PHP+AJAX 实现表格实时编辑
https://blog.csdn.net/qq_29627497/article/details/81365107
源码链接:https://pan.baidu.com/s/1fAinVXU-nWt7ODgrWoNRIg 密码:n5yr
AJAX用用场景
异步搜索过滤内容数据(关键字搜索)
表单异步验证(表单提交验证)
异步加载内容数据(更多内容)
数据逻辑处理
AJAX特点
在不刷新当前页面的前提下,与服务器进行异步交互
优化了浏览器和服务器之间的数据传输、减少了不必要的数据往返
把部分数据转移到客户端,减少了服务器的压力
实现AJAX的基本思路
根据需求选择一个javascript类库
javascript部分向服务器传递数据
php接受传递的数据,处理数据,返回给javascript
javascript接受php的数据,并做相应处理
基础知识
前端方面:html css javascript jquery json
服务器方面:php apache(nginx)
数据库方面:mysql sql
学习目标
学习php和javascript之间异步交互
理解ajax代码的运行结构和基本原理
清晰布局javascript代码
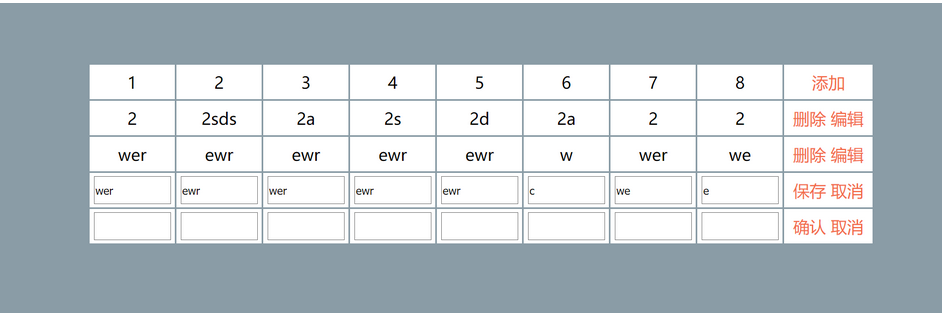
效果图

代码实现
创建基本的数据表
完成显示功能
完成删除数据功能
完成添加数据功能
完成修改数据功能
表SQL
create table et_data(
id int primary key auto_increment,
c_a varchar(),
c_b varchar(),
c_c varchar(),
c_d varchar(),
c_e varchar(),
c_f varchar(),
c_g varchar(),
c_h varchar()
);
显示数据过程
显示出来一个基本的html
$.get=====>data.php
data.php获取db数据==>js
js=>生成行,扔给基本html
添加数据之前端结构搭建
UI添加按钮,8个文本框 操作列
取消功能
确认添加按钮,收集UI数据—>data.php
data.php —>js
列表正常显示,刷新后记录仍然存在
编辑功能
给编辑按钮添加事件 ,替换UI 删除按钮–>保存按钮 编辑按钮—->取消按钮
取消编辑事件
保存编辑的事件,手机数据->data.php
data.php->js
js 行编辑状态=>正常状态
源码展示与分析
1、样式:main.css
body{background-color:#899BA5;}
.container {width:960px;margin:80px auto;}
td {font-size:20px;width:120px;height:40px;text-align:center;color:black;cursor:pointer;background-color:white;}
td:hover{background-color:#aaaacc;}
input.txtField{width:90px;height:30px;}
.optLink{text-decoration:none; color:#f46948;}
.optLink:hover{color:#cc0033;}
2、基础模板:index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>可编辑表格DEMO</title>
<link rel="stylesheet" href="css/main.css" >
</head>
<body>
<div class="container">
<table class="data">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td style="width:240px;">
<a id="addBtn" class="optLink" href="javascript:;"/>添加</a>
</td>
</tr>
</table>
</div>
<script type="text/javascript" src="js/jquery.js"> </script>
<script type="text/javascript" src="js/app.js"> </script>
</body>
</html>
3、JS代码:app.js
$(function(){
var g_table = $("table.data");//定义全局变变量,定位到html的表格
var init_data_url = "data.php?action=init_data_list";
$.get(init_data_url,function(data){
var row_items = $.parseJSON(data);//json数据转换成json数组对象
//js循环遍历
for(var i = , j = row_items.length ; i < j ; i++){
var data_dom = create_row(row_items[i]);
g_table.append(data_dom);
}
});
//循环生成行记录
function create_row(data_item){
var row_obj = $("<tr></tr>");
for(var k in data_item){
if("id" != k){//去除返回字段中的id
var col_td = $("<td></td>");
col_td.html(data_item[k]);//给col_td写入内容
row_obj.append(col_td);//追加DOM
}
}
//自定义按钮
var delButton = $('<a class="optLink" href="javascript:;">删除 </a>');//删除按钮
delButton.attr("dataid",data_item['id']);//给按钮添加dataid属性
delButton.click(delHandler);//给按钮添加点击事件
var editButton = $('<a class="optLink" href="javascript:;">编辑</a>');//编辑按钮
editButton.attr("dataid",data_item['id']);
editButton.click(editHandler);
//追加操作列
var opt_td = $('<td></td>');
opt_td.append(delButton);
opt_td.append(editButton);
row_obj.append(opt_td);
return row_obj;
}
//操作列的删除事件
function delHandler(){
var data_id = $(this).attr("dataid");//获取删除的dataid的值,$(this)指点击的这个button
var meButton = $(this);//按钮这个变量
$.post("data.php?action=del_row",{dataid:data_id},function(res){
if(res == "ok"){
$(meButton).parent().parent().remove();//删除行记录
}else{
alert(res);
}
});
}
//添加行记录
$("#addBtn").click(function(){
var addRow = $("<tr></tr>");
//八个文本框
for(var i=;i<;i++){
var col_td = $("<td><input type='text' class='txtField'/></td>");
addRow.append(col_td);
}
//操作列
var col_opt = $("<td></td>");
var confirmBtn = $("<a href='javascript:;' class='optLink'>确认 </a>");
confirmBtn.click(function(){//确认操作
var currentRow = $(this).parent().parent();//tr
var input_fields = currentRow.find("input");
var post_fields = {};//发送数据对象
for(var i=,j=input_fields.length;i<j;i++){
post_fields['col_' + i] = input_fields[i].value;
}
$.post("data.php?action=add_row",post_fields,function(res){
if( < res){
post_fields['id'] = res;
var postAddRow = create_row(post_fields);
currentRow.replaceWith(postAddRow);
}else{
alert(res);
}
});
});
var cancelBtn = $("<a href='javascript:;' class='optLink'>取消</a>");
cancelBtn.click(function(){//删除操作,取消直接删除行
$(this).parent().parent().remove();
});
col_opt.append(confirmBtn);
col_opt.append(cancelBtn);
addRow.append(col_opt);
g_table.append(addRow);
});
//编辑行记录
function editHandler(){
var data_id = $(this).attr("dataid");
var meButton = $(this);
var meRow = $(this).parent().parent();//没有事件
var editRow = $("<tr></tr>");
for(var i=;i<;i++){
var editTd = $("<td><input type='text' class='txtField'/></td>");
var v = meRow.find('td:eq(' + i +')').html();
editTd.find('input').val(v);
editRow.append(editTd);
}
//操作列
var opt_td = $("<td></td>");
var saveButton = $("<a href='javascript:;' class='optLink'>保存 </a>");
saveButton.click(function(){
var currentRow = $(this).parent().parent();
var input_fields = currentRow.find("input");
var post_fields = {};
for(var i=,j=input_fields.length;i<j;i++){
post_fields['col_' + i] = input_fields[i].value;
}
post_fields['id'] = data_id;
$.post("data.php?action=edit_row",post_fields,function(res){
if(res == 'ok'){
var newUpdateRow = create_row(post_fields);
currentRow.replaceWith(newUpdateRow);
}else{
alert(res);
}
});
});
var cancleButton = $("<a href='javascript:;' class='optLink'>取消</a>")
cancleButton.click(function(){
var currentRow = $(this).parent().parent();//当前行
meRow.find('a:eq(0)').click(delHandler);//新替换的行没有点击事件,需要重新赋予点击事件
meRow.find('a:eq(1)').click(editHandler);
currentRow.replaceWith(meRow);//meRow为以前的行
});
opt_td.append(saveButton);
opt_td.append(cancleButton);
editRow.append(opt_td);
meRow.replaceWith(editRow);
}
//打印输出调试
function debug(res){
console.log(res);
}
});
4、PHP代码:data.php
<?php
//路由
$action = $_GET['action'];
switch($action){
case 'init_data_list':
init_data_list();
break;
case 'add_row':
add_row();
break;
case 'del_row':
del_row();
break;
case 'edit_row':
edit_row();
break;
} //初始化数据
function init_data_list(){
$sql = "SELECT * FROM `et_data` ";//下面函数的参数
$query = query_sql($sql);//自定义函数未定义形参
while ($row = $query->fetch_assoc()) {
$data[] = $row;
}
echo json_encode($data);exit(); } //新增行记录
function add_row(){
$sql = 'INSERT INTO `et_data` ( `c_a`,`c_b`,`c_c`,`c_d`,`c_e`,`c_f`,`c_g`,`c_h` ) VALUES ( ';
for($i = ;$i<;$i++){
$sql .= '\'' . $_POST['col_' . $i] . '\',';
}
$sql = trim($sql,',');
$sql .= ')';
$lastInsertId = "SELECT LAST_INSERT_ID() AS LD";
if($res = query_sql($sql,$lastInsertId)){
$d = $res->fetch_assoc();
echo $d['LD'];exit();
}else{
echo "db error...";exit();
}
} //删除行记录
function del_row(){
$dataid = $_POST['dataid'];
$sql = "DELETE FROM `et_data` where `id` = " . $dataid;
if(query_sql($sql)){
echo "ok";exit();
}else{
echo "db error...";exit();
}
} //编辑行记录
function edit_row(){
$sql = "UPDATE `et_data` SET ";
$id = $_POST['id'];
unset($_POST['id']);
for($i=;$i<;$i++){
$sql .= '`c_'.chr( + $i) . '` = \''.$_POST['col_' . $i] . ' \',';
}
$sql = trim($sql,',');
$sql .= ' WHERE `id` = ' . $id;
if(query_sql($sql)){
echo "ok";exit();
}else{
echo "db error...";exit();
}
} //数据库查询
function query_sql(){
$mysqli = new mysqli('127.0.0.1','root','root','etable');
$sqls = func_get_args();//获取函数的所有参数
foreach ($sqls as $key => $value) {
$query = $mysqli->query($value);
}
$mysqli->close();
return $query;
}
原文:https://blog.csdn.net/qq_29627497/article/details/81365107
PHP+AJAX 实现表格实时编辑的更多相关文章
- Ajax实现表格实时编辑
如果我们的对于一个表格中所有的数据都能在本页进行操作那该是多酷炫的一件事(用起来炒鸡爽)! 用Ajax就可以实现这个功能啦.废话不多说,下面贴出我写的demo吧哈哈.我用的TP框架(3.2)比较习惯啦 ...
- js控制表格实时编辑
点击添加,在表格的最后一行添加一行表单元素,右侧按钮变为保存和取消.(点击保存,数据用ajax无刷新添加到界面,点击取消,取消此行的添加.)点击编辑,在本行改为表单,带有原来的值,右侧按钮变为确认和取 ...
- 可编辑的表格:jQuery+PHP实现实时编辑表格字段内容
在本例中,我们会通过jQuery实现单击将一个文本信息变为可编辑的表单,你可以对文本内容进行编辑,然后点击“确定”按钮,新的内容将发送到后台PHP程序处理,并保存到数据库:当点击“取消”按钮,则页面恢 ...
- FineUI大版本升级,外置ExtJS库、去AXD化、表格合计行、表格可编辑单元格的增删改、顶部菜单框架
这是一篇很长的文章,在开始正文之前,请允许我代表目前排名前 20 中唯一的 .Net 开源软件 FineUI 拉下选票: 投票地址: https://code.csdn.net/2013OSSurve ...
- Django前端HTML通过JS实现表格可编辑,动态添加行,回车完成新建文件夹
功能描述: 点击“新建文件夹”按钮,在table的末尾增加一行:单击页面的新增行,使单元格td变成可编辑状态:输入内容后,当单元格失去焦点时,保存输入的内容:回车后通过AJAX提交后台完成新建文件夹. ...
- ElementUI表格行编辑单元格编辑支持(输入框,选择框)Demo
嗯,需要做成这个样子,所以网上查了些资料.整理了下.提供几个一个思路.不足之处请小伙伴指出来. 普通版的table可编辑内嵌select选择框,输出框,编辑删除添加等 <!DOCTYPE ht ...
- CSS实时编辑显示
方法 CSS实时编辑显示:通过display:block让css文本显示出来,再加上contentEditable使文本可编辑 <!DOCTYPE html> <html> & ...
- Puer是一个可以实时编辑刷新的前端服务器
##Puer是一个可以实时编辑刷新的前端服务器 确保你安装了nodejs(现在还有没nodejs环境的前端? 拖出去喂狗吧) 使用npm全局安装puer命令 npm install puer -g 输 ...
- Swift - 给表格添加编辑功能(删除,插入)
1,下面的样例是给表格UITableView添加编辑功能: (1)给表格添加长按功能,长按后表格进入编辑状态 (2)在编辑状态下,第一个分组处于删除状态,第二个分组处于插入状态 (3)点击删除图标,删 ...
随机推荐
- 重装系统后激活win10和office2016
激活win10: 重装的版本和电脑刚买来是的系统一样的话直接联网,过一段时间就会自动激活.如果不一样可以下载Kms工具激活. 激活office2016: 在开始菜单里双击“我的Office”,登录账号 ...
- Python3 operator模块关联代替Python2 cmp() 函数
Python2 cmp() 函数 描述 cmp(x,y) 函数用于比较2个对象,如果 x < y 返回 -1, 如果 x == y 返回 0, 如果 x > y 返回 1. Python ...
- let's encrypt部署免费泛域名证书
环境说明 [root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.5.1804 (Core) [root@localhos ...
- HBase学习(三):数据模型
和传统的关系型数据库类似,HBase以表(Table)的方式组织数据.HBase的表由行(Row)和列(Column)共同构成,与关系型数据库不同的是HBase有一个列族(ColumnFamily)的 ...
- python 用装饰器写登录
# 1.编写装饰器,为多个函数加上认证的功能(用户的账号密码来源于文件), # 要求登录成功一次,后续的函数都无需再输入用户名和密码 # FLAG = False # def login(func): ...
- vuls安装记录
第一步安装go环境apt-get install golang-go(显示出错,go版本apt安装太低,apt-get purge golang-go卸载后手动安装,必须1.8.3以上) 还需将/us ...
- 使用localStorage,sessionStorage,cookie等存储
Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加.删除.修改.查询操作. 特点: localStor ...
- 反向代理服务器——nginx
一.概述 先来看百度百科的介绍: Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行.其特点是占有内存少,并发能力强 ...
- linux ln 建立软链接-- 基于dubbo-zookeeper服务的 服务jar 引用公共的 lib
对于ln命令网上有很多的教程,这里不再复述, 其基本目的是:多个文件夹公用一个文件夹的里的文件. 其基本命令格式: ln [option] source_file dist_file (source_ ...
- GDB抓虫之旅(上篇)
本文来自网易云社区. 作者:盛国存 前言 问: gdb是什么? 答: 强大的UNIX下命令行调试工具. 问: gdb能干什么? 答: 让你随心所欲的驾驭你的程序:Start.Stop.Examine. ...
