vue+axios+easy-mock+element-ui实现表格分页功能
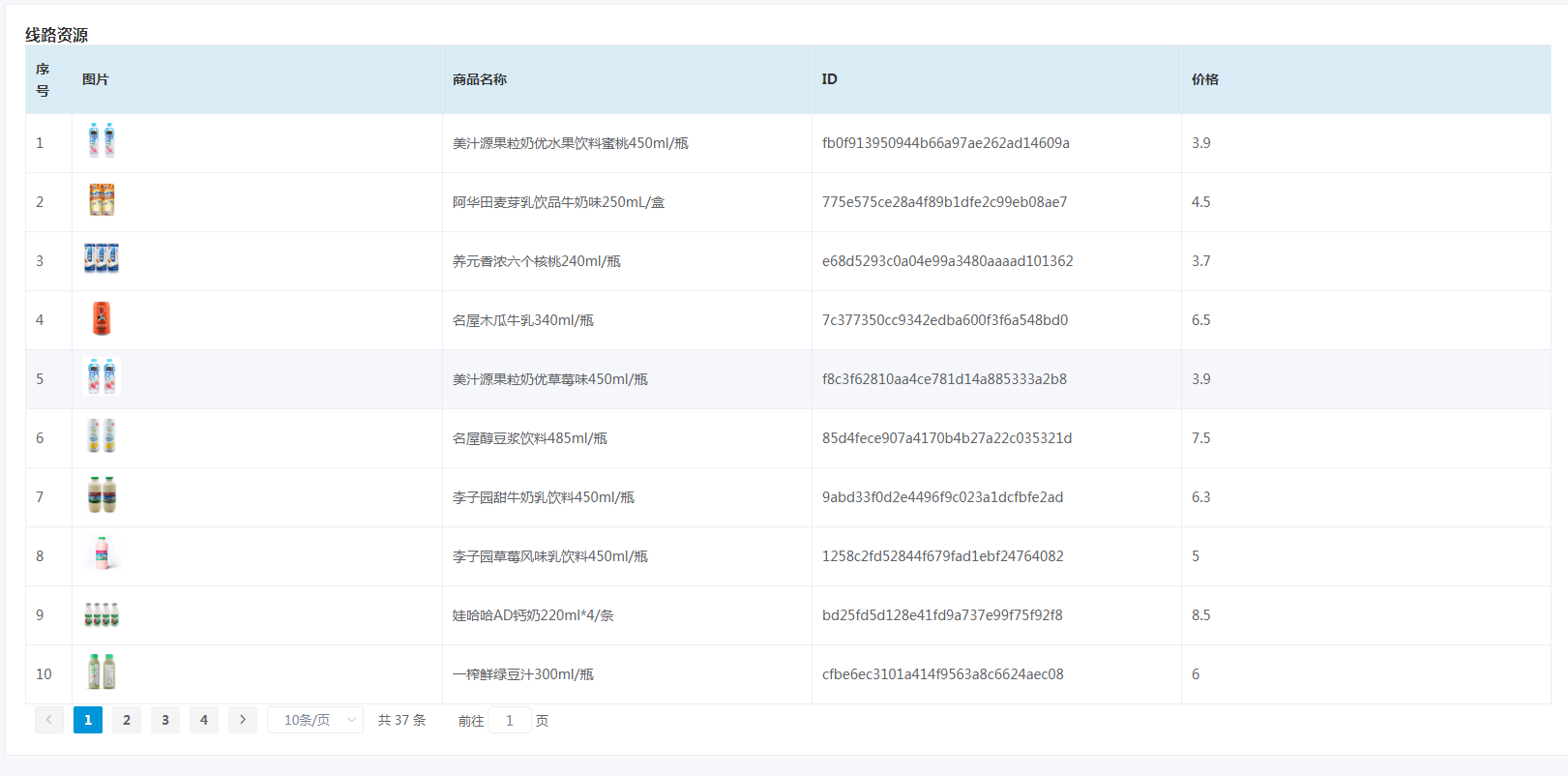
废话不多,效果如图:

LineSource.vue文件内代码如下:
<template>
<div class="c-main auth userControl">
<h3>线路资源</h3>
<el-table :data="list.slice((currpage - 1) * pagesize, currpage * pagesize)" border style="width: 100%">
<el-table-column type="index" label="序号">
</el-table-column>
<el-table-column label="图片">
<template slot-scope="scope">
<img :src="scope.row.image" width="40" height="40"/>
</template>
</el-table-column>
<el-table-column prop="name" label="商品名称">
</el-table-column>
<el-table-column prop="goodsId" label="ID">
</el-table-column>
<el-table-column prop="price" label="价格">
</el-table-column>
</el-table>
<el-pagination
background
layout="prev, pager, next, sizes, total, jumper"
:page-sizes="[5, 10, 15, 20]"
:page-size="pagesize"
:total="list.length"
@current-change="handleCurrentChange"
@size-change="handleSizeChange">
</el-pagination>
</div>
</template>
<script>
import axios from 'axios';
axios.defaults.baseURL = 'https://www.easy-mock.com/mock/5ae417e4985d63275b55e177/luckLin';
axios.defaults.timeout = 20000;
export default {
data () {
return {
msg: 8888,
list: [],
pagesize: 10,
currpage: 1
};
},
methods: {
getlist () {
let starttime = new Date();
axios.get('/mockDrink').then(data => {
console.log(new Date() - starttime);
this.list = data.data.data;
}).catch(err => {
console.error(err);
window.alert('请求超时,刷新重试!');
});
},
handleCurrentChange (cpage) {
this.currpage = cpage;
},
handleSizeChange (psize) {
this.pagesize = psize;
}
},
mounted () {
this.getlist();
}
};
</script>
搞定收工!
vue+axios+easy-mock+element-ui实现表格分页功能的更多相关文章
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- 如何用angularjs制作一个完整的表格之二__表格分页功能
接上一次,这次主要介绍表格分页功能,由于项目需要这个案例是关于前端分页的方式,现在很少会这么用了,但如有需要可以参考其中的思路 html: 1.通过UL来展示页标,其中每个页标的li是通过异步加载从获 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- element UI实现表格中添加开关控制按钮
我使用的是element ui V1.4.3 如下图是我要实现的效果: <template> <div> <el-button type="text" ...
- vue中的swiper element ui
欢迎加入前端交流群交流知识&&获取视频资料:749539640 很多同学问,怎么把swiper引入到vue的脚手架里去,之前的一篇博客有提到怎么引入,但是后来感觉不怎么好,还是用一些v ...
- element UI 调整表格行高
使用element UI的table默认属性,绘制表格如下: 该表格的行高太大了,于是想调小一些. 查看官网的文档,table有几个属性, row-style:行的 style 的回调方法,也可以使用 ...
- vue2.0 + element ui 实现表格穿梭框
element ui 官网里介绍了穿梭框(Transfer),但在实际使用过程中,会出现一些问题: 1.穿梭框里能放置的内容太少,不能满足复杂的业务需求. 2.当选项过多时,穿梭框很难实现分页,左右两 ...
- vue中,使用element ui的弹窗与echarts之间的问题
今天项目中有个需求,就是在页面中点击一个图标,弹出一个抽屉式的弹窗(弹窗是element UI的抽屉),弹窗里边是echarts呈现的数据,当我直接用echarts的时候,报错dom没有获取到: 这就 ...
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
随机推荐
- CodeCraft-19 and Codeforces Round #537 (Div. 2) C. Creative Snap 分治
Thanos wants to destroy the avengers base, but he needs to destroy the avengers along with their bas ...
- bootsafe64 ev.sys
Win10 安装了驱动精灵之后,直接蓝屏,再次重启,出现: 采用PE启动盘进入系统,之后将C:\WINDOWS\system32\drivers下kavbootc.sys文件删除了,重启之后就可以进入 ...
- jQuery Validate验证框架详解(jquery.validate.min.js)
原博客 jQuery Validate验证框架详解 jQuery校验官网地址:https://jqueryvalidation.org/ 一.导入js库 <script type="t ...
- 图解SQL Server 2008入门必会
图解SQL Server 2008入门必会 https://jingyan.baidu.com/article/656db918eded1ee381249c0b.html 图解SQL Server ...
- struts2学习笔记(一)—— struts2介绍及入门程序
一.struts2概述 1.1 什么是struts2? 在介绍Struts2之前,先来认识一下Struts1.Struts1是最早的基于MVC模式的轻量级web框架,他能够合理的划分代码结构,并包含了 ...
- python学习之路---day12
生成器和生成器表达式一:生成器 生成器实质上就是迭代器. 三种方式获取生成器: 01:通过生成器函数 02:通过各种推导式实现生成器 03:通过数据的转换也可以获取生成器 eg:普通函数 def fu ...
- Android SharedPreferences应用实例(记录App的使用次数)
1.介绍 2.使用方法 3.java后台 package com.lucky.test46sharedpreferences_apply; import android.content.SharedP ...
- spring boot 自定义静态资源 位置..
upload-path: E:/upload # 上传文件夹. upload-key: 72b3158c-a0f3-11e8-98d0-529269fb1459 # 定义上传的 key . sprin ...
- 【算法笔记】B1030 完美数列(三种方法)
1030 完美数列 (25 分) 给定一个正整数数列,和正整数 p,设这个数列中的最大值是 M,最小值是 m,如果 M≤mp,则称这个数列是完美数列. 现在给定参数 p 和一些正整数,请你从中选择尽可 ...
- Mutation and Iteration
avoid mutating a list as you are iterating over it 代码: def remove_dups(L1,L2): for e in L1: if e in ...
