Firefox与IE浏览器缓存的两个重要区别
转自: http://www.yeeyan.org/articles/view/mouse4x/17150
当你建立好一个WEB服务后,通常有两个类型的缓存需要配置:
- 设置网站有更新的时候html资源马上过期,以便正在浏览的用户可以很快地得到更新.
- 设置所有其它资源(例如图片,CSS,javascript脚本)在一定时间后过期.
这个缓存方案涵盖Two Simple Rules for HTTP Caching文章中提到关于如何处理更新的一些思想.
现在HttpWatch 6.0支持Firefox了,我们想探讨一下Firefox在处理缓存上与IE有些什么不同.设置较长过期时间的使用方式(上面第二条)仍可以直接用于Firefox,但配置1在两者之间还是存在细微差别的.
在之前的文章 中,我们把第一条划分为:
- 某些时候动态HTML页面需要即时从服务器更新以备随时显示-甚至是使用后退按钮的时候.例如,显示银行帐号的状态或在线订单.
- 静态HTML页面,比如联系,FAQs或者站点地图等页面,如果它们设置了
Last-Modified响应头,允许浏览器在需要的时候重新校验,就可以利用到缓存.
本文剩下部分探讨了Firefox中影响HTML页面缓存的两个重要不同点.
1. 使用no-cache防止Firefox缓存无效
你可以简单地设置如下的响应头预防IE缓存任何东西:
Cache-Control: no-cache
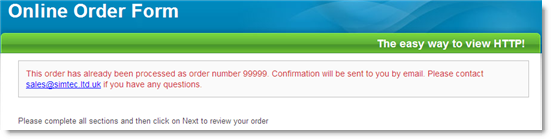
使用了这个响应头的页面不会保存在缓存里,IE总会重新从服务器加载;即使你使用后退按钮.下面这个例子使用HttpWatch监听一个网上商店,当我们在提交订单表单后点击后退按钮,结果如下图:

然而,这个响应头却不能防止Firefox的缓存.这意味着,Firefox在正常访问的情况下,将一直使用缓存的页面,直到它发送GET请求重新检验.并且,如果是通过后退按钮访问页面,Firefox不会再次访问服务器,而是简单直接地从缓存加载.
那怎样才能关掉Firefox中的缓存呢? 答案很简单,关不了. 因为Firefox依靠缓存中的副本为"文件->另存为","查看源代码"这样的操作服务.但是,你可以控制页面缓存到哪里及那些缓存条目可以用于显示.
下面响应头在Firefox中可以防止持久化的缓存,强制页面被缓存到内存中:
Cache-Control:no-store
这个头也可以防止使用后退按钮时访问了缓存页面,它将触发一个HTTP GET请求.
这两个响应头的值组合使用可以在IE与Firefox得到期待的结果:
Cache-Control: no-cache, no-store
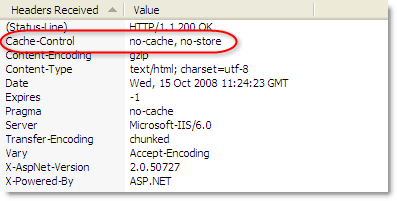
如下HttpWatch响应头标签所示:

2. 如果没有设置过期时间Firefox会为你设置一个
当IE遇到没有Expires头的http响应时,它就认为永远不能自动使用缓存条目,直到它重新从服务校验.由于IE的临时文件的一个设置项"检查所在网页的较新版本"默认为"自动",所以通常都是一个会话做一次.
这就为控制静态的html内容的缓存提供了一个合理的方式.用户新打开的IE会得到html的最新版本,而缓存的版本就在关闭IE前会一直被使用.
Firefox处理缺失Expires头的方式不同.如果影响中有Last-Modified头它就会使用HTTP 1.1规范RFC2616中指定的一个尝试性的过期值:
(引用规范:)
并且,如果响应中有Last-Modified时间值,尝试性的过期值不能超过这个值到现在时间间隔的一个比率,一般设置这个比率为10%.
计算方式如下:
过期时间 = 现在时间 + 0.1 * (Last-Modified到现在的时间差)
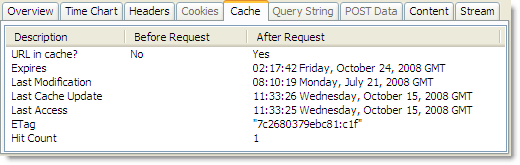
例如,如果你的静态HTML文件上次修改时间是100天前,那过期时间就是10天之后.下面的示例是一个没有Expires头页面的HttpWatch缓存标签:

Firefox自动设置了过期时间为8天后,因为这个页面大概80天没有被修改过了.
这意味着,为了保持控制好你的HTML页面,正如我们在 Two Simple Rules for HTTP Caching 文章中讨论过的,你最好为你的静态资源如HTML,图片,CSS文件等,在你的WEB服务器设置一个合适的Expires值.
结论
为了确保IE与Firefox的缓存行为一致,你应该:
- 总是指定一个Expires头. 一般设置-1使用html页面能即时刷新或者对其它如图片,CSS,javascript脚本资源设置一个特定的过期时间
- 如果你要强制页面刷新,甚至是点击后台按钮的时候,那就设置 Cache-Control: no-cache, no-store
Firefox与IE浏览器缓存的两个重要区别的更多相关文章
- 浏览器缓存机制介绍 + 常用 http 状态码
浏览器缓存分为两种, 强制缓存 与 协商缓存, https://www.pass4lead.com/300-209.htmlhttps://www.pass4lead.com/300-320.ht ...
- web性能优化:详说浏览器缓存
TOC 背景 浏览器的总流程图 一步一步说缓存 朴素的静态服务器 设置缓存超时时间 html5 Application Cache Last-Modified/If-Modified-Since Et ...
- 淘宝网站上的 HTTP 缓存问题两则
在阅读本文前推荐你先阅读我的前两篇文章< 扼杀 304,Cache-Control: immutable>和<关于缓存和 Chrome 的“新版刷新”>:下面要说的两个问题是在 ...
- WEB请求过程(http解析,浏览器缓存机制,域名解析,cdn分发)
概述 发起一个http请求的过程就是建立一个socket通信的过程. 我们可以模仿浏览器发起http请求,譬如用httpclient工具包,curl命令等方式. curl "http://w ...
- 浏览器缓存如何控制? && 在url框中回车、F5 和 Ctrl + F5的区别是什么?
第一部分: 浏览器缓存如何控制? 最近在做网站,但是不知道缓存是什么东西怎么能行! 如何实现HTTP缓存呢? 下面我们来一步一步的探寻实现机制把. 方案一: 无缓存 说明: 浏览器向服务器请求 ...
- 网络协议HTTP TCP/UDP 浏览器缓存 Restful(十)
一 TCP网络协议 1 建立TCP连接:三次握手原则 客户端通过向服务器端发送一个SYN来创建一个主动打开,作为三次握手的一部分.客户端把这段连接的序号设定为随机数 A. 服务器端应当为一个合法的SY ...
- ASP.NET Boilerplate 学习 AspNet Core2 浏览器缓存使用 c#基础,单线程,跨线程访问和线程带参数 wpf 禁用启用webbroswer右键菜单 EF Core 2.0使用MsSql/MySql实现DB First和Code First ASP.NET Core部署到Windows IIS QRCode.js:使用 JavaScript 生成
ASP.NET Boilerplate 学习 1.在http://www.aspnetboilerplate.com/Templates 网站下载ABP模版 2.解压后打开解决方案,解决方案目录: ...
- 浏览器缓存控制 以及 在url框中回车、F5 和 Ctrl + F5的区别
第一部分: 浏览器缓存如何控制? 做网站,不知道缓存是什么东西怎么能行! 如何实现HTTP缓存呢? 下面我们来一步一步的探寻实现机制把. 方案一: 无缓存 说明:浏览器向服务器请求资源m.pn ...
- nginx,控浏览器缓存,前端优化方案
1,困惑 做web项目,对于开发者来说,一个最头痛的问题就是浏览器缓存,有缓存,js更改了,html更改了,发布服务器以后用户往往无法通过浏览器访问到最新的类容,需要用户主动去刷新页面, 因为一直做企 ...
随机推荐
- 调用req.getParameter方法出现中文乱码(全是问号???)
在java开发中,如果编码配置不统一,很容易出现中文乱码的情况,这里就记录下自己遇到的调用req.getParameter方法出现中文乱码,并解决这一情况的方法 注意修改以下几个地方 1.jsp页面中 ...
- xgboost 调参参考
XGBoost的参数 XGBoost的作者把所有的参数分成了三类: 1.通用参数:宏观函数控制. 2.Booster参数:控制每一步的booster(tree/regression). 3.学习目标参 ...
- Celery笔记
异步任务神器 Celery 简明笔记 2016/12/19 · 工具与框架 · Celery, 异步 原文出处: FunHacks 在程序的运行过程中,我们经常会碰到一些耗时耗资源的操作,为了避 ...
- spark源码阅读之network(1)
spark将在1.6中替换掉akka,而采用netty实现整个集群的rpc的框架,netty的内存管理和NIO支持将有效的提高spark集群的网络传输能力,为了看懂这块代码,在网上找了两本书看< ...
- linux 首次登陆与线上求助
开始下达指令概念 上述指令详细说明如下:1. 一行指令中第一个输入的部分绝对是『指令(command)』或『可执行文件案(例如批次脚本,script)』2. command 为指令的名称,例如变换工作 ...
- Robot Framework - 基础关键字 BuiltIn 库(二)
本篇教程,我们继续接着上篇内容进行讲解,我们本节教程讲解的是Robot Framework 机器人框架中的变量中使用判断.字符串的拼接.Evaluate的用法.调用Python文件.条件分支语句.以及 ...
- c# 半角转换为全角 判断是否是全角
#region 半角转换为全角 /// <summary> /// 半角转换为全角 ////转全角的函数(SBC case) ///任意字符串 ///全角空格为12288,半角空格为32 ...
- LeetCode(258.各位相加)的思路及解决过程
问题如下: 给一个非负整数 num,反复添加所有的数字,直到结果只有一个数字. 例如: 设定 num = 38,过程就像: 3 + 8 = 11, 1 + 1 = 2. 由于 2 只有1个数字,所以返 ...
- android开关控件Switch和ToggleButton
序:今天项目中用到了开关按钮控件,查阅了一些资料特地写了这篇博客记录下. 1.Switch <Switch android:id="@+id/bt" android:layo ...
- C# -- 泛型(2)
通过前面的文章我们知道“泛型”是个“形容词”,并且了解了 “泛型类” 和 “泛型数组” ,下面我们来看看泛型的其它的使用方式. 上一篇:C# -- 泛型(1) <1>.泛型方法 上一篇文章 ...
