新手的grid布局
html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="布局grid.css">
<title>grid布局</title>
</head>
<body>
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
</body>
</html>
css部分
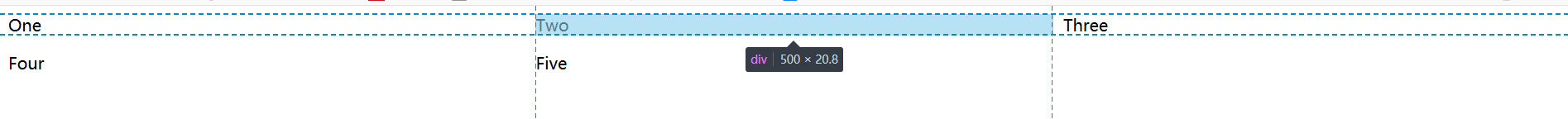
1.Gutters
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 10px;
row-gap: 1em;
}
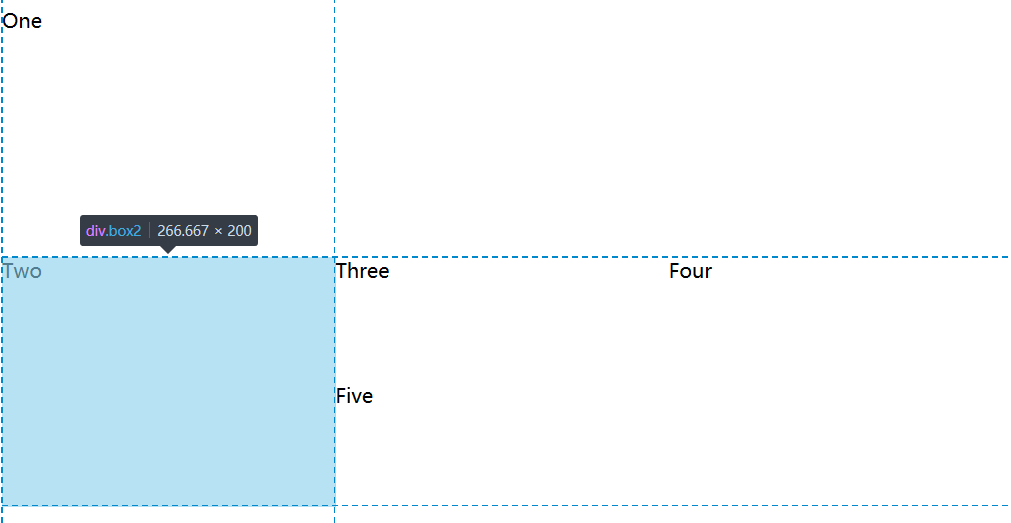
2.Positioning items against lines
<div class="wrapper">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
<div class="box4">Four</div>
<div class="box5">Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}

本次我也只是拿了老师上课讲的里面中的2个,只进行了简单的grid的布局其中的一个小的布局方式,grid的布局远不止这些,在现在的主流布局方式有grid外还有felxbox等。
在日常网页布局中这2者不是相互排斥的,我们在日常的学习中要学会用好这2个布局,
- grids 适用于大画面的布局。
- Flexbox 来定位设计上一些较小的细节。
- Flexbox 适用于单一维度的布局,轴。
下次课程老师将教我们felxbox布局。对grid布局感兴趣的同学,这有个传送门:http://devdocs.io/css/css_grid_layout/basic_concepts_of_grid_layout
新手的grid布局的更多相关文章
- WPF中Grid布局
WPF中Grid布局XMAl与后台更改,最普通的登录界面为例. <Grid Width="200" Height="100" > <!--定义 ...
- [转]使用CSS3 Grid布局实现内容优先
使用CSS3 Grid布局实现内容优先 http://www.w3cplus.com/css3/css3-grid-layout-module.html 本文由大漠根据Rachel Andrew的& ...
- wpf后置代码中的Grid布局以及图片路径的设置
之前用Grid练习连连看布局时,遇到了几个困惑.此次就把当时的一些收获写出来,供以后翻看. 图片路径可能比较常用,所以就写在第一个了. 在xaml中,设置图片非常简单,只要把图片拷贝到资源目录(这里假 ...
- css grid布局的首次使用
首先来看一下效果图 接下来废话不多说,先上代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 学习ExtJS的grid布局
这是之前学习ExtJS布局的时候我导师让我重点熟悉的内容.之后会发一个最近写的结合MVC项目的grid布局的案例. 上一篇关于ExtJS的学习资料什么的都已经更在上一篇了,这里只是对一些代码的记录. ...
- CSS字体渐变 & 隐藏浏览器滚动条 & grid布局(转载)
字体渐变 https://www.zhangxinxu.com/study/201104/css3-text-gradient-2.html 隐藏浏览器滚动条 https://blog.csdn. ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- 快速使用CSS Grid布局,实现响应式设计
常用Grid布局属性介绍 下面从一个简单Grid布局例子说起. CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格 ...
- 补发————grid布局
CSS Grid布局是CSS中最强大的布局系统.与flexbox的一位布局不同的是CSS Grid布局是一个二维布局系统,即它可以同时处理列和行.通过将CSS规则应用于父元素和其子元素,就可以轻松使用 ...
随机推荐
- Dancing Links算法(舞蹈链)
原文链接:跳跃的舞者,舞蹈链(Dancing Links)算法——求解精确覆盖问题 作者:万仓一黍 出处:http://grenet.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但 ...
- CSS中#和.的区别
id:用来定义页面中大的样式,如栏目划分,顶部,正文,底部等:用#top的形式来定义: class:用来定义一些比较细节的样式,如具体的一个菜单,一行文字等,用.text的形式来定义. 定义HTML中 ...
- Spark Programming Guide《翻译》
转载必须注明出处:梁杰帆 在这里要先感谢原作者们!如果各位在这里发现了错误之处,请大家提出 1.Initializing Spark Spark程序必须做的第一件事就是创建一个SparkCon ...
- mysql主从复制简单配置,满满的干货
mysql主从备份(复制)的基本原理 mysql支持单向.异步复制,复制过程中一个服务器充当主服务器,而一个或多个其它服务器充当从服务器.mysql复制基于主服务器在二进制日志中跟踪所有对数据库的更改 ...
- iOS如何检测app从后台调回前台
当按Home键,将应用放在后台之后,然后再次调用回来的时候,回出发AppDelegate里面的一个方法,-(void)applicationWillEnterForeground. 当应用再次回到后台 ...
- Python博文列表
手把手|100行Python代码自动抢火车票!(包教包会):https://zhuanlan.zhihu.com/p/32928355 最全中华古诗词数据库, :https://github.com/ ...
- Httprequest 添加Cookie
string postData = "Inputs={\"BarCode\":\"" + barCode + "\"}" ...
- ScrollView-电影列表
ScrollView 的使用import React, { Component } from 'react';import { Platform, StyleSheet, Text, View, Sc ...
- REST模式中HTTP请求方法(GET,POST,PUT,DELETE)
一直在测试REST模式的WEB SERVICE接口,客户端的HTTP的请求方式一般分为四种:GET.POST.PUT.DELETE,这四种请求方式有什么不同呢.简单的说,GET就是获取资源,POST就 ...
- IIS 配置 url 重写...
<?xml version="1.0"?> <configuration> <system.webServer> <rewrite> ...
