element-ui Form表单验证
<el-form-item label="活动名称" prop="name">
<!-- validate-event属性的作用是: 输入时不触发表单验证.提交时再验证,你也可以设置成动态验证 -->
<el-input v-model="registData.name" :validate-event="false"></el-input>
</el-form-item> rules: { // 表单验证规则
name: [
{ required: true, message: '请输入活动名称' }, // 'blur'是鼠标失去焦点的时候会触发验证
{ min: 3, max: 5, message: '长度在 3 到 5 个字符' }
]
}
<el-form-item label="区域面积" prop="area">
<!-- 输入的类型为Number时,需要加一个数字转换的修饰符,输入框默认的类型是String类型,但是我试了一下,发现并不能做验证,所以自己写了函数方法验证 -->
<!-- <el-input v-model.number="registData.area" autocomplete="off"></el-input> -->
<!-- keyup是鼠标弹起事件, autocomplete是input自带的原生属性,自动补全功能,on为开启,off为关闭 -->
<el-input v-model="registData.area" @keyup.native="InputNumber('area')" autocomplete="off"></el-input>
</el-form-item> area: [
// 数字类型 'number', 整数: 'integer', 浮点数: 'float'
// {type: 'number', message: '请输入数字类型', trigger: 'blur'},
// {type: 'integer', message: '请输入数字类型', trigger: 'change'}, // 'change'是表单的值改变的时候会触发验证
{required: true, message: '请输入区域面积', trigger: 'blur'}
], // 自己写的正则验证,限制用户输入数字以外的字符
// 过滤输入的金额
InputNumber (property) {
this.registData[property] = this.limitInputPointNumber(this.registData[property])
}, // 验证只能输入数字
limitInputNumber (val) {
if (val) {
return String(val).replace(/\D/g, '')
}
return val
}, // 限制只能输入数字(可以输入两位小数)
limitInputPointNumber (val) {
if (val === 0 || val === '0' || val === '') {
return ''
} else {
let value = null
value = String(val).replace(/[^\d.]/g, '') // 清除“数字”和“.”以外的字符
value = value.replace(/\.{2,}/g, '.') // 只保留第一个. 清除多余的
value = value.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.')
value = value.replace(/^(-)*(\d+)\.(\d\d).*$/, '$1$2.$3') // 只能输入两个小数
return Number(value)
}
},


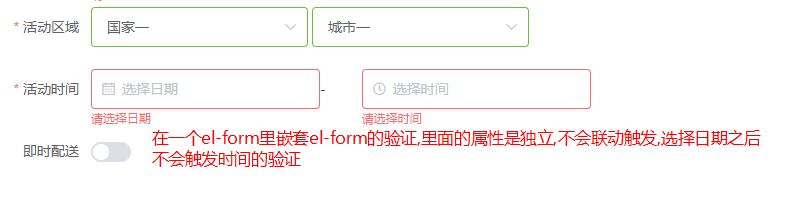
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="registData.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker type="fixed-time" placeholder="选择时间" v-model="registData.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item> date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],


<!-- region是一个对象,国家和城市是它的属性 -->
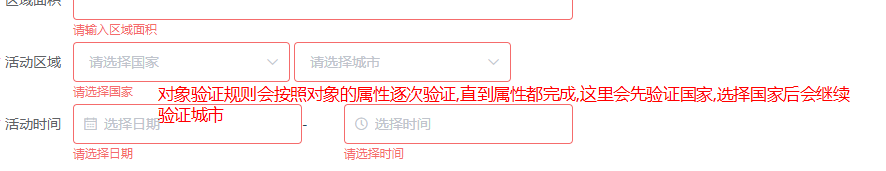
<el-form-item label="活动区域" prop="region">
<el-select v-model="registData.region.country" placeholder="请选择国家">
<el-option label="国家一" value="USA"></el-option>
<el-option label="国家二" value="China"></el-option>
</el-select>
<el-select v-model="registData.region.city" placeholder="请选择城市">
<el-option label="城市一" value="shanghai"></el-option>
<el-option label="城市二" value="beijing"></el-option>
</el-select>
</el-form-item> region: [
{
type: 'object',
required: true,
// 这里有两种处理,一种是自定义验证,拿到值后自己对属性进行验证,比较麻烦
// validator: (rule, value, callback) => {
// console.log(55, value)
// if (!value.country) {
// callback(new Error('请选择国家'))
// } else if (!value.city) {
// callback(new Error('请选择城市'))
// } else {
// callback()
// }
// },
trigger: 'change',
// 官网提供了对象的嵌套验证,只需要把需要验证的属性,放在fields对象里,就会按顺序进行验证
fields: {
country: {required: true, message: '请选择国家', trigger: 'blur'},
city: {required: true, message: '请选择城市', trigger: 'blur'}
}
}
],

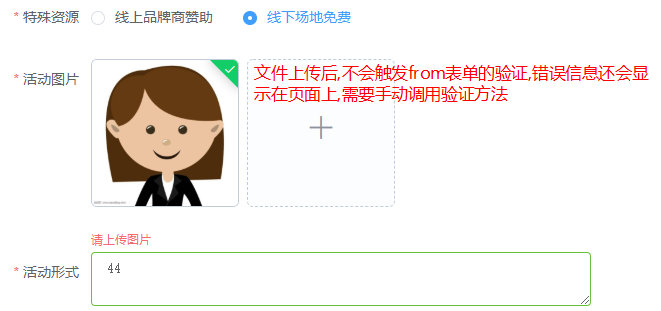
<el-form-item label="活动图片" prop="fileUrl">
<el-upload
:action="action"
:on-success="handleSuccess"
:data="uploadData"
:limit="20"
list-type="picture-card"
:on-preview="handlePreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item> fileUrl: [
{ required: true, message: '请上传图片', trigger: 'change' }
], // 删除图片
handleRemove (file, fileList) {
this.registData.fileUrl = ''
// 文件删除后也要触发验证,validateField是触发部分验证的方法,参数是prop设置的值
this.$refs.registerRef.validateField('fileUrl')
}, // 图片上传
handleSuccess (res, file, fileList) {
// 这里可以写文件上传成功后的处理,但是一定要记得给fileUrl赋值
this.registData.fileUrl = 'fileUrl'
// 文件上传后不会触发form表单的验证,要手动添加验证
this.$refs.registerRef.validateField('fileUrl')
},
<template>
<div>
<p>shopInfo</p>
<div class="company" id="company">
<!-- model是验证的数据来源 -->
<el-form :model="registData" :rules="rules" ref="registerRef" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<!-- validate-event输入时不触发表单验证,提交时再验证,也可以设置成动态验证 -->
<el-input v-model="registData.name" :validate-event="false"></el-input>
</el-form-item>
<el-form-item label="区域面积" prop="area">
<!-- 输入的类型为Number时,需要加一个数字转换的修饰符,输入框默认的类型是String类型,但是我试了一下,发现并不能做验证,所以自己写了函数方法验证 -->
<!-- <el-input v-model.number="registData.area" autocomplete="off"></el-input> -->
<el-input v-model="registData.area" @keyup.native="InputNumber('area')" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="registData.region.country" placeholder="请选择国家">
<el-option label="国家一" value="USA"></el-option>
<el-option label="国家二" value="China"></el-option>
</el-select>
<el-select v-model="registData.region.city" placeholder="请选择城市">
<el-option label="城市一" value="shanghai"></el-option>
<el-option label="城市二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="registData.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker type="fixed-time" placeholder="选择时间" v-model="registData.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="registData.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="registData.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="registData.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动图片" prop="fileUrl">
<el-upload
:action="action"
:on-success="handleSuccess"
:data="uploadData"
:limit="20"
list-type="picture-card"
:on-preview="handlePreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="registData.desc"></el-input>
</el-form-item>
<el-form-item>
<!-- 提交的时候传入的是表单的ref -->
<el-button type="primary" @click="submitForm('registerRef')">立即创建</el-button>
<el-button @click="resetForm('registerRef')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style scoped>
.company {
padding: 30px;
text-align: left;
width: 600px;
}
</style>
<script>
export default {
name: 'shopInfo', data () {
return {
registData: {
name: '', // 名称
area: '', // 面积
region: {}, // 地区
date1: '', // 日期
date2: '', // 时间
delivery: false, // 即时配送
type: [], // 活动性质
resource: '', // 特殊资源
fileUrl: '', // 活动图片
desc: '' // 活动形式
}, // 需要验证的表单属性,必须在data中定义
rules: { // 表单验证规则
name: [
{ required: true, message: '请输入活动名称' }, // 'blur'是鼠标失去焦点的时候会触发验证
{ min: 3, max: 5, message: '长度在 3 到 5 个字符' }
],
area: [
// 数字类型
// {type: 'number', message: '请输入数字类型', trigger: 'blur'},
// {type: 'integer', message: '请输入数字类型', trigger: 'change'}, // 'change'是表单的值改变的时候会触发验证
{required: true, message: '请输入区域面积', trigger: 'blur'}
],
region: [
{
type: 'object',
required: true,
// validator: (rule, value, callback) => {
// console.log(55, value)
// if (!value.country) {
// callback(new Error('请选择国家'))
// } else if (!value.city) {
// callback(new Error('请选择城市'))
// } else {
// callback()
// }
// },
trigger: 'change',
fields: {
country: {required: true, message: '请选择国家', trigger: 'blur'},
city: {required: true, message: '请选择城市', trigger: 'blur'}
}
}
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
fileUrl: [
{ required: true, message: '请上传图片', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
},
action: `https://jsonplaceholder.typicode.com/posts/`,
uploadData: {userId: 1304, pathName: 'company'}
}
}, created () { }, methods: {
// 过滤输入的金额
InputNumber (property) {
this.registData[property] = this.limitInputPointNumber(this.registData[property])
}, // 验证只能输入数字
limitInputNumber (val) {
if (val) {
return String(val).replace(/\D/g, '')
}
return val
}, // 限制只能输入数字(可以输入两位小数)
limitInputPointNumber (val) {
if (val === 0 || val === '0' || val === '') {
return ''
} else {
let value = null
value = String(val).replace(/[^\d.]/g, '') // 清除“数字”和“.”以外的字符
value = value.replace(/\.{2,}/g, '.') // 只保留第一个. 清除多余的
value = value.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.')
value = value.replace(/^(-)*(\d+)\.(\d\d).*$/, '$1$2.$3') // 只能输入两个小数
return Number(value)
}
}, // 预览图片
handlePreview (file) { }, // 删除图片
handleRemove (file, fileList) {
this.registData.fileUrl = ''
// 文件删除后也要触发验证,validateField是触发部分验证的方法,参数是prop设置的值
this.$refs.registerRef.validateField('fileUrl')
}, // 图片上传
handleSuccess (res, file, fileList) {
// 这里可以写文件上传成功后的处理,但是一定要记得给fileUrl赋值
this.registData.fileUrl = 'fileUrl'
// 文件上传后不会触发form表单的验证,要手动添加验证
this.$refs.registerRef.validateField('fileUrl')
}, submitForm (formName) {
console.log(this.registData)
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
}, resetForm (formName) {
this.$refs[formName].resetFields()
}
}
}
<el-form-item class="region" label="" :error="nameError">
<el-input v-model="registData.name" @change="changeName" :validate-event="false"></el-input>
</el-form-item> methods: {
data: {
return () {
nameError: ''
}
}
changeName () {
// 设置了单独的error时,不会触发el-form的验证,它只根据error是否有值来展示错误
if (this.registData.name) {
this.nameError = ''
} else {
this.nameError = '请输入名称'
}
}
}
<el-form-item label="" prop="password">
<el-input v-model="perfectInfo.password" :placeholder="pwdPlaceholder" :maxlength="24" auto-complete="new-password" >
</el-input>
<template slot="error" slot-scope="slot">
<div class="el-form_tip tt">
<div class="item_tip">{{pwdFormatTips1}}</div>
<div class="item_tip">{{pwdFormatTips2}}</div>
<div class="item_tip">{{pwdFormatTips3}}</div>
<div class="item_tip">{{pwdFormatTips4}}</div>
</div>
</template>
</el-form-item>
element-ui Form表单验证的更多相关文章
- element ui form表单清空规则
公司项目重构,经过商定使用element ui.在重构项目的时候发现一下element ui上很蛋疼的东西. 例如,这个form表单就是一个.趁着在高铁上没事,把想写的东西写一下. 先说一下eleme ...
- element ui FORM表单
form表单 Form-Item Slot [label] 旧版语法 <el-form-item label="活动名称" prop="name"> ...
- vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui .自学vue两周 就开始了爬坑之路.业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正, ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- [php基础]PHP Form表单验证:PHP form validator使用说明
在PHP网站开发建设中,用户注册.留言是必不可少的功能,用户提交的信息数据都是通过Form表单提交,为了保证数据的完整性.安全性,PHP Form表单验证是过滤数据的首要环节,PHP对表单提交数据的验 ...
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
- 用jquery写自己的form表单验证
这几天看了锋利的jquery,感觉很不错.特别是jquery强大的选择器.今天就利用jquery写了一个自己的form表单验证的小案例.当巩固下jquery.首先贴下代码,当然只是一个小案例. 思路: ...
- Form表单验证组件
Tyrion是一个基于Python实现的支持多个WEB框架的Form表单验证组件,其完美的支持Tornado.Django.Flask.Bottle Web框架.Tyrion主要有两大重要动能: 表单 ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
随机推荐
- HDU 1540 Tunnel Warfare (线段树或set水过)
题意:D代表破坏村庄,R代表修复最后被破坏的那个村庄,Q代表询问包括x在内的最大连续区间是多少. 析:首先可以用set水过,set用来记录每个被破坏的村庄,然后查找时,只要查找左右两个端点好. 用线段 ...
- screen工具
1.背景 系统管理员经常需要SSH 或者telent 远程登录到Linux 服务器,经常运行一些需要很长时间才能完成的任务,比如系统备份.ftp 传输等等.通常情况下我们都是为每一个这样的任务开一个远 ...
- 合并datagridview 条件合并行数据
public void HeBing() { int rowsCount; int CellCount; rowsCount = FG1.Rows.Count; CellCount = FG1.Col ...
- C#判断程序调用外部的exe已结束
来源: C#如何判断程序调用的exe已结束 方法一:这种方法会阻塞当前进程,直到运行的外部程序退出 System.Diagnostics.Process exep = System.Diagnosti ...
- .Net中的并行编程-1.路线图(转)
大神,大神,膜拜膜拜,原文地址:http://www.cnblogs.com/zw369/p/3834559.html 目录 .Net中的并行编程-1.路线图 分析.Net里线程同步机制 .Net中的 ...
- mysql 新建数据库与表
- 20165219 2017-2018-2 《Java程序设计》第6周学习总结
20165219 2017-2018-2 <Java程序设计>第6周学习总结 教材学习内容小结 第八章 String类 常用方法 public int length() 求字符串长度 pu ...
- 基于CAS的单点登录实战(2)-- 搭建cas的php客户端
在这之前已经搭好了CAS服务端 基于CAS的单点登录实战(1)-- 搭建cas服务器 PHP-Client php-Client是官方支持的,去官网下个最新版就好了.phpCAS 接入很简单,解压放到 ...
- (获取qq群成员信息,并下载头像,每个群保存一个文件夹)
# 1.获取到自己qq里面所有的群,并且保存每个群里面的群成员信息到mongodb里面# 下载每个群的群成员的头像# 1.抓包,抓到获取自己所有qq群的接口 requests模块 https://qu ...
- 加密模块(md5)
一.md5加密 import hashlib s = ' print(s.encode()) m = hashlib.md5(s.encode())# 必须得传一个bytes类型的 print(m.h ...
