vue2.0中vue-router使用总结
#在vue-cli所创建的项目中使用
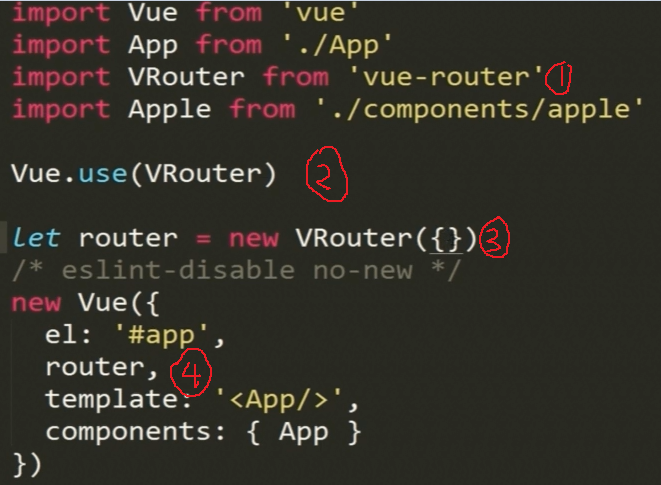
进入到项目的目录后使用 npm install vue-router --save 安装vue-router,同时保存在webpack.Json配置文件中,然后在main.js使用方法如下:

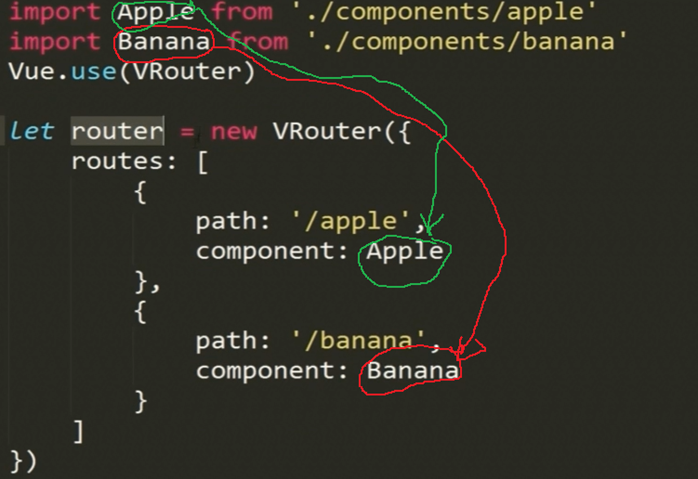
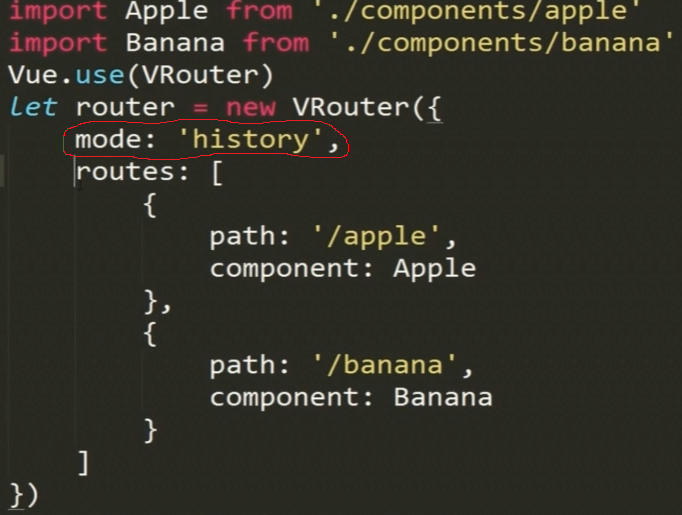
在第三步实例化路由是可以配置路由的信息,如下:


区别在于:前者地址为http://localhost:8080/#/apple,后者地址为http://localhost:8080/apple,且后者可以根据router-link跳转到指定的路由。
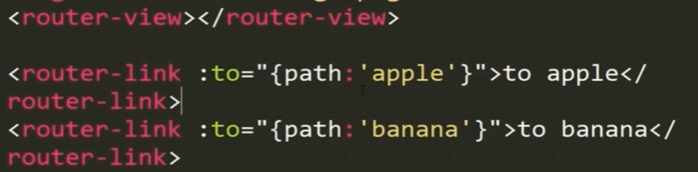
然后就可以在页面(app.vue)中使用路由啦:

vue2.0中vue-router使用总结的更多相关文章
- Vue中美元$符号的意思与vue2.0中的$router 和 $route的区别
vue的实例属性和方法 除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来.例如: var data = { a: 1 } var vm = n ...
- vue2.0中的$router 和 $route的区别
1.router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了 ...
- router-view在vue2.0中不显示,解决方法
学习的router-view路由一直不显示,我翻看vue文档,花费1个小事终于找到原因,希望我的问题能给初学的同学,带来福音,版本不一样,真的烦 在此总结记录,以免以后在此遇到此问题 //配置路由 c ...
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
- Vue2.0总结———vue使用过程常见的一些问题
Vue目前的的开发模式主要有两种:1.直接页面级的开发,script直接引入Vue2.工程性开发,webpack+loader或者直接使用脚手架工具Vue-cli,里面的文件都配置好了 webpack ...
- vue2.0中router-link详解
vue2.0中router-link详解:https://blog.csdn.net/lhjuejiang/article/details/81082090 在vue2.0中,原来的v-link指令已 ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- Vue2.0中的transition组件
组件的过度 Vue1.0中transition做为标签的行内属性被vue支持.但在Vue2.0中.Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用. 使用t ...
- vue2.0 vs vue
vue2.0相比vue1.0 有哪些改变,今天总结了一下 vue2.0组件中 template 不在支持代码片段 //vue1.0组件中template写法 <template> < ...
- vue2.0中使用pug(jade)
第一部分:pug(jade)模板引擎 pug,原名jade,是流行的HTML模板引擎,它是HAML在JavaScript上的实现,最大的特色是使用缩进排列替代成对标签. 它简化了HTML的成对标签的写 ...
随机推荐
- PTA 最多删除3个字符(DP) - 30分
给定一个全部由小写英文字母组成的字符串,允许你至多删掉其中 3 个字符,结果可能有多少种不同的字符串? 输入格式: 输入在一行中给出全部由小写英文字母组成的.长度在区间 [4, 1] 内的字符串. 输 ...
- 【模板】素数测试(Miller-Rabin测试)
基础素数测试模板 对于大数的素性判断,目前Miller-Rabin算法应用最广泛.一般底数仍然是随机选取,但当待测数不太大时,选择测试底数就有一些技巧了.比如,如果 被测数小于4759123141,那 ...
- 'sessionFactory' or 'hibernateTemplate' is required
网上都是说在dao中未注入 sessionFactory,然而我有 于是排除 @Autowired public FlightDaoImpl(@Qualifier(value = "ses ...
- docker API 配置与使用
在网上看到一大堆乱乱七八招的博客,很多都不能用,我根据这些天踩的坑来总结一下吧 首先!怎么配置 docker API 两种方法 在/etc/sysconfig/docker文件里加一行OPTIONS= ...
- C# WebClient类上传和下载文件
这篇文章主要介绍了C# WebClient类用法实例,本文讲解使用WebClient下载文件.OpenWriter打开一个流使用指定的方法将数据写入到uri以及上传文件示例,需要的朋友可以参考下 ...
- print(__file__)返回<encoding error>的问题
今天写了一下代码,本来是想得到当前文件的上面三层的目录的,结果返回的却是错误 import os import sys print(__file__) # 得到上上层目录的路径之后,加入到默认的环境变 ...
- Python3爬虫(十三) 爬取动态页之Selenium
Infi-chu: http://www.cnblogs.com/Infi-chu/ Python提供了很多模拟浏览器运行的库,比如:Selenium.Splash等 1.常用的引用 from sel ...
- Git的升级版本
关于升级版本,例如我们要升级service版本,我们可以这样子操作 1.在master里面pull完了之后,到自己的分支,然后merge master里面的代码,然后把pom文件 里面的版本升一级,然 ...
- Spring中的设计模式--观察者模式
spring在容器中使用了观察者模式: 一.spring事件:ApplicationEvent,该抽象类继承了EventObject类,jdk建议所有的事件都应该继承自EventObject. 二.s ...
- 涉及到大小变化,类似QScrollArea判断大小是否显示滚动条
涉及到大小变化,类似QScrollArea判断大小是否显示滚动条的情况要注意 这两个属性的设置:
