15、Flask实战第15天:Flask-WTF
WTForms表单验证基本使用
Flask-WTF是简化了WTForms操作的一个第三方库。WTForm表单的两个主要功能是验证用户提交数据的合法性以及渲染模板。当然还包括一些其他的功能:CSRF保护,文件上传等。安装Flask-WTF默认也会安装WTForms,因此使用以下命令来安装Flask-WTF:
pip install flask-wtf
因为flask-wtf是对wtforms的一个封装,其原理还是使用wtforms,所以,我们先来学习wtforms怎么使用。
表单验证:我们会遇到如下场景:
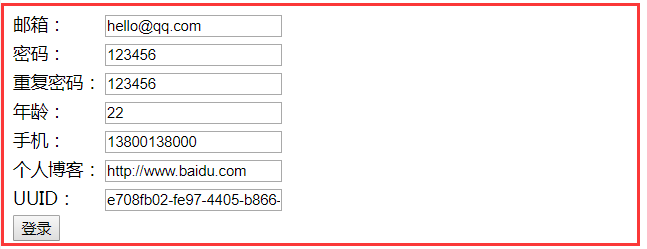
注册的时候判断用户输入的信息是否合法,下面我们做个简单的demon
<form action="" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password_1" /></td>
</tr>
<tr>
<td>重复密码:</td>
<td><input type="password" name="password_2" /></td>
</tr>
<tr>
<td><input type="submit" value="立即注册" /></td>
<td>
{% if error %}
<p style="color: red">{{ error }}</p>
{% endif %}
</td>
</tr>
</table>
</form>
register

...
from flask import request, render_template @app.route('/register/', methods=['GET', 'POST']) #表明该url接受GET和POST两种方法
def register():
if request.method == 'GET':
return render_template('register.html')
else:
username = request.form.get('username')
password_1 = request.form.get('password_1')
password_2 = request.form.get('password_2') if len(username) < 5 or len(username) > 10:
return render_template('register.html', error="用户名长度不正确")
if len(password_1) < 5 or len(password_1) > 10:
return render_template('register.html', error="密码长度不正确")
if password_1 != password_2:
return render_template('register.html', error="密码不一致")
return '注册成功'
主程序my_flask.py
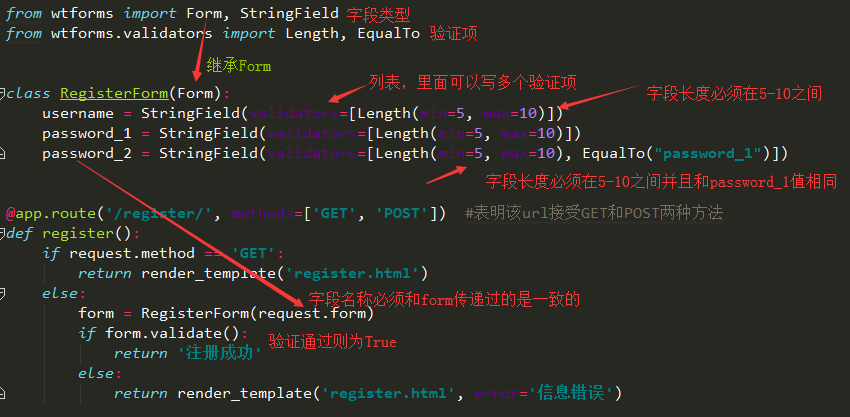
我们使用上面的代码去取验证表单,虽然可以实现需求,但是会显得非常冗长,并且也不能复用。当项目大的时候就尤其明显,不好管理。下面我们就使用WTForms来把它重构

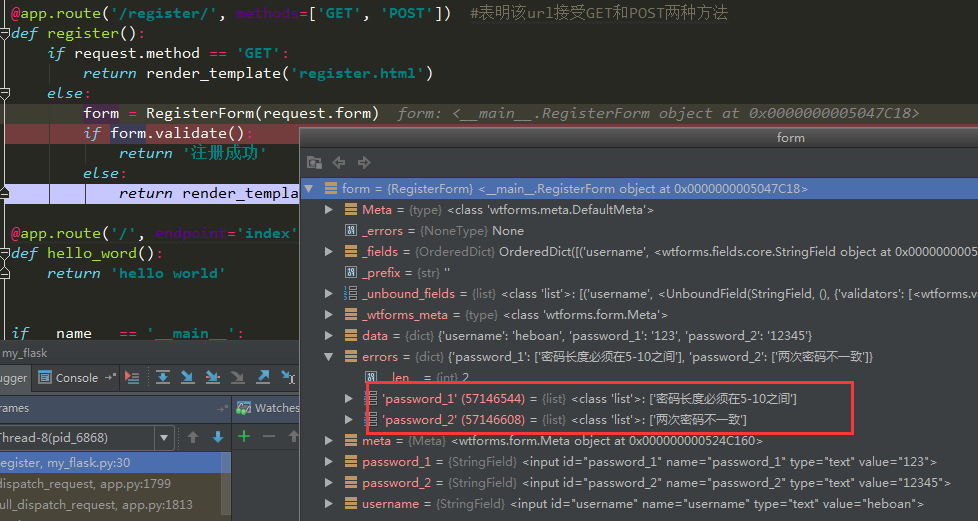
现在我们可以启动Debug断点调试,注册页面故意输入不符合要求的信息提交


断点看到,form验证没有通过,并且在error中报出了错误的原因,password_1、password_2不符合长度要求,并且密码不一致
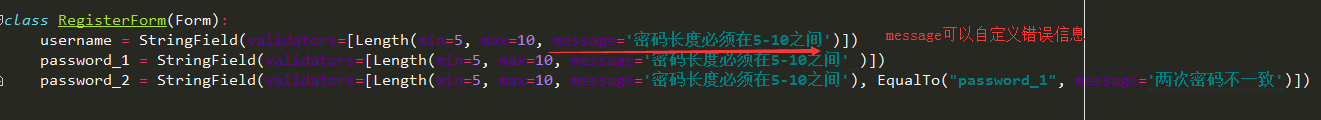
错误信息,我们可以自己定制

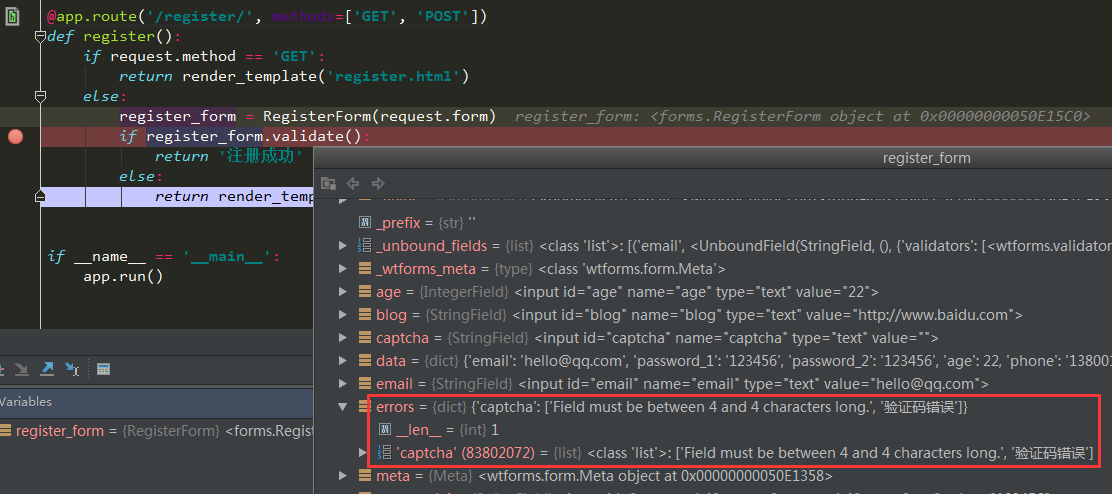
我们再次断点调试,可以看到错误信息已经变成我们自己定制的了

WTForm常用验证器
数据发送过来,经过表单验证,因此需要验证器来进行验证,如下是一些常用的内置验证器
- Email:验证上传的数据是否是邮箱
- EqualTo:验证上传的数据是否和另外一个字段相等,常用的就是密码和确认密码是否相等
- InputRequired:验证上传的数据是否为空,比如验证必填项
- Length:长度限制,有min和max两个值进行限制
- NumberRange: 数字的区间,有min和max两个值限制,如果处在和两个数据之间则满足
- Regexp:自定义正则表达式
- URL:必须是URL的形式
- UUID:验证UUID
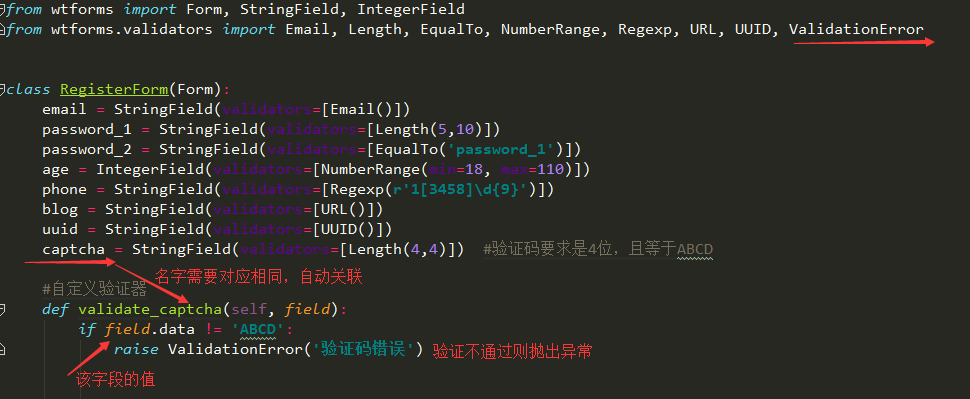
我们可以创建一个forms.py文件专门用来处理表单验证,这样比较好管理,编辑forms.py
from wtforms import Form, StringField, IntegerField
from wtforms.validators import Email, Length, EqualTo, NumberRange, Regexp, URL, UUID class RegisterForm(Form):
email = StringField(validators=[Email()])
password_1 = StringField(validators=[Length(5,10)])
password_2 = StringField(validators=[EqualTo('password_1')])
age = IntegerField(validators=[NumberRange(min=18, max=110)])
phone = StringField(validators=[Regexp(r'1[3458]\d{9}')])
blog = StringField(validators=[URL()])
uuid = StringField(validators=[UUID()])

自定义验证器


DEBUG调试

15、Flask实战第15天:Flask-WTF的更多相关文章
- Flask实战-留言板-安装虚拟环境、使用包组织代码
Flask实战 留言板 创建项目目录messageboard,从GreyLi的代码中把Pipfile和Pipfile.lock文件拷贝过来,这两个文件中定义了虚拟环境中需要安装的包的信息和位置,进入m ...
- 1、Flask实战第1天:第一个Flask程序
Flask是流行的python web框架...(* ̄︶ ̄) 零基础到企业级论坛实战,人生苦短,我用python,开启FLask之旅吧... 安装开发环境 下载Python win版安装包 双击运行, ...
- flask tutorial => make a blog :) flask 搭建博客系统从零开始!
please follow the tutorial from the official site :) http://flask.pocoo.org/docs/ You could download ...
- 【Flask】微型web框架flask大概介绍
Flask Flask是一个基于python的,微型web框架.之所以被称为微型是因为其核心非常简单,同时具有很强的扩展能力.它几乎不给使用者做任何技术决定. 安装flask时应该注意其必须的几个支持 ...
- Flask从入门到精通之flask安装
使用虚拟环境 安装Flask最简单的方式是使用虚拟环境,虚拟环境是python解释器的一个私有副本,在这个环境中你可以安装私有包,而且不会影响系统中安装的全局的Python解释器.虚拟环境非常有用,可 ...
- Flask - 特殊装饰器 和 Flask工作结构模式(FBV, CBV)
目录 Flask - 特殊装饰器 和 Flask工作结构模式 @app.errorhandler() @app.before_request @app.after_request FBV和CBV Fl ...
- Flask框架(一)—— Flask简介
Flask框架(一)—— Flask简介 目录 Flask框架介绍 一.Flask简介 二.flask安装与使用 1.安装 2.使用 3.简单案例——flask实现用户登录 Flask框架介绍 一.F ...
- 08 Flask源码剖析之flask拓展点
08 Flask源码剖析之flask拓展点 1. 信号(源码) 信号,是在flask框架中为我们预留的钩子,让我们可以进行一些自定义操作. pip3 install blinker 2. 根据flas ...
- 02 flask源码剖析之flask快速使用
02 flask快速使用 目录 02 flask快速使用 1.flask与django的区别 2. 安装 3. 依赖wsgi Werkzeug 4. 快速使用flask 5. 用户登录&用户管 ...
随机推荐
- BZOJ3242 [Noi2013]快餐店 【环套树 + 单调队列dp】
题目链接 BZOJ3242 题解 题意很清楚,找一点使得最远点最近 如果是一棵树,就是直径中点 现在套上了一个环,我们把环单独拿出来 先求出环上每个点外向树直径更新答案,并同时求出环上每个点外向的最远 ...
- 洛谷 P1829 [国家集训队]Crash的数字表格 / JZPTAB 解题报告
[国家集训队]Crash的数字表格 / JZPTAB 题意 求\(\sum\limits_{i=1}^n\sum\limits_{j=1}^mlcm(i,j)\),\(n,m\le 10^7\) 鉴于 ...
- 插头dp题表
bzoj1814: Ural 1519 Formula 1 bzoj3125: CITY bzoj1210: [HNOI2004]邮递员 bzoj2331: [SCOI2011]地板 bzoj1187 ...
- 使用 URLDecoder 和 URLEncoder 对中文字符进行编码和解码
原文: https://blog.csdn.net/justloveyou_/article/details/57156039 使用 URLDecoder 和 URLEncoder 对中文字符进行编码 ...
- git使用笔记(八)团队协作
By francis_hao Nov 24,2016 本文由 刘英皓 创作,采用 知识共享 署名-非商业性使用-相同方式共享 3.0 中国大陆 许可协议进行许可.欢迎转载,请注明出处 ...
- Educational Codeforces Round 55:A. Vasya and Book
A. Vasya and Book 题目链接:https://codeforc.es/contest/1082/problem/A 题意: 给出n,x,y,d,x是起点,y是终点,d是可以跳的格数,注 ...
- Java中Class<T>与Class<?>的区别
E - Element (在集合中使用,因为集合中存放的是元素) T - Type(Java 类) K - Key(键) V - Value(值) N - Number(数值类型) ? - 表示不确定 ...
- JavaScript 页面间传值
转自:http://blog.csdn.net/qq380107165/article/details/7330612 一:JavaScript静态页面值传递之URL篇 能过URL进行传值,把要传递的 ...
- bzoj1503 郁闷的出纳员 splay版
自己yy的写法 可能有点奇怪吧 详情看代码 还是蛮短的 #include<cstdio> #include<cstring> #include<algorithm> ...
- codeforces B. Okabe and Banana Trees 结论题
题目传送门 这道题 枚举一波y就好了 要求x,y整数 所以y最多1000个 然后算一波答案更新就好了 233 #include<cstdio> #include<cstring> ...
