初次接触URDF
使用URDF创建机器人3D仿真模型
在真实的机器人上编程可以更好地让我们理解机器人的控制方式,因为真实的机器人会有反馈.如果没有真实的机器人,那么ROS仿真是一个很好的选择.
ROS通过URDF(Unified Robot Description Format)描述机器人硬件尺寸布局.
1.创建一个Ros包
catkin_create_pkg smart_car std_msgs rospy roscpp urdf
catkin_create_pkg最后一个参数是引入urdf 库
cd smart_car
mkdir urdf
2.创建一个launch文件
在包目录下创建一个launch文件夹,并新建文件display.launch,如下所示

第一个输入参数 model 就是要启动的urdf文件路径。
第二个输入参数 gui 指定是否启用关节转动控制面板窗口。
该文件可以帮助启动RViz来观察机器人。其中有三个node,一个是rviz,另外两个joint_state_publisher robot_state_publisher是必须的node。
3.创建基座base_link
ROS里面把每个零件称为link,作为基座的link统一称为base_link.其他的link都要依附到base_link上.这里把下层的板作为base_link.新建一个urdf文件,名为sp1s.urdf,其代码如下:

link可以指定许多属性:
<inertial> 定义惯性
<visual> 定义一个link的外观,大小,颜色和材质纹理贴图
<collision>定义碰撞检测属性
我们详细看一下<visual>的定义:
<geometry> 定义了几何形状为一个立方体,三个参数分别为长宽高,单位是米(m). 这里我们指定下层小车板子的板的尺寸。
<geometry>可以有好几个选项:<box> 立方体 <cylinder>圆柱体 <sphere>球体 <material> 指定颜色rgb和透明度a. 它们取值范围都是[0,1] 区间。
4.运行下面命令
roslaunch smart_car display.launch gui:=true
出现如下的显示界面

这时只是显示了一个半透明的长方体,就是我们的主体部分。中间的黄色点代表了base_link的原点,也是整个RViz世界的原点。
5.下面创建轮子
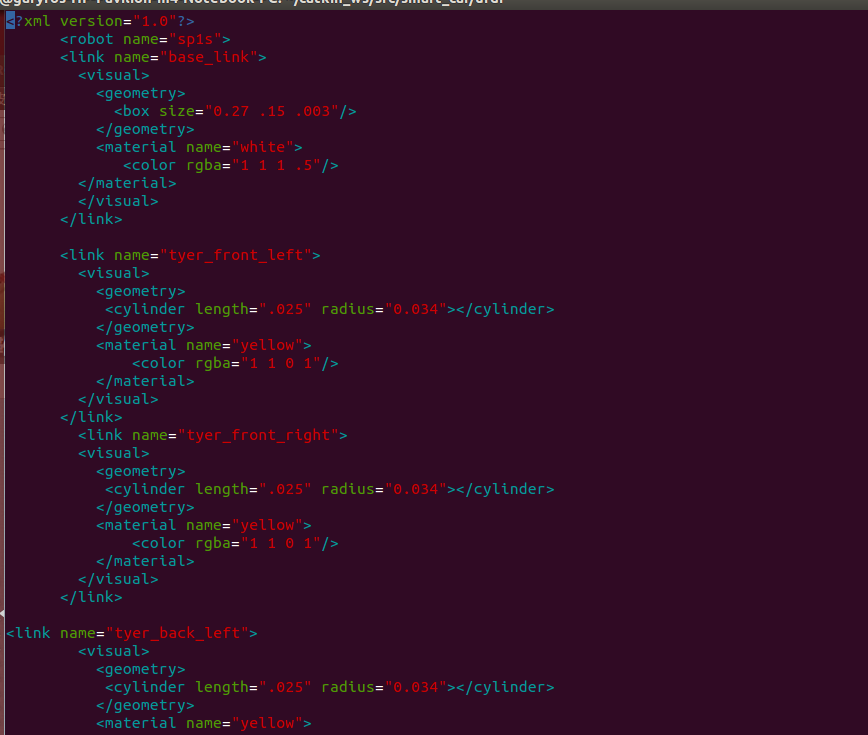
创建四个轮子,名字分别是tyer_front_left,tyer_front_right,tyer_back_left,tyer_back_right,尺寸大小直径为6.8cm,厚度为2.5cm,下面先以一个轮子为例:

定义黄色的轮子tyer_front_left
添加了一个关节 joint将base_link和tyer_front_left关联在一起,为了简单,将joint定义为fixed类型。
两个及以上的link定义到一个文件里必须使用joint关联,否则出错.
6.运行下面命令
roslaunch smart_car display.launch gui:=true

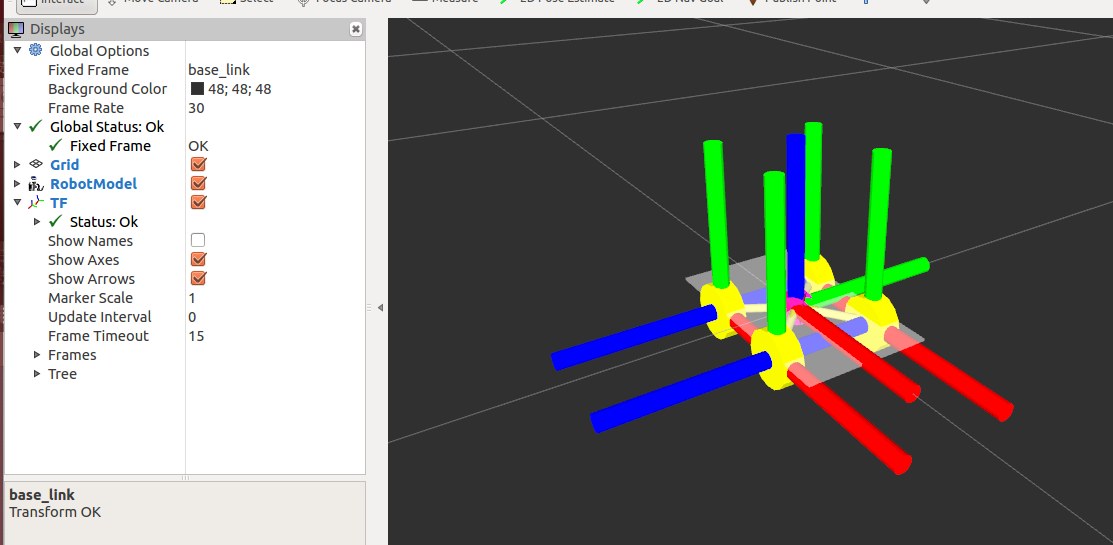
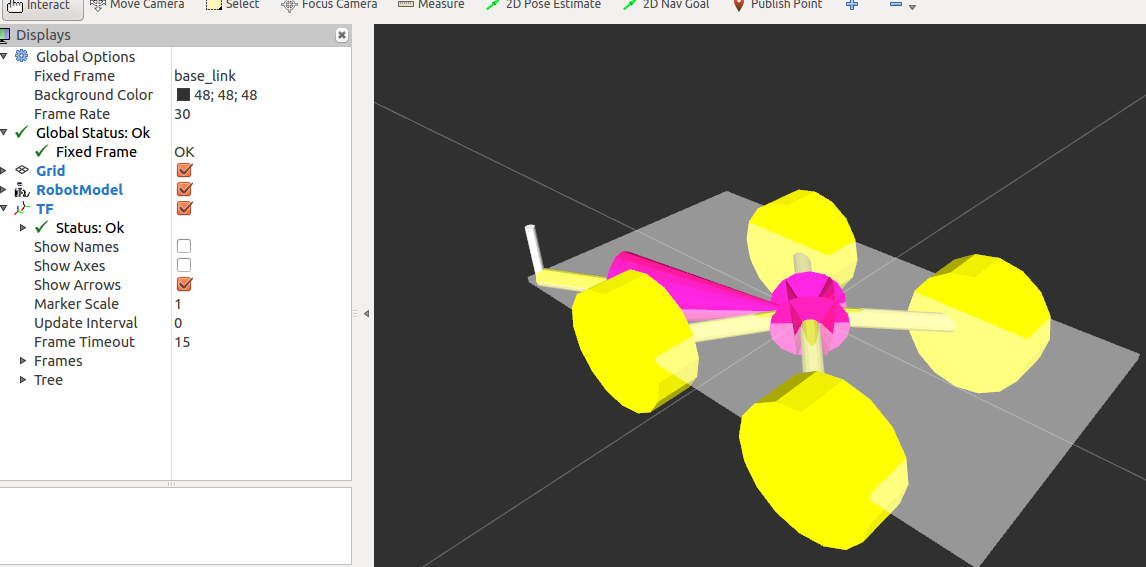
可以看到黄色的轮子显示到了车身的中央,因为它的原点origin和base_link的origin重合. 选中TFcheckbox,就会显示出XYZ坐标轴,红色为X, 绿色为Y,蓝色为Z。
7.下面将讲述如何使用joint将轮子平移到左上方并旋转。
1)建立可以转动的joint

1. 将joint的类型改为"continuous" 这样front_left相对base_link就是一个转动的装置
2. 转动的位置就是由 origin定义的,它同时定义了tyer_front_left的新原点,之前它的原点默认就是base_link的原点
xyz 是相对parent base_link原点的偏移, 它把轮子移动到了左前方。其中:
z = -0.011m = 6.8cm/2-4.5cm,保证轮子是在地上的
y = 0.064m = 15cm/2 - 2.5cm / 2 (轮子厚度) + offset
pry 是分别以 x y z 轴为中心转动的角度(弧度制) 1.57075 就是90度。 围绕x轴旋转90度轮子就竖了起来。
3. axis重新定义转动轴在原点的方向,它是一个矢量,只指示方向,它们必须满足 x * x + y * y + z * z = 1 原点Z轴已经被旋转90度变成水平方向,所以这里定义Z轴方向为转动方向
2)运行命令
roslaunch smart_car display.launch gui:=true

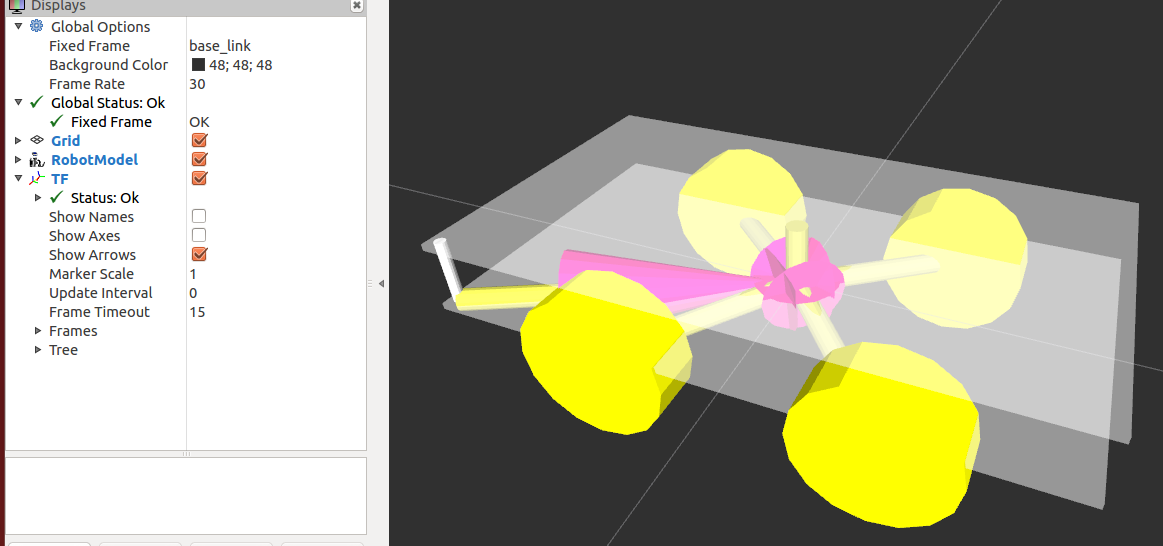
3)添加四个轮子


roslaunch smart_car display.launch gui:=true

4)添加四个柱子
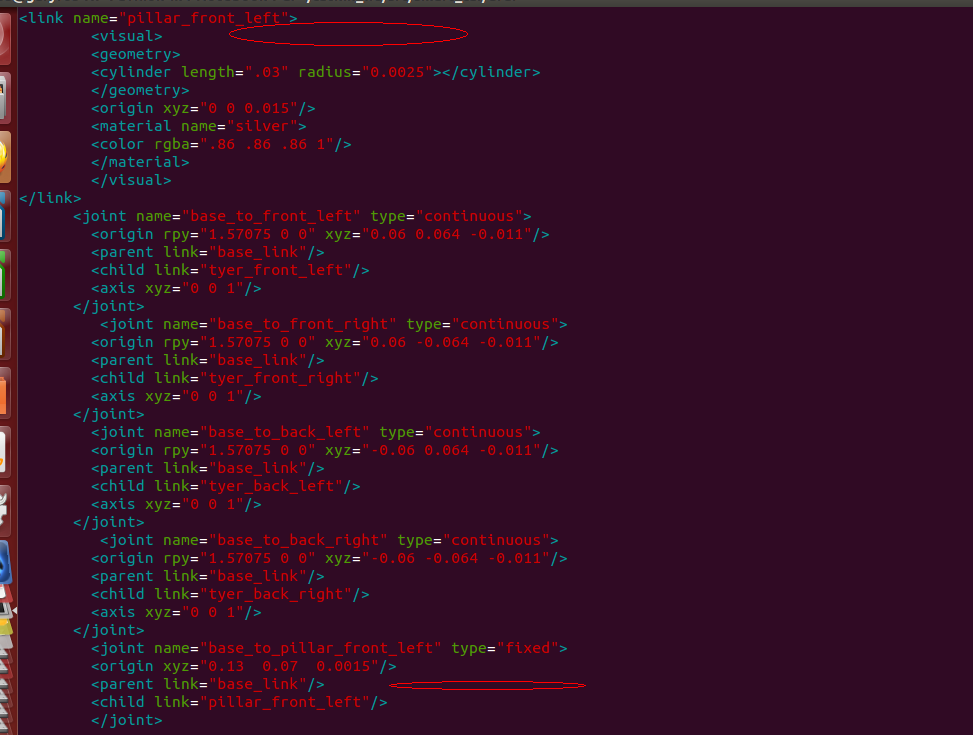
上下层的四个角上是高3cm的柱子. 在上面urdf的基础上再添加下面的内容添加一个左前方的柱子。

1. 柱子不转动,所以joint的类型为 fixed
2. joint里面定义改变了柱子的原点为 xyz="0.13 0.07 0.0015" 是相对base_link的
3. link里面也定义了原点为xyz="0 0 0.015", 这里只是显示上的偏移,它相对于joint里面定义的原点,但并不改变joint里面定义的物理原点
4. 接下来重复加三个柱子,详见最后一段的urdf定义
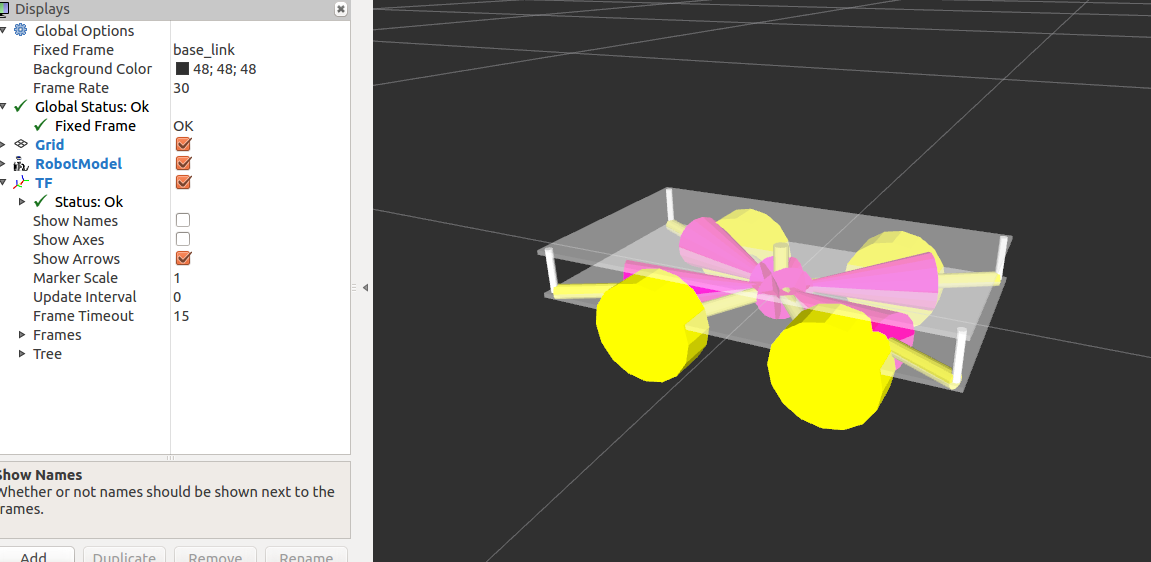
运行命令之后

5)添加上层


6)下面是完整的代码
<?xml version="1.0"?>
<robot name="sp1s">
<link name="base_link">
<visual>
<geometry>
<box size="0.27 .15 .003"/>
</geometry>
<material name="white">
<color rgba="1 1 1 .5"/>
</material>
</visual>
</link> <link name="tyer_front_left">
<visual>
<geometry>
<cylinder length=".025" radius="0.034"></cylinder>
</geometry>
<material name="yellow">
<color rgba="1 1 0 1"/>
</material>
</visual>
</link>
<link name="tyer_front_right">
<visual>
<geometry>
<cylinder length=".025" radius="0.034"></cylinder>
</geometry>
<material name="yellow">
<color rgba="1 1 0 1"/>
</material>
</visual>
</link> <link name="tyer_back_left">
<visual>
<geometry>
<cylinder length=".025" radius="0.034"></cylinder>
</geometry>
<material name="yellow">
<color rgba="1 1 0 1"/>
</material>
</visual>
</link>
<link name="tyer_back_right">
<visual>
<geometry>
<cylinder length=".025" radius="0.034"></cylinder>
</geometry>
<material name="yellow">
<color rgba="1 1 0 1"/>
</material>
</visual>
</link>
<link name="pillar_front_left">
<visual>
<geometry>
<cylinder length=".03" radius="0.0025"></cylinder>
</geometry>
<origin xyz="0 0 0.015"/>
<material name="silver">
<color rgba=".86 .86 .86 1"/>
</material>
</visual>
</link>
<link name="pillar_front_right">
<visual>
<geometry>
<cylinder length=".03" radius="0.0025"></cylinder>
</geometry>
<origin xyz="0 0 0.015"/>
<material name="silver">
<color rgba=".86 .86 .86 1"/>
</material>
</visual>
</link> <link name="pillar_back_left">
<visual>
<geometry>
<cylinder length=".03" radius="0.0025"></cylinder>
</geometry>
<origin xyz="0 0 0.015"/>
<material name="silver">
<color rgba=".86 .86 .86 1"/>
</material>
</visual>
</link> <link name="pillar_back_right">
<visual>
<geometry>
<cylinder length=".03" radius="0.0025"></cylinder>
</geometry>
<origin xyz="0 0 0.015"/>
<material name="silver">
<color rgba=".86 .86 .86 1"/>
</material>
</visual>
</link>
<link name="top_link">
<visual>
<geometry>
<box size="0.27 .15 .003"/>
</geometry>
<material name="white">
<color rgba="1 1 1 .5"/>
</material>
</visual>
</link> <joint name="base_to_top" type="fixed">
<origin xyz="0 0 0.03"/>
<parent link="base_link"/>
<child link="top_link"/>
</joint>
<joint name="base_to_front_left" type="continuous">
<origin rpy="1.57075 0 0" xyz="0.06 0.064 -0.011"/>
<parent link="base_link"/>
<child link="tyer_front_left"/>
<axis xyz="0 0 1"/>
</joint>
<joint name="base_to_front_right" type="continuous">
<origin rpy="1.57075 0 0" xyz="0.06 -0.064 -0.011"/>
<parent link="base_link"/>
<child link="tyer_front_right"/>
<axis xyz="0 0 1"/>
</joint>
<joint name="base_to_back_left" type="continuous">
<origin rpy="1.57075 0 0" xyz="-0.06 0.064 -0.011"/>
<parent link="base_link"/>
<child link="tyer_back_left"/>
<axis xyz="0 0 1"/>
</joint>
<joint name="base_to_back_right" type="continuous">
<origin rpy="1.57075 0 0" xyz="-0.06 -0.064 -0.011"/>
<parent link="base_link"/>
<child link="tyer_back_right"/>
<axis xyz="0 0 1"/>
</joint>
<joint name="base_to_pillar_front_left" type="fixed">
<origin xyz="0.13 0.07 0.0015"/>
<parent link="base_link"/>
<child link="pillar_front_left"/>
</joint>
<joint name="base_to_pillar_front_right" type="fixed">
<origin xyz="-0.13 0.07 0.0015"/>
<parent link="base_link"/>
<child link="pillar_front_right"/>
</joint> <joint name="base_to_pillar_back_left" type="fixed">
<origin xyz="0.13 -0.07 0.0015"/>
<parent link="base_link"/>
<child link="pillar_back_left"/>
</joint> <joint name="base_to_pillar_back_right" type="fixed">
<origin xyz="-0.13 -0.07 0.0015"/>
<parent link="base_link"/>
<child link="pillar_back_right"/>
</joint>
</robot>

初次接触URDF的更多相关文章
- 初次接触json...
这两天发现很多网站显示图片版块都用了瀑布流模式布局的:随着页面滚动条向下滚动,这种布局还会不断加载数据并附加至当前尾部.身为一个菜鸟级的程序员,而且以后可能会经常与网站打交道,我觉得我还是很有必要去尝 ...
- 初次接触GWT,知识点总括
初次接触GWT,知识点概括 前言 本人最近开始研究 GWT(Google Web Toolkit) ,现将个人的一点心得贴出来,希望对刚开始接触 GWT的程序员们有所帮助,也欢迎讨论,共同进步. 先说 ...
- [Docker]初次接触
Docker 初次接触 近期看了不少docker介绍性文章,也听了不少公开课,于是今天去官网逛了逛,发现了一个交互式的小教程于是决定跟着学习下. 仅仅是把认为重点的知识记录下来,不是非常系统的学习和笔 ...
- 初次接触:DirectDraw
第六章 初次接触:DirectDraw 本章,你将初次接触DirectX中最重要的组件:DirectDraw.DirectDraw可能是DirectX中最强大的技术,因为其贯穿着2D图形绘制同时其帧缓 ...
- 初次接触scrapy框架
初次接触这个框架,先订个小目标,抓取QQ首页,然后存入记事本. 安装框架(http://scrapy-chs.readthedocs.io/zh_CN/0.24/intro/install.html) ...
- javaweb中的乱码问题(初次接触时写)
javaweb中的乱码问题 在初次接触javaweb中就遇到了乱码问题,下面是我遇到这些问题的解决办法 1. 页面乱码(jsp) 1. 在页面最前方加上 <%@ page language=&q ...
- 初次接触Java
今天初次接触Eclipse,学着用他来建立java工程,话不多说,来看看今天的成果! 熟悉自己手中的开发工具,热热身 刚上手别慌,有问题找度娘 刚刚拿到这个软件的安装包我是一脸懵逼的,因为是从官网下载 ...
- -1.记libgdx初次接触
学习一门技术最难的是开发环境变量配置和工具配置,以下为我初次接触libgdx时遇到的问题 几个难点记录下 gradle 直接用下到本地,然后放到d盘,链接到就行(gradle-wrapper.prop ...
- tensorflow初次接触记录,我用python写的tensorflow第一个模型
tensorflow初次接触记录,我用python写的tensorflow第一个模型 刚用python写的tensorflow机器学习代码,训练60000张手写文字图片,多层神经网络学习拟合17000 ...
随机推荐
- GZip压缩与解压缩
GZIP的压缩与解压缩代码: public static class CompressionHelper { /// <summary> /// Compress the byte[] / ...
- Javascript 原型链资料收集
Javascript 原型链资料收集 先收集,后理解. 理解JavaScript的原型链和继承 https://blog.oyanglul.us/javascript/understand-proto ...
- Python学习系列(六)(模块)
Python学习系列(六)(模块) Python学习系列(五)(文件操作及其字典) 一,模块的基本介绍 1,import引入其他标准模块 标准库:Python标准安装包里的模块. 引入模块的几种方式: ...
- LINUX 11G RAC ASM磁盘组在线增加磁盘扩容
LINUX 11G RAC ASM磁盘组在线增加磁盘扩容 1.操作系统版本 OEL 6.1 [root@cqltjcpt1 ~]# more /etc/redhat-release Red Hat E ...
- Linux安装微信
地址:http://www.toutiao.com/i6362126617556288001/#6649976-tsina-1-90079-4471e2b057b5019ad452c722f04bba ...
- css中伪类和伪元素的区别
转载:http://www.cnblogs.com/ihardcoder/p/5294927.html CSS3伪类和伪元素的特性和区别 前端er们大都或多或少地接触过CSS伪类和伪元素,比如最常 ...
- 理解Windows消息循环机制
理解消息循环和整个消息传送机制对Windows编程十分重要.如果对消息处理的整个过程不了解,在windows编程中会遇到很多令人困惑的地方. 什么是消息(Message)每个消息是一个整型数值,如果查 ...
- php end()
end()的用法
- Oracle中遇到的错误
1. ORA-00937: 不是单组分组函数 和 不是group by表达式 --select count(corp_tn),state_code from t_oa_main where cor ...
- js作用域和作用域链
作用域 首先要知道一点,js跟python都是一样的,先编译后执行 唯一的区别在于,js对于只声明,未定义的变量,报错是未定义,后面代码会有这个例子 编译的过程只有赋值和开辟空间的过程 只有函数,类才 ...
