxx.xxx.xxx.css">是可以的,
但是你把这个css下载下来,在本地引入 <link href="<%=request.getContextPath()%>/xxx.css" >就失败了。
不知道这样说清楚吗?
(以上只是我的个人认为,不知道对不对,但大概就是这样吧)
可以参考这篇博文,下面由我的解释:
servlet-mapping / 拦截图片 等静态,资源
这种情况很明白不是吗,有个框框说明html引用font-awesome.css没问题,问题是你框框里的字体没法显示,就是说你缺少了字体。
而这字体是font-awesome项目文件里引用的,你直接本地下载单个font-awesome是没用。
不信你把你引用的font-awesome路径改成网络获取形式比如cdn或https而不是本地相对路径,图标就可能显示。
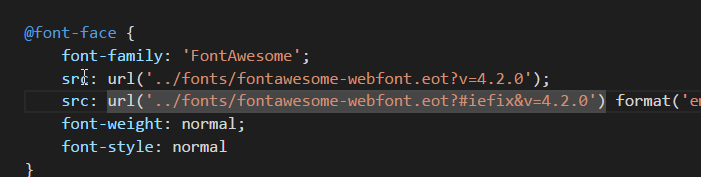
答案就在font-awesome源代码里

so, 既然要本地化那么就必然要递归下去。
同样的道理在于在css文件里引用背景图片等。

以上,希望有帮助




为什么我引用bootstrap的font-awesome的图标不出来,就单单是一个HTML里面引用的?的更多相关文章
- (22)bootstrap 初识 + Font Awesome(字体图标库)
bootstrap作用就是简化布局 bootstrap是基于JQ的,所以内部代码使用的是jq语法 所以要使用bs,必须先倒入 1.head标签内倒入bs的css文件 <link rel=&qu ...
- 联网html引用BootStrap
以下是我写的一个联网html引用BootStrap的例子,可作为参考: <%@ Page Language="C#" AutoEventWireup="true&q ...
- 如何在前端项目中引用bootstrap less?
在基于bootstrap css框架的前端项目开发中,如果有grunt build系统,那么工作流是:客制化less,在less中定义自己的 CSS,同时可以随意引用bootstrap中预定义好的cs ...
- Font Awesome字体图标
1.什么是字体图标字体图标是一个包含许多图标的字体库.可以理解为一种特殊的字体,只不过里面包含的都是图标. 2.Font Awesome图标字体库Font Awesome是目前最受欢迎最全面的图标字体 ...
- JavaScript 将多个引用(样式或者脚本)放入一个文件进行引用
1.将样式放入一个文件进行引用 @import url("../media/css/bootstrap.min.css"); @import url("../media/ ...
- Bootstrap框架中的字形图标的理解
最近项目中准备使用 Bootstrap 框架,看中了Ace Admin 这套皮肤,看其代码的时候,发现使用了字形图标.下面内容来源于网络,根据自己对新知识的学习曲线重新整合了一下: 一,字形图标的定义 ...
- javascript 在一个函数参数中包含另一个函数的引用
javascript函数的参数包含另一个函数的情形: <script> //b函数的参数func为另一个函数 function b(a, func) { alert(a); //调用参数 ...
- Awesome图标 | 如何在某些编辑软件中使用Font Awesome字体图标
文章目录 Font Awesome 字体图标 在某些编辑软件中使用 Font Awesome 字体图标 Font Awesome 为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用 C ...
- perl 引用(数组和hash引用) --- perlreftut - Mark 的一个简单的'引用'教程 ---Understand References Today. --Mark Jason Dominus, Plover Systems (mjd-perl-ref+@plover.com)
https://blog.csdn.net/fangwei1235/article/details/8570886 首页 博客 学院 下载 论坛 APP 问答 商城 活动 VIP会员 招聘 ITeye ...
随机推荐
- Luogu 3242 [HNOI2015]接水果
BZOJ4009 权限题 真的不想再写一遍了 大佬blog 假设有果实$(x, y)$,询问$(a, b)$,用$st_i$表示$i$的$dfs$序,用$ed_i$表示所有$i$的子树搜完的$dfs$ ...
- flex 布局的深入研究
对于flex盒模型的设计期望 flex盒模型是被期望设计成 1:在任何流动的方向上(包括上下左右)都能进行良好的布局 2:可以以逆序 或者 以任意顺序排列布局 3:可以线性的沿着主轴一字排开 或者 沿 ...
- [原创]编译CLANG时遇到问题的解决办法
CLANG备忘录: 1.编译时遇到 LINK1123 错误尝试使用其他版本的VS编译,可以有效解决这个问题 2.编译时遇到 Unexpectedfailure executing llvm-build ...
- python23种设计模式
第一篇 Python与设计模式:前言 第二篇(23种设计模式) 创建类设计模式(5种) 单例模式.工厂模式.简单工厂模式.抽象工厂模式.建造者模式.原型模式 结构类设计模式(7种) 代理模式.装饰 ...
- 现代C++学习笔记之二入门篇1
现代 C++ 强调: 基于堆栈的范围,而非堆或静态全局范围. 自动类型推理,而非显式类型名称. 智能指针而不是原始指针. std::string 和 std::wstring 类型(请参见 <s ...
- C# winform中窗口的关闭按钮的隐藏与禁用的几种方式说明
首先说一句:不存任何一种方式可以单独隐藏关闭按钮,隐藏的话会把所有最大化,最小化,帮助,关闭按钮都给隐藏掉. 第一 种: 禁用窗口上部的关闭按钮 方法一:在Form1的窗口程序中desigener ...
- Zynq 在Ubuntu上搭建编译环境
http://bbs.elecfans.com/jishu_487981_1_1.html 以下操作均在root用户下完成1,下载交叉编译器在ubuntu里下载arm-2010.09-62-arm-x ...
- springMVC传对象参数
springController: [java] view plaincopy @Controller @RequestMapping("/user") public UserCo ...
- arp欺骗进行流量截获-1
这边博文主要讲一下怎么使用arp欺骗进行流量截获,主要用于已经攻入内网以后,进行流量监听以及修改. 一.什么是arp arp协议是以太网的基础工作协议,其主要作用是是一种将IP地址转化成物理地 ...
- const限定符、constexpr和常量表达式------c++ primer
编译器将在编译过程中把用到const变量的地方都替换成对应的值,为了执行这种替换,编译器必须知道变量的初始值.如果程序包含多个文件,则那个用了const对象的文件都必须能访问到它的初始值才行.要做到这 ...







 我的出来差不多也是这样子的。是因为有个样式冲突了。
我的出来差不多也是这样子的。是因为有个样式冲突了。