整合Office Web Apps至自己的开发系统
原文出处:http://www.cnblogs.com/poissonnotes/p/3267190.html
还可参考:https://www.cnblogs.com/majiang/p/3672976.html?utm_source=tuicool
介绍Office Web Apps与其他系统的关系图,

从上述图中,可知实际上Office Web Apps也是可以接入自己开发的系统的。下面介绍一下整合Office Web Apps的一些理论知识。
这里在简单描述一下原理吧:office web apps(owas)扮演者一个客服端,它会访问我们asp.net 站点的文件然后呈现出来。而我们常用的API主要有如下3个:
GET api/wopi/files/{name}?access_token={access_token}
GET api/wopi/files/{name}/contents?access_token={access_token}
POST api/wopi/files/{name}/contents?access_token={access_token}
至于每个API做什么 ,第一个是owas 检查文件,传递的信息是json数据格式,第二个是owas获取文件流,第三个是owas post的文件流(保存修改文件)
要想让自己的系统与Office Web Apps整合就一定要清楚一些概念,首先要理解什么是”WOPI”。
WOPI的英文全称是“Web Application Open Platform Interface”,中文名为“Web应用程序开放平台接口协议”。
WOPI协议提供一系列基于web方式的,使文档能在Office Web Apps中查看与编辑的接口服务(Web Service)。
只要web application按照标准,实现了WOPI的接口,那么就可以调用Office Web Apps。例子很多,比如SharePoint,Exchange,SkyDriver,Dropbox集成Office Web Apps。
如果自己做的web应用也实现了相应接口,也是可以调用Office Web Apps的。实现文档的在线编辑查看。
这样比市面上的一些基于ActiveX的在线Office产品有很大的优势。
首先Office Web Apps是基于网页技术,所以是跨平台的,可以在iOS,安卓,WP及PC使用,实现多屏一体。
其次Office Web Apps实现了桌面Office的大部分功能,能在客户机没有安装Office的情况下,实现云端上的文档编辑查看。
下面介绍的内容都是基于http协议下的,https也是类似的。
在WOPI结构中,
我们把存放Office文档的web应用叫WOPI Host或者WOPI Server。
把查看编辑操作Office文档的web应用叫WOPI Client或者叫WOPI applications。
所以,Office Web Apps充当的就是WOPI Client的角色。
SharePoint,Exchange,自己开发的文档管理系统充当的就是WOPI Host的角色。
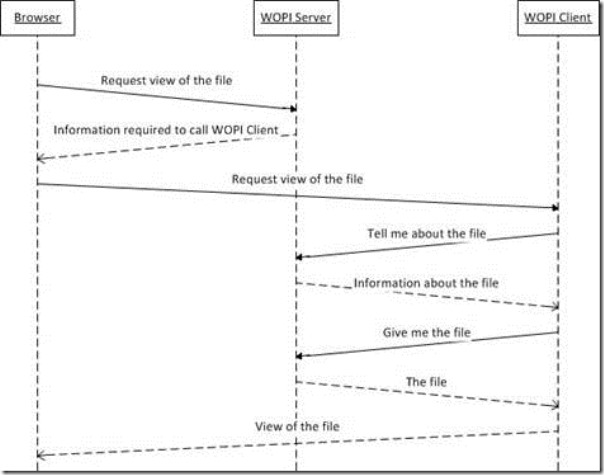
下图为浏览器,server,client三者的请求顺序及关系:

从上图可知,WOPI Client 向WOPI Server发送了两次请求
1. Tell me about the file
2. Give me the file
所以WOPI client至少要提供两个Web服务。
1. 一个是CheckFileInfo服务
此服务返回的是请求文件的基本信息,WOPI Host以json方式返回给WOPI Client.
服务URI格式一般为
HTTP://server/<...>/wopi*/files/<id>?access_token=<token>
此服务返回的json格式类似为:

{
"BaseFileName": "Sample Document.docx",
"OwnerId": "tylerbutler",
"Size": 300519,
"SHA256": "+17lwXXN0TMwtVJVs4Ll+gDHEIO06l+hXK6zWTUiYms=",
"Version": "GIYDCMRNGEYC2MJREAZDCORQGA5DKNZOGIZTQMBQGAVTAMB2GAYA===="
}

Json中至少要包括五个属性:BaseFileName, OwnerId, Size, SHA256, 和 Version
BaseFileName: 文件名。
OwnerId: 文件所有者的唯一编号。
Size: 文件大小,以bytes为单位。
SHA256: 文件的256位bit的SHA-2编码散列内容。
Version: 文件版本号,文件如果被编辑,版本号也要跟着改变。
更多参数介绍请参考:http://msdn.microsoft.com/en-us/library/hh622920(v=office.12).aspx
2. 一个是GetFile服务
此服务返回的是请求文件的内容,WOPI host以数据流的方式返回给WOPI Client.
服务URI格式一般为
HTTP://server/<...>/wopi*/files/<id>/contents?access_token=<token>
注意:CheckFileInfo与GetFile服务的URI格式只差了一个/contents,其他地方的格式是没有不同的。这么做是为了让WOPI client可以通过CheckFileInfo服务URI推导出GetFile服务的URI,千万不要别出心裁,写出的服务URI格式破坏了这层关系。
在上述URI格式中,都有一个access_taken身份验证令牌。这个身份验证令牌是必须要有的,WOPI client会把此令牌回发给WOPI Host,由WOPI Host验证当前用户对当前文件的权限。所以实际上Office Web Apps根本不涉及文档的权限管理。
我们在WOPI client上打开一个Office文档的url地址类似如下:

http://wopi-app-server.contoso.com/wv/wordviewerframe.aspx?WOPISrc= http%3A%2F%2Fmy-wopi-host%2Flocal%2Fwopi %2Ffiles%2F1-Sample%2520Document.docx&access_token= dc172034-c6f9-4a43-bc3f-d80dd93c1de1

这个里面有两个传递参数:WOPISrc和access_token
WOPISrc参数的内容为:http://my-wopi-host/local/wopi/files/1-Sample%20Document.docx
实际上这个是WOPI Host上的CheckFileInfo服务地址。
WOPI client会通过这个地址加上access_token从WOPI host上获取到1-Sample%20Document.docx文件的信息;
并且通过这个地址推导出WOPI Host上的GetFile服务地址,通过GetFile服务获取到1-Sample%20Document.docx文件的内容。
WOPI host上判断什么类型的文件应该怎么用WOPI client打开,WOPI client会提供一个xml文件给WOPI host,这份xml文件叫WOPI Discovery。格式类似如下:

<?xml version="1.0" encoding="utf-8"?> <wopi-discovery> <net-zone name="external-https"> <app name="Word" favIconUrl="https://wopi-app-server.contoso.com/wv/ resources/1033/FavIcon_Word.ico" checkLicense="true"> <action name="view" ext="doc" default="true" urlsrc="https://wopi-app-server.contoso.com/ wv/wordviewerframe.aspx? <ui=UI_LLCC&><rs=DC_LLCC&><showpagestats=PERFSTATS&>"/> <action name="view" ext="docm" default="true" urlsrc="https://wopi-app-server.contoso.com/ wv/wordviewerframe.aspx? <ui=UI_LLCC&><rs=DC_LLCC&><showpagestats=PERFSTATS&>"/> …… </app> …… </net-zone> </wopi-discovery>

如上所述,打开doc文件,应该使用https://wopi-app-server.contoso.com/ wv/wordviewerframe.aspx的url打开。
WOPI host应该获取这份文件一次,以后打开什么类型的文件,调用什么url自己判断。
WOPI项目的创建
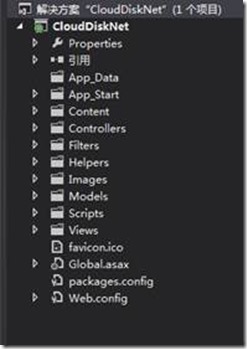
首先用vs2012创建一个mvc4的程序。如图:

从上一篇我们可以知道,WOPI通讯主要通过两个服务:
一个是CheckFileInfo服务,
一个是GetFile服务。
所以下面我们主要介绍这两个服务的创建。
1. 首先创建CheckFileInfo服务:
我们先确定这个服务的路由地址
设置为:http://<ServerName>/files/<filename>?access_token=<token>
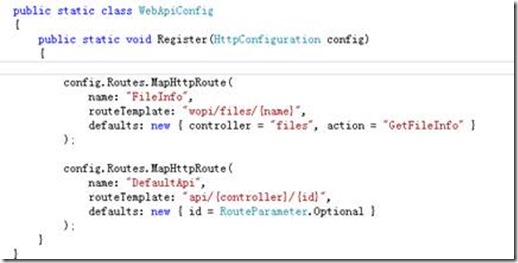
修改App_Start文件夹下面的WebApiConfig.cs文件。
插入下列代码:
config.Routes.MapHttpRoute(
name: "FileInfo",
routeTemplate: "wopi/files/{name}",
defaults: new { controller = "files", action = "GetFileInfo" }
);
如图所示

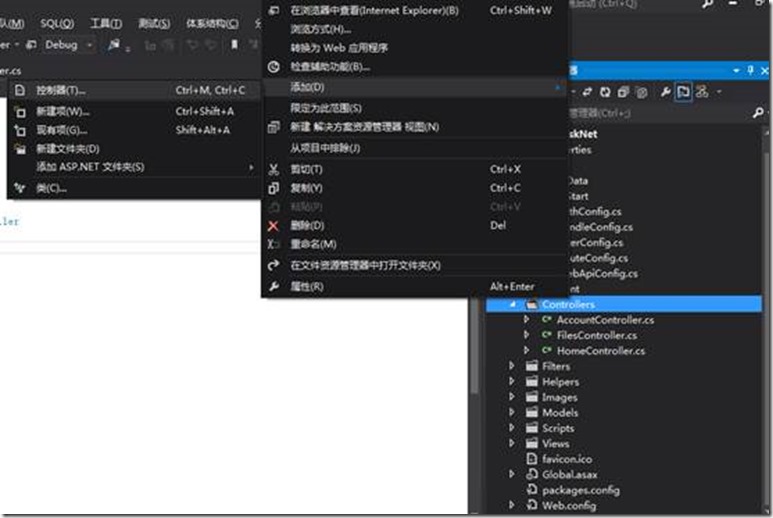
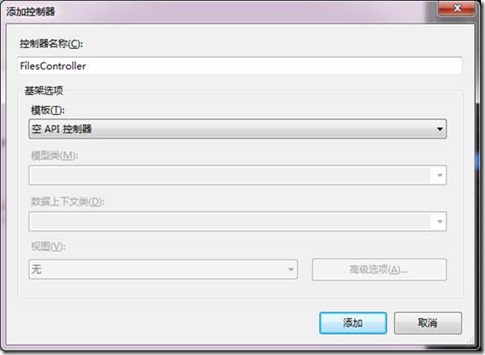
创建一个名称为files的Controller,

设置为空API控制器:

之所以我们不用平常的MVC控制器,而选API控制器,是因为我们做的是服务,来返回信息,所以要换成ApiController。
这个服务要返回的是json,属性包括为
BaseFileName
OwerId
Size
SHA256
Version
所以我们要创建一个model,包含上述属性
如下图:

在上述的路由器规则中,action用的是GetFileInfo方法,所以要在FileController规则中写一个GetFileInfo方法,这个方法返回CheckFileInfo类型。
public CheckFileInfo GetFileInfo(string name, string access_token)
{
string _access_token = access_token;
var file = HostingEnvironment.MapPath("~/App_Data/" + name);//从硬盘中获取name文件
FileInfo info = new FileInfo(file);
var json = new CheckFileInfo
{
BaseFileName = info.Name ,//"test.docx",
OwnerId = "admin",
Size = info.Length,
SHA256 = "+17lwXXN0TMwtVJVs4Ll+gDHEIO06l+hXK6zWTUiYms=",
Version = "GIYDCMRNGEYC2MJREAZDCORQGA5DKNZOGIZTQMBQGAVTAMB2GAYA===="
};
return json;
}
如下图

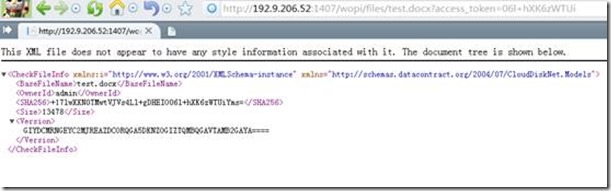
我们访问一下这个地址:
http://192.9.206.52:1407/wopi/files/test.docx?access_token=06l+hXK6zWTUi
这个192.9.206.52是我的本机地址。
得到下列结果:

证明这个服务制作成功。
2.然后再来制作GetFile服务。
因为GetFileInfo的URI地址
http://<ServerName>/files/<filename>?access_token=<token>
所以GetFile地址应该比其多一个/Contents,所以为
http://<ServerName>/files/<filename>/Contents?access_token=<token>
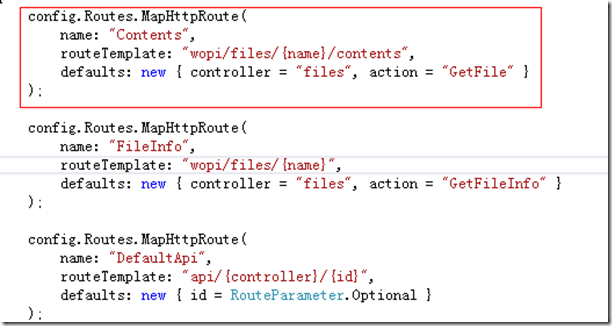
设置它的路由地址
config.Routes.MapHttpRoute(
name: "Contents",
routeTemplate: "wopi/files/{name}/contents",
defaults: new { controller = "files", action = "GetFile" }
);
如下图:

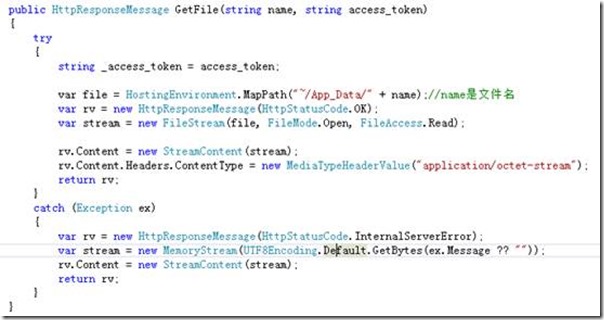
GetFile这个服务返回的应该是数据流,所以返回的类型应该是HttpResponseMessage类型。
从硬盘中获取一个doc文件,转换为Stream类型,代码如下:
public HttpResponseMessage GetFile(string name, string access_token)
{
try
{
string _access_token = access_token;
var file = HostingEnvironment.MapPath("~/App_Data/" + name);//name是文件名
var rv = new HttpResponseMessage(HttpStatusCode.OK);
var stream = new FileStream(file, FileMode.Open, FileAccess.Read);
rv.Content = new StreamContent(stream);
rv.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
return rv;
}
catch (Exception ex)
{
var rv = new HttpResponseMessage(HttpStatusCode.InternalServerError);
var stream = new MemoryStream(UTF8Encoding.Default.GetBytes(ex.Message ?? ""));
rv.Content = new StreamContent(stream);
return rv;
}
}
如下图:

至此,两个服务制作完毕。
可以访问下列地址查看效果,
其中
192.9.206.50为OWA的机器地址,
192.9.206.52为本机的地址。
这个URL地址带了两个参数
分别为WOPISrc,值为http://192.9.206.52:1407/wopi/files/test.docx
Access_token,值为06l+hXK6zWTUi
这两个参数的意思,我已经在以前的博文中《如何整合Office Web Apps至自己开发的系统(一)》说过了。
在这个例子中,access_token我是随便取的,并且在代码中也没有对这个令牌进行验证。
确保两台机器的相应端口能互相访问。
访问得到的结果如下:

怎么会访问出错呢?
翻了很久资料,发现有老外也遇到过类似这种问题:
I write this message because on actually working on this WOPI protocol. I try to build a WOPI host. I think i'm almost finish the "view" action. But i got some problems with the CheckFileInfo (JSON) or GetFile (/content). For me everything is well fonctionning, but the WAC doesn't work just after it call my JSON. I really dont know why.. I observed all the interactions between SharePoint and WAC, to show what is different with mine host. But i think i need some help now. Does anyone can try to give me some hint ? I checked everythings (Correlation-ID, JSON, access-token) ...
别人的回答是让他考虑一下是不是SHA散列算法的问题:
You might also double-check that your SHA hashes are being calculated correctly - this can cause some problems.
并给了一个网站地址:www.tylerbutler.com/.../base64-encoded-sha256-hashes
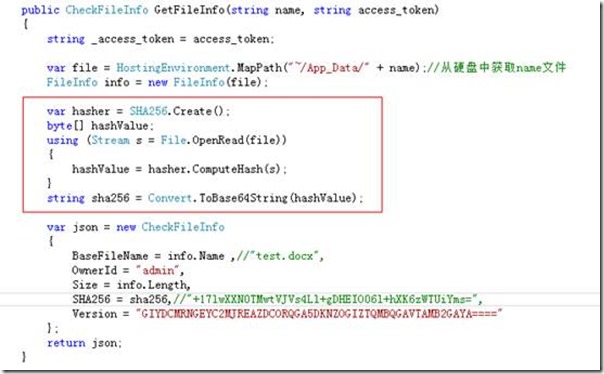
那就按照提示把散列算法加上去,
代码如下:
var file = HostingEnvironment.MapPath("~/App_Data/" + name);//从硬盘中获取name文件
FileInfo info = new FileInfo(file);
var hasher = SHA256.Create();
byte[] hashValue;
using (Stream s = File.OpenRead(file))
{
hashValue = hasher.ComputeHash(s);
}
string sha256 = Convert.ToBase64String(hashValue);
如下图:

再次运行,OK,大功告成

其实按照上述步骤,就可以在自己的系统中调用Office Web Apps的查看功能了
整合Office Web Apps至自己的开发系统的更多相关文章
- 如何整合Office Web Apps至自己开发的系统(一)
在前面我的一篇博客中 Office Web Apps安装部署(一),有一张介绍Office Web Apps与其他系统的关系图, 从上述图中,可知实际上Office Web Apps也是可以接入自 ...
- 如何整合Office Web Apps至自己开发的系统(二)
WOPI项目的创建 首先用vs2012创建一个mvc4的程序.如图: 从上一篇我们可以知道,WOPI通讯主要通过两个服务: 一个是CheckFileInfo服务, 一个是GetFile服务. 所以下面 ...
- java web整合office web apps
1.下载安装vmware虚拟机 2.下载windows server 2012或者window server 2012 R2的iso镜像 http://www.xp85.com/html/Window ...
- Asp.net与office web apps的整合
其实网上有关office web app的整合已经有相关的文章了,典型的是如何整合Office Web Apps至自己开发的系统(一) 和如何整合Office Web Apps至自己开发的系统(二), ...
- office web apps 整合Java web项目
之前两篇文章将服务器安装好了,项目主要的就是这么讲其整合到我们的项目中,网上大部分都是asp.net的,很少有介绍Java如何整合的,经过百度,终于将其整合到了我的项目中. 首先建个servlet拦截 ...
- office web apps 整合到自己项目中(wopi实现在线预览编辑)
借助office web apps实现在线预览和在线编辑 我所有的代码都是用go语言编写,你可以直接编译后使用,不用再有其他的操作. 最近项目实在太忙,这几天才有时间,这次是重头戏,要好好琢磨一下怎么 ...
- Exchange 2013与 Office Web Apps 整合
好久没写什么新文章了,这里有关Office Web Apps 的部署我就省略了,只是在创建web场我一般 会创建2个url, 如: New-OfficeWebAppsFarm -InternalUrl ...
- 一、office web apps 部署
原文出处:http://www.cnblogs.com/yanweidie/p/4516164.html 原文出处:https://www.cnblogs.com/poissonnotes/p/323 ...
- Office Web Apps安装部署(一)
来源于:http://www.cnblogs.com/poissonnotes/p/3238238.html 系统要求为Windows Server 2012, 注意:安装Office Web App ...
随机推荐
- 理解javascript中的with关键字
说起js中的with关键字,很多小伙伴们的第一印象可能就是with关键字的作用在于改变作用域,然后最关键的一点是不推荐使用with关键字.听到不推荐with关键字后,我们很多人都会忽略掉with关键字 ...
- 用hexo搭建自己的blog
一.工具准备: 1.1 安装node 作用:用来生成静态页面的 到Node.js官网下载相应平台的最新版本,一路安装即可. 1.2 安装Git 作用:把本地的hexo内容提交到github上去. 安装 ...
- (转)setTextColor()的参数设置方式
setTextColor()的参数设置方式 分类: Android界面研究2011-12-09 23:27 11160人阅读 评论(2) 收藏 举报 查了下资料发现setTextColor()的参数应 ...
- 当 PHP 遇上 MongoDB
FROM:http://www.cstor.cn/textdetail_7995.html 之前笔者出了一篇文章是教大家在 Linux 下安装 MongoDB,并且透过 Mongo Client 操作 ...
- notifyDataSetChanged() 动态更新ListView
有时候我们需要修改已经生成的列表,添加或者修改数据,notifyDataSetChanged()可以在修改适配器绑定的数组后,不用重新刷新Activity,通知Activity更新ListView.今 ...
- FPGA简单概述
中国FPGA市场及人才需求 如今毕业生的就业问题十分严峻,特别是计算机专业的毕业生.通过对FPGA目前发展情况的分析和市场岗位的调查,结合高职高专生在FPGA岗位的定位,制定相应的教学计划,使高职高专 ...
- Vue.js:教程
ylbtech-Vue.js:教程 1.返回顶部 1. Vue.js 教程 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向 ...
- 第七章 JVM体系结构与工作方式
JVM能跨计算机体系结构来执行Java字节码,主要是由于JVM屏蔽了与各个计算机平台的软件和硬件之间的差异. 7.1 JVM体系结构 7.1.1 何谓JVM 模拟一个计算机来达到一个计算机所具有的计算 ...
- Mybites和hibernate的优缺点和区别
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分. Mybatis 是另外一种优秀的O/R mapping框架.目前属于apache的 ...
- 你不知道的js异步、作用域、闭包
例题如下: for (var i = 0; i < 3; i++) { setTimeout(function() { console.log(i); }, 0) ...
