vue之element-ui文件上传
vue之element-ui文件上传
文件上传需求
对于文件上传,实际项目中我们的需求一般分两种:
对于单个的文件上传,比如拖动上传个图片之类的,或者是文件。
和表单一起实现上传(这种情况一般都是文件上传之后,后端返回保存在服务器的文件名,最后和我们的表单一起上传)
对于第一种情况,通过看api就很明了。
http://element-cn.eleme.io/#/zh-CN/component/upload
对于第二种情况,我们需要考虑一个问题就是手动异步上传,后面会具体说明一下,您耐心往下看...
识别几种文件上传格式
在上传文件之前,我们需要了解我们前端在请求数据的时候,几种格式的区别。因为前后的格式不统一,就会导致我们的上传失败,毕竟踩坑了,真的。
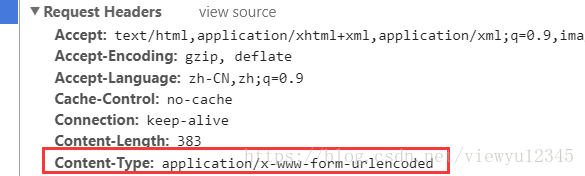
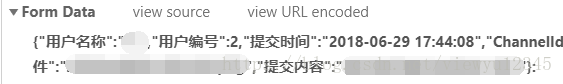
1.application/x-www-form-urlencoded
最常见的post提交编码格式,一般的表单提交默认以此方式,具体的请求格式看下面:
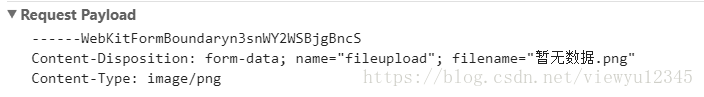
2.multipart/form-data
这个比较常见的post提交方式,我们通常是在文件上传的时候使用。形式特别好认,一长串的字符...
3.application/json
使用vue现在我们用的服务都是axios,(vue-resource论坛里不更新了),axios默认的提交就是用的这种方式
json就不截图了,只要是我们一般的请求,都基本是json格式,肯定早就清楚了。
具体的MIME详情参见 MIME types
element-ui封装upload上传
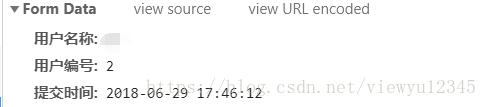
通过element-ui的api很容易的就知道文件上传,按照示例来,不要偷懒,慢慢看,毕竟自己不知道已经看了多少遍了。然后当你能够上传成功的时候,看下面图:
已经成功上传了,那么这些东西就很简单了。
配置一下header
我们这里使用的就是application/x-www-form-urlencoded编码格式来上传form表单数据,通过上面的解释,我们上传的文件编码格式就是multipart/form-data (这个格式的请求太好认, 一长串有没有,里面包括了文件名...)就是我们实现文件的上传。当你能够获取到后端返回的文件名,并且以表单的格式提交数据,以为要成功的时候发现,too young too simple。仍然提交失败,后端数据没获取对
那么怎么办,最后是使用qs.stringfy()格式化数据,也就是提交的数据要经过转化: qs.stringfy(data), 成功post到服务器(兴奋好久...)
两者的数据格式还是有区别的...
手动上传(文件上传成功才提交表单数据)
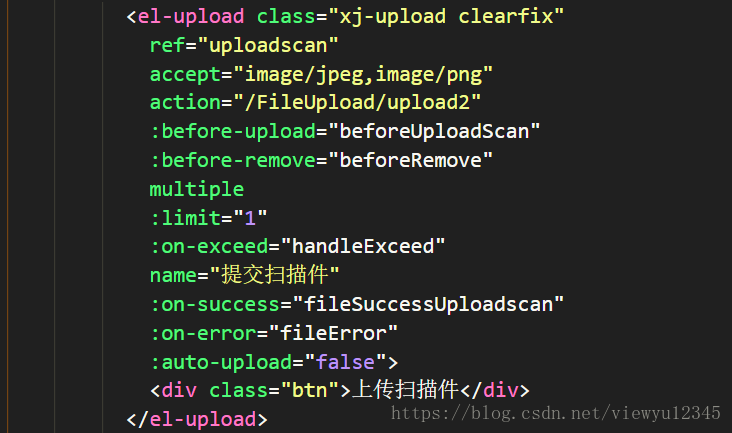
之前一直纠结的就是,怎么去实现比如我点击提交,那么让用户觉得,哦,我这才把文件和表单内容成功提交。考虑到,文件不能选择就提交到服务器。那么就用:auto-upload="false"干掉自动上传文件,因为默认是自动上传的(看api哈)。然后就是关键的了,我点击提交执行方法使用axios提交数据到服务器,那么同时也要提交文件,但是前提是我的表单数据比如等到文件都提交成功,然后返回服务器保存的文件名,那么才能正确的去提交表单数据。怎么实现异步呢?搜索了很多文章,最后自己采用了element-ui封装的on-success方法,想想我们使用submit提交文件,成功了是不是要执行对应的on-success方法?
那么正好,思路就是:点击提交,那么我们执行一个方法,这个方法里面就包含一个文件的提交,那么在这个文件提交成功的函数里面,我们可以对返回值执行一些操作,最后还有文件继续在当前的成功函数里面执行提交,依次往下,对于最后一个,那么这时候我们就可以提交表单数据了,我们该获取的都获取了,这时候所有的文件都已经提交完成了。(看图说话)
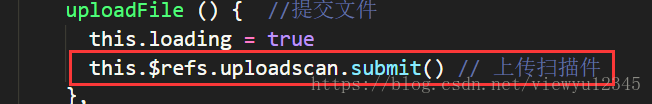
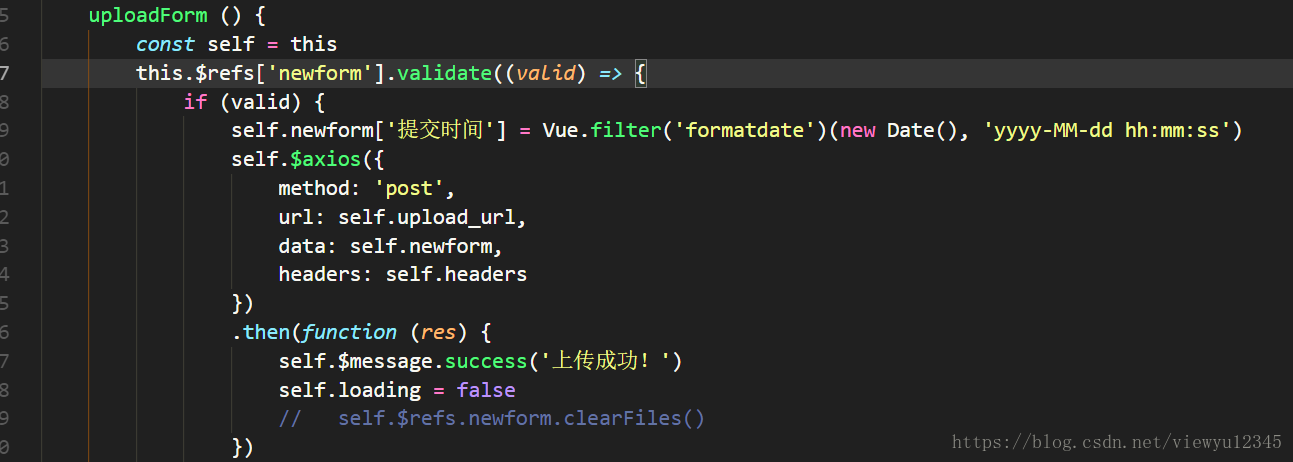
1、点击提交执行
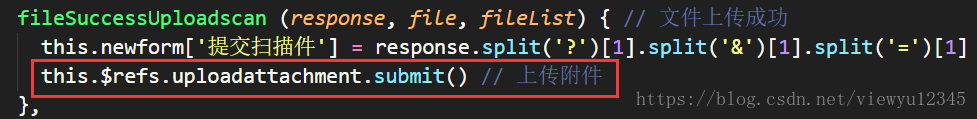
2、uploadscan上传成功后肯定会执行成功函数:
好的这里看到了,有一个uploadattachment的提交(因为项目中有两个文件上传)
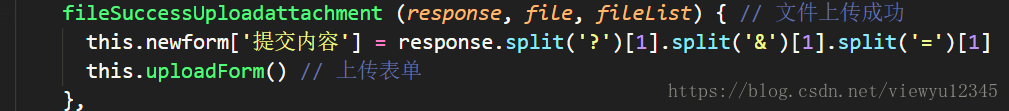
3、最后uploadattachment上传成功后:
具体的参数应该都能看得懂的(聪明的你们...)
这样的话,我们就能够实现,手动异步上传了。
文件上传中,我们还会遇到accept,也就是可以接受的文件类型。一个在线工具分享一下 在线工具,里面好包括转义字符等等
总结:
1、文件上传注意编码格式,前后端沟通好,比如这次的项目中,用的就是application/x-www-form-urlencoded格式
2、手动上传,切入点就是element-ui自己封装的on-success文件
最后,这是项目中遇到为问题,一步步的解决,可能和大家想实现的某些效果有些差距,但是文件上传主要和后端要沟通好是什么样的请求。请多多指教。(后面总结就是,任何问题,只要自己弄出来了,兴奋是一回事,是自己会觉得其实并没有想象中那么难,当然过程一般都挺艰难。毕竟对于自己太容易也没啥好兴奋的)
最后,我们也可以通过http-serve自定义文件上传。这时候就需要用到new FormData对象。官方链接 FromData对象的使用
vue之element-ui文件上传的更多相关文章
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- element中文件上传
vue+element 文件操作 作者:一粒尘土 时间:2019-3-17 注:以下操作针对 vue-cli 目录 使用 组件常用参数 组件常用方法 上传文件 上传文件格式限制 回显文件 下载文件 删 ...
- vue使用formData进行文件上传
本文为博主原创,未经允许不得转载 1.vue页面 <ux-form ref="formRef" layout="vertical"> <ux- ...
- vue+element-ui, el-upload组件 文件上传之前return false,会自动调用文件移除回调问题
日常搬砖的时候,项目中在使用element-ui的上传组件,但是当我在文件上传文件之前的回调里面做了些文件格式的二次校验和文件大小的校验的时 然后 return false 会发现调用 文件移除的回调 ...
- 基于element UI 的上传插件
为了不再重复的上传文件,做了一个统一选择文件和上传文件的 基于 element UI :http://element-cn.eleme.io 前端实现文件下载和拖拽上传 演示 用法 <uploa ...
- 在vue的element图片的上传及回调
首先声明,本人用的是element组件写的图片的上传及回调,若非element本方法暂不支持. 下面开始正式讲图片的上传及回调.(本篇拒绝一切花里胡哨,都是干活,言辞粗糙,望请见谅) 1,elemen ...
- vue 使用element-ui upload文件上传之后怎么清空
首先上传组件中一定要绑定这两个属性: ref,和 :file-list,如果没有ref,即使 用 this.$refs.upload.clearFiles()也不行,因为这时候this.$refs为空 ...
- element ui图片上传方法
<!--商品图片--> <template v-slot:product_cover> <el-upload list-type="picture-card&q ...
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
- 封装Vue Element的upload上传组件
本来昨天就想分享封装的这个upload组件,结果刚写了两句话,就被边上的同事给偷窥上了,于是在我全神贯注地写分享的时候他就神不知鬼不觉地突然移动到我身边,腆着脸问我在干啥呢.卧槽你妈,当场就把我吓了一 ...
随机推荐
- bootstrap强调类名
1. .lead .lead { margin-bottom: 20px; font-size: 16px; font-weight: 200; line-height: 1.4; } @medi ...
- HYSBZ 1036 树的统计Count (水题树链剖分)
题意:中文题. 析:就是直接维护一个最大值和一个和,用线段树维护即可,这个题很简单,但是我卡了一晚上,就是在定位的时候,位置直接反过来了,但是样例全过了...真是... 代码如下: #pragma c ...
- 三维GIS
三维GIS数据结构 三维GIS数据库 三维渲染显示 点云处理 cnki:http://kns.cnki.net/kns/brief/default_result.aspx
- NAO机器人
NAO机器人是Aldebaran Robotics公司研制的一款人工智能机器人.它拥有着讨人喜欢的外形,并具备有一定程度的人工智能和约一定程度的情感智商并能够和人亲切的互动. 教学研究类/NAO机器人 ...
- [原创]Java源代码学习
一.一些关键字 方法声明中的native:调用本地方法,该方法一般是用C或者C++写的 变量声明中的transient:在序列化过程中会忽略该变量,即不进行序列化保存 变量声明中的volatile:编 ...
- React+gulp+browserify模块化开发
阅读本文需要有React的基础知识,可以在React 入门实例教程和React中文官网进行基础学习. 没有React基础也可以学习本文,本文主要不是学习React,而是gulp+browserify进 ...
- Android ActionBar仿微信界面
ActionBar仿微信界面 1.学习了别人的两篇关于ActionBar博客,在结合别人的文章来仿造一下微信的界面: 思路如下:1).利用ActionBar生成界面的头部,在用ActionBar的Ac ...
- Linux虚拟机安装 nginx (nginx1.9.9)
1.安装基础环境包(如果已安装,可更新) yum -y :自动选择y yum -y install openssl* yum -y install libjpeg libjpeg-devel libp ...
- iOS应用打包完后再在开发者网站添加应用测试ID能够加入测试吗
1.明确指出 不行: 1.打包测试包前一定要先添加测试设备的UDID 2.添加测试的设备UDID一定要先于打包测试包,否则设备无法参加测试 3.使用蒲公英分享测试包,查看可参加测试的设备UDID 2. ...
- 趣图:TCP 与 UDP 的差别
趣图:程序猿和运维狗的工作日常…… 趣图:Java 和 PHP 之间的战斗